・今回作成するアプリの概要
今回作成するアプリは在庫管理アプリになります‼
最終イメージはこんな感じです。

ざっくりと解説すると
・在庫リストの閲覧
・一覧より、詳細情報を表示
・詳細画面から編集、もしくは在庫リストから削除
・新規在庫情報の追加
ができるアプリとなっています。
今回はこちらのアプリを作成を
・Dataverse
・Power Apps
・Power Automate
の3つツールを使用して作成していきたいと思います‼
今回は在庫データが更新されたり、在庫の数が一定数より下回ると通知処理をさせるためにPower Automateを使用していよいよ完成させていきたいと思います‼
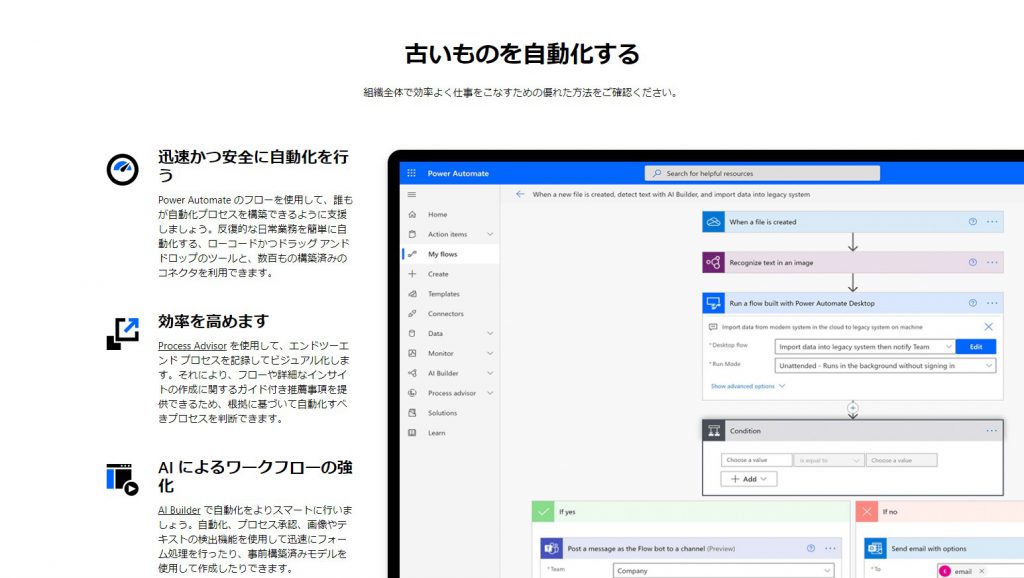
・ Power Automate の概要
Power AutomateとはMicrosoftが提供している自動化支援ツールです。Power Automate Guided Tourに"ボットに作業を任せることで、スキルセットに関係なく、誰もがタスクとビジネスプロセスを数分で自動化できる方法を発見してください。"とあるように簡単に毎日のルーティン作業などはもちろん、条件によるアクションの制御もPower Automateを使用すれば簡単に行うことができます。また多くの外部ツールとの連携もできますので非常に便利で強力な自動支援ツールとなります。

・作成手順
メールによる通知の自動化

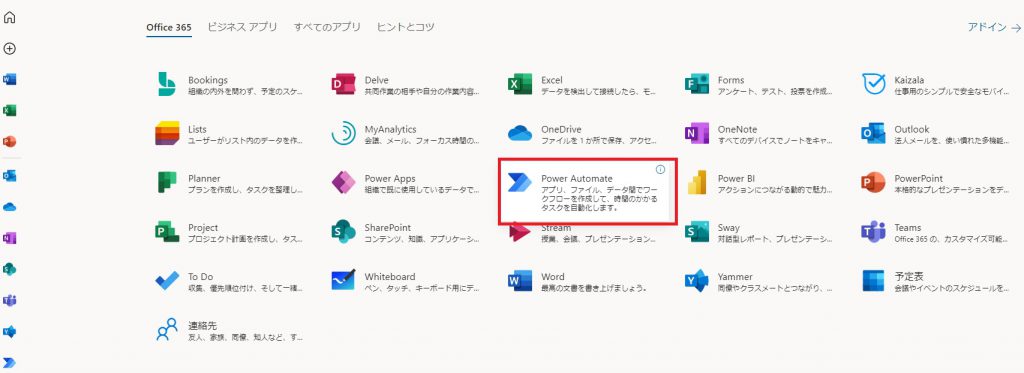
- Power Automateを検索して起動するか、Office365からPower Automateを選択します。

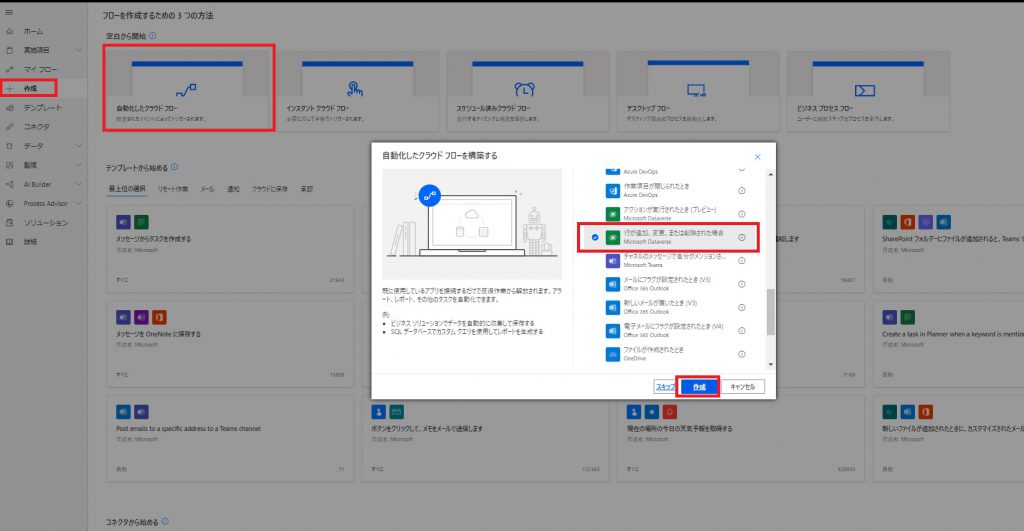
- Power Automateが起動したら、作成→自動化したクラウドフローの順で選択します。
- 自動化したクラウドフローを構築するという画面がモーダル表示されますので以下入力、選択して作成します。
フロー名=在庫状況の通知
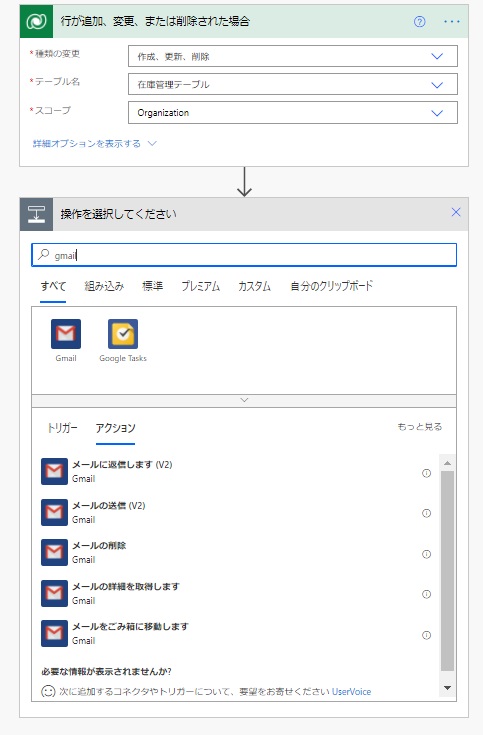
フローのトリガーを選択してください=Dataversの行が追加、変更、または削除された場合(上記画像を参考にして下さい)

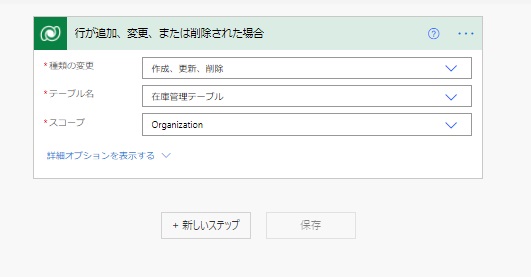
- 種類の変更=作成、更新、削除
- テーブル名=在庫管理テーブル(Dataversで作成したデータソース名を選択してください)
- スコープ=Organization(データを扱う範囲を指定できます。必要に応じて変更してください)


- 操作選択でOutlookでメール送信を選択します。
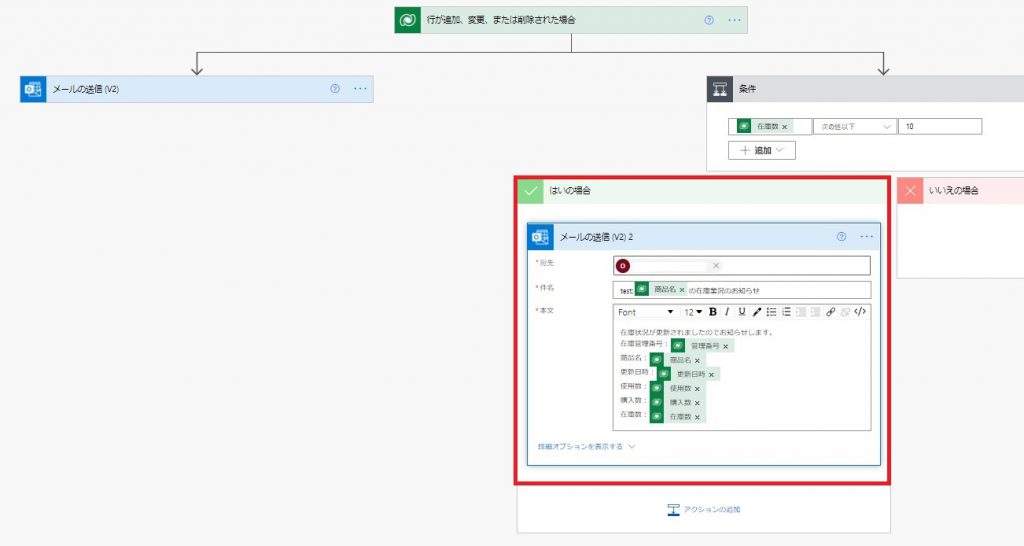
- メール送信画面が表示されるので(上記右画面参照)下記入力します。
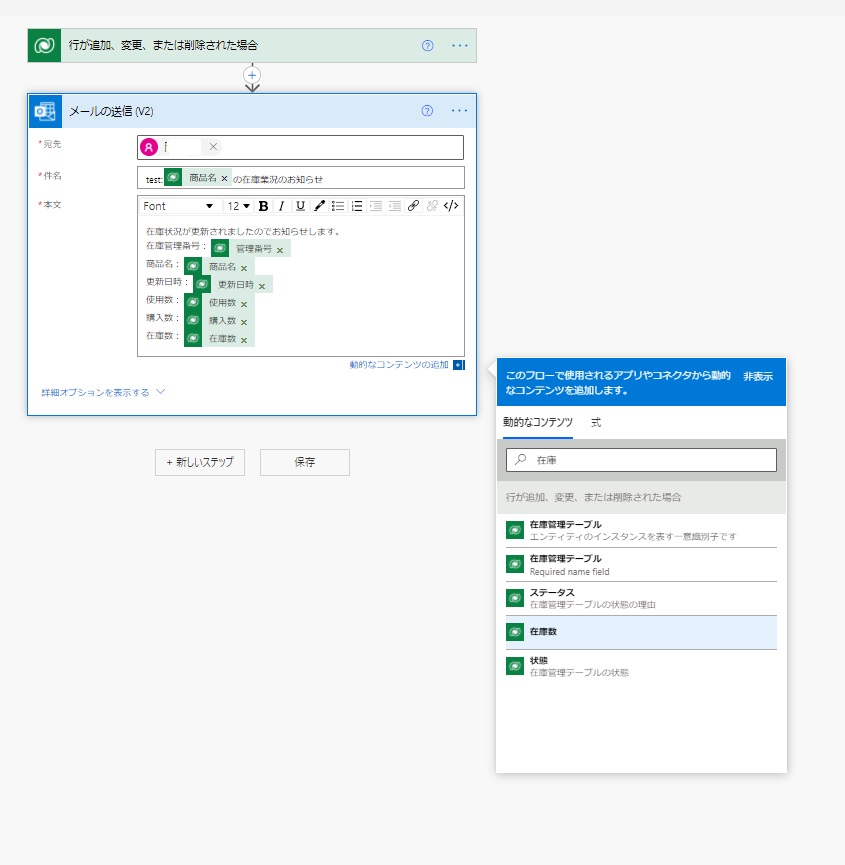
宛先:宛先のメールアドレスを入力(タイピングミスには注意してください)
件名:定型文に加え、何の商品が更新されたのか分かるように商品名のタグを追加
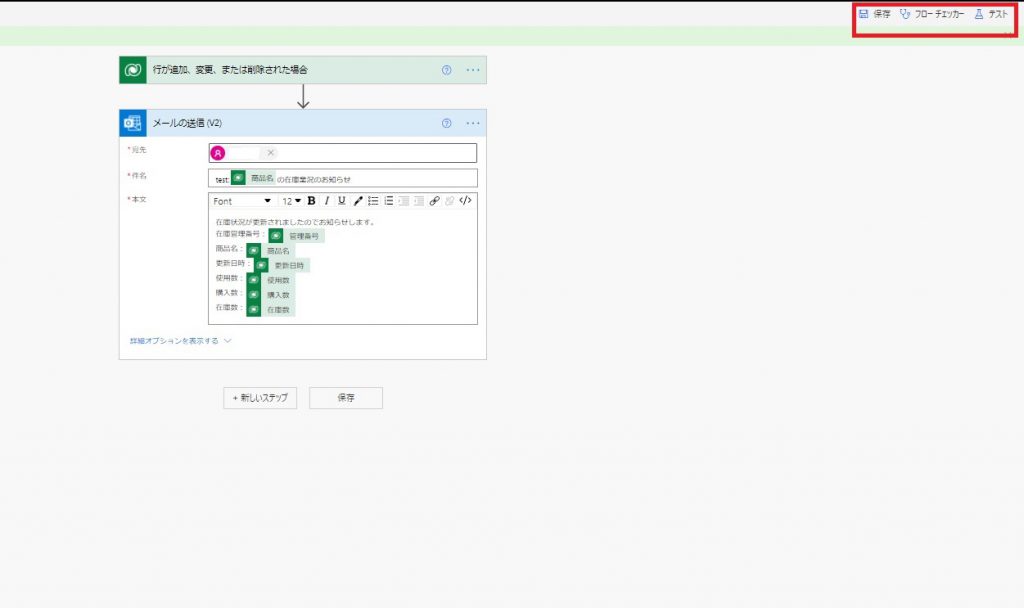
本文:定型文に加え必要なタグを追加 - 入力し終えたら保存を選択してフローを開始する準備を完成させます。

- フローチェッカーでエラーが無いかチェックします。
- エラーが無ければ保存します。
- テストは手動にチェックを入れて、下方にあるテストを選択します。

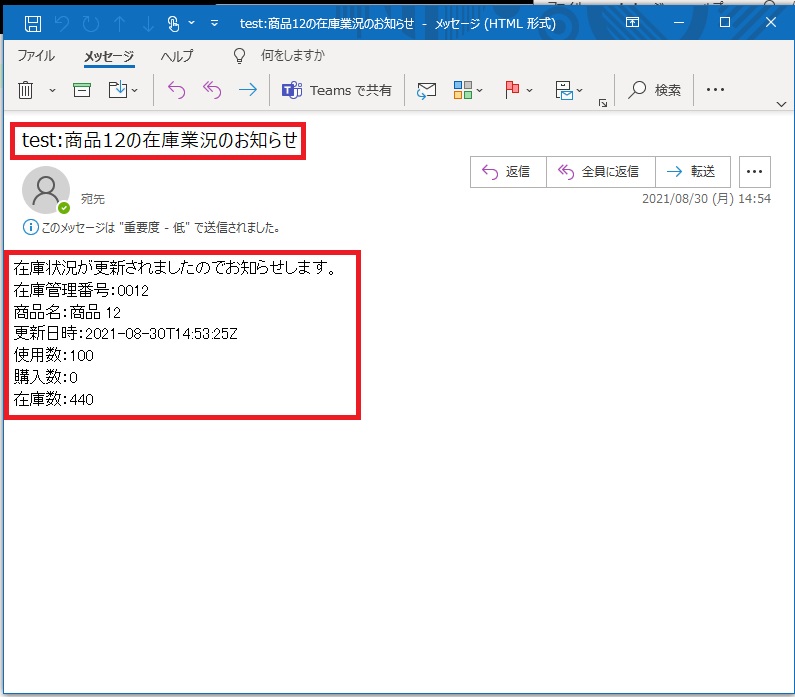
これで一旦Power Appsに戻って、プレビューで在庫を更新してみます。
更新後上記のようなメールが来たら成功です‼これでほぼ在庫管理アプリとしては完成です‼
後は在庫状況によって通知処理をする条件分岐による通知処理をしていきます‼
条件分岐によるメールでの通知

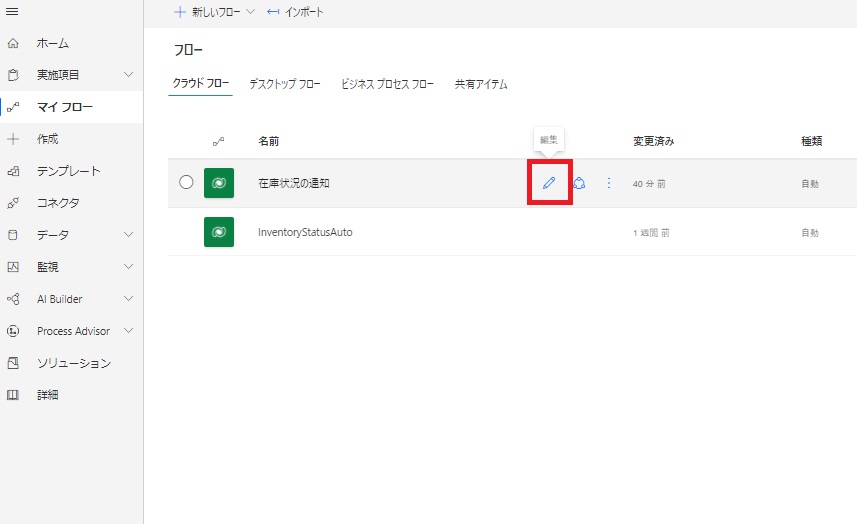
- Power Automateに戻ってマイ フローを選択します。
- 先ほど作ったフローの編集ボタンを選択して編集します。

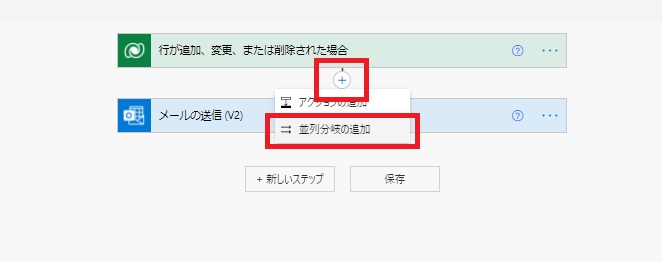
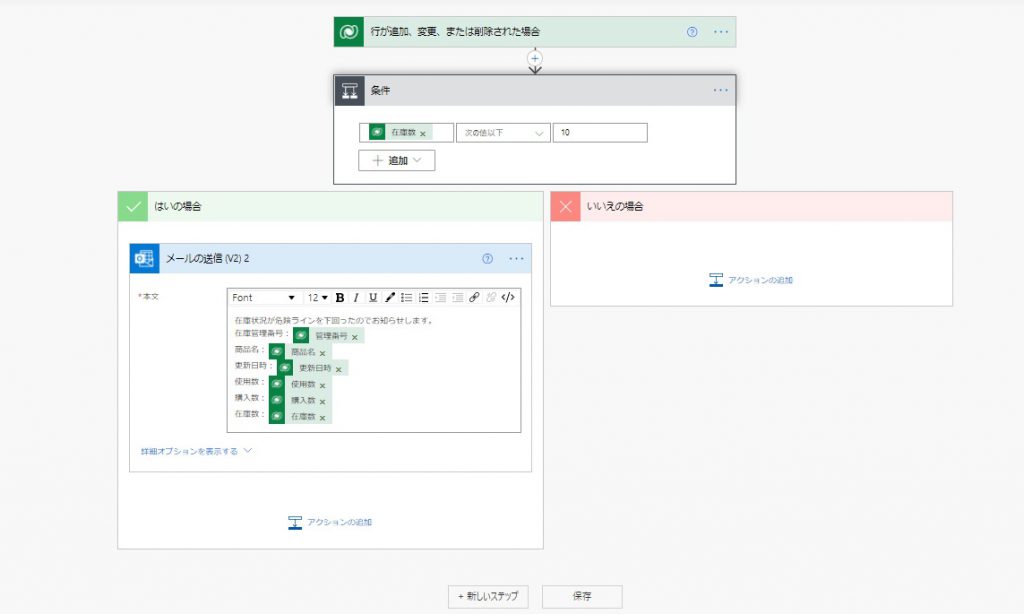
- 追加ボタンを選択し、並列分岐の追加を選択します。

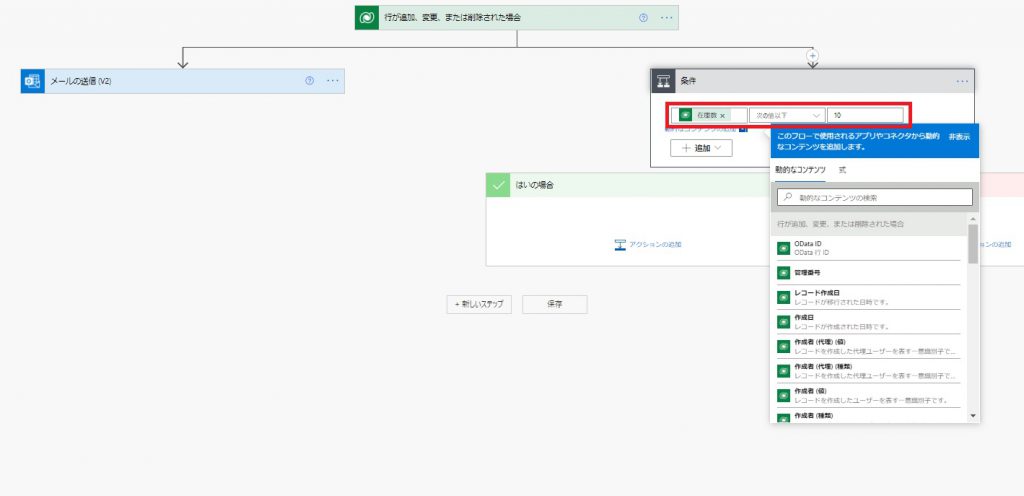
- コントロールを選択し、条件を選択します。
- 条件項目に在庫数のタグを選択して、条件を次の値以下とし、値を10とします。

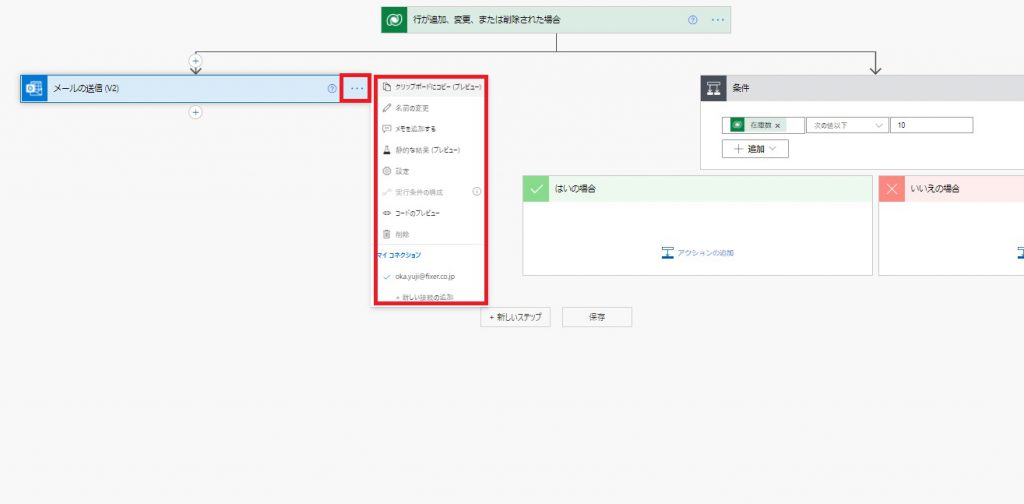
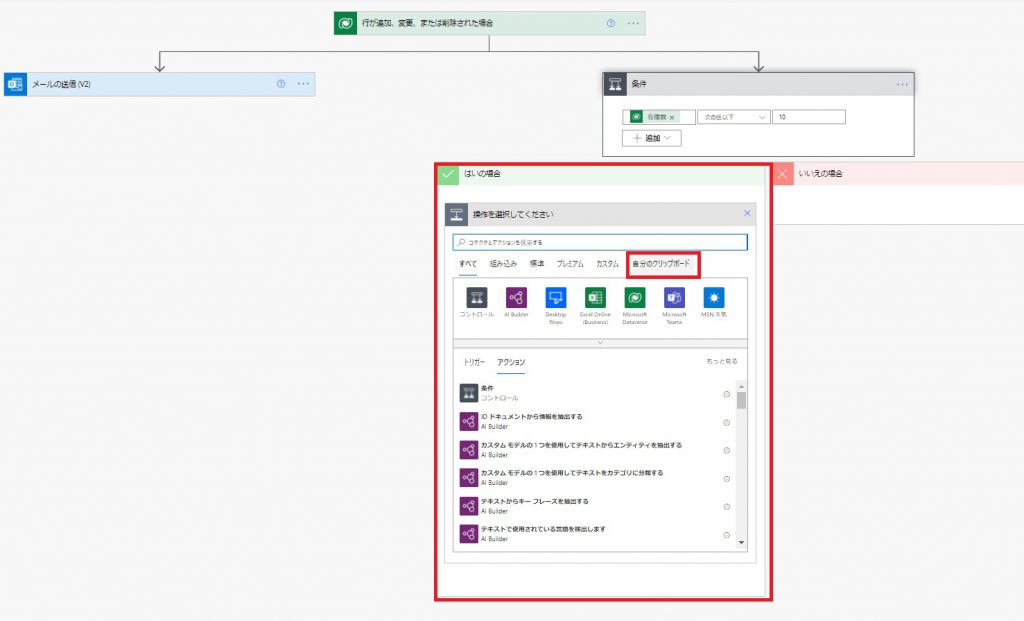
- 先ほど作成した通知処理のフローのメニューを選択します。
- その中のクリップボードにコピーを選択します。

- 条件分岐で作成したフローの"はいの場合"を選択すると自分のクリップボードが選択できるので選択します。

- 先ほど作成した通知内容がそのままコピペされます。
- いいえの場合には何もしないのでこのままで問題ありません。(何か通知させたければ変更してください)

- 最初に作成したただの更新通知フローを削除します。
- フローチェッカーでエラーが無いかチェックします。
- エラーが無ければ保存します。
- テストは手動にチェックを入れて、下方にあるテストを選択します。
これで完了です‼

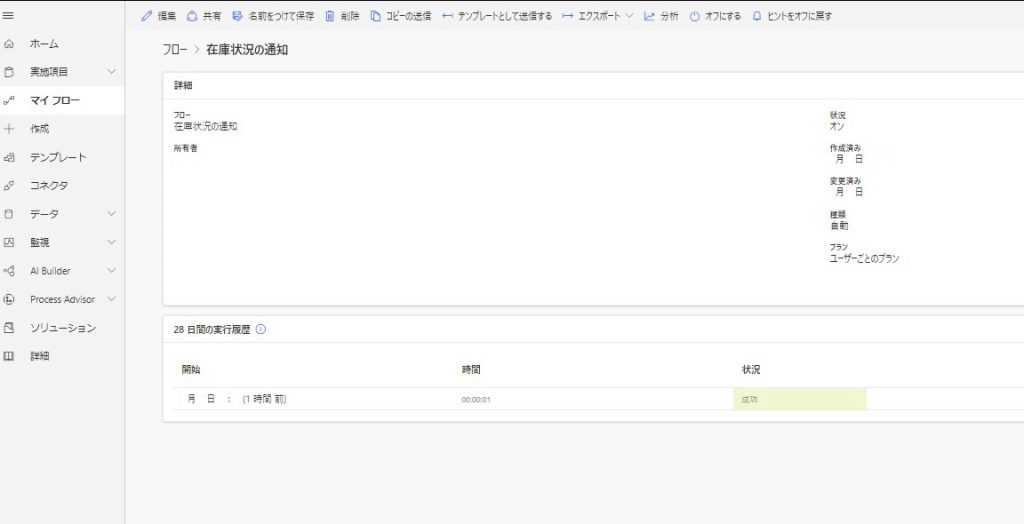
マイ フローからも通知処理の結果は確認できます。
・まとめ
Power Platformで作る在庫管理アプリをDatavers編、Power Apps編、Power Automate編の3シリーズでご紹介させて頂きましたが如何でしたでしょうか? この記事を見て少しでも業務用アプリを簡単に作成できるイメージが出来たら嬉しいです‼また在庫の管理情報やUI、商品発注の自動化など、このアプリを拡張して、自分用にカスタマイズして頂けると良いかと思いますので是非チャレンジしてみてください‼
以上、Power Platformで作る在庫管理アプリ③~Power Automate編~でした‼








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


