
はじめに
こんにちは!入社1年目の日高です。
今日は最近業務で触っているAzureのCommunication Serveicesについて紹介したいと思います
Azure Communication Servicesとは?
このサービスは一言で言うと、Teamsのような音声通話アプリを作成することができるサービスです。
このサービスを使うとテキストチャット、音声通話、ビデオ通話を使用したサービスを簡単に作れてしまいます。
アメリカでは電話番号にも対応しているらしいです。
公式リファレンス
アプリ作成
では早速作成していきます。Azure Communication Servicesはサンプルがしっかりしており、今回はこのサンプルを使ってアプリ作成をしていこうと思います
communication servicesのリソースを作成する
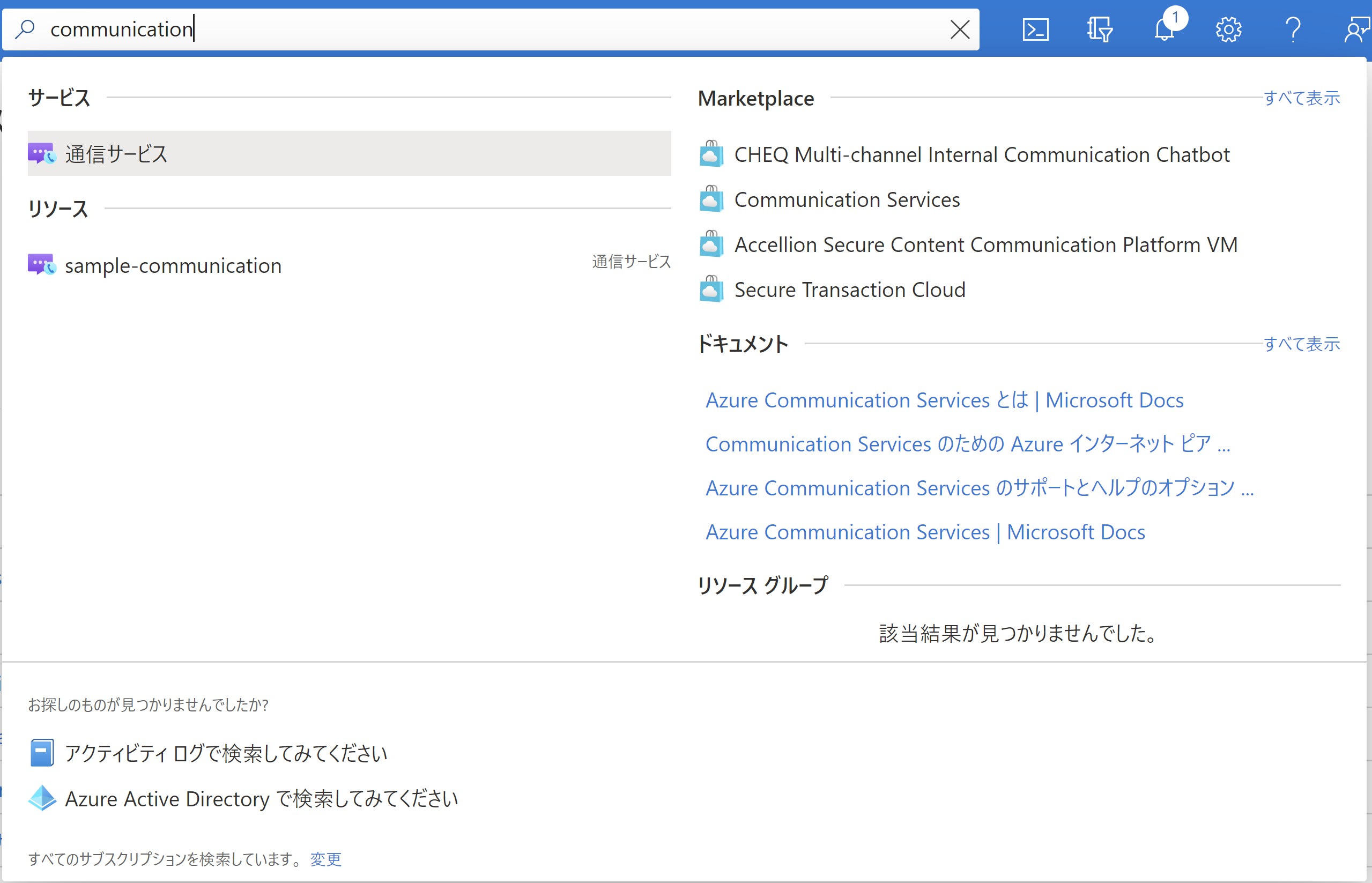
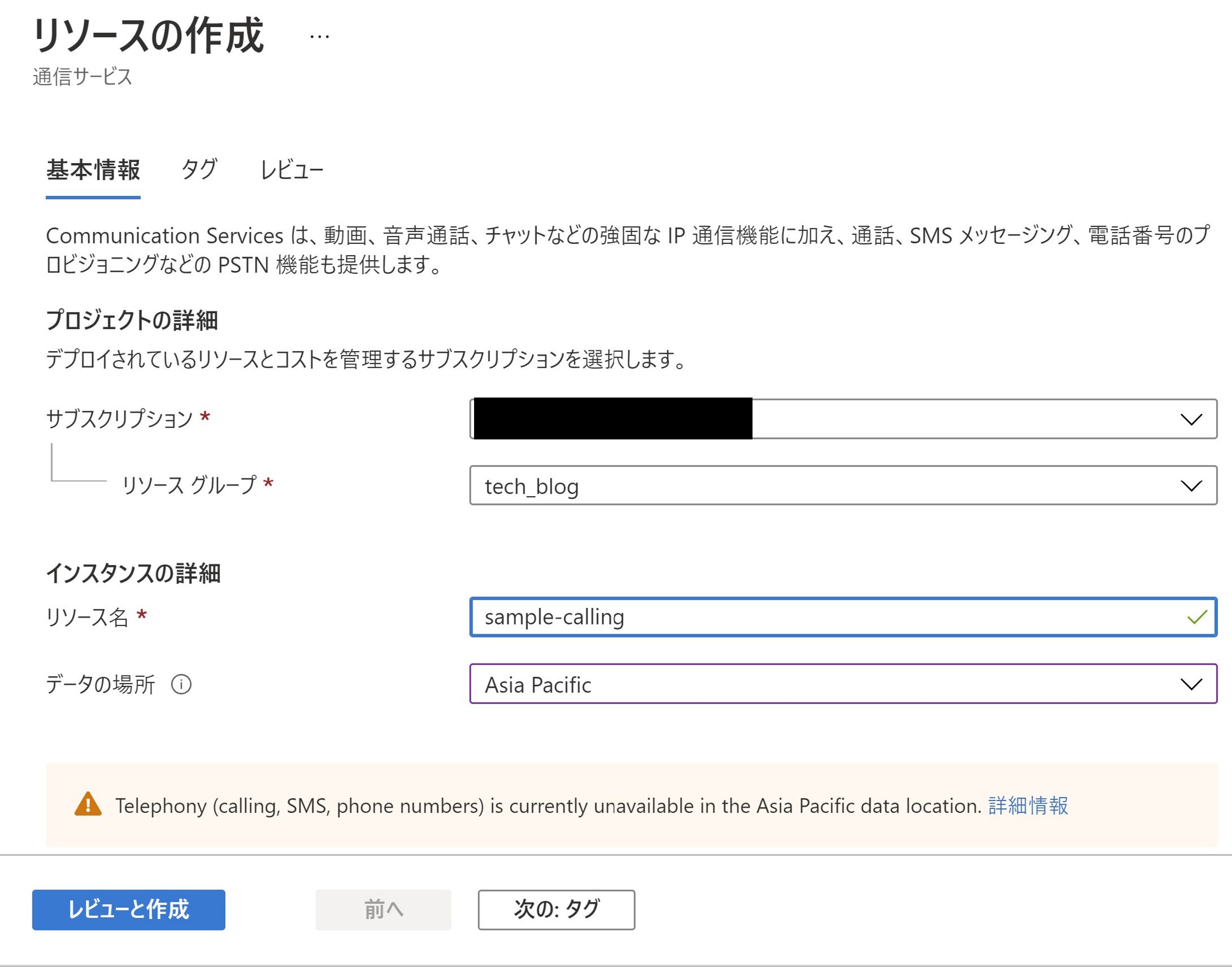
まず初めにcommunication servicesのリソースを作成します
azure portalで「communication」と検索すると「通信サービス」というサービスが出てくるので選択します


接続文字列を取得する
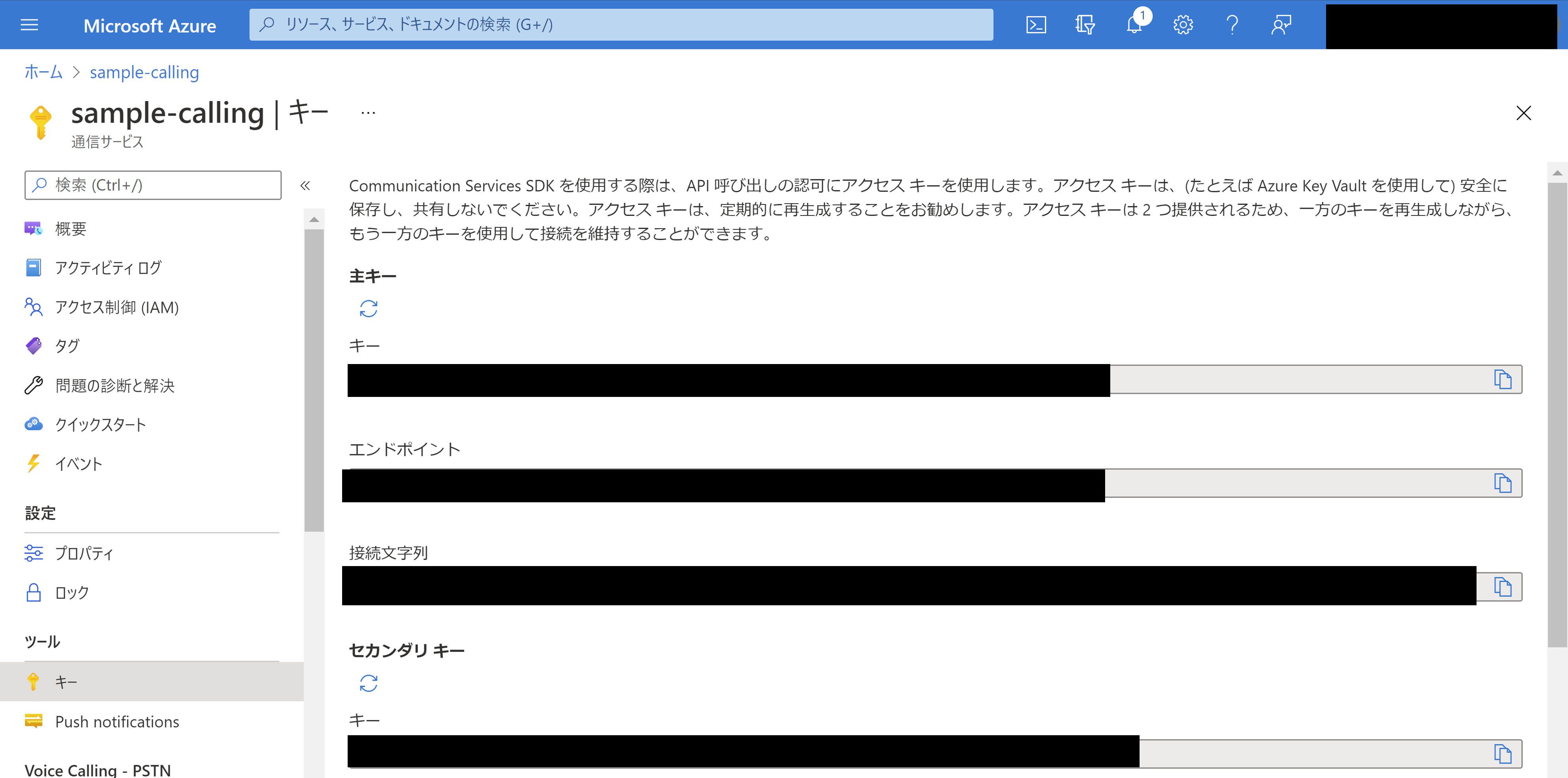
サンプルを動かすためには接続文字列を使用する必要があります。
そこで先ほど作成したリソースのページをazure portalで開きツールの中のキーを選択し、接続文字列をコピーしておきます。

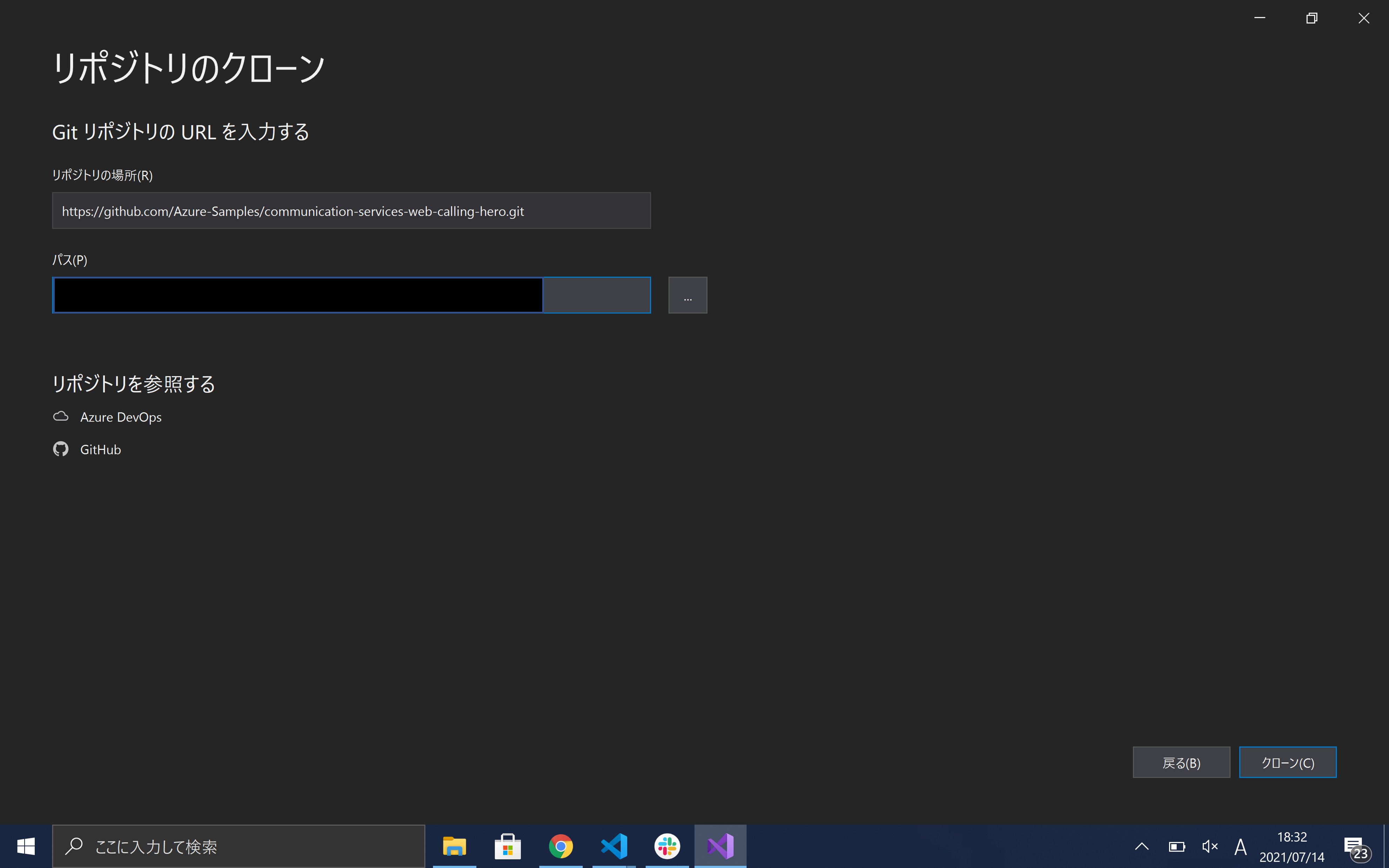
githubからサンプルをクローンする
https://github.com/Azure-Samples/communication-services-web-calling-hero
今回は上記のリポジトリをクローンします。
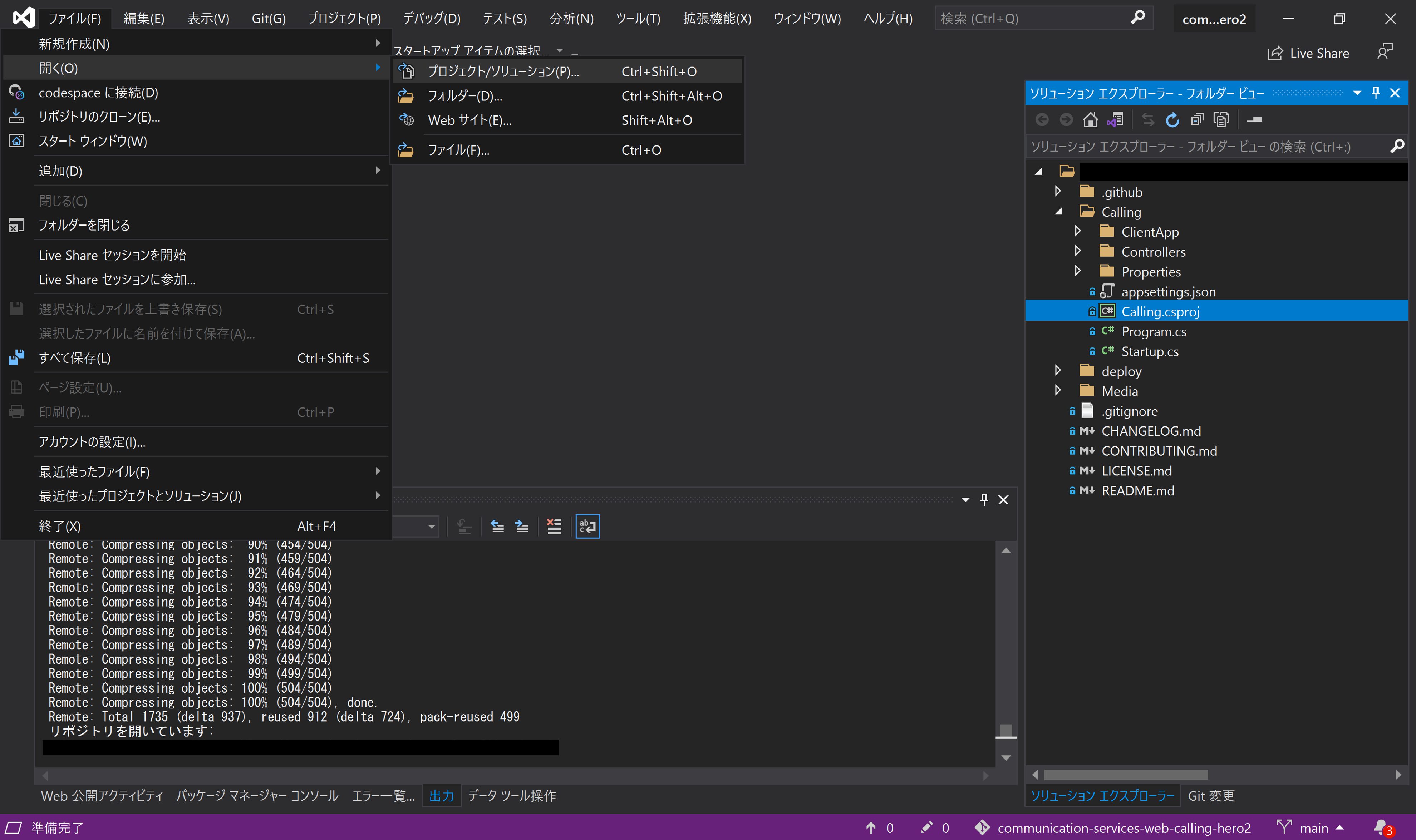
visual studioを開きgithubのリポジトリをクローンします。

次にCalling.csprojを開きます

動かすためにいくつか設定を行います
node_moduleのインストール
クライアント側のコードはreactで書かれているためnode_moduleのinstallを行う必要があります
powershellでClientAppディレクトリに行き、
npm install
を実行します。
接続文字列を記述する
先ほどリソースを作成した際にコピーしておいた接続文字列をappsettings.json内のResourceConnectionStringのvalueに書き込みます。
実行する
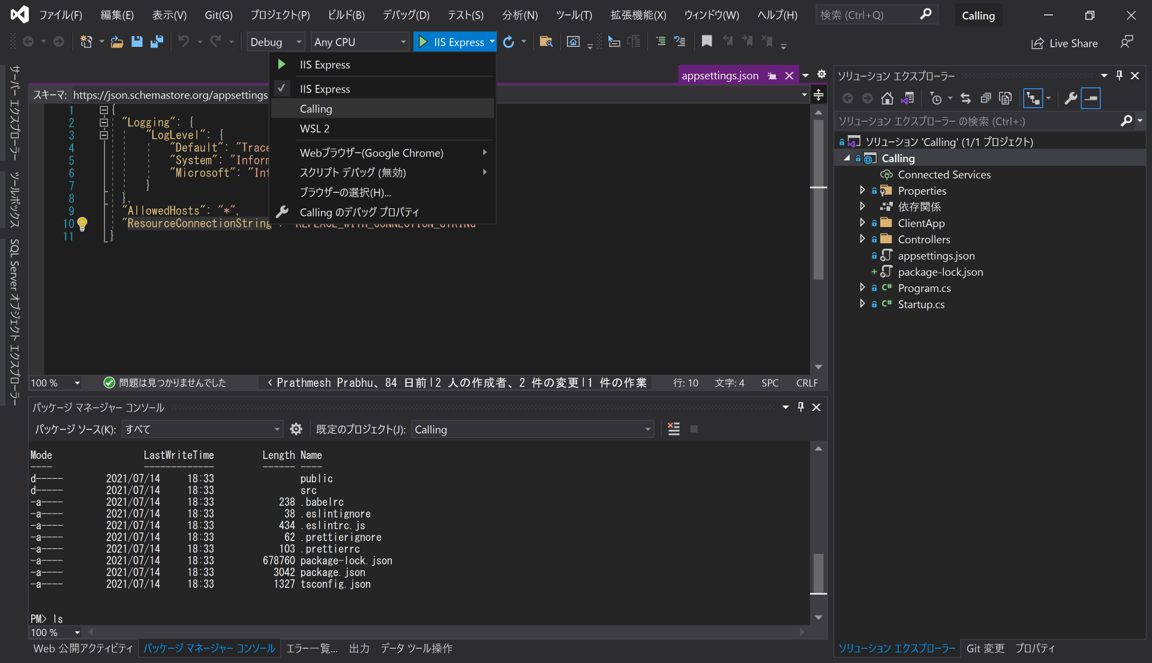
実行は画面中央の緑色の▷ボタンを押すことで実行できます。実行の際にはCallingを選択してください。

少し待ってブラウザが立ち上がったら成功です!
最後に
いかがだったでしょうか?本来ブラウザで通話アプリを作ろうと思った際はWebRTCの仕組みをちゃんと理解しないといけないのですが、Azure Communication Servicesはその部分をラップしており学習コストをかける必要がありません!
とても簡単に通話アプリを作成できるのでぜひ試してみてください!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


