
目次
- 前提条件
- WordPress とは?
- WordPress をローカル環境で実行する!
- 1,Local by WPEngine をインストールして起動する
- 2,Local by WPEngine を用いてローカル環境に WordPress サイトを作成する
- 3,サイトの URL をローカルホストに変更する
- 4,PHP のバージョンを変更する
- WordPress を 静的なサイトに変換する!
- 1,管理者ページにアクセスする
- 2,ポストのパーマリンクを指定する
- 3,固定ページのパーマリンクを指定する
- 4,Simply Static をインストールして有効化
- 5,WordPress サイトを静的サイトに変換してダウンロードする!
- 静的なサイトを Azure Static Web Apps にデプロイする!
- (とりあえず)完成!
- まとめ
- 参考
2021年5月に正式リリースされたばかりの Azure Static Web Apps (以下SWA)は無料で商用利用も可能な夢に溢れるサービスです。
一方で、やはりネックなのはその名の通り静的なサイトしか扱えないということです。
せっかく個人でも試しやすい料金設定なのに、静的なサイトを一から作るのは大変ですよね。
そこで今回は、個人でサイトを作りたいと思ったときにお世話になる可能性が高い WordPress で作成したサイトを SWA 上に乗っけることを目標にしたいと思います。
前提条件
・GitHub のアカウントを持っている
・Azure のアカウントを持っている
・Webフロント系に多少の理解がある or WordPress を扱ったことがある
WordPress とは?
ブログやWebサイトを作ることができるオープンソースソフトウェアです。
PHP で開発されており、一般的にはユーザーがWebページにアクセスしたときに作成されたページが表示される動的なWebサイトになります。
多様なテンプレートやプラグインが存在し、それらを組み合わせるだけでも膨大なカスタマイズが可能なのが特徴です。
WordPress をローカル環境で実行する!
2021年10月現在でメジャーな方法は XAMP でローカル環境を作成してそこに手動で WordPress を追加する方法と、 Local by WPEngine を使って自動で WordPress の追加などを行う方法の二つがメジャーなようです。
今回は簡単のため後者の Local by WPEngine を使ってサクッと環境を立てようと思います。
1,Local by WPEngine をインストールして起動する
公式サイトからダウンロードしてインストールしてください。
起動すると「アカウントを作れ!」みたいなことを言われますが今回はスルーします。

2,Local by WPEngine を用いてローカル環境に WordPress サイトを作成する
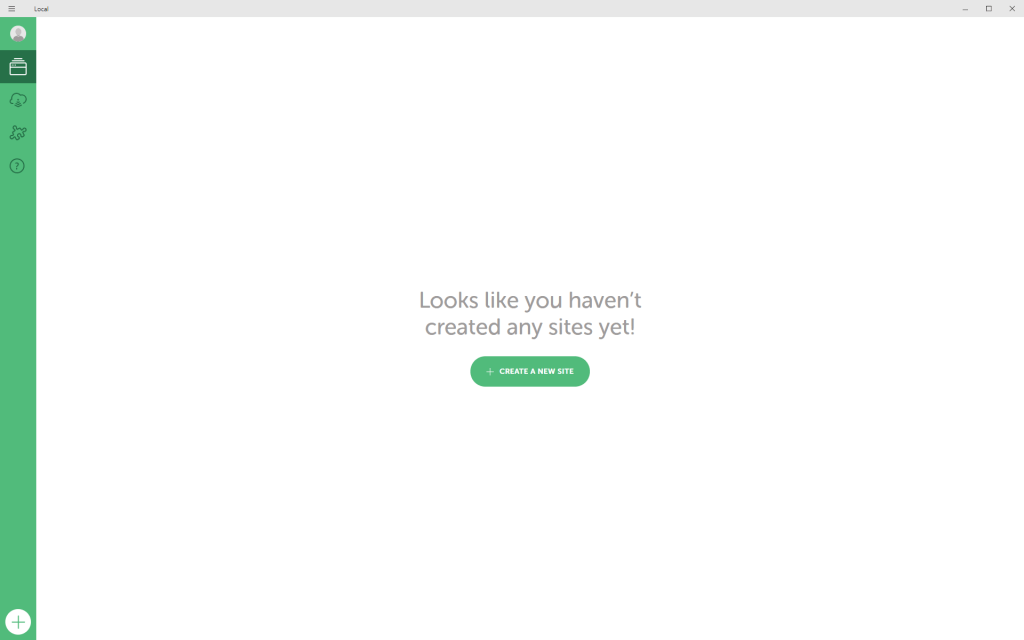
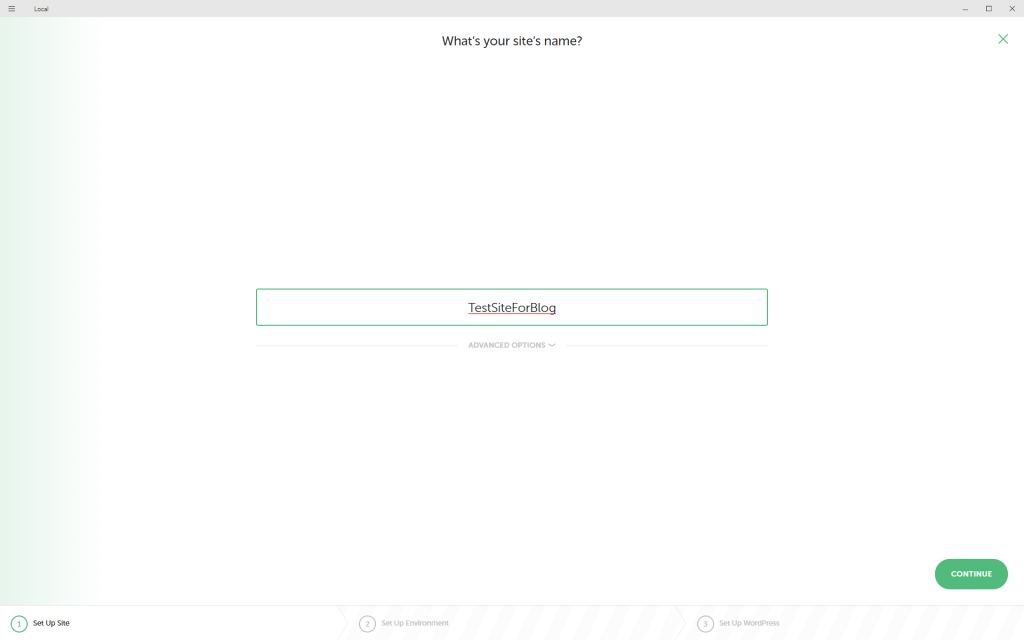
「CREATE A NEW SITE」 から作成してください。
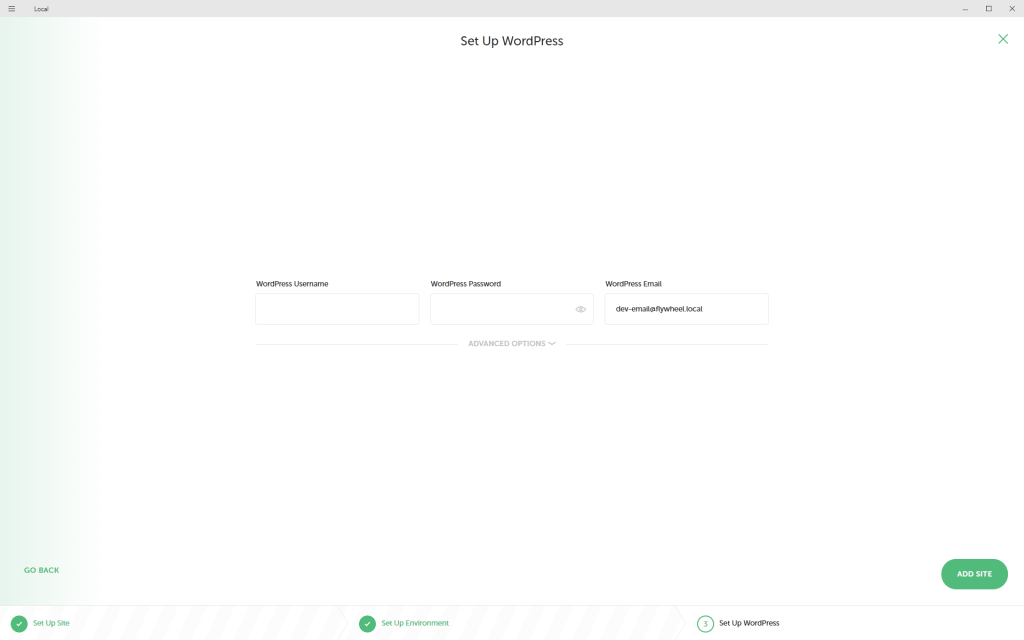
サイト名、WordPress UserName、WordPress Password はお好きなように設定して頂いて構いません。
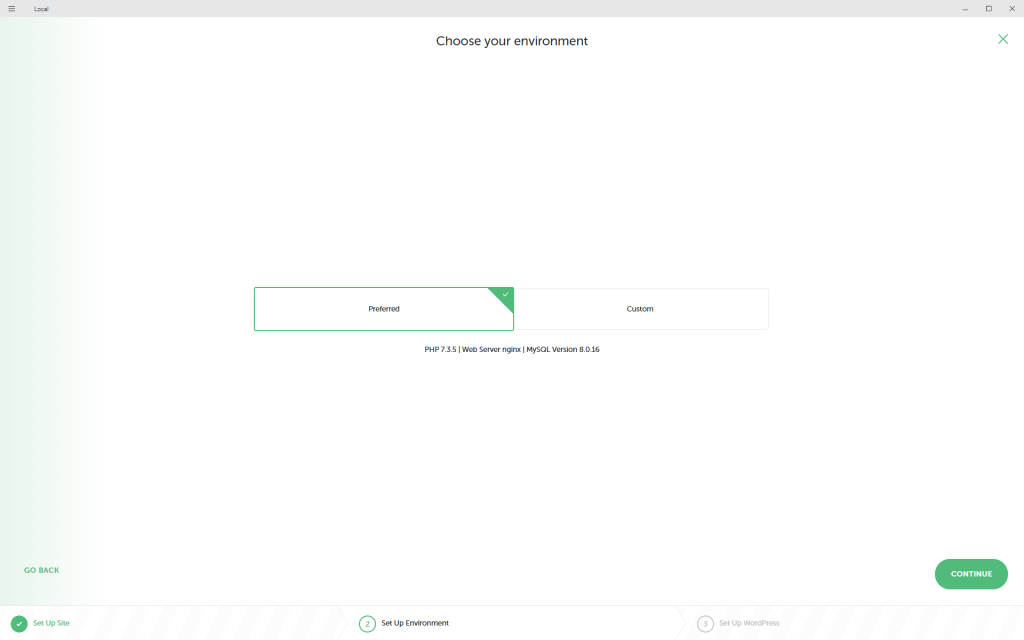
必要な部分は後で変えますので、それ以外は全てデフォルトで大丈夫です。




ここで指定した WordPress UserName 等はどこかに登録されるわけではなく、ローカル上に生成される WordPress サイトの管理画面に入るときに用いるものになります。
3,サイトの URL をローカルホストに変更する
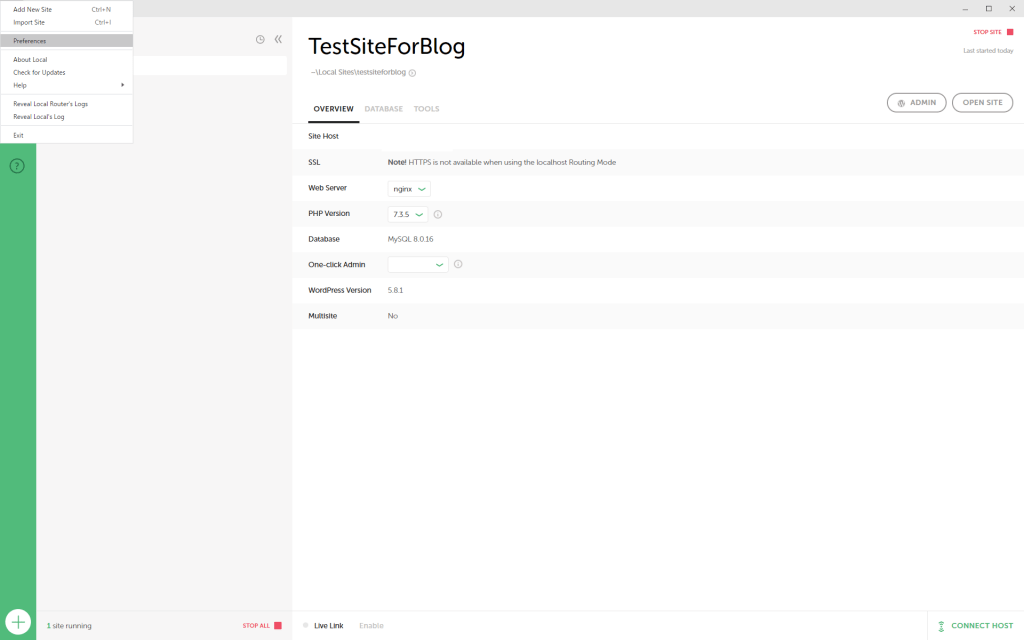
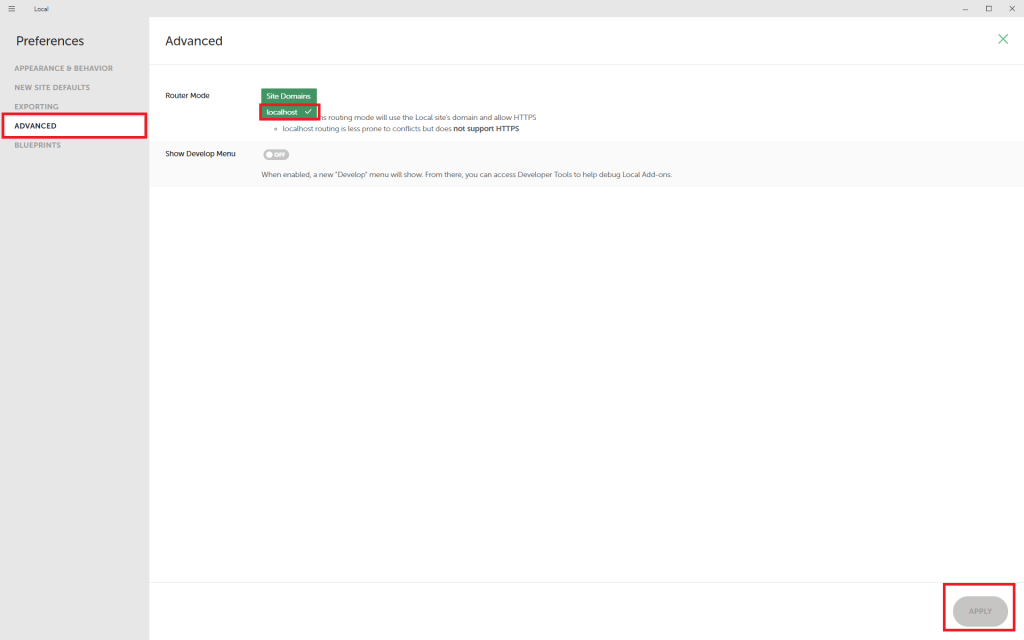
左上のメニューから「Preferences」を選択して設定画面に移行します。
「ADVANCED」タブから「Router Mode」を「localhost」に変更し右下の「APPLY」を押します。
完了したら右上にある緑色の×を押して設定画面を閉じます。


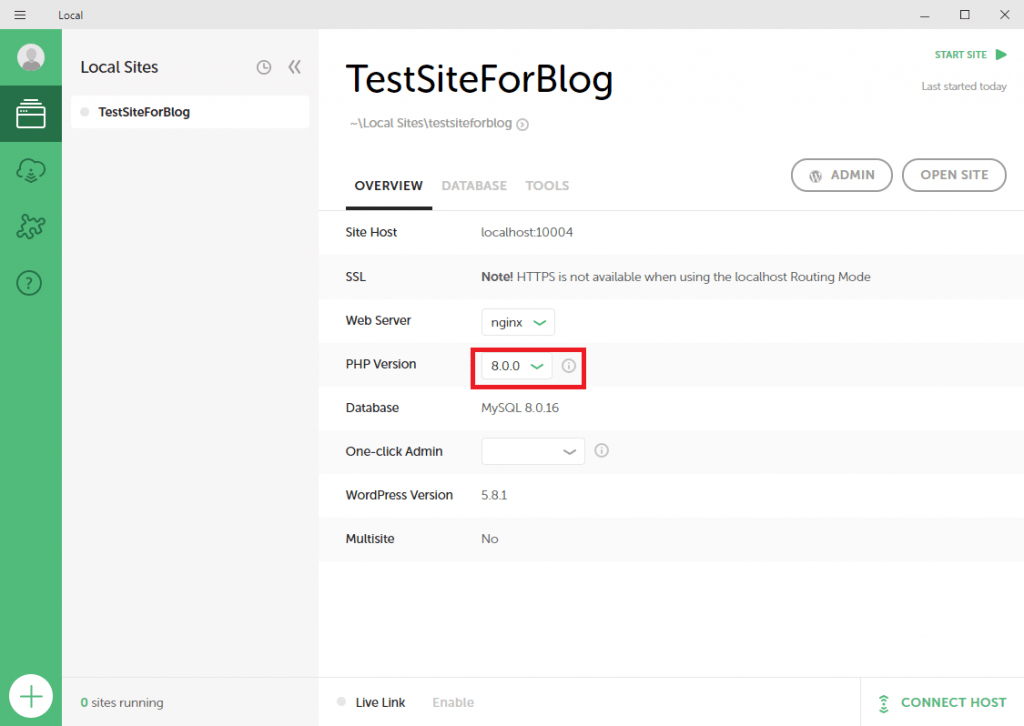
4,PHP のバージョンを変更する
この後利用するプラグインの都合で、PHPのバージョンを「8.0.0」に変更します。
初めて変更する場合には事前準備が行われますが、勝手にやってくれるので眺めてれば終わります。

WordPress を 静的なサイトに変換する!
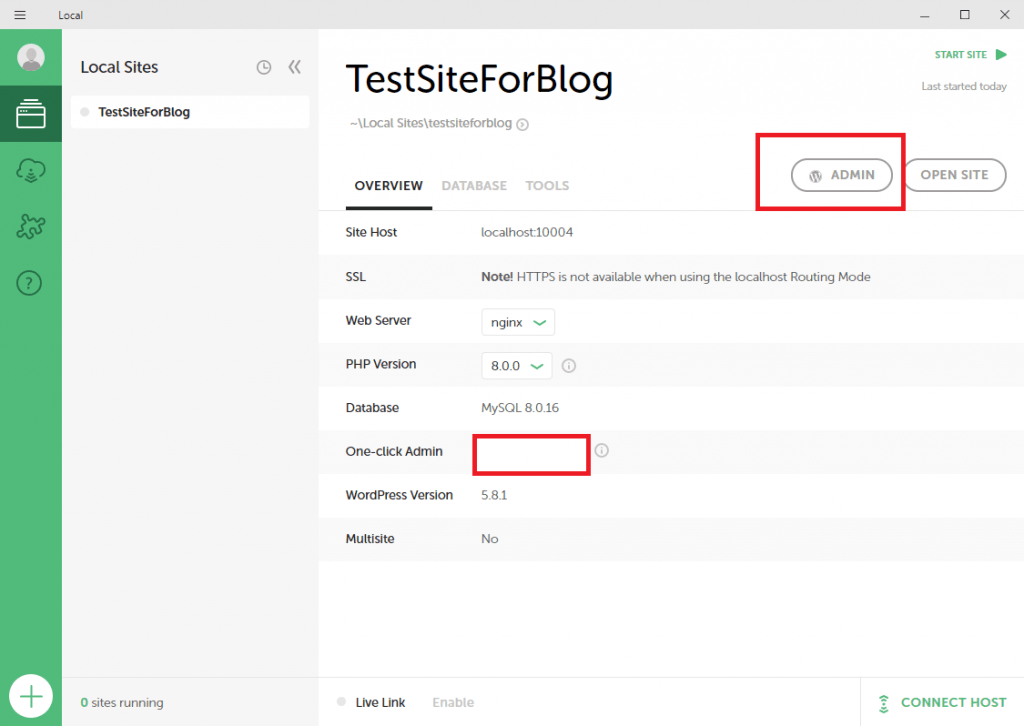
1,管理者ページにアクセスする
「ADMIN」ボタンを押すと、管理者ページにアクセスできます。
この時、「One-click Admin」で先ほど設定した UserName を指定すると一々ログインする手間が省けます。

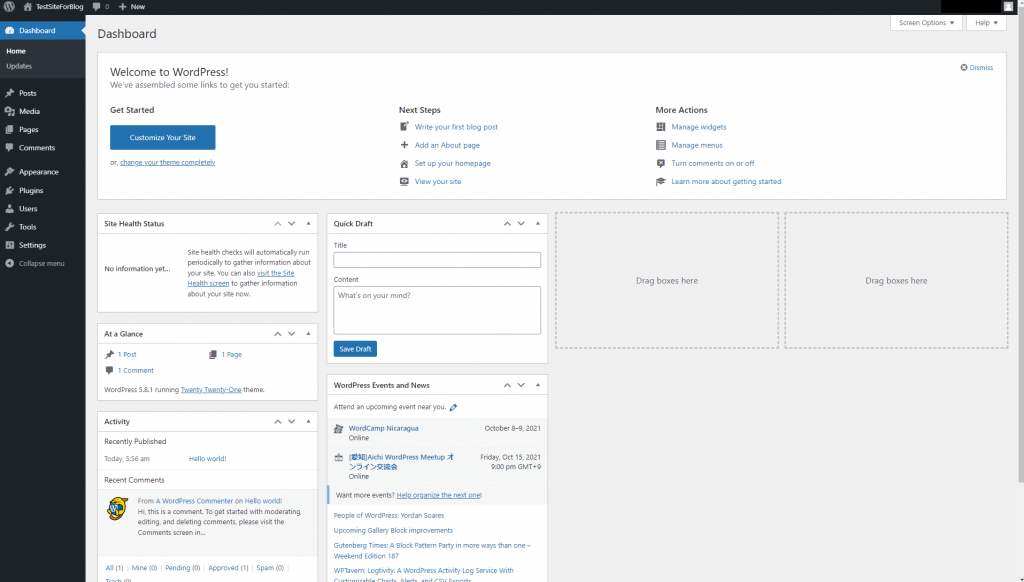
いつもの WordPress 管理者ページに入ることができます。

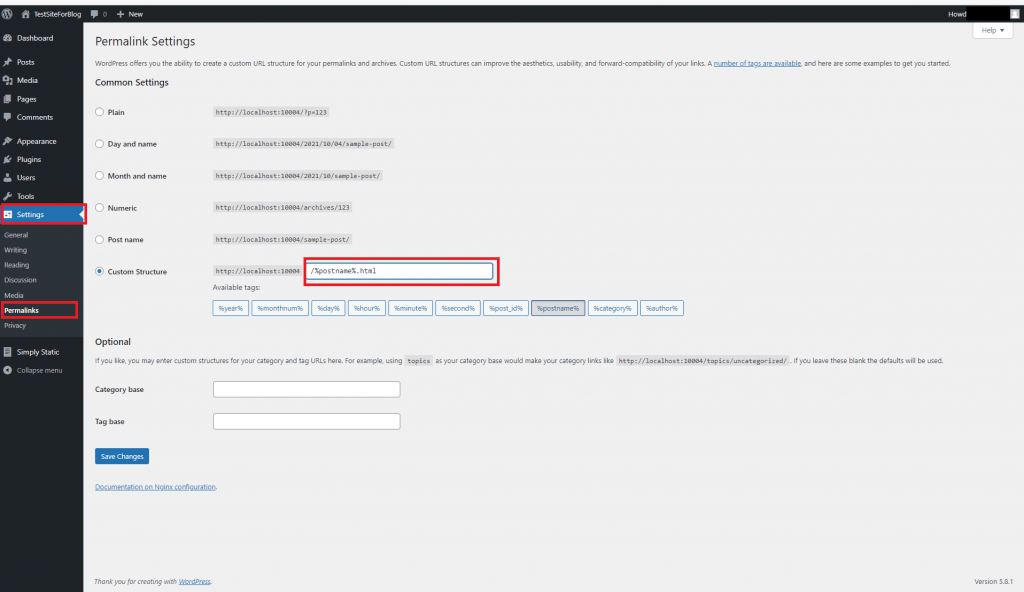
2,ポストのパーマリンクを指定する
この後利用するプラグインのために、表示したいページには .html を付ける必要があります。
パーマリンクの設定から「Custom Structure」を選択し「/%postname%.html」を入力し「Save Changes」を押します。

3,固定ページのパーマリンクを指定する
先ほどの設定ではポストのパーマリンクしか変わらないので、固定ページのパーマリンクも変更します。
使用中のテーマフォルダの中にある「functions.php」に下記コードを追加します。
// 固定ページのURLの拡張子をhtmlに変更する
add_action( 'init', 'mytheme_init' );
if ( ! function_exists( 'mytheme_init' ) ) {
function mytheme_init() {
global $wp_rewrite;
$wp_rewrite->use_trailing_slashes = false;
$wp_rewrite->page_structure = $wp_rewrite->root . '%pagename%.html';
}
}引用:Simply Static による静的 HTML 化ではパーマリンク設定が重要である | Naokix.net (naokixtechnology.net)
自分の環境では WordPress の管理画面から編集するとエラーが出たので、直接ローカルファイルを開いて編集しました。
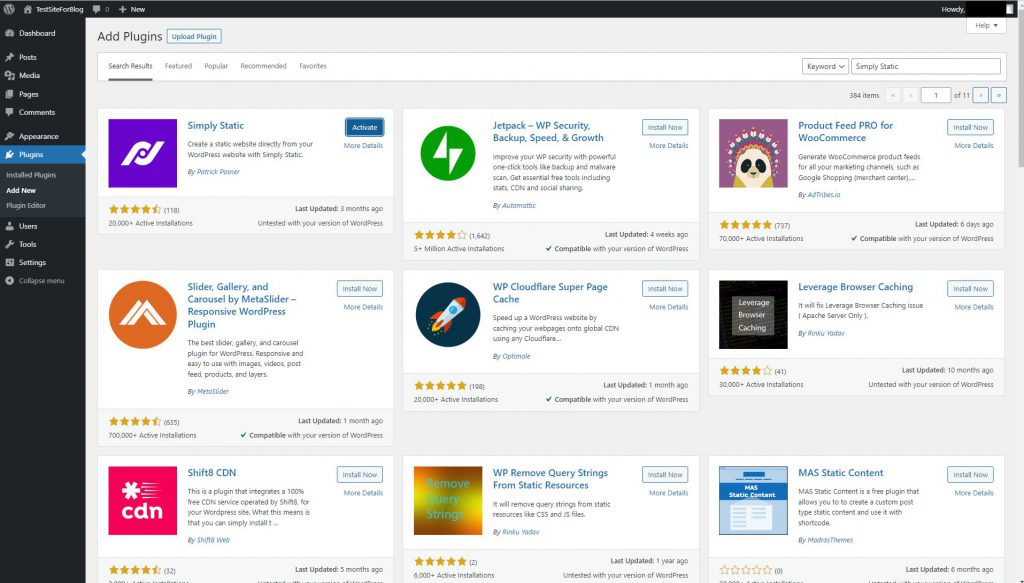
4,Simply Static をインストールして有効化
今回の主役の一人であるプラグインを追加します。

5,WordPress サイトを静的サイトに変換してダウンロードする!
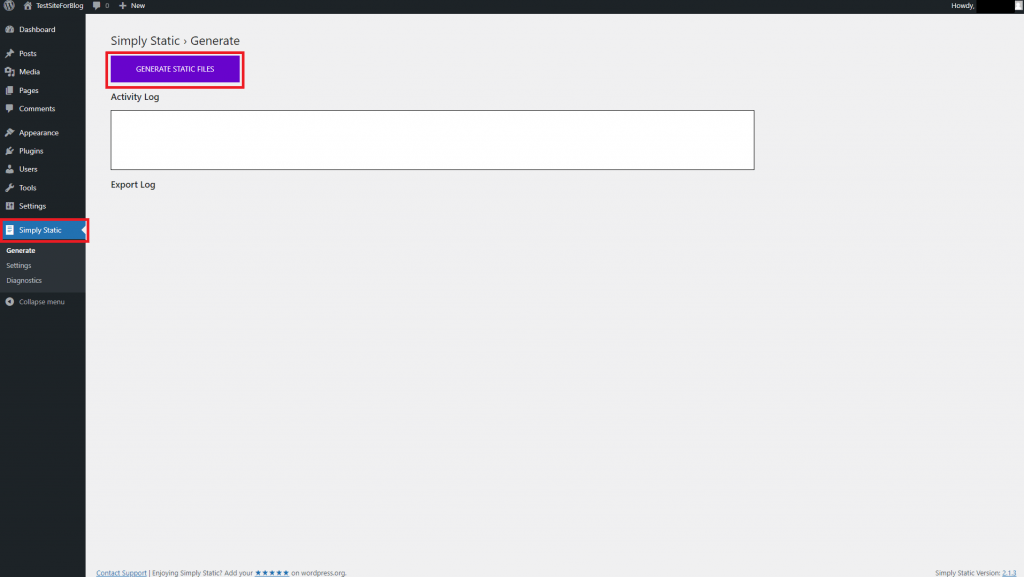
管理画面の左側に「SImply Static」が追加されているので選択すると、Generate ページが表示されます。
ここで「GENERATE STATIC FILES」を押すと変換が開始されます。

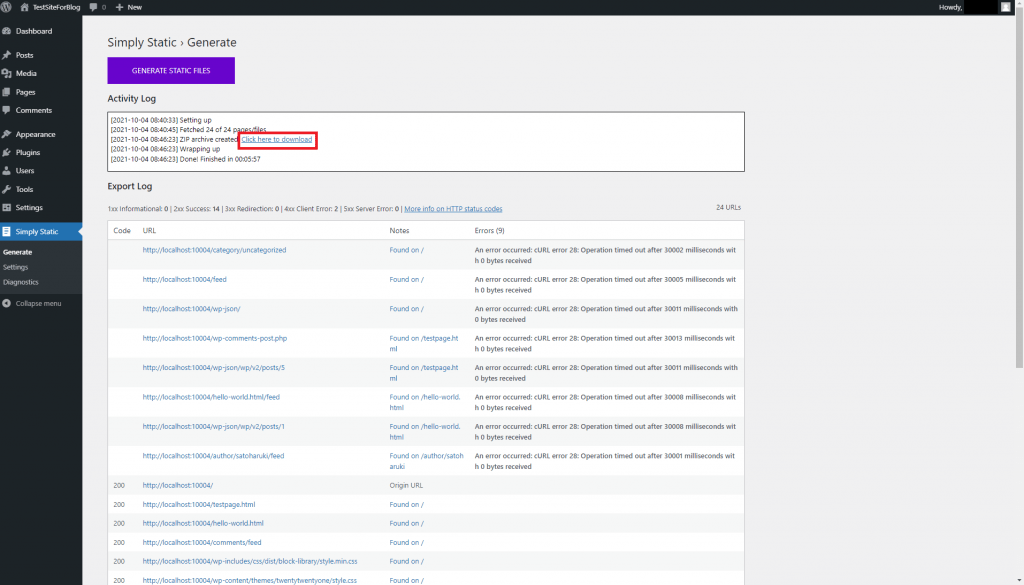
数分~数十分待つと変換が終了し、ファイルをZipでダウンロードできるようになります。

私の環境ではいくつかのファイルの出力に失敗していましたが、基本的なサイトの実行には問題が無さそうだったので放置しています。
静的なサイトを Azure Static Web Apps にデプロイする!
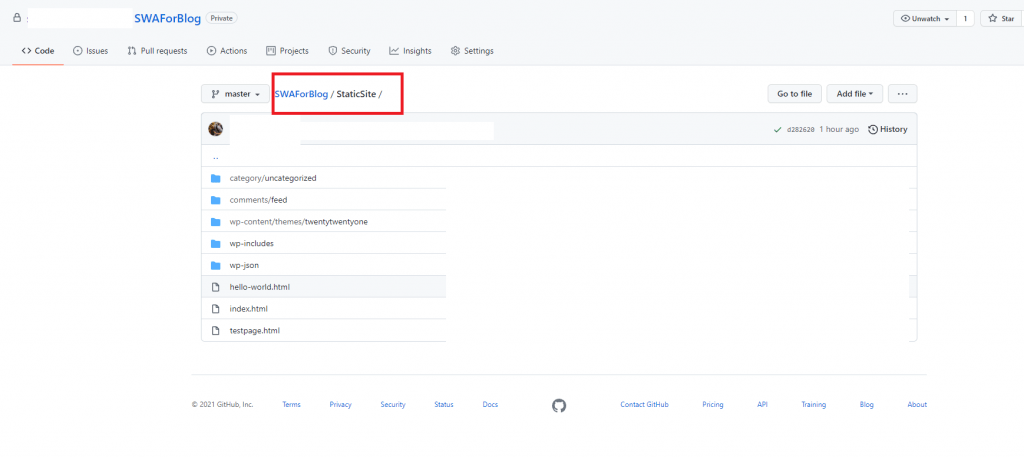
いつものようにGitHubにファイルを配置してパイプラインを設定します。
今回はリポジトリ直下に「Static Site」フォルダを作成し、その中に先ほどダウンロードしてきたファイルたちを追加しました。

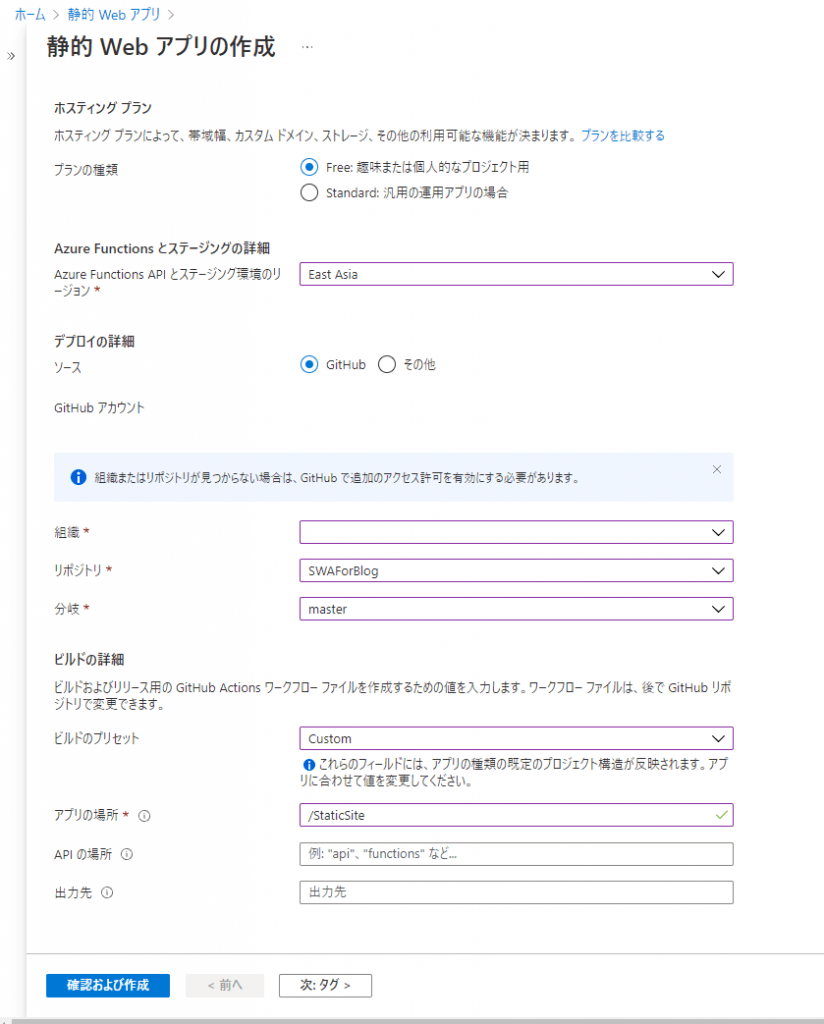
SWA のリソースを作成します。
今回はデプロイ時にビルドする必要がないのでビルドのプリセットを「Custom」にして、出力先を空にします。

(とりあえず)完成!
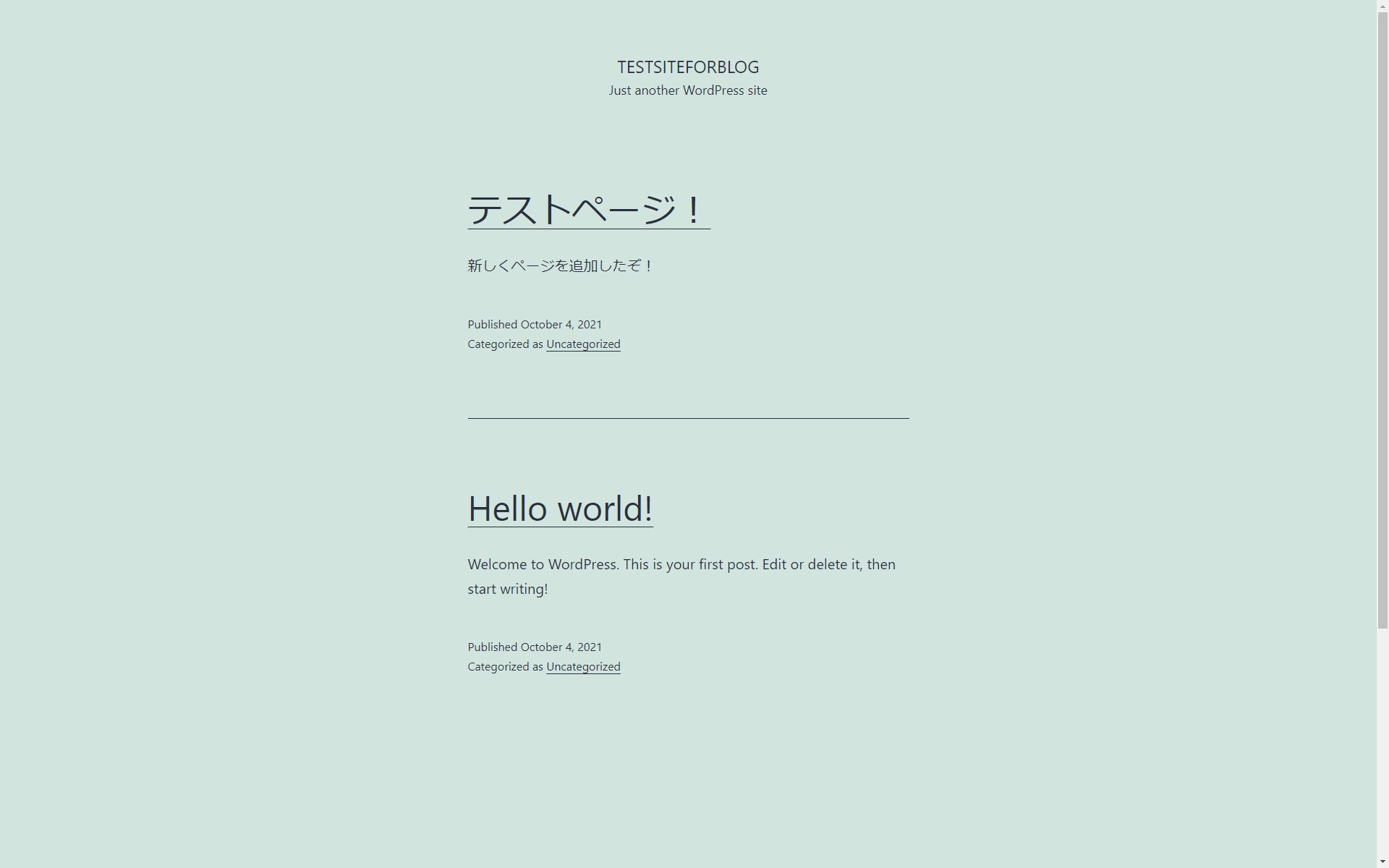
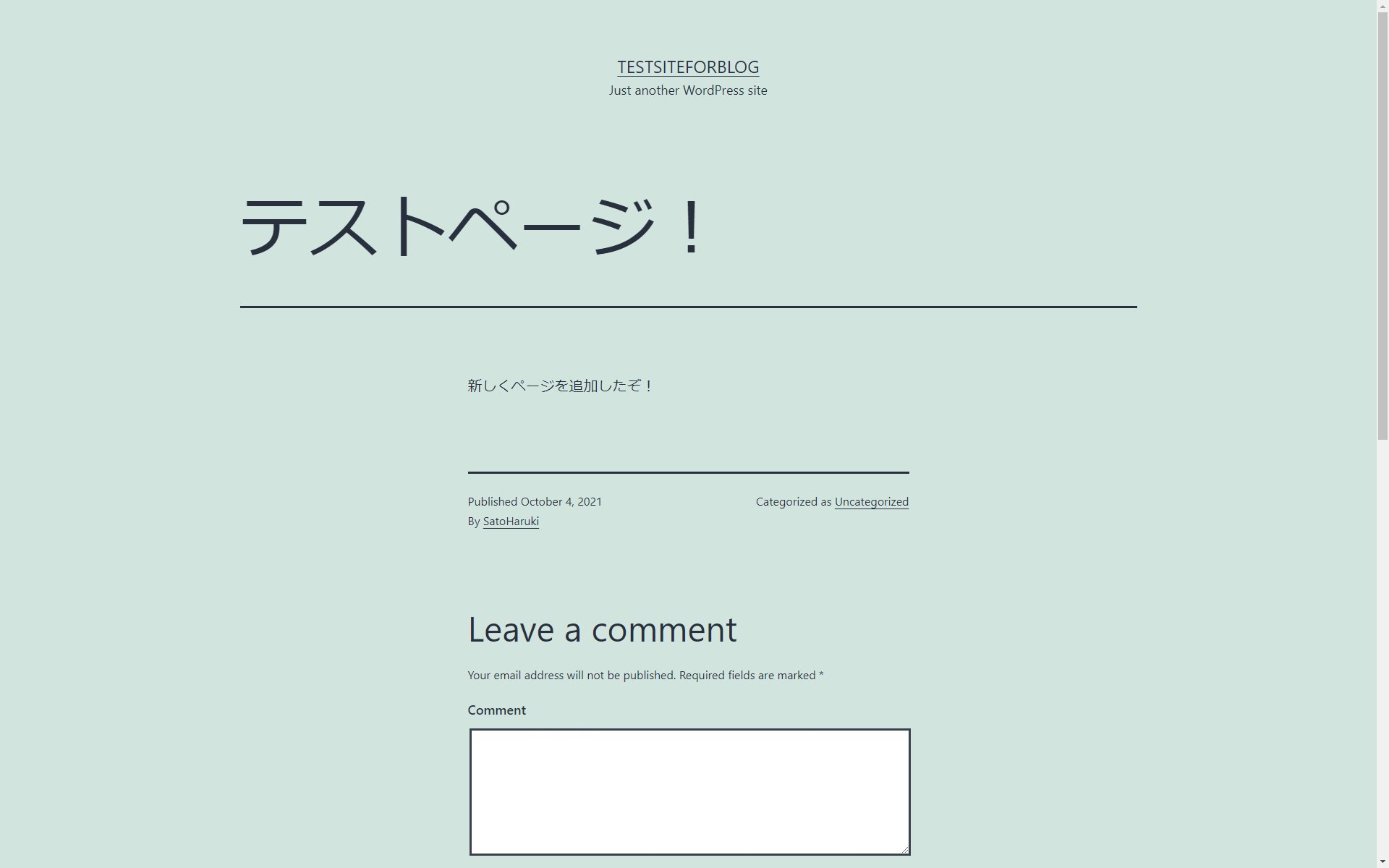
こうしてデプロイされたものが以下になります。

コメント欄が残っていますが、コメントを送信すると怒られます。
静的サイトだから当然ですね(?)
もしコメント欄を使いたい場合には自前でAPIサーバーを立てて動的な部分はそっちに任るなどの変更が必要です。
他にも、変換時に置いてきたファイル達等色々と手直しが必要な部分も多そうです。
まとめ
動的なサイトの代表格である WordPress ですが、意外にも SWA にデプロイすることができました。
残念ながら、投稿する度にデプロイしなおす必要があるので使いどころは選びそうです。
WordPress を元に完全に静的なサイトを作るのか、動的な部分をAPIに切り分けて残すのか、いろいろな方法を考えることができるのは面白い所ですね。
Webフロント系の技術に自信のある方、少しでもランニングコストを抑えたい方はぜひ挑戦してみてはいかがでしょうか。
参考
【楽勝】WordPressローカル環境の構築方法を解説! Windows/Mac (blog-bootcamp.jp)
Simply Static による静的 HTML 化ではパーマリンク設定が重要である | Naokix.net (naokixtechnology.net)







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


