
こんにちは、あおいです。
Power Platformを触り始めてから半年が経過しましたが、まだまだ分からないことだらけなので日々お勉強に励んでます。
さて、以前のブログでSharePointのリストをCSV出力する方法について紹介させていただきました。
Power AutomateでSharePointリストをCSV出力する方法 | cloud.config Tech Blog
今回はDataverseのデータをPower AutomateでCSV出力する方法を紹介したいと思います。
とは言っても、フローの作成自体は難しくありません。SharePointリストのCSV出力で作成したフローとほぼ同じです。
本アプリではプレミアムコネクタを使用するので、Power Automateの有料ライセンスが必要です。
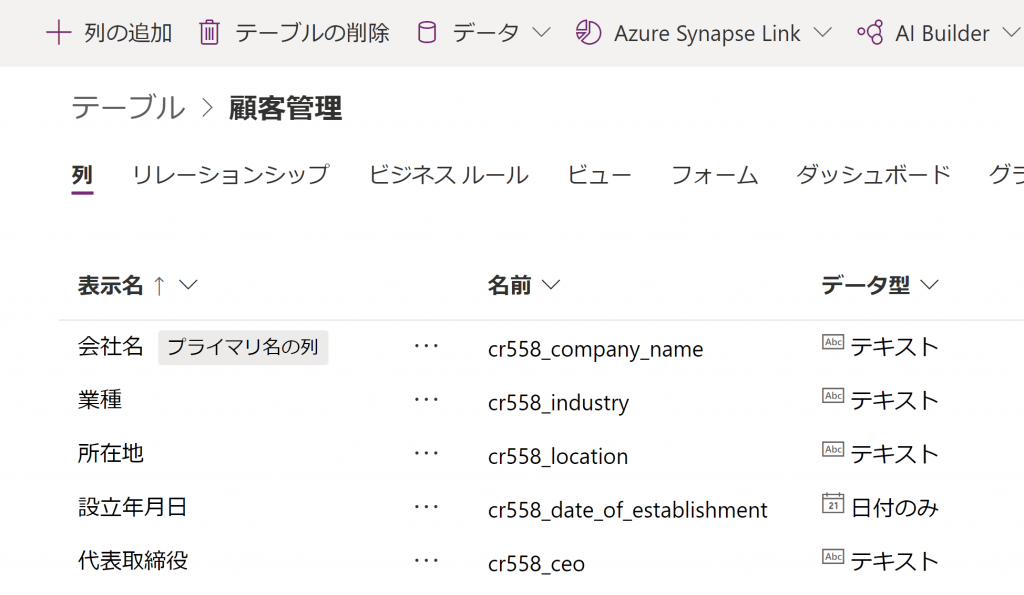
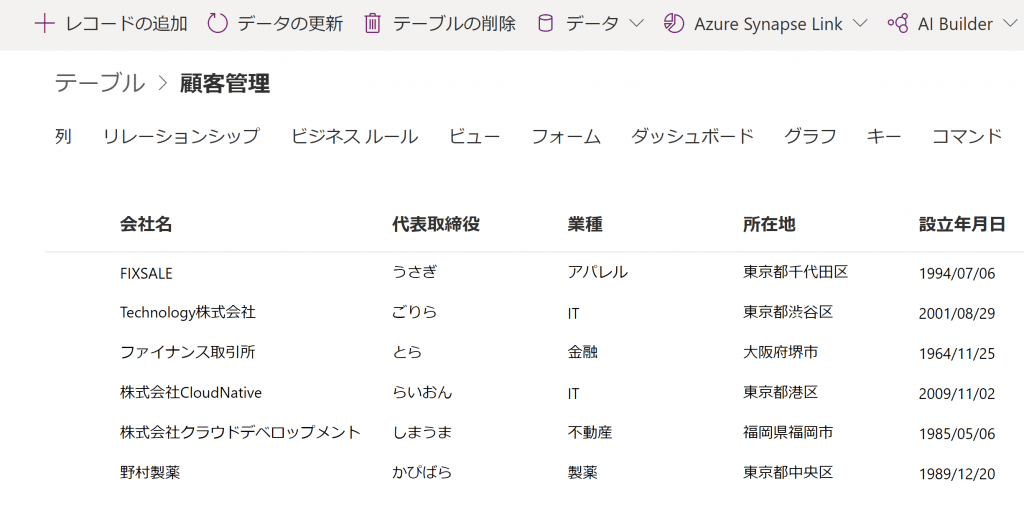
まずはDataverseで[顧客管理]テーブルを作成します。
こちらの記事を参考にしてテーブルを作成し、適当なデータをいくつか追加してみてください。
Power Appsでデータテーブルを作ってみた | cloud.config Tech Blog
Power Appsのトリセツ(もちろん非公式)#エンティティ編 | cloud.config Tech Blog


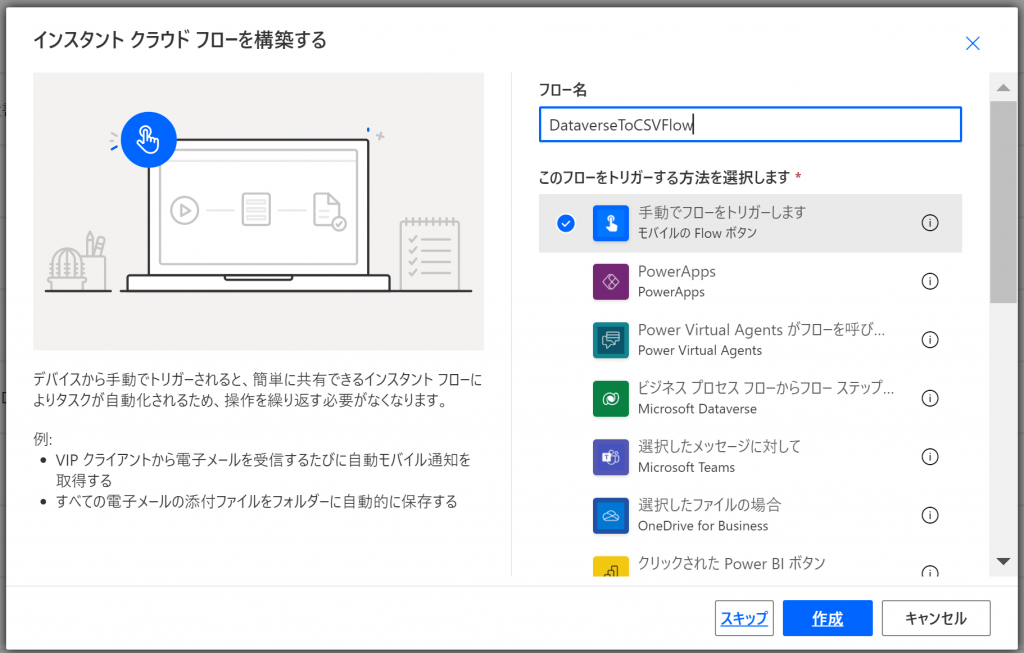
次に、Power Automateで[インスタントクラウドフロー]を選択して、[手動でフローをトリガーします]をトリガーとします。

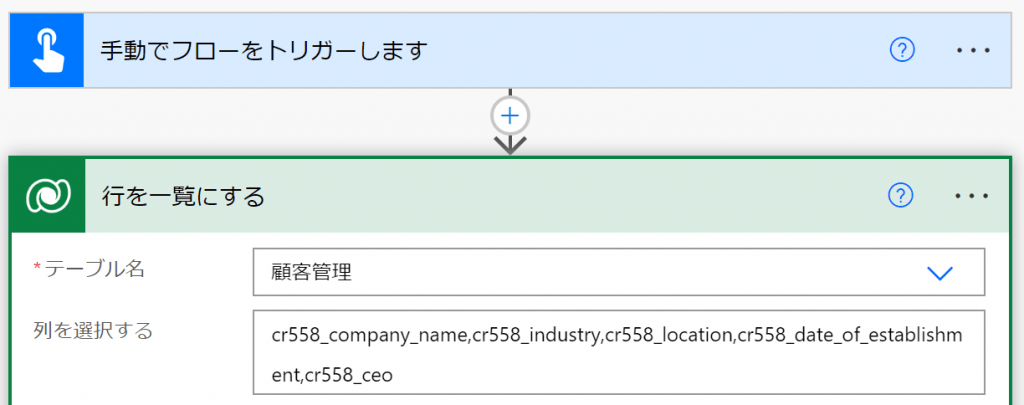
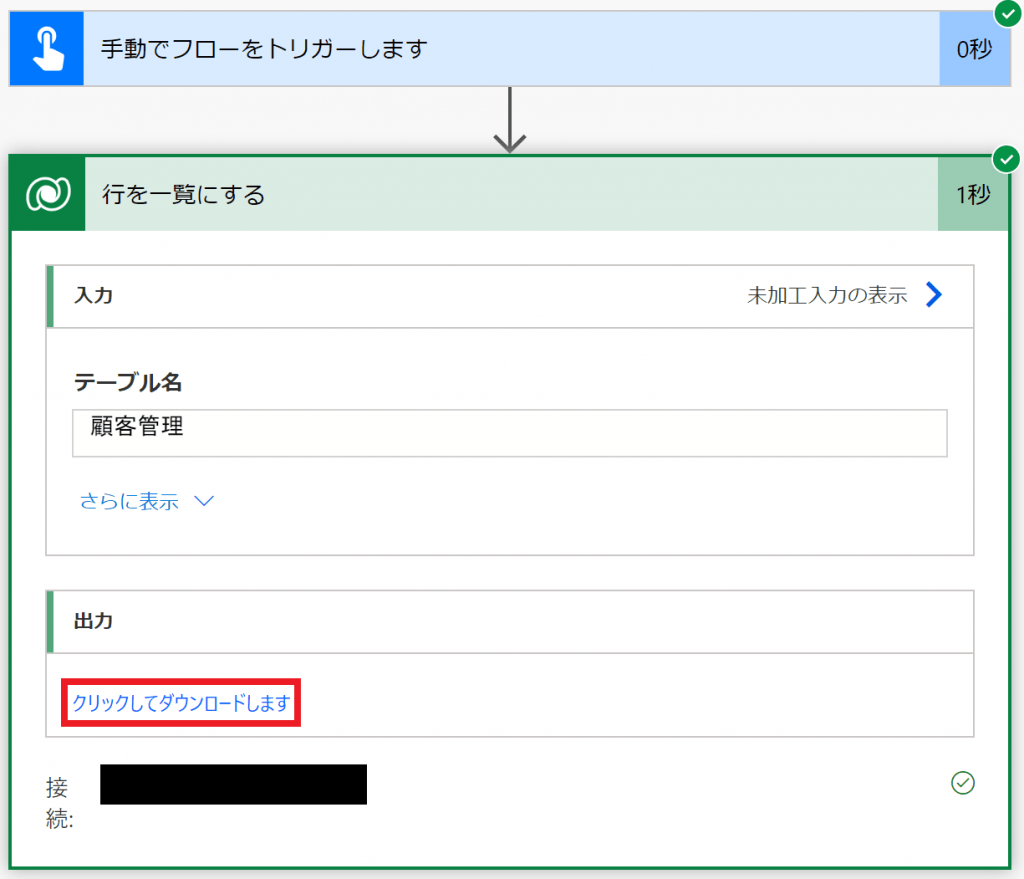
[Microsoft Dataverse]コネクタの[行を一覧にする]アクションを選択します。
テーブル名[顧客管理]、列を選択する[カスタム値として追加した列名を入力]など各項目を設定していきます。

一旦、この状態で保存してフローを実行してみましょう。
実行後、フローが成功していると思われるので、出力から[クリックしてダウンロードします]を選択します。

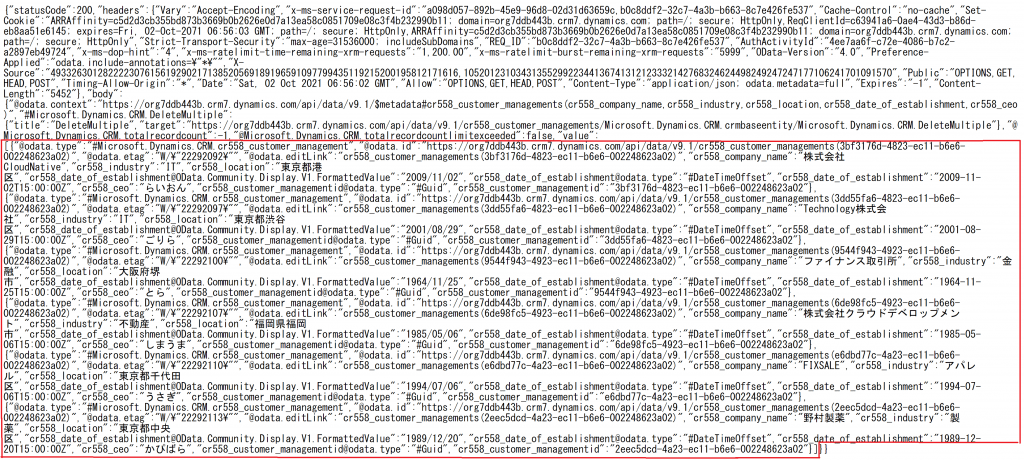
別タブが開き、以下のような出力結果が表示されます。
value値の [ ] の記号で括られたArray(配列)型データを利用します。value値[ ]を範囲選択してコピーします。

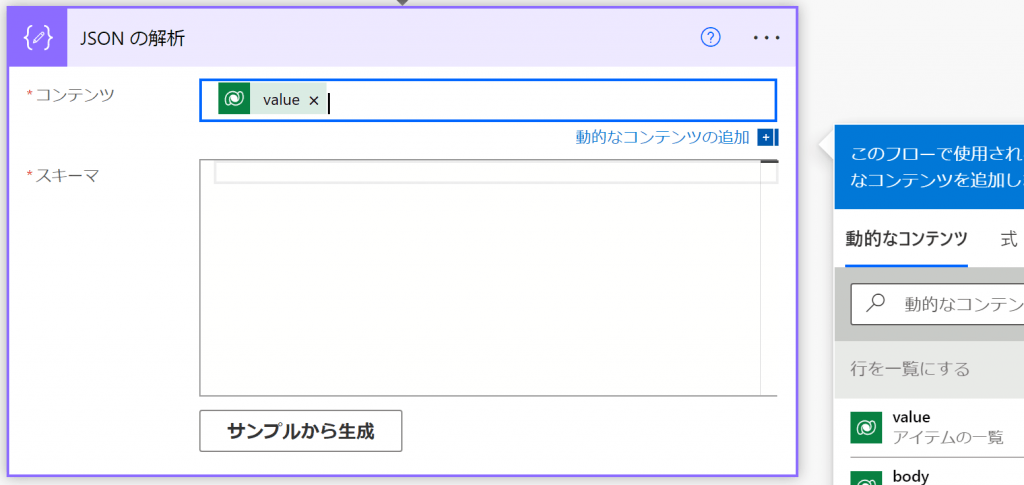
組み込みタブの[データ操作]コネクタから[JSONの解析]アクションを選択します。
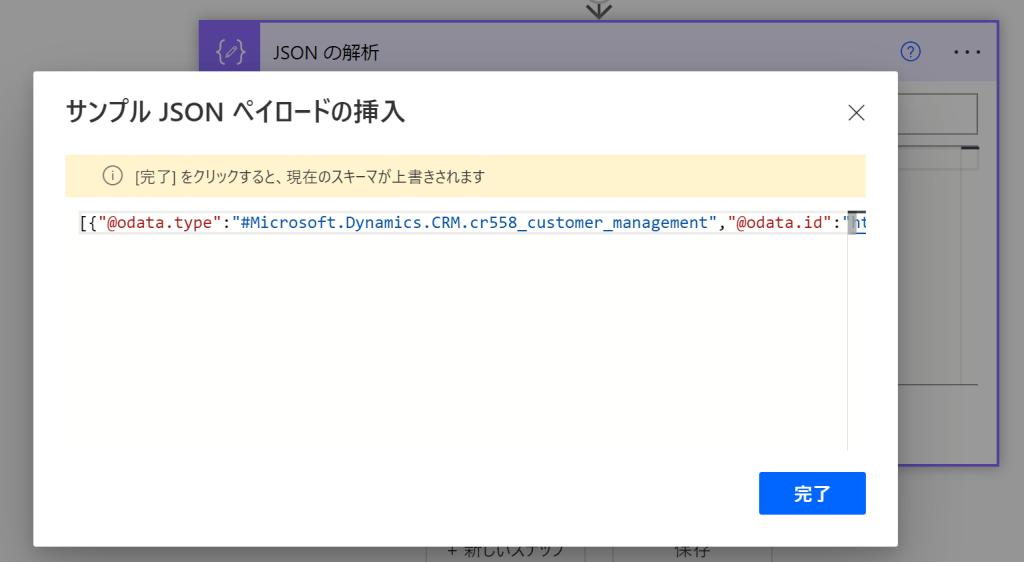
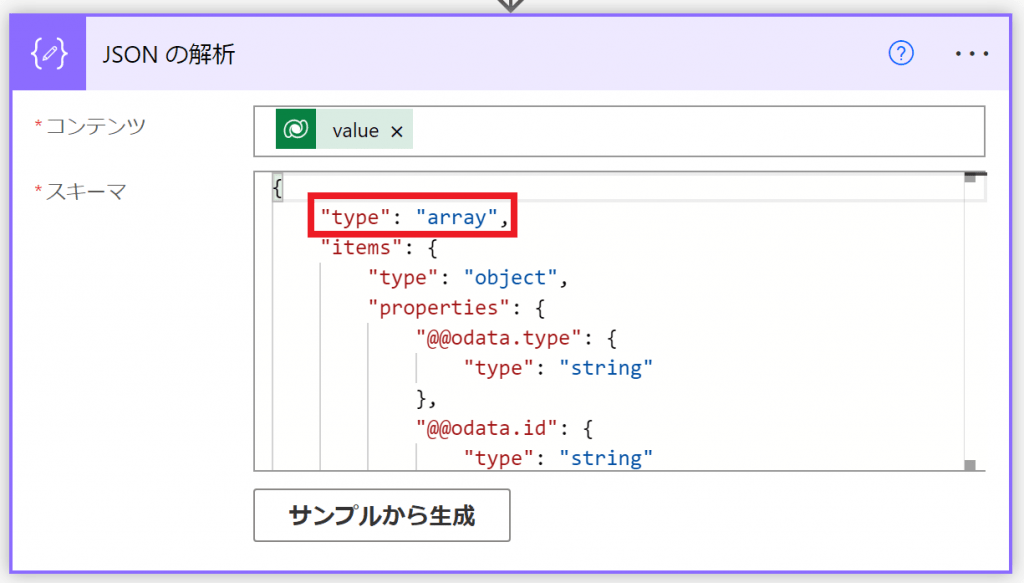
コンテンツ[動的なコンテンツからvalueを選択]、スキーマ「[サンプルから生成を選択し、先ほどコピーした値を貼り付けて完了]など各項目を設定していきます。


スキーマが自動生成されて以下のようになります。
ここで一点大事な確認があります。
typeがArray(配列)型であることを必ず確認してください。Array型でないとフロー実行はエラーになります。

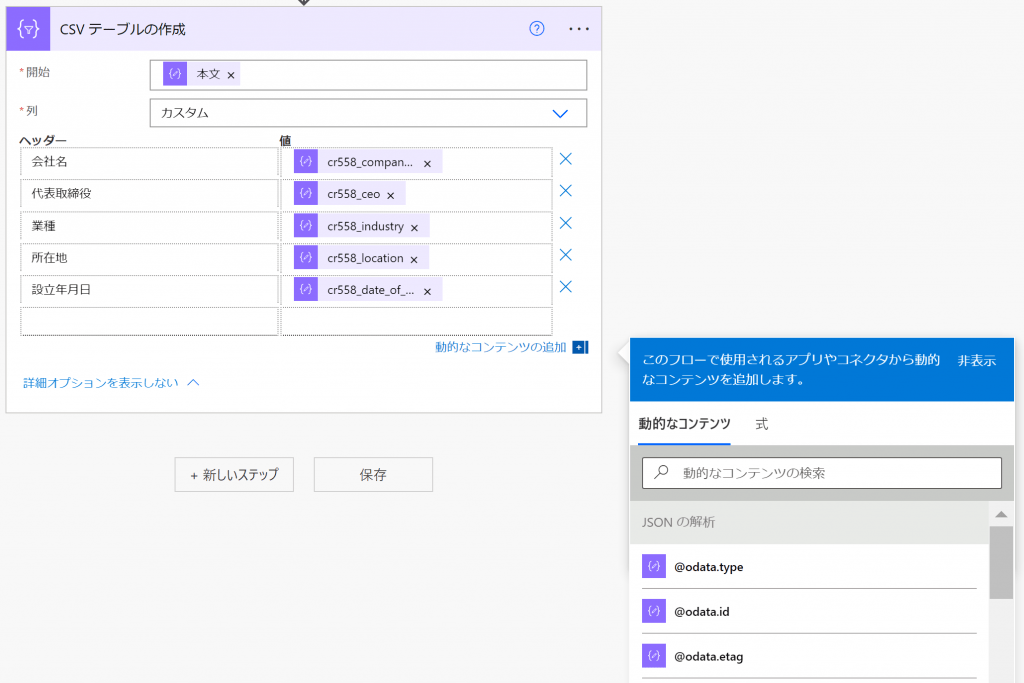
組み込みタブの[データ操作]コネクタから[CSVテーブルの作成]アクションを選択します。
開始[動的なコンテンツから本文を選択]、列[カスタム]、ヘッダー[Dataverseの列名入力]、値[動的なコンテンツから該当の値を選択]など各項目を設定していきます。

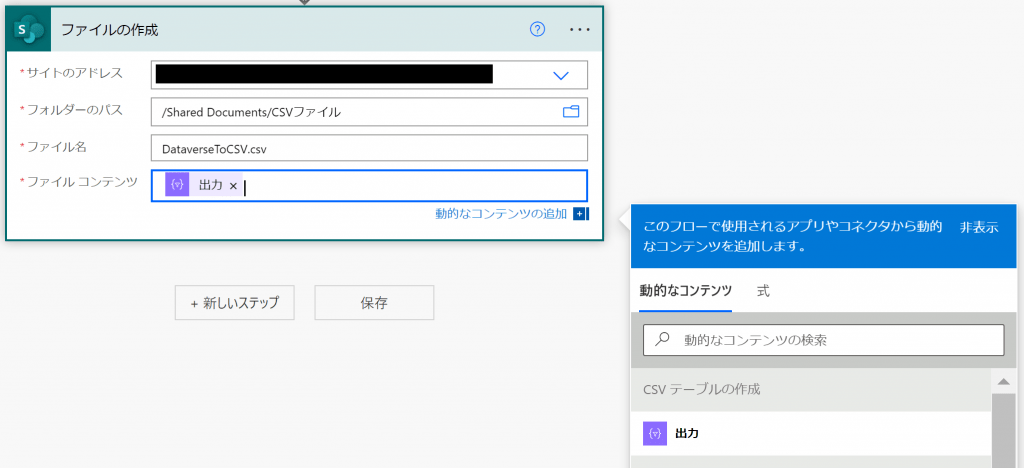
[SharePoint]コネクタの[ファイルの作成]アクションを選択します。
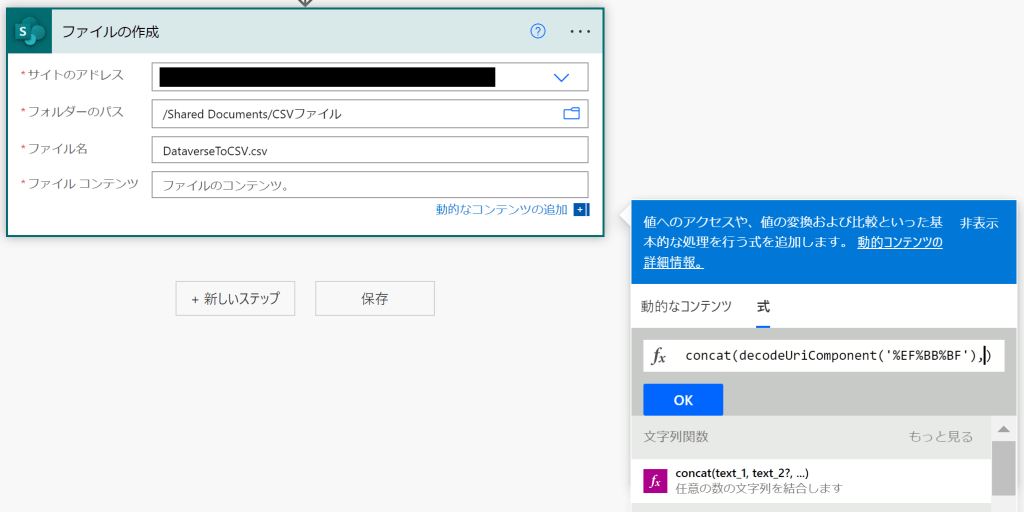
サイトのアドレス[適当なSharePointサイトアドレスを選択]、フォルダーのパス[任意のパスを指定]、ファイル名[任意のファイル名 + 拡張子(.csv)]など各項目を設定していきます。
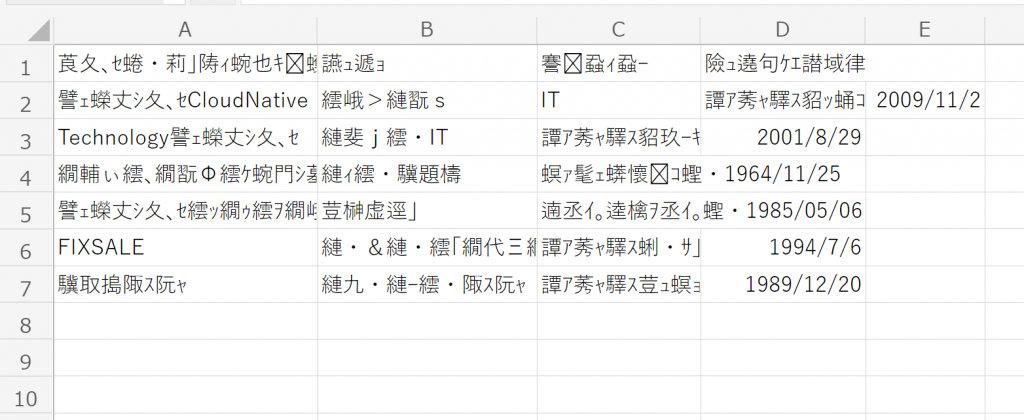
また、ファイルコンテンツは動的なコンテンツから出力を選択しますが、残念ながらそのまま選択してフローを実行すると文字化けが発生します。
Power Automateでは文字列は UTF-8 で処理されるので、 Excelでは UTF-8 であることを認識できずに Shift-JIS でファイルを開いてしまいます。


Power Automateで文字化けの対処方法に関してはこちらの記事を参考にしてみてください。
Power AutomateでCSV保存したときにコンテンツが文字化けする - 解決策
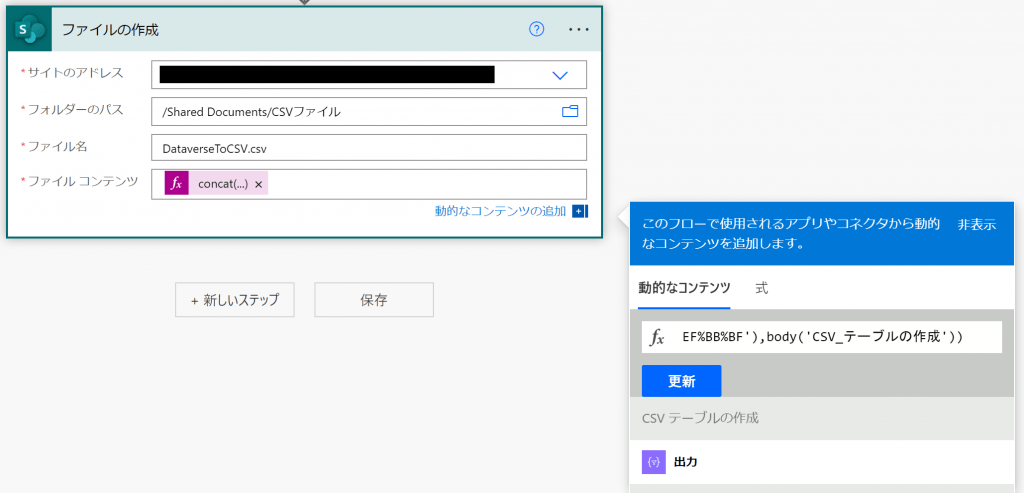
紹介した記事を参考に以下の手順でファイルコンテンツの項目を設定していきます。
①式タブからconcat関数を選択し、第1引数に decodeUriComponent('%EF%BB%BF') を入力する。
②動的なコンテンツタブから[出力]を選択して、concat関数の第2引数にセットする。


これでDataverseのCSV出力フローは完成しました!
試しにフローを実行して確認してみましょう!


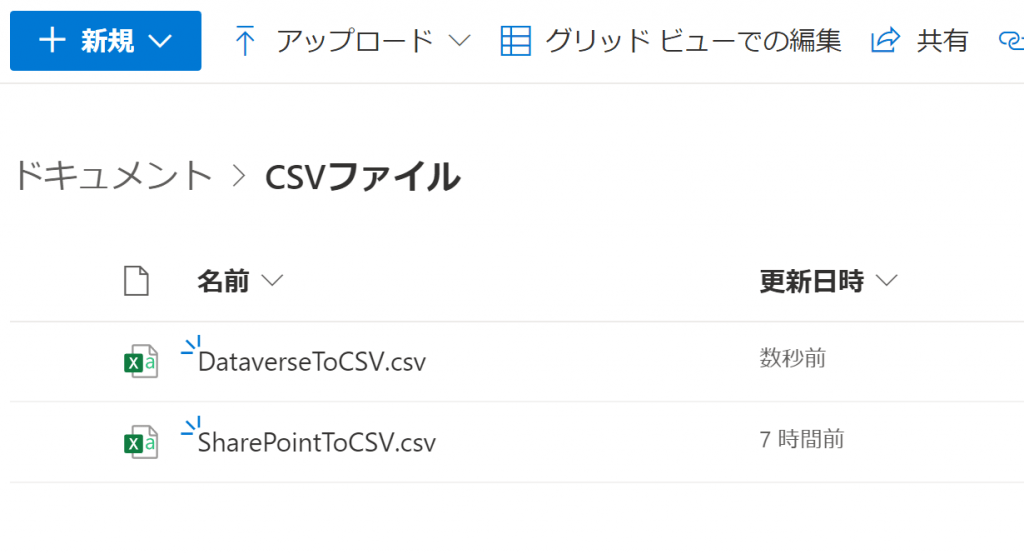
指定したフォルダにCSVファイルがきちんと保存されていますね!
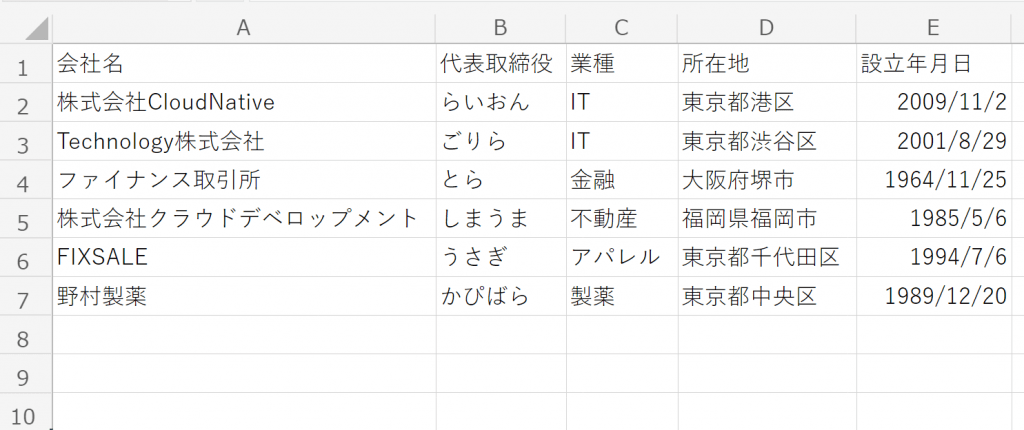
また、文字化けすることなく、CSV出力も正常に動作しています!
今回はPower AutomateでDataverseのデータをCSV出力する方法を紹介させていただきました。
やり方さえ覚えてしまえば、数分でサクッとフローを作成することが出来ます!是非試してみてください!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


