超簡単!PowerApps ギャラリーをおしゃれにする小ネタ #PowerPlatformリレー

こんにちは!山川です!
今回はPowerAppsのギャラリーについて超簡単におしゃれにする小ネタを紹介します。
早速作業していきましょう。
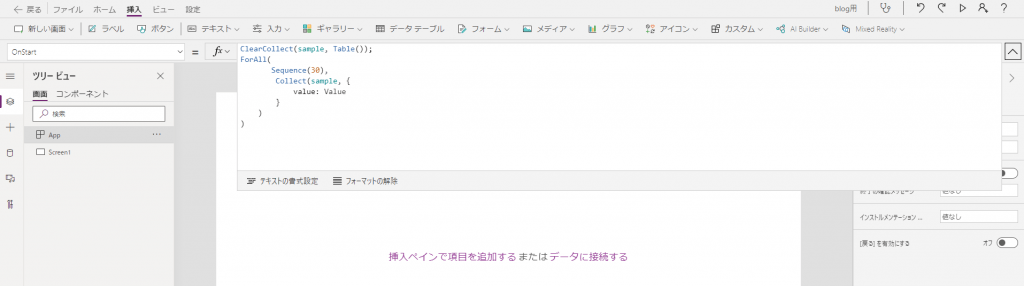
まずはサンプルデータとして以下のコードをAppのOnstartに記入します。
ClearCollect(sample, Table());
ForAll(
Sequence(30),
Collect(sample, {
value: Value
}
)
)

コードを記入したら、左側の画面タブにある「App」を右クリックして「OnStartを実行します」を選択してください。これでsampleという名前のコレクションが生成されたはずです。
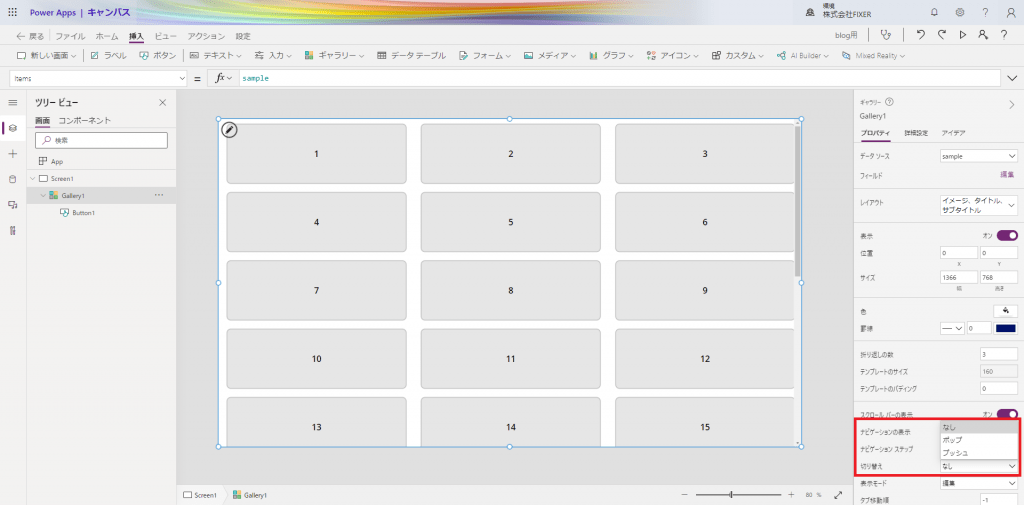
次にギャラリーを挿入してお好きな形に変えたら、右下にある「切り替え」を「なし」から「ポップ」に変更してください。

そうするとなんともう完成。
マウスでホバーするといい感じに浮き出るようなアニメーションができました!
3~4か月PowerAppsを使っていて最近知ったので他にもまだまだ知らないことがあるかもしれません。
今後また新たな発見があったら記事にしていきますね!それではお疲れ様でした~







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


