この記事はFixer Advent Calendar2021 ~技術編~6 日目の記事です。
今回は、Power AutomateのコネクタにあるAI Builderを利用して受信したメールの感情分析をしてみたいと思います。要するに怒っているような内容だったら教えてくれるフローを作っていこうと思います。元々前職で営業をしていたので経験があるのですが、相手が怒っているときほど早急な対応が必要です。
ということで早速作っていきましょうー!
全体像を把握
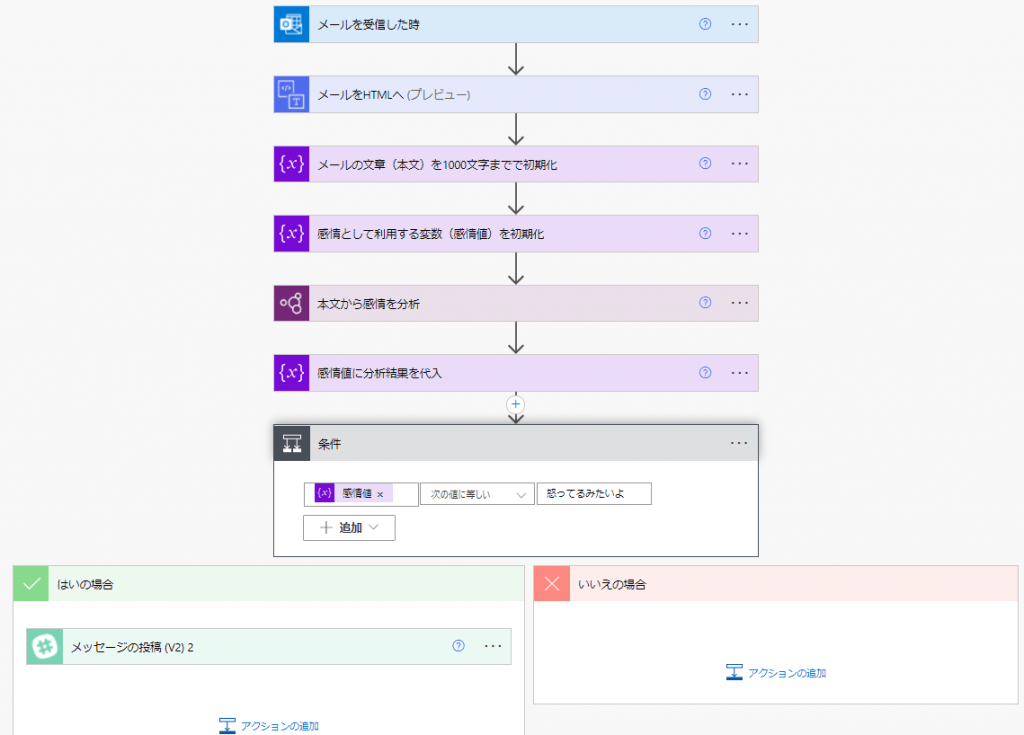
全体としては以下のような形で作成してみました。非常にシンプルなつくりになっています。
ざっくり分けると3部構成になっています。
①トリガーと変数の準備 ②AI Builder(感情分析) ③条件に応じてSlackで通知

【実装】トリガーと変数の準備
全体像をざっと見たところで早速、作成していきましょう。
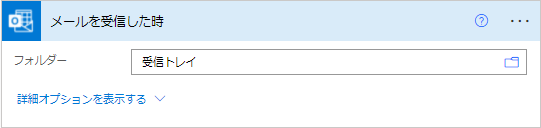
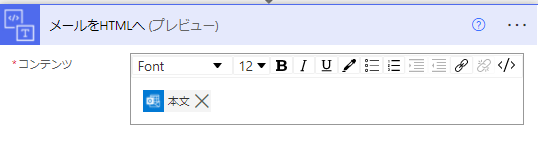
outlookでメールを受信した時に(トリガー)今回の処理が走ります。必要に応じて差出人のところは特定してあげて下さい。でないと受信トレイに入ってきたすべてのメールに対して処理が走ってしまいます。続いてメールをHTMLへ変換します。素直にそのままやっていただければ問題ありません。
次に変数を初期化しておきます。「本文」変数と「感情値」変数です。どちらも文字列型で定義してください。
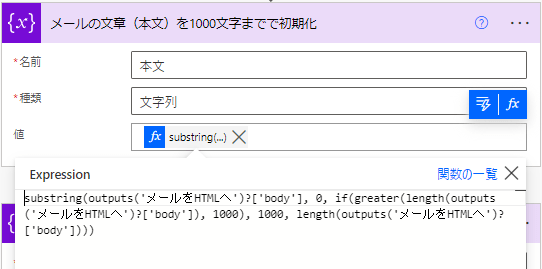
「本文」については1000文字までと限定しています。substring関数を利用していますが詳しくはこちらを参考にしてください。(下図は試験的な機能をオンにした状態のUI)
「感情値」変数は初期値の値の入力は不要です。

【実装】AI Builder(感情分析)
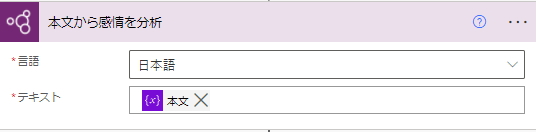
続いて今回のメインテーマである感情分析のフェーズに入っていきます。本文から感情を分析(AI Builder)して先ほど作成した「感情値」変数に代入する!以上です。これだけなんです。私も作成してみてびっくりしましたが、驚くほど簡単にAIを導入することができるんです。素晴らしい!!!


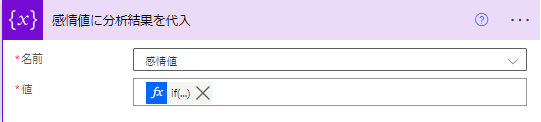
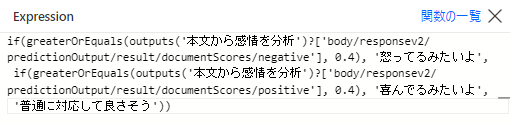
ただちょっとだけ関数を使って「感情値」変数に値を代入しています。

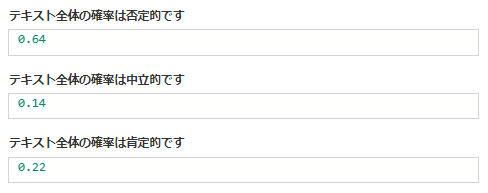
実際に感情分析を実行してみるとわかるのですが下図のように「否定的」「中立的」「肯定的」の3種類の割合を返してくれます。これを踏まえて上記の関数を見てみると、「negative」「positive」のしきい値が0.4以上ならあてはまる値( '怒ってるみたいよ' 、 '喜んでるみたいよ' )を返して、どちらでもない場合は '普通に対応して良さそう' を返すということがわかるかと思います。

【実装】条件に応じてSlackで通知
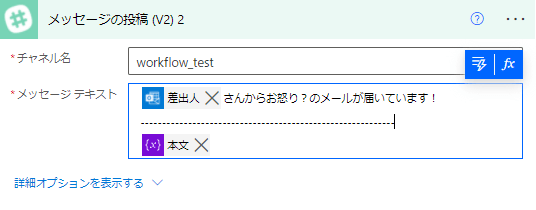
あとは「感情値」変数が'怒ってるみたいよ'と等しい場合にはSlackで通知してあげて完成です。一応今回作ったものを載せておきます。

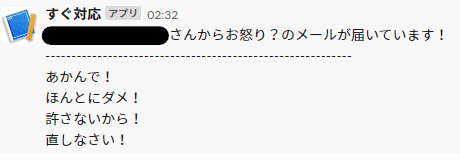
実際に届いたのがこちら

終わりに
作ってみて改めて、こんなにも簡単にAIが導入できるんだなーと驚きました!
機会があれば触ってみてはいかがでしょう!それでは!










![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


