こんにちは、絶賛色パルキア粘り中の福里(♂)です。途中から数えることをやめましたが、とっくに4096体目を超えて引くに引けません。悶々とする毎日です。
さて、前回はふざけた(?)記事を書いてしまい大変申し訳ございませんでした。このままでは僕が変態ブロガーだと思われてしまうので、今回は真面目に記事を書いていこうと思います。
前回の記事のなかでFira Codeというフォントを紹介したのですが、あの紹介だと少しパンチが弱いかなと思ったので改めてFira Codeのみに焦点を当ててじっくり紹介していきます。
それでは本編へどうぞ💁♂️
Fira Codeってなに
以上です。ほんとにこれが全てです。僕の口からは「おしゃれなふぉんと」としか伝えようがありません。ですがそんなことを言われても
どこがおしゃれなんだ!!!!言ってみろ!!!!
と僕なら憤慨するところですので、これからこのフォントのおしゃれポイントをお教えします。
記号の見た目
VSCodeにはFont Ligatures(合字の有効化)という設定があります。僕はこのフォントを導入する際に初めて知りました。
他のエディタに関しては、「Rider(or VisualStudio etc…) 合字」とかで調べれば同じような設定が出てくるかもしれませんし、出てこないかもしれません。
出てこなかった場合は己の不運を呪いながらVSCode様の靴をペロペロしましょう。

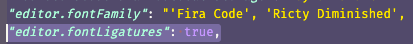
上の画像はjsonでの設定の例になっています。通常の基本設定画面でもFont Ligaturesの設定が出てくるので、合字を有効化してあげればOKです。
いま、あなたの手元で記号の見た目が変わりませんでしたか?
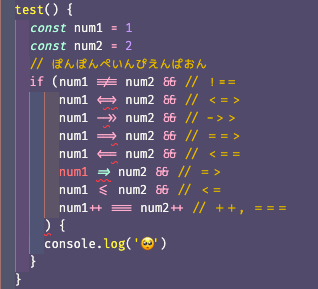
試しにいろいろ書き込んでみます。

言語を無視して色々書いたのでVSCode様がお怒りになっていますが、よく使う記号を軽く紹介しただけでもこんなにあります。めちゃくちゃおしゃれじゃないですか???僕はこの記号たちの見た目が好きすぎてFira Codeを使うようになりました。
もっと詳しく知りたい方は、公式Github のREADMEでかなり細かく紹介されているので、ぜひ覗いてみてください。
等幅がいいに決まってるだろ
なんだか騒がしいですね。ちょっと耳をすませてみましょう。。。
等幅じゃねぇじゃねぇか!!!!!お前のフォント幅を調整してやろうか!!😡
なんということでしょう、等幅フォント大好きおじさんたちが今にも一揆を起こしそうです(?)
これは早急に鎮静化しないといけませんね。
ですがご安心ください。なんとFira Code、等幅に対応しています(ここで観衆の「おお〜」という感嘆の声)
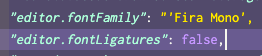
フォント設定に戻り、以下のように設定を書き換えてください。json編集の方が楽なので僕はそうしてますが、通常の基本設定でも全然大丈夫です。

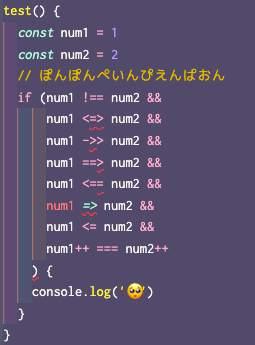
するとどうでしょう、匠の手により瞬く間にフォントが等幅になったではありませんか。

これには等幅フォント大好きおじさんたちもにっこり🥰
※当然ですが、等幅にするためには合字の設定を切らないといけないので先ほどまでのおしゃれな記号は拝めなくなります。わざわざ等幅にするならRicty Diminishedでいい
最後に
どうでしたでしょうか、Fira Codeのことが少しでも気になってくれたのなら嬉しい限りです。
今回は真面目に書きすぎたのでちょっと堅い文章になってしまったかもしれませんね。
僕はまたテンガン山に籠るとします。それでは。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


