この記事は、FIXER Advent Calendar 2021 9日目の記事です。
最近はNuxt.jsでフロント開発をしている、田中です。
Nuxt.jsの開発を始めた頃はVSCode + Veturを使っていたのですが、興味本位でWebStormを使ってみたら思った以上に快適だったので、WebStormを布教したいと思います。
WebStormとは、JetBrainsが開発するJavaScript IDEです。
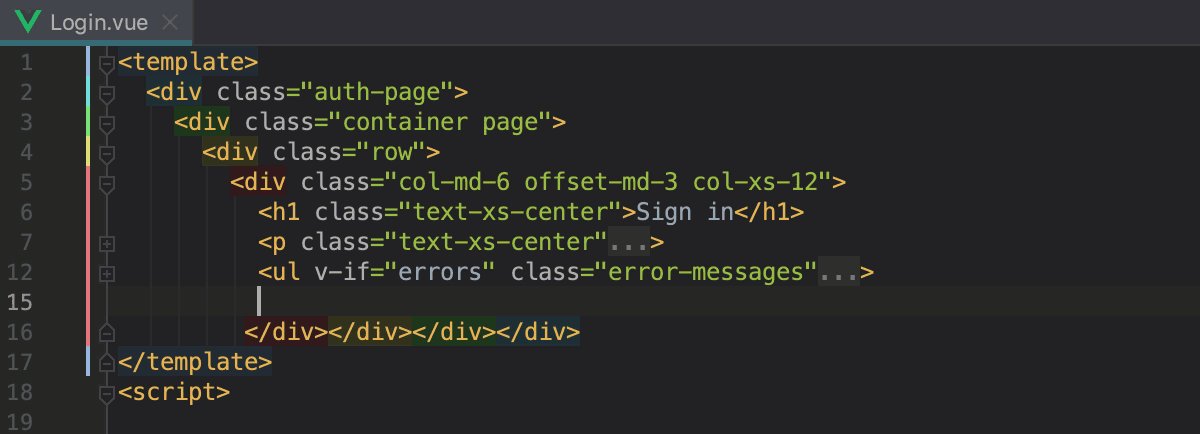
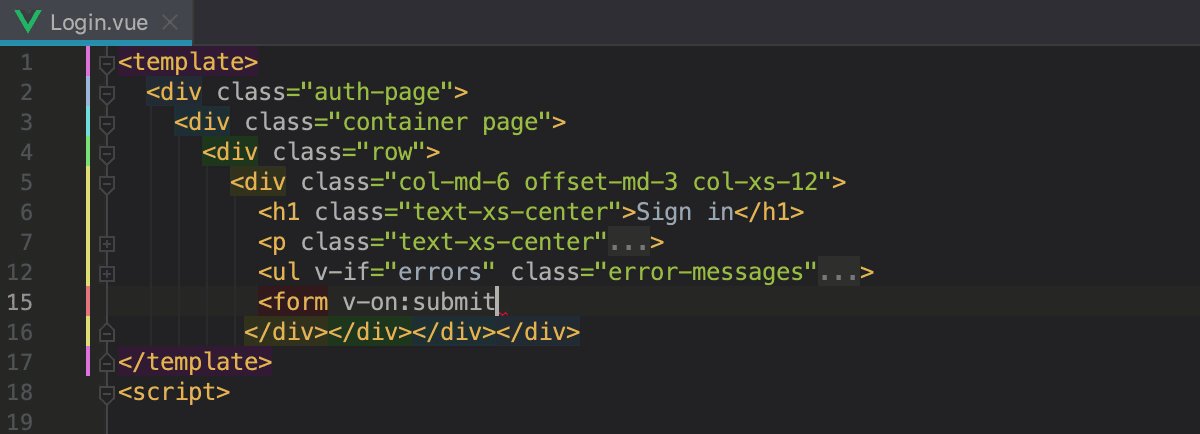
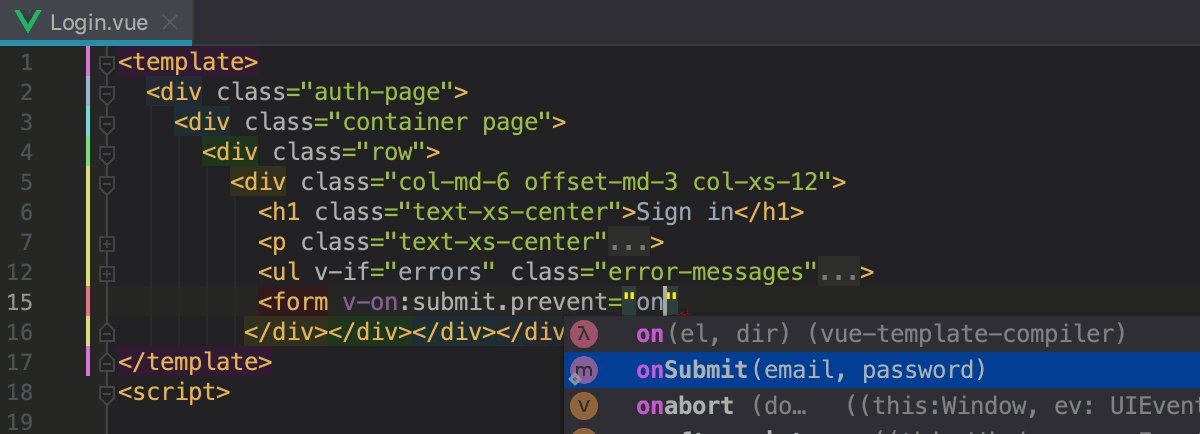
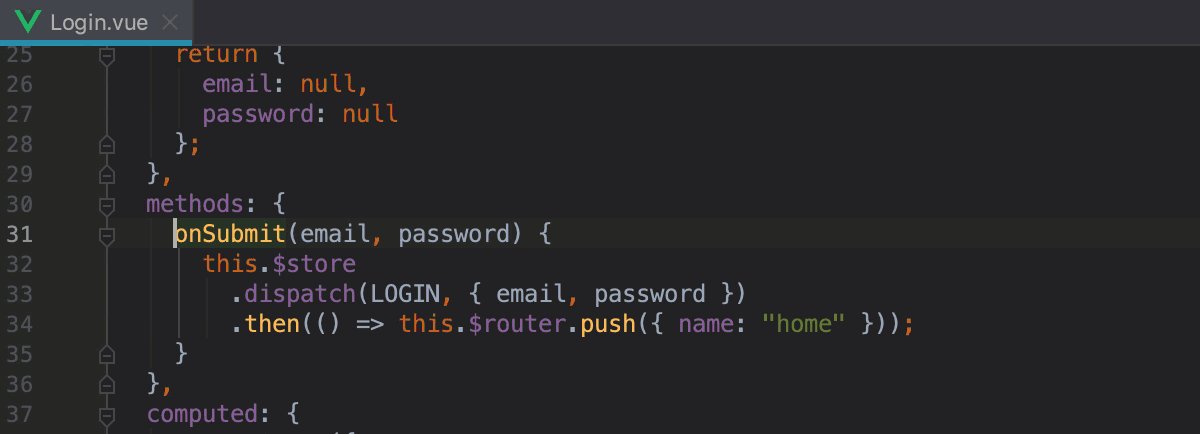
Veturの場合、テンプレートブロック内ではコード補完が機能しません(*1)が、WebStormなら下の画像のようにコード補完がしっかり入ります。


(上の画像は公式のドキュメントのものです。)
コード補完の他にも、propsの型チェックなどもしてくれます。一度使うとVSCode + Veturには戻れません。
こんな素晴らしいWebStormですが、個人利用なら年額6,800円、法人利用でも年額14,900円と、他のJetBrains製のツールに比べお安くなってます。一か月の無料試用期間もあるので、VSCode + VeturでVue.jsの開発をしている方は是非一度触ってみてください。
おまけ
*1 Veturの場合、テンプレートブロック内ではコード補完が機能しません
自分で記事を書きながら「本当か?」と思って調べたら、experimentalですが対応していることがわかりました。下のような設定をすればよいようです。
vetur.experimental.templateInterpolationService: true
手元で軽く確認したところ、Options API ならコード補完が使えそうですが、CompositionAPIには対応していないようでした。
試しにVolar (Vue3 用の拡張機能)も使ってみましたがダメそうでした。Vue2 + Composition APIの環境だとVSCodeでテンプレート内のコード補完をするのは厳しそうです。
なにかよい方法をご存じの方がいたらぜひ教えてください。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


