本記事はFIXER Advent Calendar 2021 23日目の記事です。
前回は細井君の「VMを別テナントに複製したい時が来たときのために」でした。
検証環境用や開発環境用で作成したVMを本番環境にそのまま複製したときとかありますよね。そんなときにとても役に立つ記事だと思います。
さて、前回はAzureに関しての記事でしたが、本記事ではPowerAppsのテキスト入力でマテリアルデザインを作成する方法についてまとめました。
マテリアルデザインとは?
PowerAppsでマテリアルデザインというタイトルではありますが、そもそもマテリアルデザインってなに?っていう人がいると思います。
マテリアルデザインとは、2014年にGoogleが提唱したデザインのことで、明確なガイドラインが定められているデザインであり、「見やすく、直感的に操作できるWebページ・サービス」らしいです。
よくわからないと思いますが、マテリアルデザインの公式サイトを見れば、こんな感じなんだなぁってなると思います笑
とくに、デザインを考えるのが難しいもしくはめんどくさい人向けに、無料で真似していいデザインってことですね!
完成形
では実際に作っていきましょう。
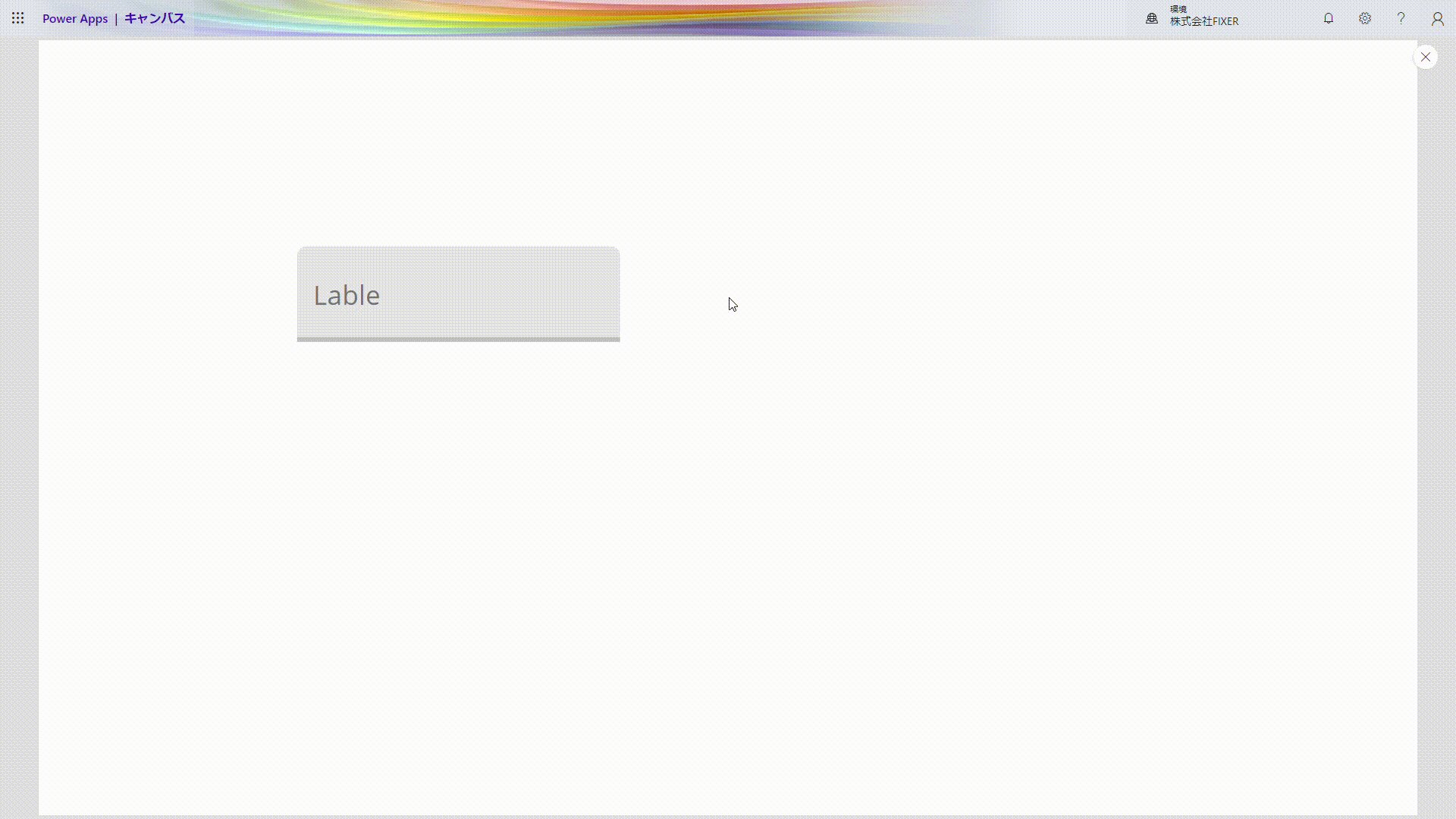
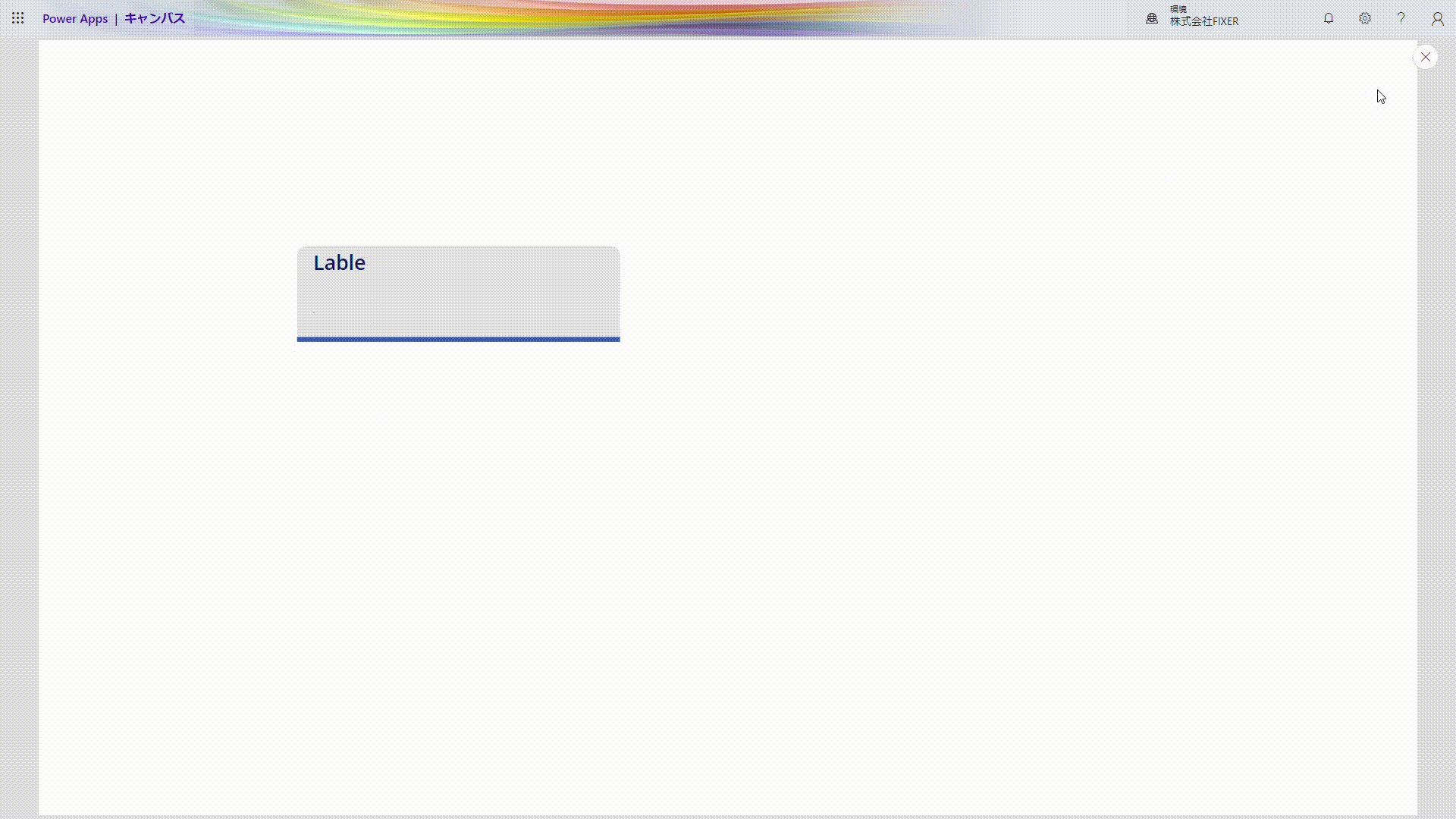
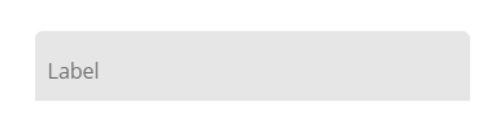
完成形は以下のような感じになります。

Step1
まず初めにPowerAppsで挿入タブからテキスト入力を挿入します。
その後、テキスト入力のプロパティをそれぞれ以下のように設定してください。
Default: ''
Hint Text: Label
Size (Font Size): 20
Height: 90
PaddingTop: 5
PaddingBottom: 0
PaddingLeft: 16
PaddingRight: 5
Fill: RGBA(204, 204, 204, 0.5)
BorderThickness: 0
RadiusTopLeft: 10
RadiusTopRight: 10
RadiusBottomLeft: 0
RadiusBottomRight: 0
FocusedBorderThickness: 0
HoverColor: RGBA(0, 0, 0, 1)
HoverFill: RGBA(204, 204, 204, 0.5)
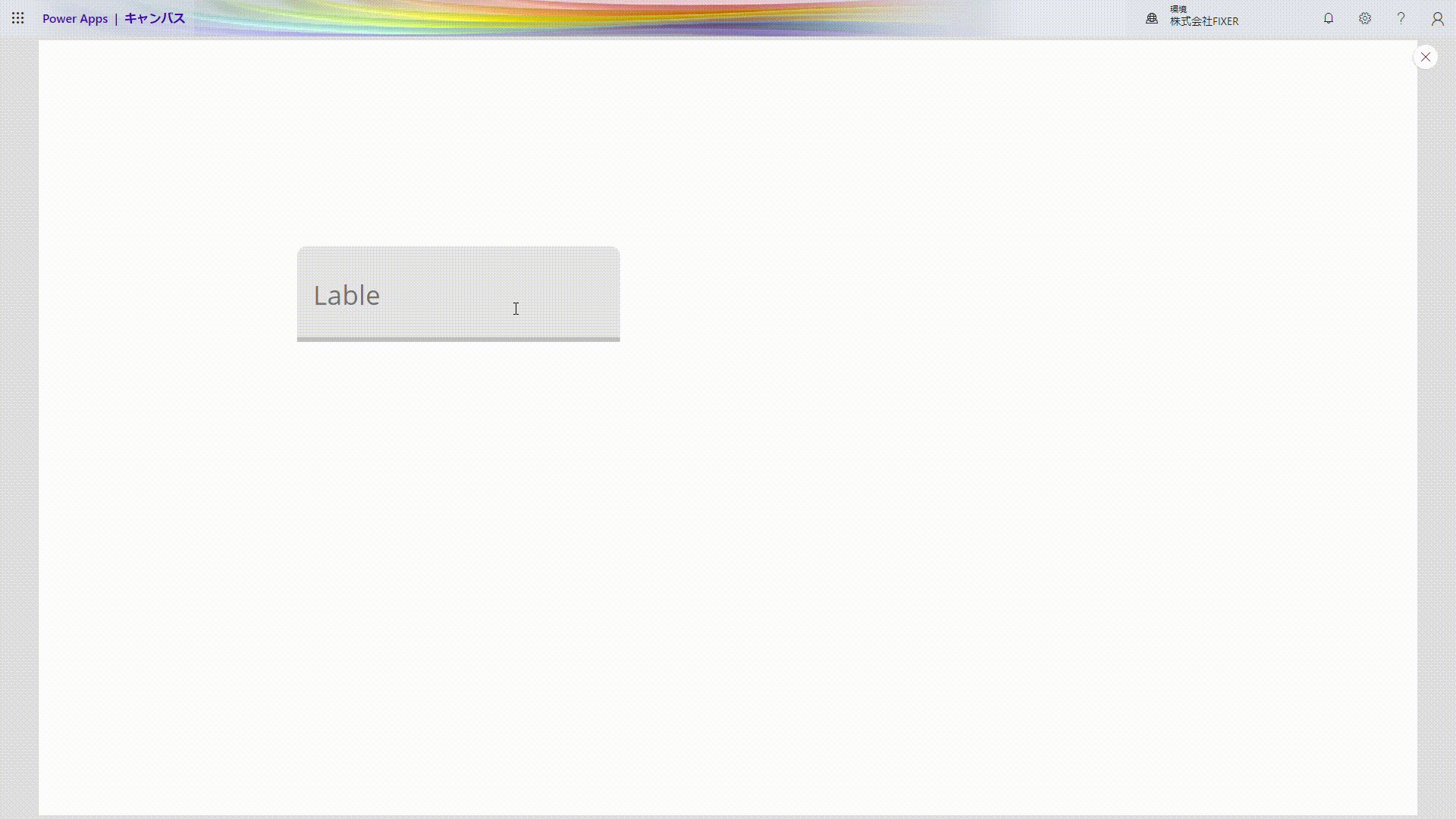
OnSelect: Set(testvar, true)そうすると以下のようなテキスト入力ができると思います。

Step2
次に、挿入タブのアイコンから四角形を挿入します。
その後挿入した四角形に以下のプロパティを設定しください。
Y: <Step1で追加したテキスト入力の名前>.Y + <Step1で追加したテキスト入力の名前>.Height
X: <Step1で追加したテキスト入力の名前>.X
Width: <Step1で追加したテキスト入力の名前>.Width
Height: 5
Fill: If(!testvar, ColorFade(Gray, 0.5), RGBA(56, 96, 178, 1))
BorderThickness: 0
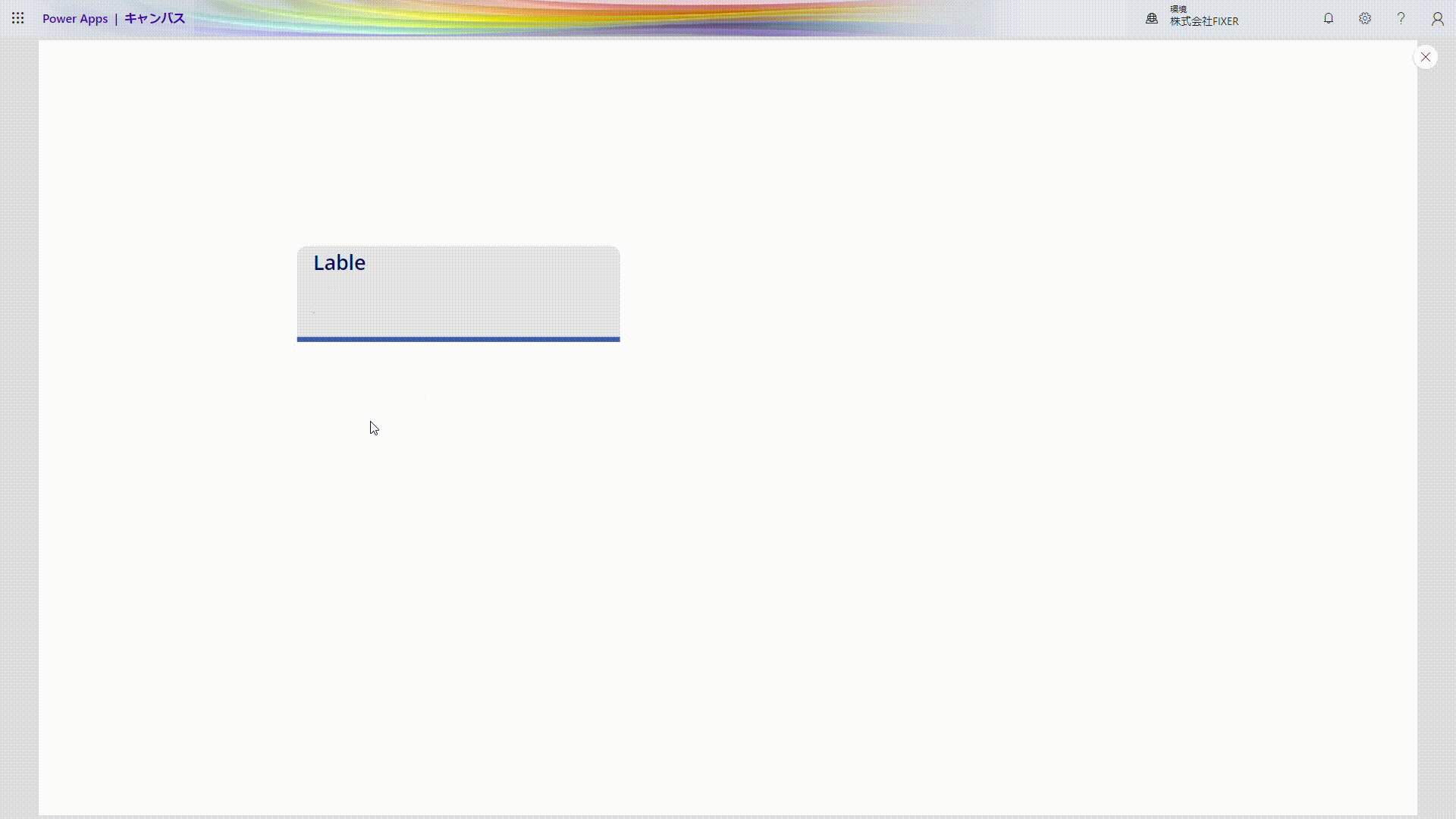
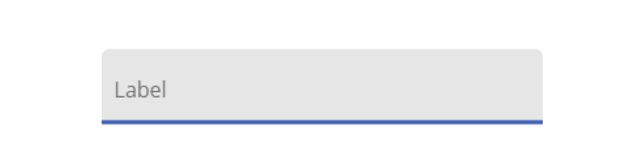
FocusedBorderThickness: 0そうすると、クリックしたときに以下のように下線が青色に変化するようになります。
(ただし青から灰色には戻らない)

Step3
次に、もう一つ挿入タブからテキスト入力を挿入します。
そして以下のプロパティを設定してください。
Default: TextInput1.HintText
Y Position: <Step1で追加したテキスト入力の名前>.Y
X Position: <Step1で追加したテキスト入力の名前>.X
Height: 32
Size (Font Size): 15
Font Weight: Semibold
PaddingTop: 10
PaddingBottom: 10
PaddingLeft: 16
PaddingRight: 5
Fill: RGBA(230, 230, 230, 1)
BorderThickness: 0
FocusedBorderThickness: 0
RadiusTopLeft: 10
RadiusTopRight: 10
RadiusBottomLeft: 0
RadiusBottomLeft: 0
Color: RGBA(0, 18, 107, 1)
DisabledColor: RGBA(0, 18, 107, 1)
DisabledFill: RGBA(230, 230, 230, 1)
DisplayMode: DisplayMode.Disabled
Visible: testvarStep4
最後に挿入タブからラベルを追加し、「最背面に移動」をしてください。
そして以下のプロパティを設定してください。
X Position: 0
Y Position: 0
Width: Screen width
Height: Screen height
Text: ''
OnSelect: Set(testvar, false)以上で最初にお見せした完成形と同じ形になったと思います。
PowerAppsで凝ったデザインをするのって結構難しいので、よさげなものはどんどん真似していきましょう!!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


