最近Twitterなどで流行っているWordleというゲームをご存じでしょうか?
ルールがシンプルなので誰にでもとっつきやすく、頭の体操になって面白いです。
ところで、こういうシンプルなゲームを見ると自分でも作れそうって思っちゃいますね。
というわけで今回はPower Appsを使って即席で作ってみました。
Wordleとは
5文字の英単語を当てるゲームです。
プレイヤーは6回までチャンスが与えられてます。
プレイヤーの入力した文字列に対し、答えに含まれていて位置も同じ文字は緑、答えに含まれているが位置が異なる文字は黄色、答えに含まれていない文字は灰色で示してくれます。
まずはやってみてください。
Wordle - The New York Times (nytimes.com)
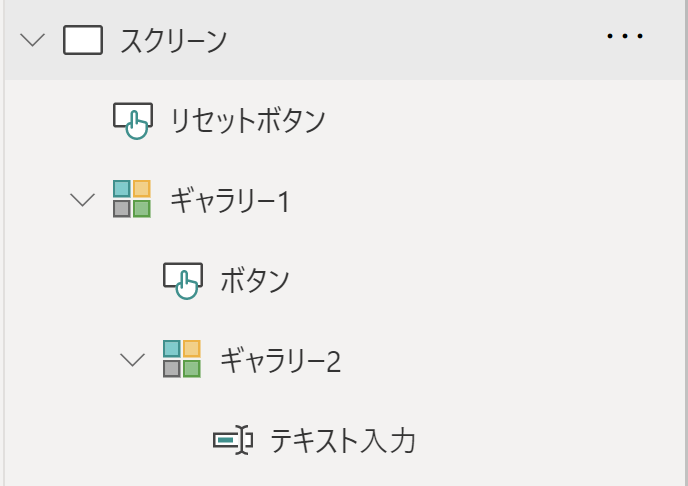
部品
スクリーン × 1
ボタン × 2
ギャラリー × 2
テキストインプット × 1
たったのこれだけです!

コーディング
①スクリーン
OnVisibleプロパティ (画面を開いたときに実行される)
ClearCollect(
wordList,
{word: "world"},
{word: "fixer"},
{word: "start"},
{word: "titan"},
{word: "joker"}
);
UpdateContext({num: 1});
UpdateContext({resetText: true});
UpdateContext({resetText: false});
ClearCollect(
wordList,
Shuffle(wordList)
);
まず、答えとなる単語の候補を格納するコレクションwordListと変数numと変数resetTextを定義します。
変数numの用途は後程説明します。
resetTextはテキスト入力コントロールなどのResetプロパティに入れると画面を開いたときに入力内容がリセットされます。
その後、wordListをShuffle関数でシャッフルします。
シャッフルしたwordListの一個目の要素を各ゲームでの答えとすれば、リセットするたびに答えをランダムに変更することができます。
②リセットボタン
ボタンコントロールを追加します。
OnSelectプロパティ
UpdateContext({num: 1});
UpdateContext({resetText: true});
UpdateContext({resetText: false});
ClearCollect(
wordList,
Shuffle(wordList)
)画面を開いたときの動作とほぼ同じです。
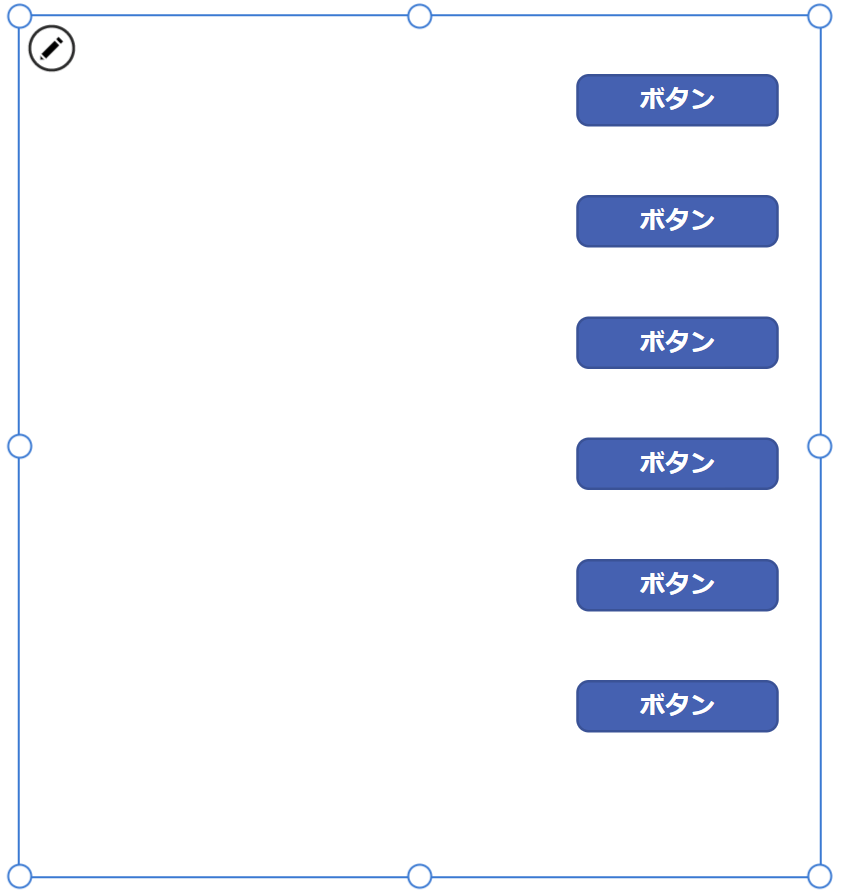
③ギャラリー1
縦方向(空)のギャラリーを追加し、以下のコードを入力します。
Itemsプロパティ
Sequence(6,1)これにより、ギャラリー1の要素が6個となります。
④ボタン
ギャラリー1の中にボタンを追加します。

OnSelectプロパティ
UpdateContext({num:num+1})ボタンを押すと変数numの値が1ずつ増加します。
DisplayModeプロパティ
If(
ThisItem.Value = num,
DisplayMode.Edit,
DisplayMode.Disabled
)これにより、ギャラリー1の1~6行の要素のうち変数numの値と一致する行は編集可能(DisplayMode.Edit)で、そうでないものは編集不可となります。(DisplayMode.Disabled)
ボタンを押すとnumの値が増えていき、その値と一致する行だけが編集可能になるので、ボタンを押すと次の行に移動するという動きを表現することができます。
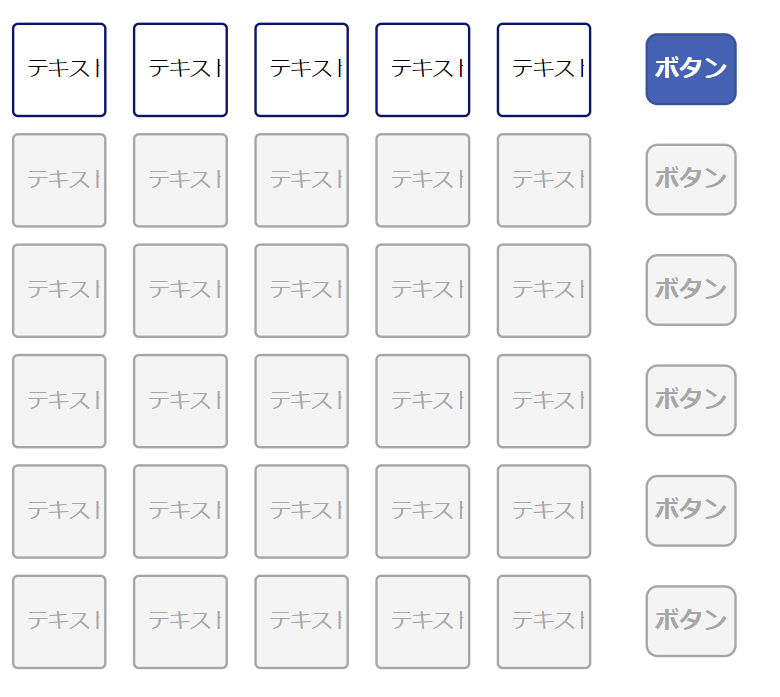
⑤ギャラリー2
ギャラリー1の中に横方向(空)のギャラリーを追加します。その後各プロパティに以下のコードを入力していきます。
Itemsプロパティ
Sequence(5,1)これにより、ギャラリー2の要素が5個となります。
DisplayModeプロパティ
If(
ThisItem.Value = num,
DisplayMode.Edit,
DisplayMode.Disabled
)ボタンと同様、変数numと同じ値の行は編集可能、異なる行は編集不可。
⑥テキスト入力
ギャラリー2の中にテキスト入力コントロールを置きます。

Defaultプロパティ
""デフォルト値として空の文字列を入れます。
MaxLengthプロパティ
1最大文字数を1文字とします。
Resetプロパティ
resetText最初に定義した変数resetTextを設置。
DisabledFillプロパティ
編集不可の時の色を設定します。
If(
Self.Text = Right(
Left(
First(wordList).word,
ThisItem.Value
),
1
),
Green,
Self.Text <> "" && Find(
Self.Text,
First(wordList).word
) >= 1 && Find(
Self.Text,
First(wordList).word
),
Yellow,
Gray
)ここでは入力されている文字を答えと照らし合わせ、同じ文字で同じ位置ならGreen、同じ文字で別の位置ならYellow、使われていない文字ならGrayとなります。
デモ
最後に
wordListコレクションの中身を何らかのテーマに絞ってみたりすると面白いかもしれません。
今回は即席なのでそこまではこだわりませんでした。
Power Appsはこういうシンプルなゲームを即席で作るのに向いていると思います。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


