
こんにちは。22年度新卒としてFIXERに入社しました、寺田です。
タイトルにも書いていますが、今回はApple Watchアプリの開発について書いていこうと思います。今回のテーマは「iPhoneとApple Watch間の通信」です。
はじめに
なぜ、Apple Watchアプリの開発について書こうと思ったのか、その理由は単純です。
情報が皆無!!
これに尽きます。「Apple Watchアプリ開発」で検索しても、ヒットする情報は「古い」もしくは「不十分」です。
そのため、いざ開発しようと思っても「結局どうすればいいの?」となってしまうのが現状です。大学生時代の僕がそうでした。
今回は、そんな現状を変える一手として、この記事を投稿させていただきます。
準備物
必要な機材は以下のようになっています。
- Mac ※必須
PCに関しては、Mac限定となります。(今回利用するXcodeが、Windowsマシンにはインストールできないことが理由です。)
Xcodeのインストール
まず、「Xcode」をMacにインストールしていこうと思います。※すでに「Xcode」をインストールしている方は、飛ばしていただいて大丈夫です。
App Storeを開き、検索タブで「Xcode」と検索してください。すぐにヒットすると思いますので、インストールをお願いします。※容量が大きいので、少し時間がかかります。
プロジェクト作成
Xcodeのインストールが終わりましたら、プロジェクトを作成していきます。
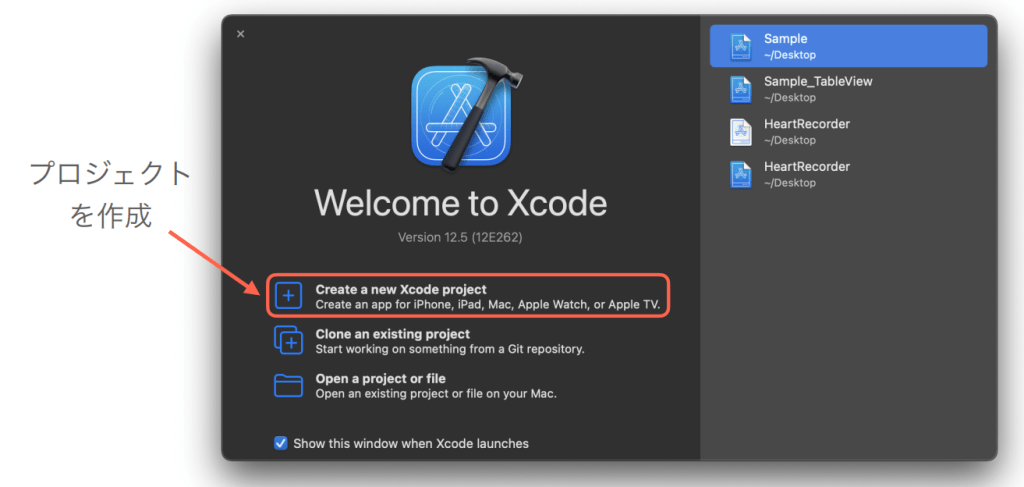
Xcodeを起動すると、以下のような画面が表示されるので、「Create a new Xcode project」を選択してください。

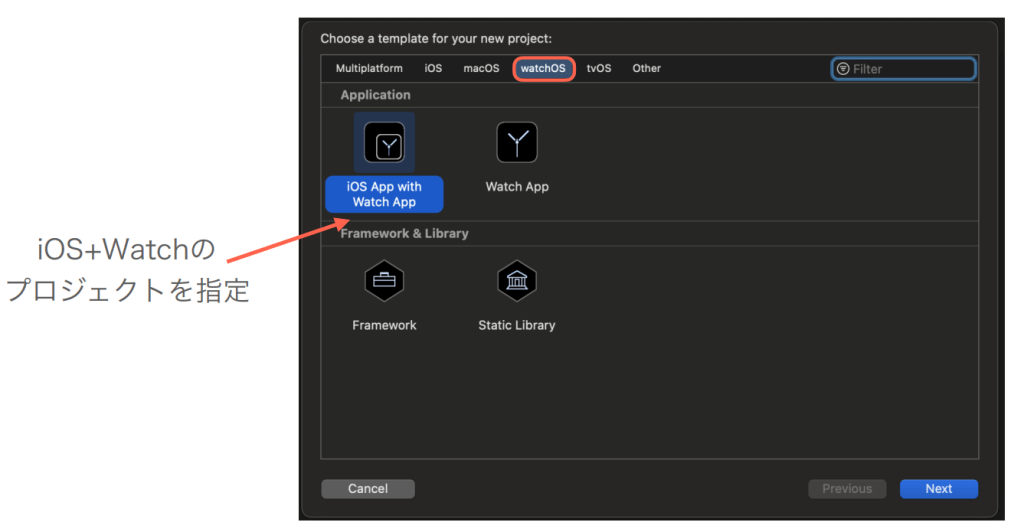
次に、作成するプロジェクトの種類を選択します。Apple Watchを利用するアプリは、以下の2種類に分類されます。
- Apple Watchのみで動作するアプリ
- Apple WatchとiPhoneが連携し、動作するアプリ
今回は、後者の「Apple WatchとiPhoneが連携し、動作するアプリ」を作成していきますので、「iOS App with Watch App」を選択します。選択しましたら、「Next」を押します。

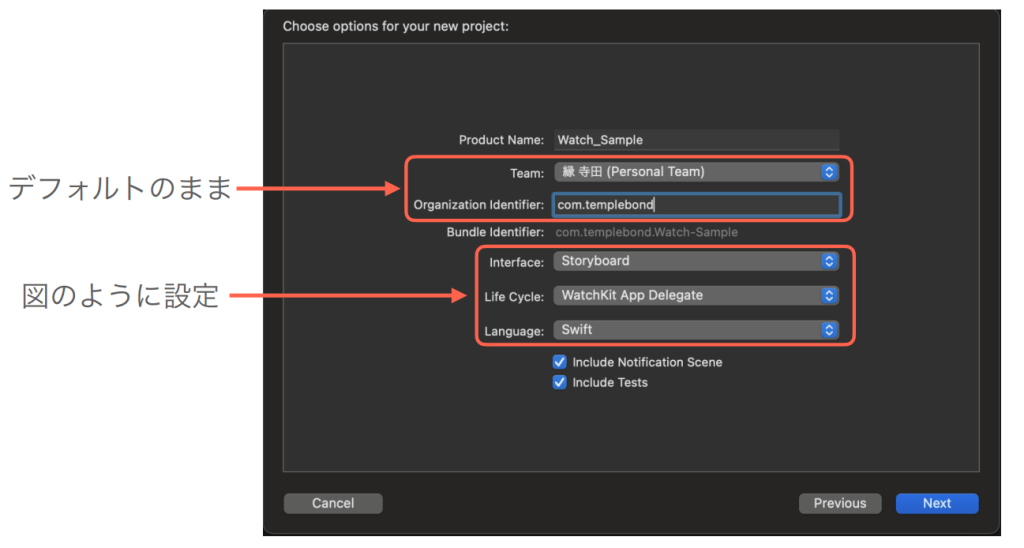
最後に、プロジェクトに関する細かい設定を行います。以下のように設定してください。使用言語は「Swift」です。

上図の設定後、「Next」を押すと、プロジェクトが作成されます。
UIの設定
ここからはUIの簡単な設定を行っていきますが、その前に、今回作成するアプリを簡単に説明していきます。
今回作成するアプリは、iPhone側でボタンを押すと、Apple Watch側の数字が、1ずつ増えていくというアプリです。そのため、以下のオブジェクトが必要になります。
iPhone側
- Apple Watch側の数字を増やすボタン
Apple Watch側
- iPhone側のボタン押下に合わせて、1ずつ数字を増やすラベル
iPhone側のUI
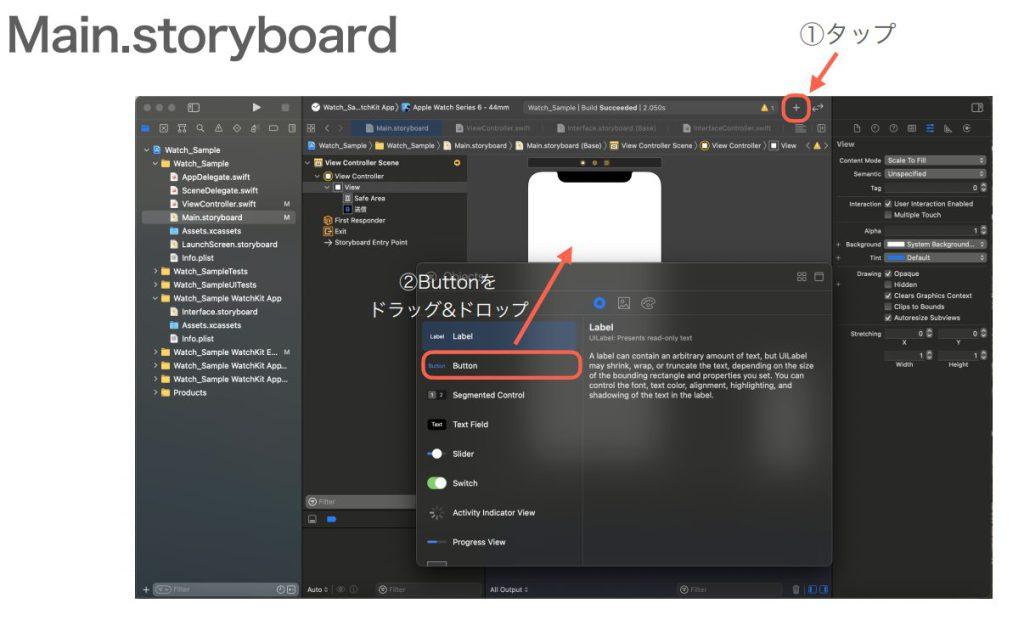
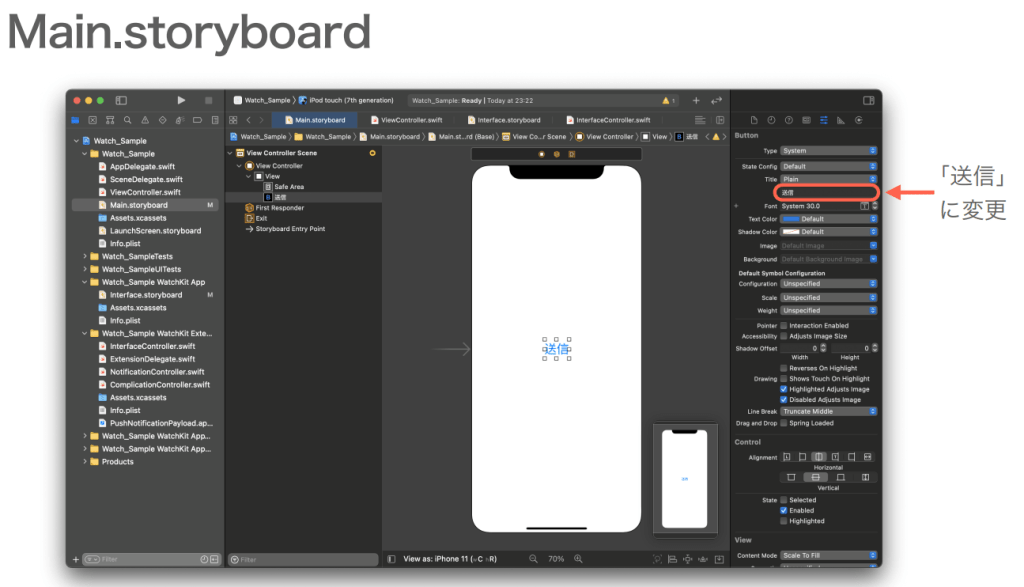
まず、iPhone側の設定を行います。「Main.storyboard」を開き、以下の操作を行ってください。


上図に示すように「送信」というボタンが表示されたら、iPhone側の設定は完了です。
Apple Watch側のUI
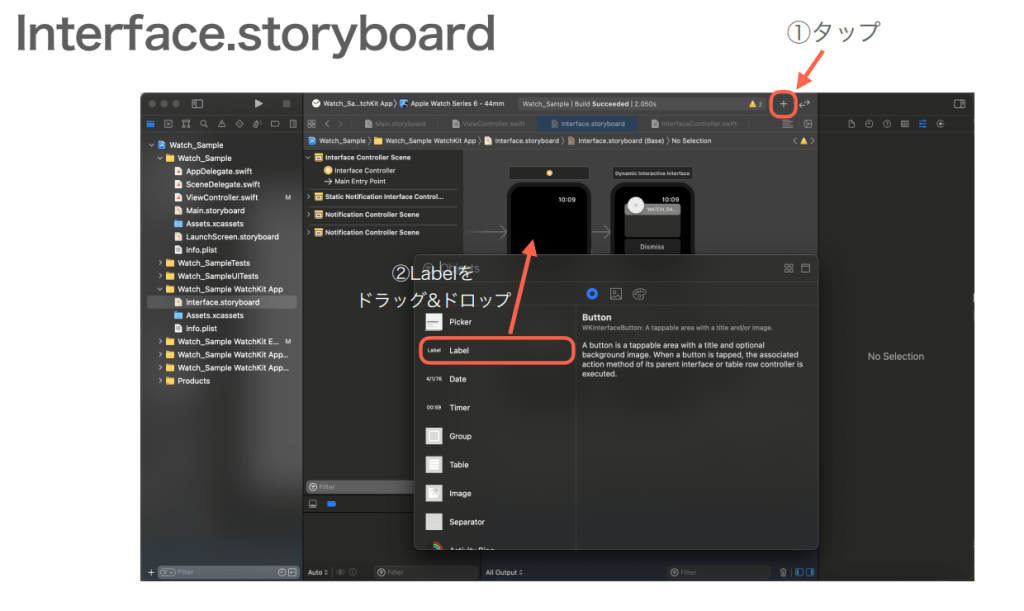
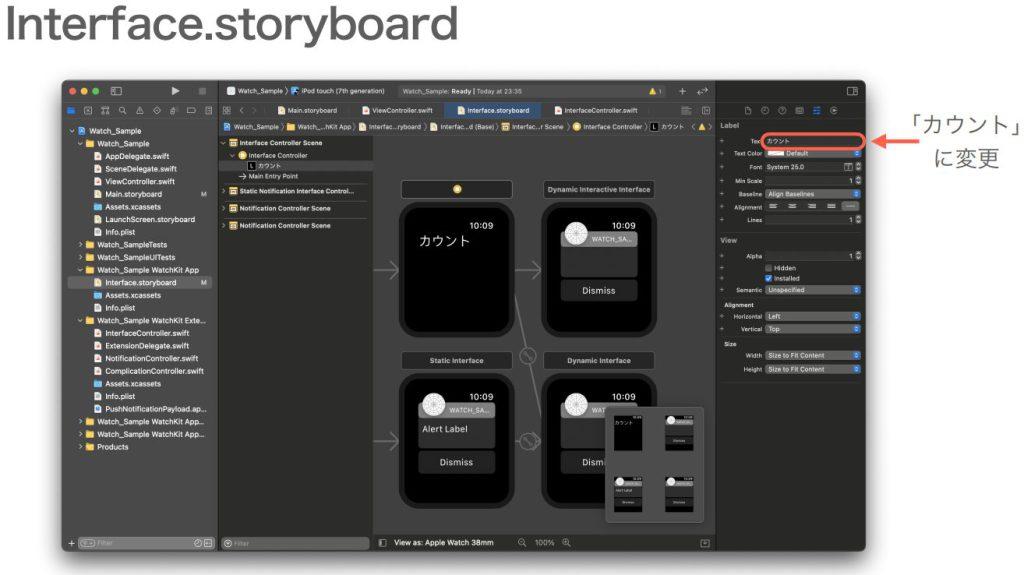
次に、Apple Watch側の設定を行います。「Interface.storyboard」を開き、以下の操作を行ってください。


上図に示すように「カウント」というラベルが表示されたら、Apple Watch側の設定は完了です。
コーディング・iPhone側の処理
UIの設定も完了したので、ここからはコードを書いていきます。(本章で利用するファイルは「ViewController.swift」です。)
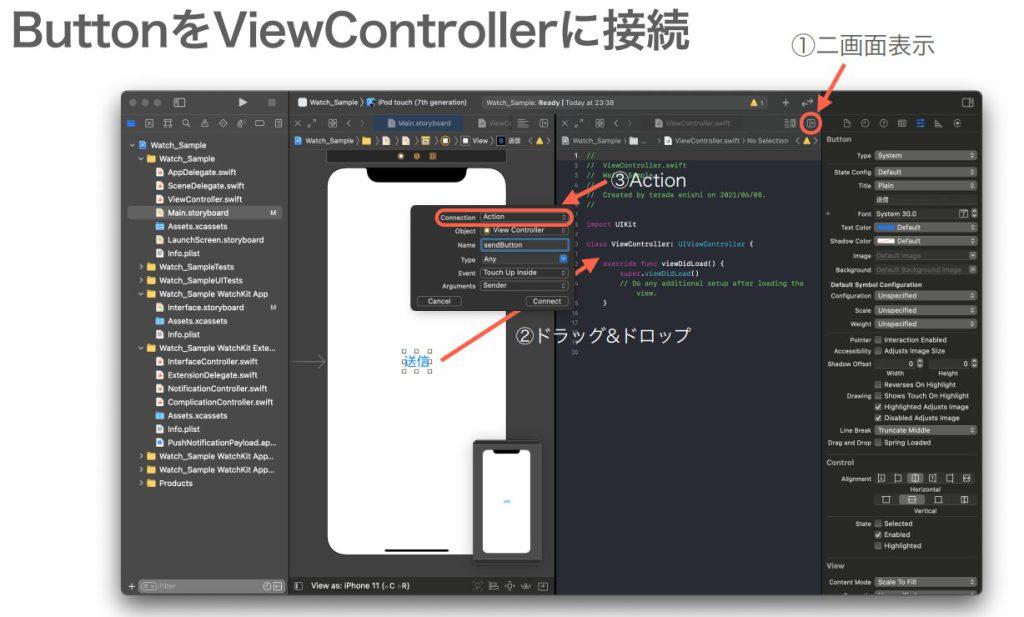
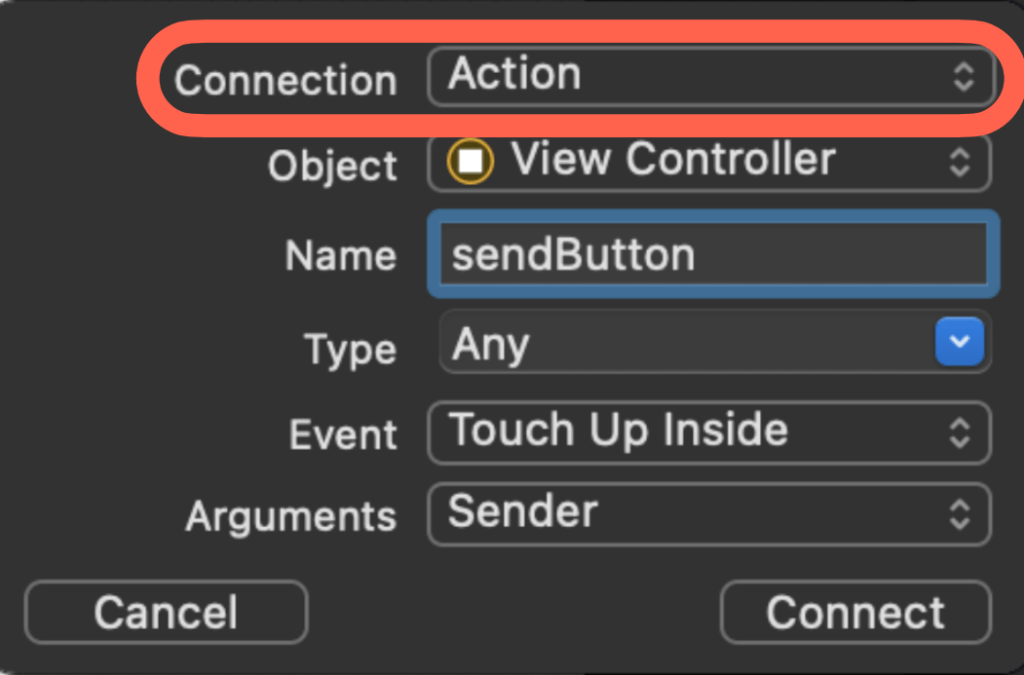
コードを書くにあたり、まず、オブジェクトを「ViewController.swift」に接続します。今回は、ボタン押下時の処理を記載していくので、ボタンを「ViewController.swift」に接続します。
また、接続時に表示されるダイアログの「Name」は、「sendButton」にしてください。


上図のようになっていることを確認後、「Connect」を押してください。接続が完了すると、「@IBAction func sendButton(_sender Any){ }」というコードが記載されます。
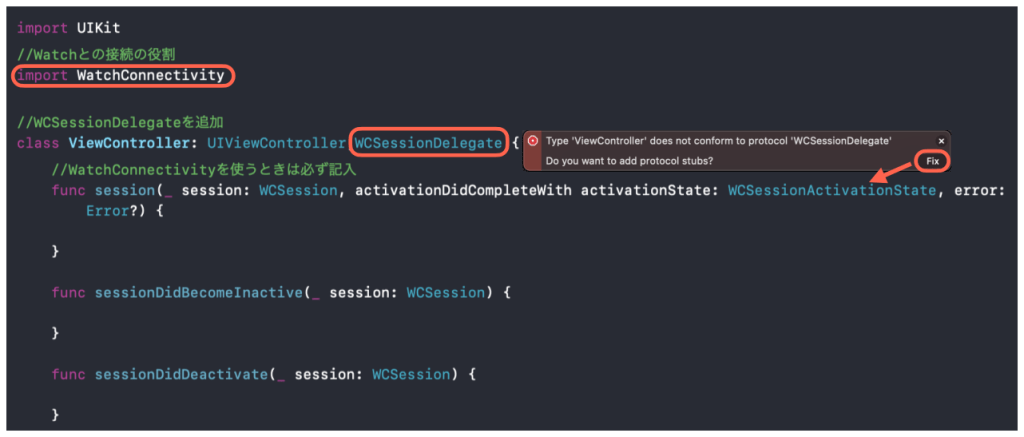
次に、Apple Watchと通信を行うにあたり、必要なフレームワークをインポートします。「ViewController.swift」を以下のように書き換えてください。「WatchConnectivity」、「WCSessionDelegate」を追加する形になります。

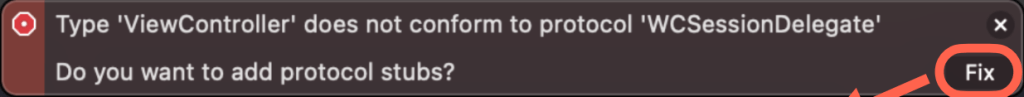
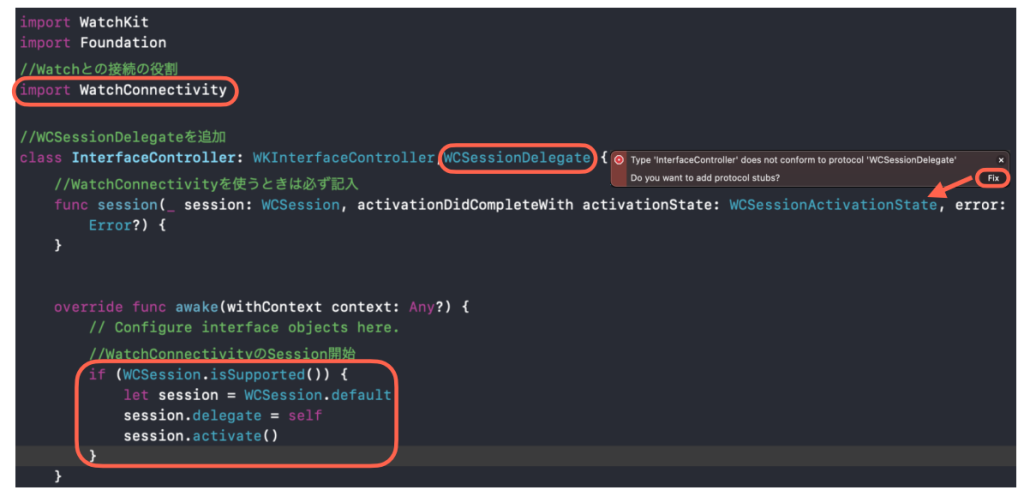
ここまで記入すると、以下のようなエラーメッセージが表示されると思うので、「Fix」を押してください。必要なコードが自動で記載されます。

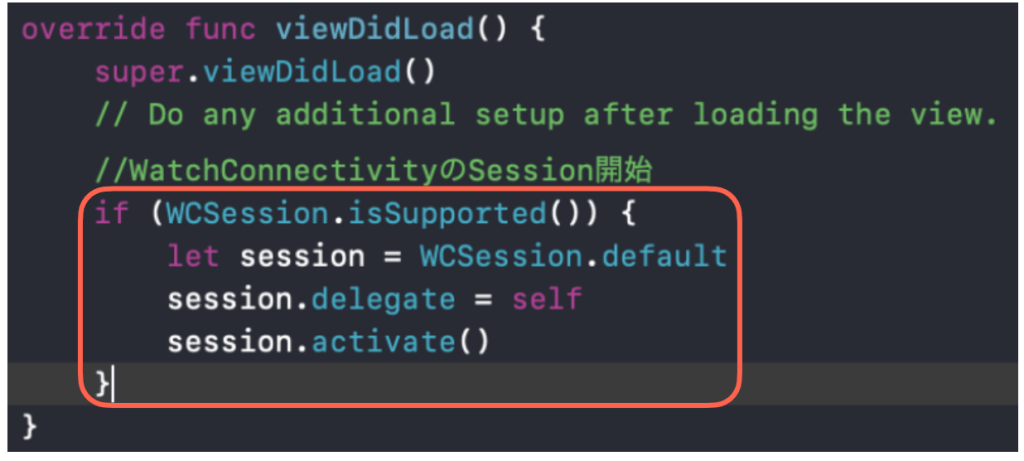
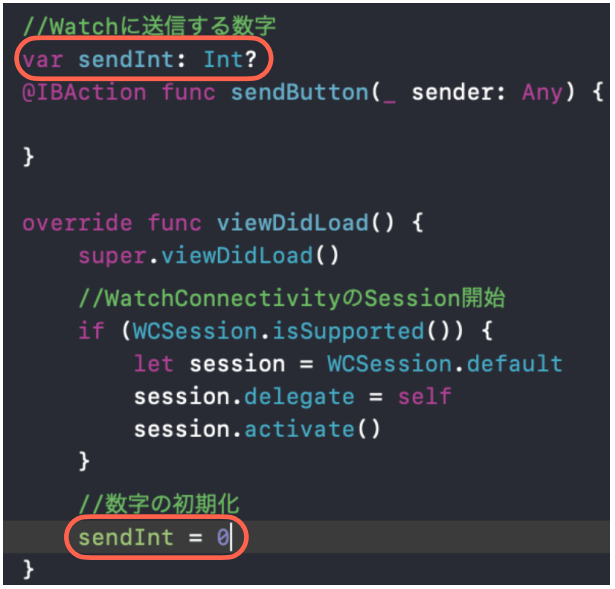
次に、「override func viewDidLoad() { }」内に、以下のコードを記載してください。以下のコードを記載しないと、WCSesssionが機能しないので、ご注意ください。

これで、iPhoneからApple Watchに向け、データを送信するための準備が整いました。
今度は、実際にApple Watchに送信するデータを定義していきます。今回は、Int型の変数を定義し、Apple Watchに送ってみましょう。
「sendInt」という名前の変数を定義してください。

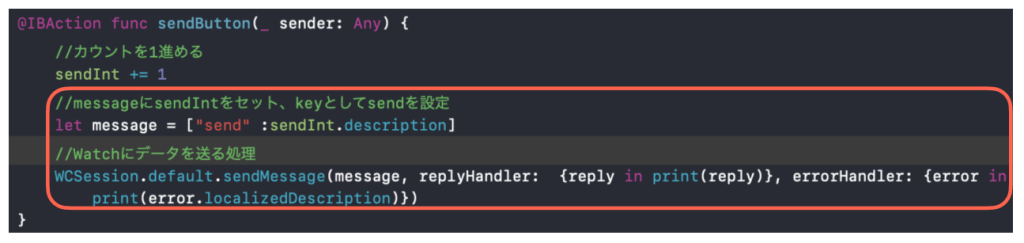
最後に、定義した「sendInt」をApple Watchに送信する処理を記載していきます。「 @IBAction func sendButton(_sender Any){ } 」内に以下のコードを記載してください。ここで記載したコードは、ボタンが押されるたびに実行される処理になります。

これで、ボタンを押すたびに、「sendInt」がApple Watchに送信される処理が完成しました。
コーディング・Apple Watch側の処理
次に、Apple Watch側の処理を記載していきます。 (本章で利用するファイルは「InterfaceController.swift」です。)
まず、iPhone側と同様に「WatchConnectivity」、「WCSessionDelegate」を「InterfaceController.swift 」に追加します。

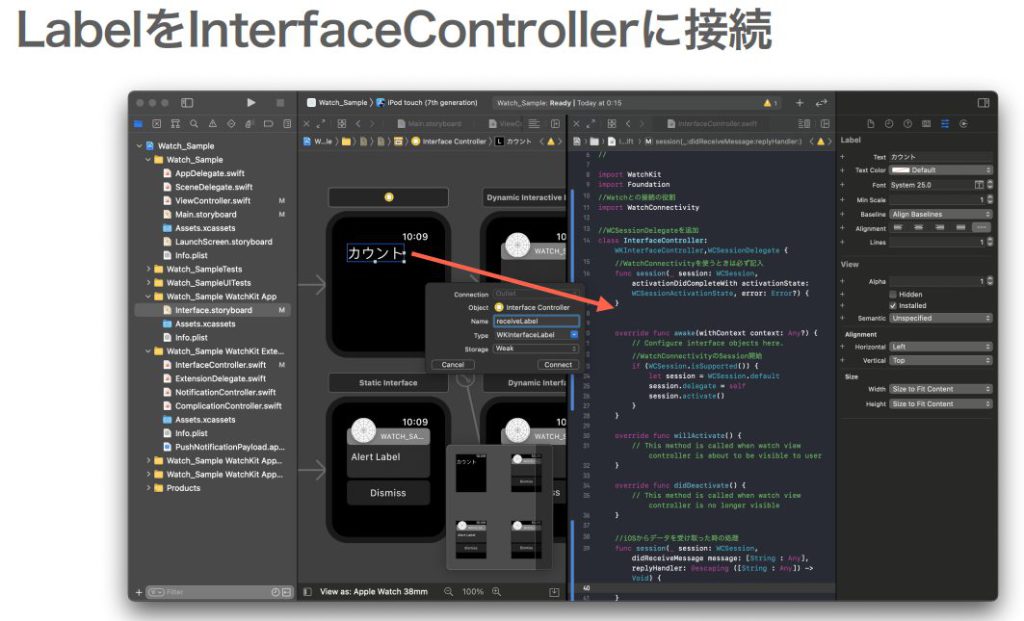
次に、利用するオブジェクトを 「InterfaceController.swift」に接続します。今回は、ラベルを接続します。接続の流れはiPhone側と同様です。
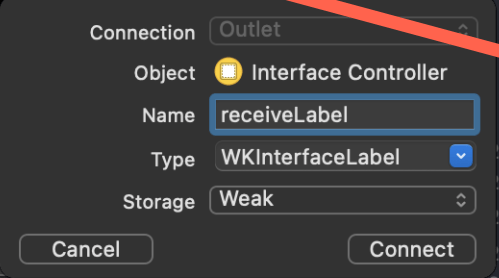
また、接続時に表示されるダイアログの「Name」は、「receiveLabel」にしてください。


上図のようになっていることを確認後、「Connect」を押してください。
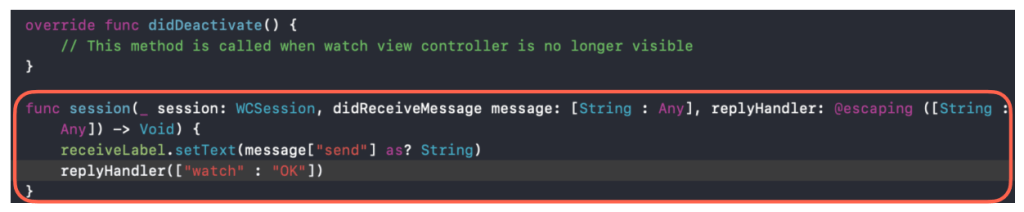
最後に、iPhone側から送られてきたデータをApple Watch側で受け取る処理を記載していきます。以下のコードを記載してください。

これで、iPhone側から送られてきたデータを、Apple Watch側で受け取ることができます。
おわりに
これで、iPhone側でボタンを押すと、Apple Watch側の数字が、1ずつ増えていくアプリが完成しました。
好評でしたら、実機で今回のアプリを動作させる方法や、コードの解説などに関しても別記事として挙げていこうと思います。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


