はじめに
皆さんどうもこんにちは、FIXER の 石井 です!
今回は Static Web Apps でカスタム AAD 認証を行う方法を解説したいと思います。
Static Web Apps にカスタム AAD認証を入れると何がうれしいの?
Static Web Apps にカスタムのAAD 認証を入れると、特定の Azure テナントに所属する人だけがログインできるようにすることが可能です。
デフォルトにある Azure Acitive Directory 認証 (AAD 認証) の場合だと、Microsoft アカウントを持っている人なら誰でも入れてしまうので、認証によってユーザのアクセスを制限する場合は、カスタムAAD 認証が必要になります。
カスタム AAD 認証を使うためには、Static Web Apps を Free プランから Standard プランに変える必要があるので、開発や検証環境で使っている場合は料金がかかってしまうので気を付けてください。
いざ実践
今回は、AAD 認証用のアプリの作成とカスタムの AAD 認証を入れる方法に絞って解説していきます!
そのため、あらかじめ Static Web Apps は作成しておいてください。
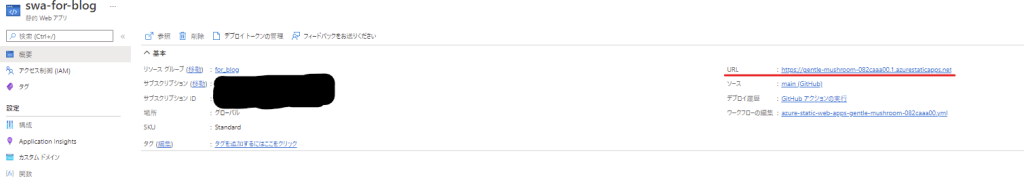
また、Static Web Apps の URL を使用するので、どこかにメモしておいてください。

- AAD認証用アプリの作成
AAD 認証用のアプリをコマンド(AZ CLI)で作成していきます。
※ Azure ポータル上からでもアプリの作成は可能ですが、手動で設定する項目が多く、シークレットの有効期限が最大2年までになってしまうので、コマンドベースで作成していきます
下記のコマンドを実行して、AAD 認証用のアプリケーションを作成してください。(年数は調整してください)
az login -t <YOUR_TENANT_ID>
az ad sp create-for-rbac -n <YOUR_APP_NAME> --years 999 --skip-assignment※ --skip-assignment が廃止されていて作成できなかった場合は、--skip-assignment オプションを外して再度実行してください。
<YOUR_TENANT_ID> には、認証を許可したい Azure のテナントIDを入れてください。
<YOUR_APP_NAME> には、分かりやすい名前を入れてください。
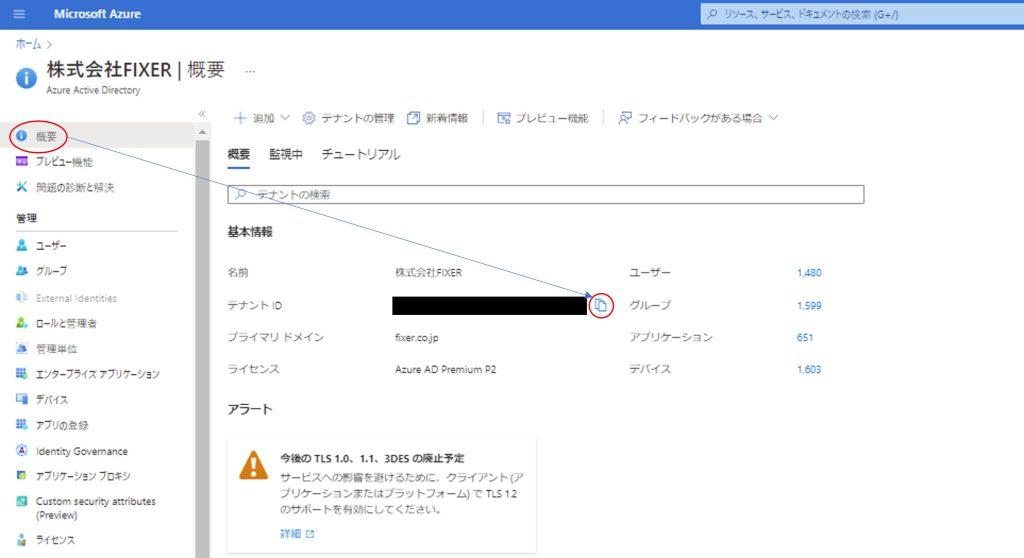
テナントID は下記手順で取得できます。
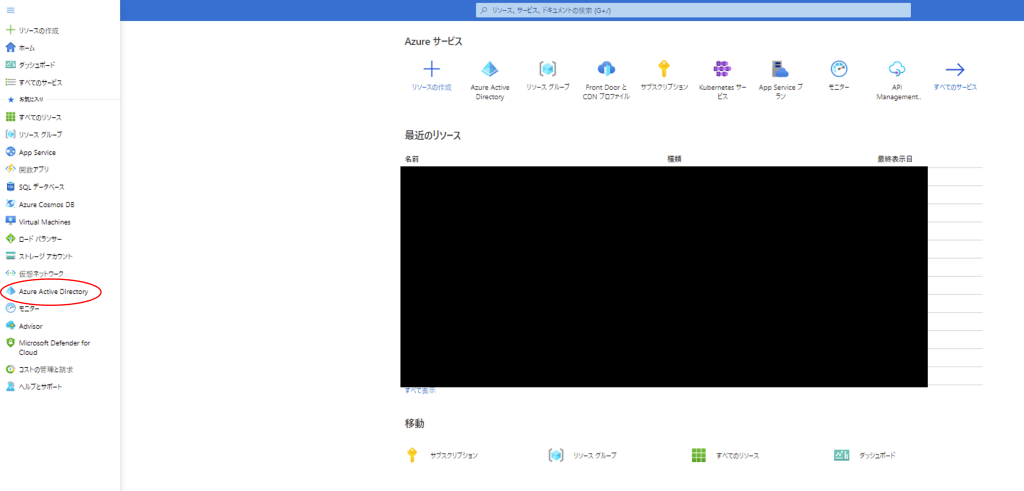
Azure ポータルホームから、「Azure Active Directory」を開き、「概要」に表示されているテナントID の横のコピーボタンをクリックします。


アプリを作成すると、appId, displayName, password, tenant が表示されるので、メモしておきます。
- AAD アプリの設定
AAD アプリを作成した段階だと、まだ設定が足りていないため、Azure ポータルから追加の設定をしていきます。
Azure ポータルのホームから、左のメニューを開き 「Azure Active Directory」 を選択します。
「概要」タブの検索欄に先ほどの displayName を記入して、「アプリの登録」に出てきたアプリにアクセスします。
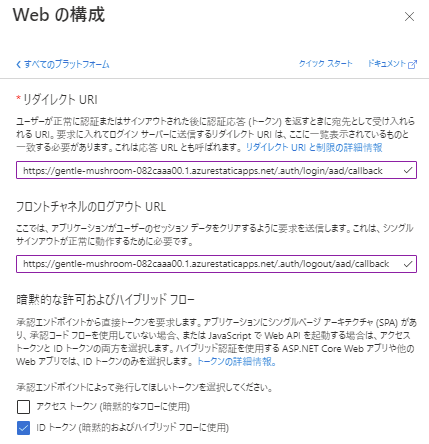
「認証」タブから プラットフォームを追加 を選択し、 Web を選び、下記のように設定します。
リダイレクトURI: <YOUR_STATIC_WEB_APPS_URL>/.auth/aad/login/callback
ログアウトURL: <YOUR_STATIC_WEB_APPS_URL>/.auth/aad/logout/callback
- staticwebapp.config.json の設定
AAD アプリの設定は完了したため、Static Web Apps から AAD アプリを使った認証をするように設定していきます。
Static Web Apps にデプロイしているアプリのルートフォルダ に staticwebapp.config.json を作成して、中身を下記にします。(既に staticwebapp.config.json がある場合は追記してください)
その際に、<YOUR_TENANT_ID> を置き換えるのを忘れずに行ってください。
ルートフォルダは CI/CD を組んだ際の app_location に当たるフォルダです。
{
"auth": {
"identityProviders": {
"azureActiveDirectory": {
"registration": {
"openIdIssuer": "https://login.microsoftonline.com/<YOUR_TENANT_ID>/v2.0",
"clientIdSettingName": "AZURE_CLIENT_ID",
"clientSecretSettingName": "AZURE_CLIENT_SECRET"
}
}
}
},
"routes": [
{
"route": "/",
"allowedRoles": [
"anonymous"
]
},
{
"route": "/*",
"allowedRoles": [
"authenticated"
]
}
],
"responseOverrides": {
"401": {
"redirect": "/.auth/login/aad?post_login_redirect_uri=.referrer",
"statusCode": 302
}
}
}各項目に関しての説明です。
- auth の部分で、どのアプリを使って AAD 認証を行うか設定を行っています。
AZURE_CLIENT_IDとAZURE_CLIENT_SECRETは後で環境変数から読み取れるように設定しておきます。
- routes の部分で、/ にアクセスが来たら認証を行わず、それ以外のページに来たら認証を行うように設定しています。
anonymousとauthenticatedはAzure側であらかじめ用意してある組み込みロールで、anonymousだと認証の有り無し関係なくアクセスができ、authenticatedだと認証がないとアクセスできなくなります。
- responseOverrides の部分で認証がされていなかった場合、認証するためのURLにリダイレクトする設定を行っています。
- 具体的には 401 が発生すると、ユーザには 302 で redirect に指定してあるURLにリダイレクトするようにレスポンスが返されます。
- Static Web Apps の設定
最後に、Azure ポータルから Static Web Apps の設定を行います。
まずは 環境変数の設定を行います。
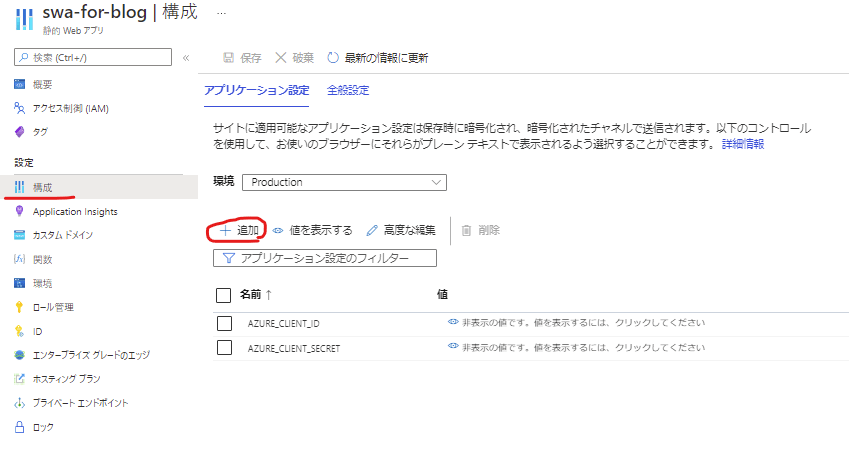
Azure ポータルから Static Web Apps を開いて、「構成」タブに移動します。
アプリケーション設定から 「追加」ボタンを押して、環境変数を入力します。設定する環境変数は下記を参照してください。
AZURE_CLIENT_ID : 手順 1 で取得した appId
AZURE_CLIENT_SECRET : 手順 1 で取得した password
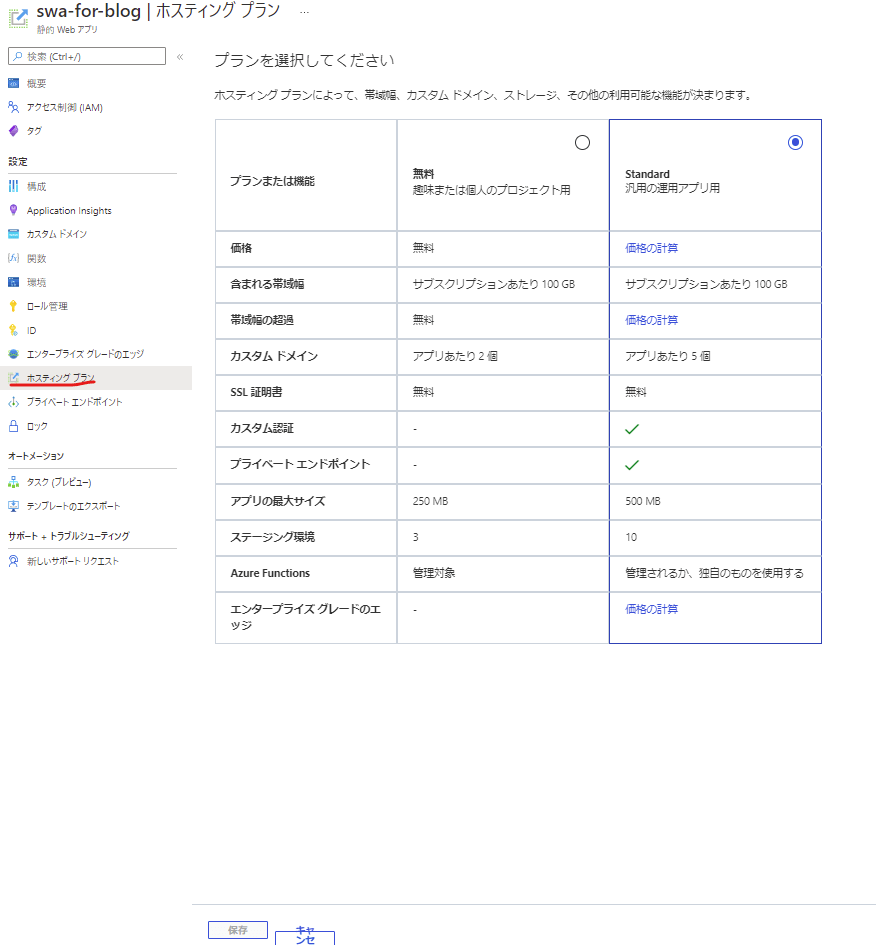
次に Standard プランへの変更を行います。既に Standard プランならこの作業はスキップしてください。
Azure ポータルから 「ホスティング プラン」タブに移動し、Free プランから Standard プランに変更し、保存ボタンを押します。

- 動作確認
カスタムAAD認証をするために必要な設定がすべて終わったので動作確認してみます。
Web ページの構成は / と /testpage がある状態です。全部記載すると長くなってしまうので、HTML の body だけ記載します。
<!-- index.html -->
<body>
<main>
<h1>ここはホームページです</h1>
<a href="/testpage">テストページに移動します。</a>
</main>
</body><!-- testpage.html -->
<body>
<main>
<h1>テストページへようこそ</h1>
<a href="/.auth/logout?post_logout_redirect_uri=https://gentle-mushroom-082caaa00.1.azurestaticapps.net">ログアウトします</a>
</main>
</body>Static Web Apps にアクセスすると、ホームページが表示されました。ここは認証が入っていないので、そのまま表示されます。

「テストページに移動します。」を押すと、リダイレクトが行われ認証が要求されます。
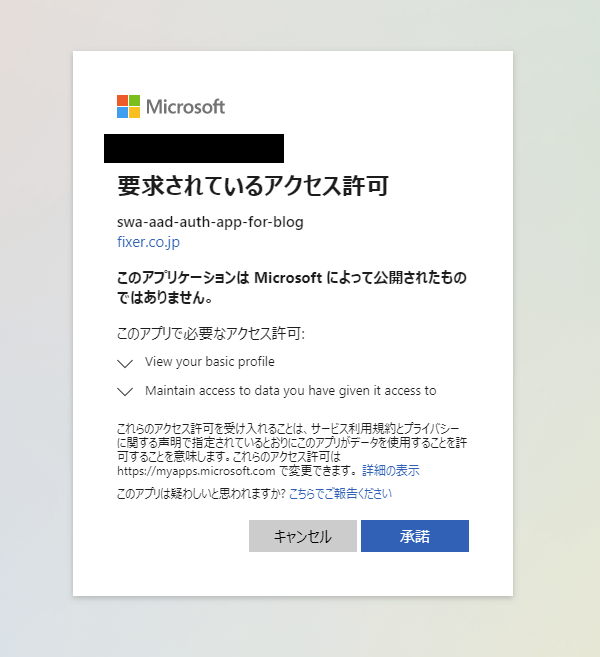
認証が始まる前に下記のような形でアクセス許可を要求されることがあるので、承諾を押します。

認証が終わると、再度ホームページに飛ばされてしまいましたが、もう一度「テストページに移動します。」を押すと、無事にテストページが表示されました。

「ログアウトします」を押すと、ログアウトが始まり、ログアウト完了後はホームページに移動しました。
その後、「テストページに移動します。」を押すと、また認証が要求され、無事にログアウトができているのが確認できました。
おわりに
今回は Static Web Apps でカスタムAAD認証を行う方法を解説しました。
AAD 認証は SSOなのでログインの手間が省けたり、IP制限と違ってわざわざ IP 許可を入れる必要がなかったりして非常に便利ですね。
詳しく触ってないですが、Azure ポータル上から細かいロールの制御を GUI でぱぱっと行えそうなので、ユーザの認可周りも簡単にできそうでした。
Static Web Apps には他にも機能があるので、今後も気になった機能があったら触ってみようと思います。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


