Express designで画像からPower App アプリを作ってみた
こんにちは アラカキです。
先日、Microsoft Build 2022でMicrosoft Power Appsの新機能としてExpress designのプレビューが発表されました。
この機能は、作成したFigmaのデザインファイル、PDF、PPTファイル、紙のフォーム、UIのスクリーンショット、手書きのレイアウト写真などをアップロードするだけで、構築されたUIを作成し、数秒で動作するPower Appsアプリに変換してくれます。
気になったのでとりあえず試してみましょう
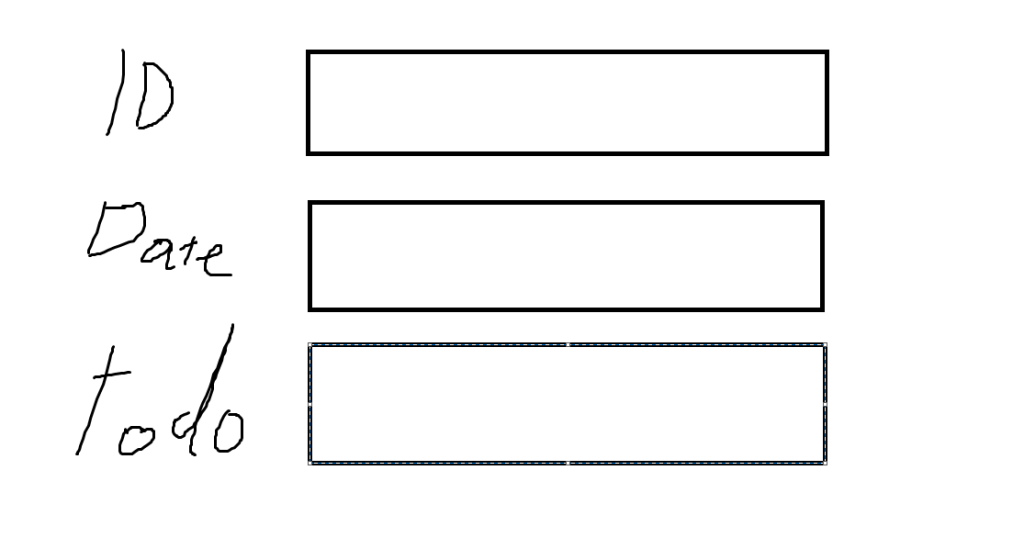
まずこのような手書きのデザインを作りました

写真からデザインを作る際あまり凝ったデザインは読み取りが難しいらしくシンプルなフォームにしてくださいと忠告がありました。
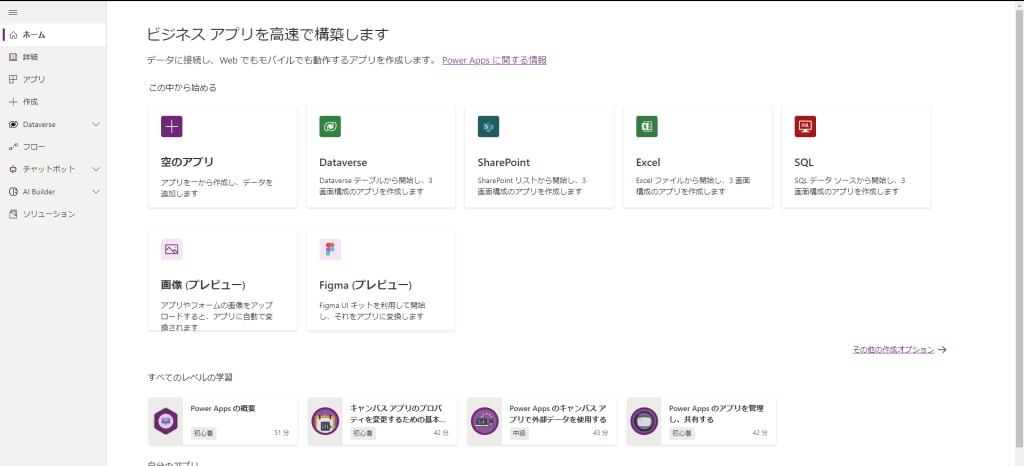
まずhttps://make.powerapps.com/にログインしてPower Appsにログインしましょう
そしたらこのような画面に遷移するはずです

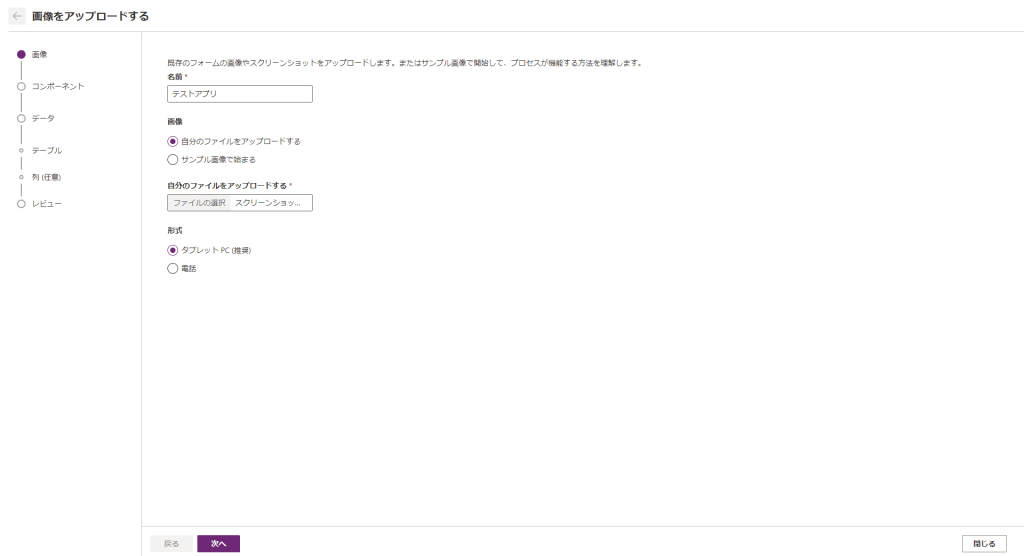
画像からインポートするをクリックして
タイトルを入力し画像をインポートしていきます。

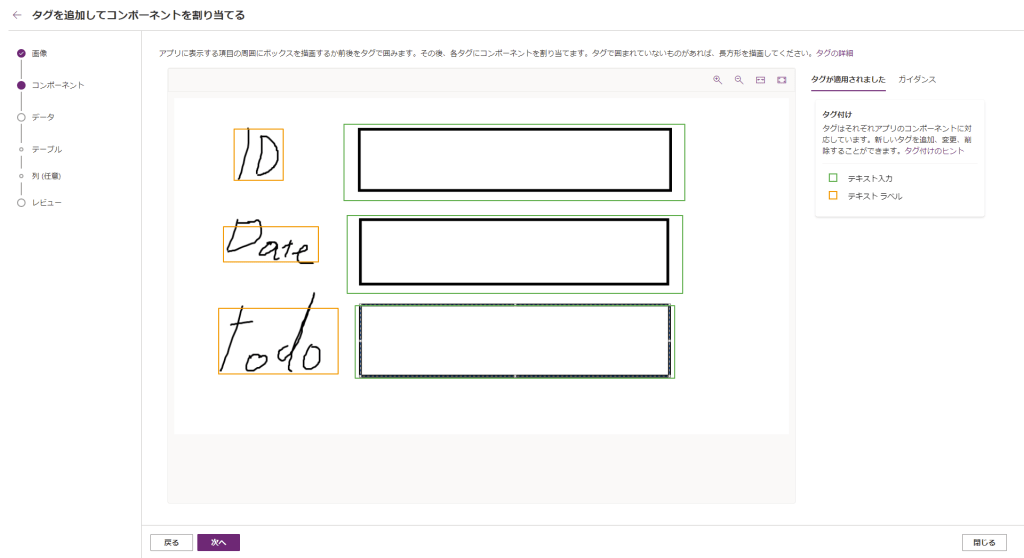
するとコンポーネントというコンポーネントの割り当てを確認します

今回は簡単なものですが
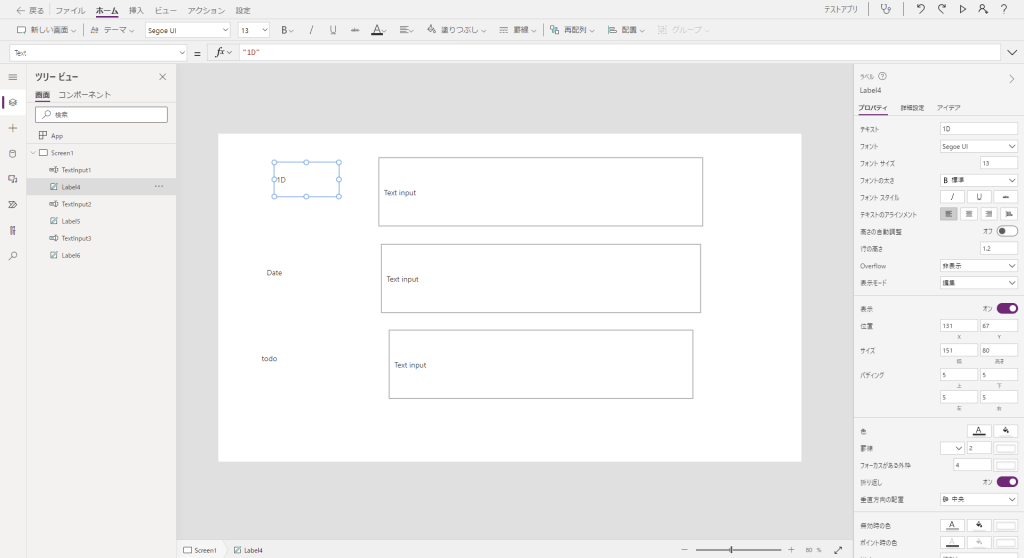
このように素早くデザインに書き出すことができます。

Figmaなどのデザインアプリを使えばもっとクォリティーの高い素晴らしいデザインができます。
最後に
今までは一から作らなければならなかったのですが
これからはもっと便利になりますね








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


