本記事は、Microsoft Build 2022にて行われたセッション「.NET MAUI - 最新情報とロードマップ」及び「Blazor Hybridを使用したネイティブクライアントアプリ」を参考に作成しています。
はじめに
こんにちは。寺田です。本日は、MIcrosoft Build 2022にて正式リリースが発表された「.NET MAUI(.NET Multi-Platform App UI)」を、ご紹介させていただきます。
皆さんは、iOS、Android、Windowsなどの異なるプラットフォームで動作するアプリケーション、いわゆる「クロスプラットフォームアプリケーション」を開発したいと思ったときに、どのフレームワーク・ライブラリを思い浮かべるでしょうか。多くのエンジニアは、XamarinやReact、人によってはFlutterやUnity辺りを思い浮かべるのではないでしょうか。
今回ご紹介する 「.NET MAUI」は、上記のフレームワークに並ぶ、新たなクロスプラットフォームフレームワークになります。対応言語はC#であり、Microsoftが提供する公式サイトでは、Xamarinの進化系であると定義されています。
.NET MAUIを使ってみる・Visual Studioの準備
では、「.NET MAUI」を触ってみようと思います。
始めに、プレビュー版のVisual Studio(2022 17.3)をダウンロードしていきます。正式版のVisual Studioでは動作しませんので、ご注意ください。※プレビュー版のダウンロードはこちら
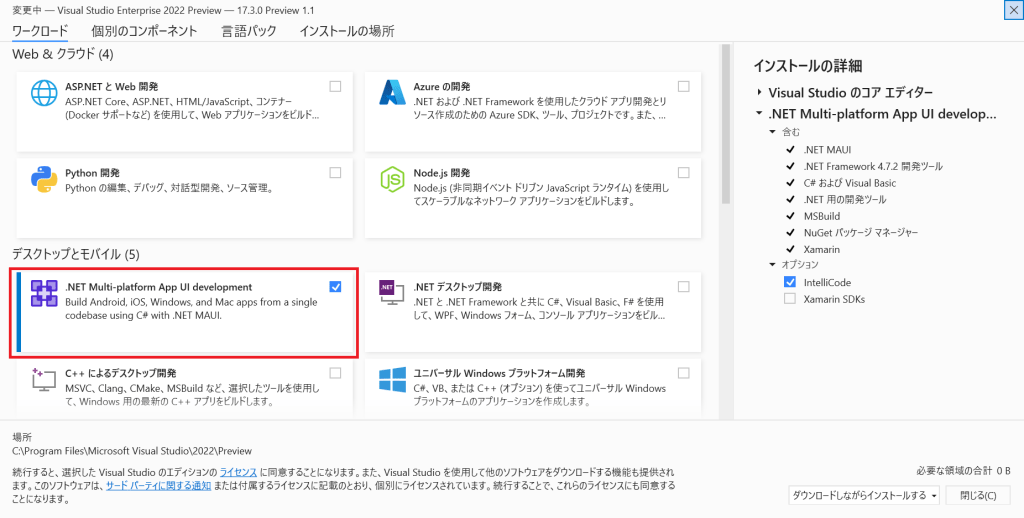
次に、ダウンロードされたインストーラから、インストールを行っていきます。下図のような画面が表示されるので「.NET Multi-Platform App UI development」を選択し、インストールを開始してください。容量が大きいので、少し時間がかかります。

.NET MAUIを使ってみる・プロジェクト作成
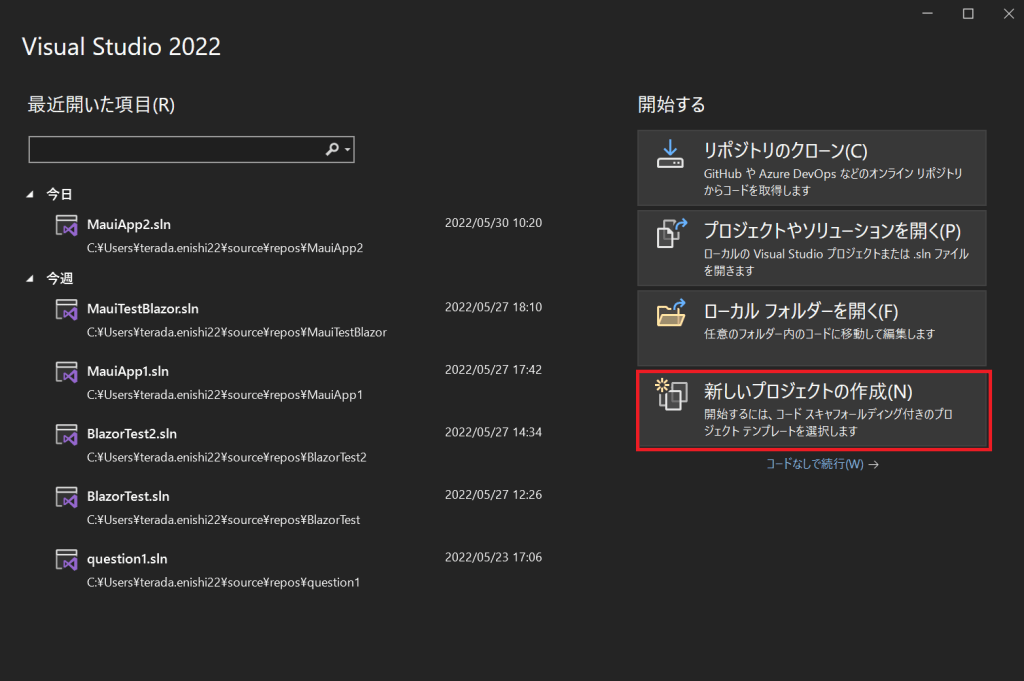
インストールが完了したら、プロジェクトを作成していきます。「新しいプロジェクトの作成」を選択します。

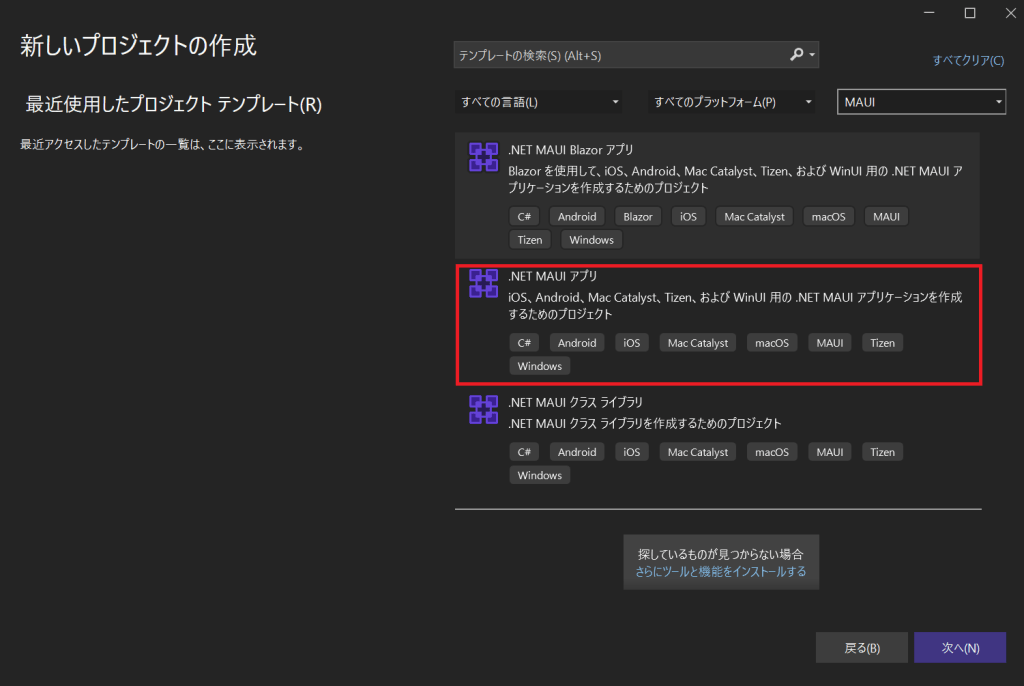
テンプレートの一覧が表示されるので、「.NET MAUI アプリ」を選択してください。

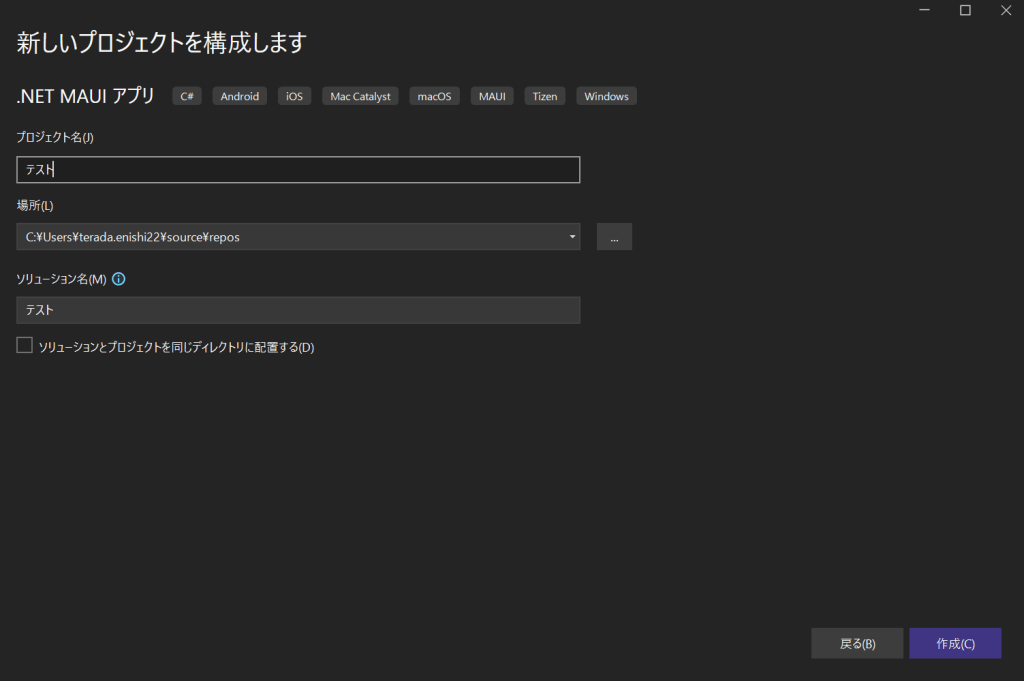
プロジェクト名は適当なものを入力してください。ここまでできたら、「作成」ボタンを押します。

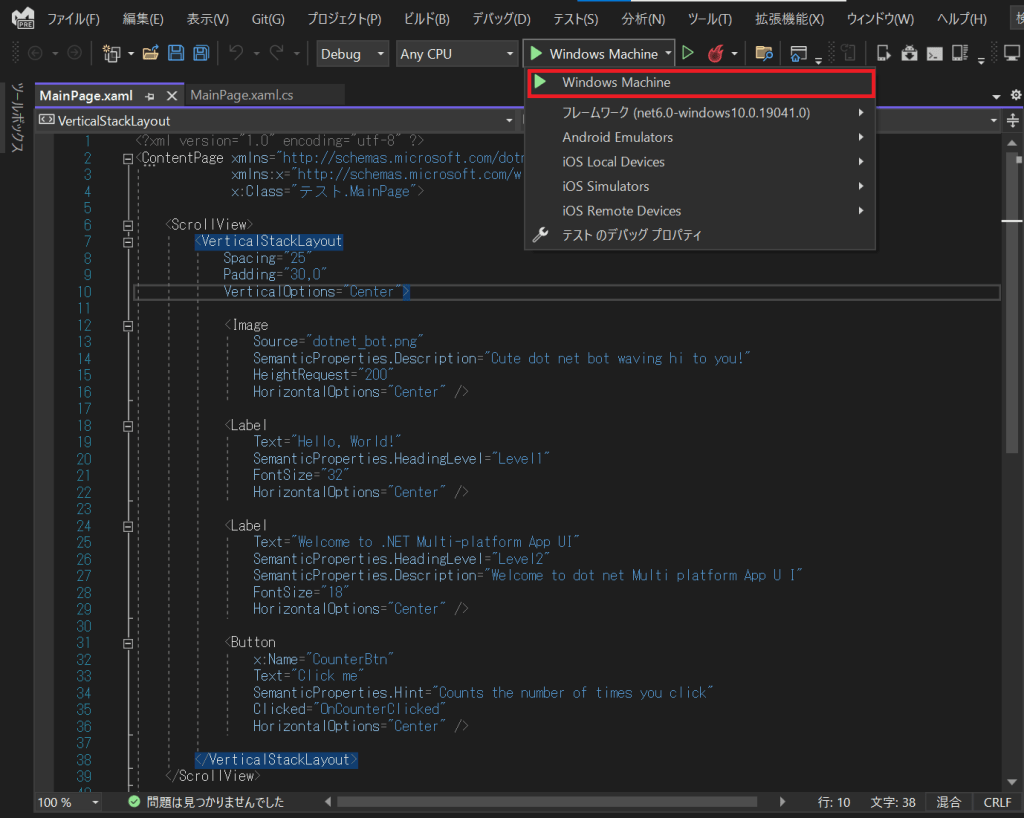
無事、プロジェクトが作成されたと思います。この時点で、すでにテスト用のプロジェクトが作成されていますので、試しに動かしてみましょう。「Windows Machine」を選択し、ビルドしてみます。

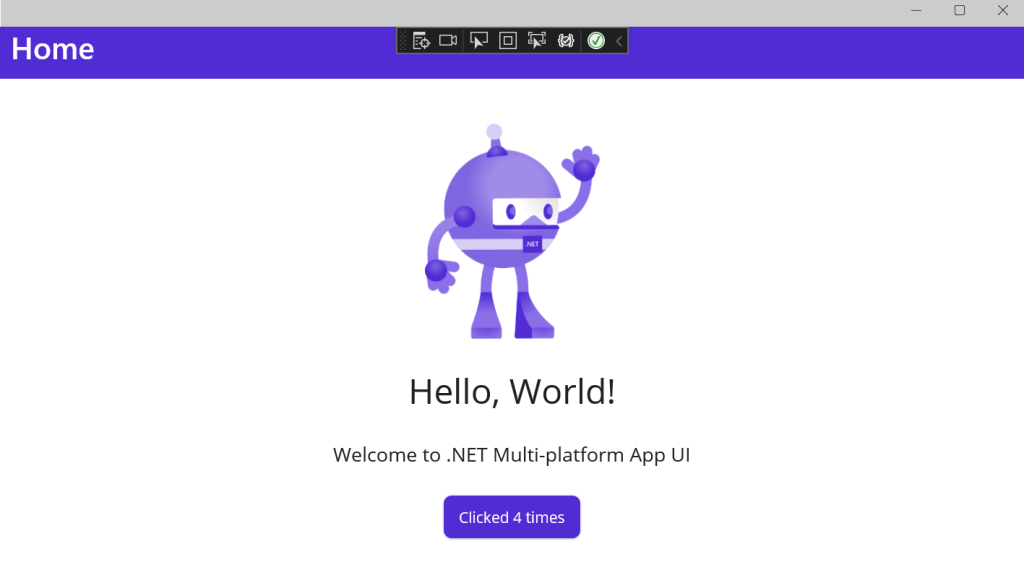
ビルドが成功すると、下図のような画面が表示されます。

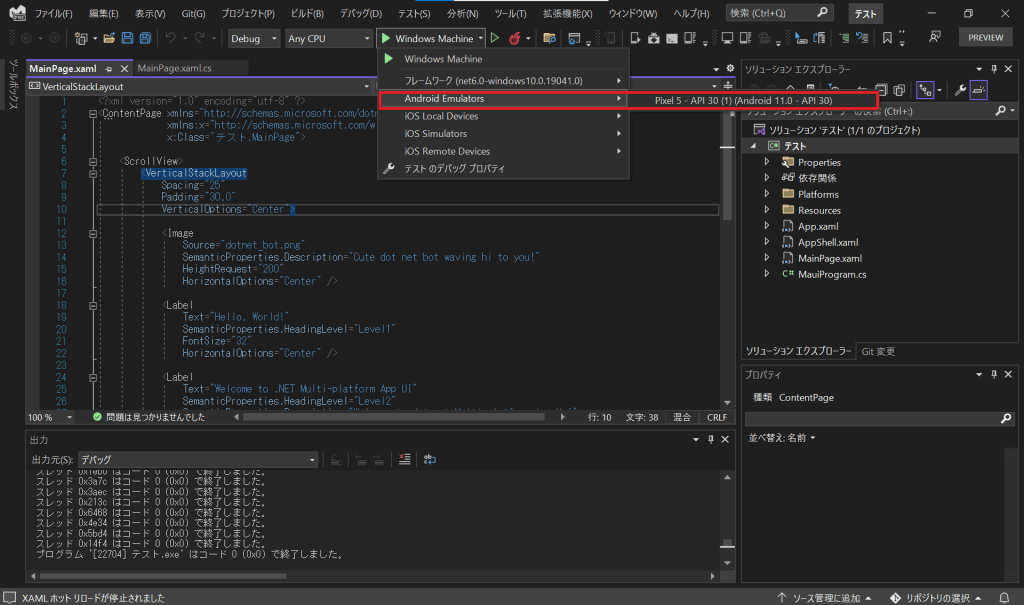
次に、同じプロジェクトをAndroid端末にビルドしてみましょう。今回は実機ではなく、エミュレータを利用します。「Windows Machine」を「Android Emulators」に変更し、ビルドしたいエミュレータを選択してください。

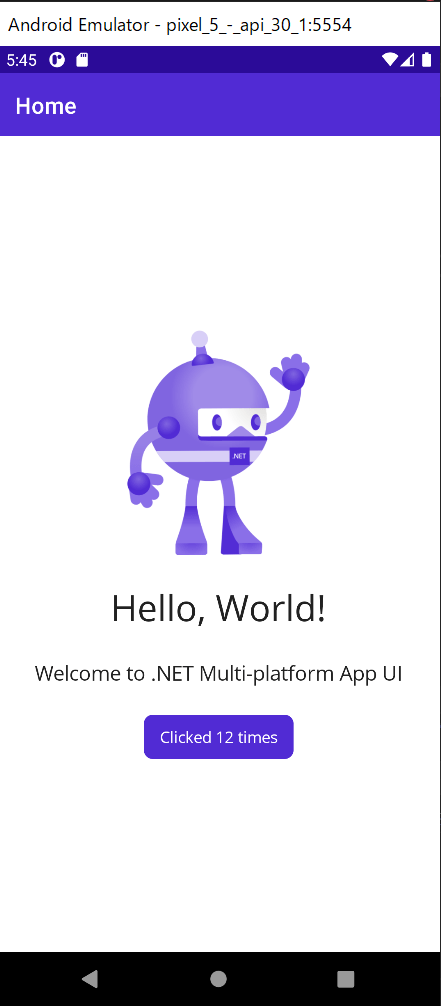
「Windows Machine」よりもビルドに時間がかかると思いますが、気長に待ちましょう。ビルドが成功すると、下図のような画面が表示されます。※あまりにもビルドに時間がかかる場合は、こちらのページを参考に、ハードウェアアクセラレーションの有効化を行ってください。

先ほどと同じアプリが、今度はAndroid端末用のレイアウトで動作していることが確認できると思います。
おわりに
私が学生の頃は、それぞれのプラットフォームに適したフレームワークで開発を行う、という流れが定石だったので、進歩の早さに驚いています。同じ言語で書くことができるのも嬉しいですね。
本リリースは今年の冬を予定しているそうなので、それまではプレビュー版を色々触ってみようと思います!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


