はじめに
先日発表されたPowerAppsExpressDesignを触ってみたので操作手順や感想、うまくいかなかった点などを共有します。
新垣君(https://tech-blog.cloud-config.jp/2022-05-27-microsoft-express-design-tutorial/)
澤口君(https://tech-blog.cloud-config.jp/2022-05-27-time/)
もExpressDesignについて記事を書いてるようなので、こちらも併せてご覧ください。
そもそもPowerAppsExpressDesignって?
PowerAppsExpressDesigは、デザインファイルや写真からローコードアプリを即座に作成できるPowerAppsの新しい機能です。
Figmaで作成したファイルやスクリーンショット、手書きのフォームなどをアプリケーションに変換してくれます。
MicrosoftBuildのデモ動画では手書きのスケッチを写真にとって背景画像のみを選択し簡単にweb注文フォームを作成する様子が流れていました。
実際に試してみた!
今回はスクリーンショットから作成する方法を試してみました。
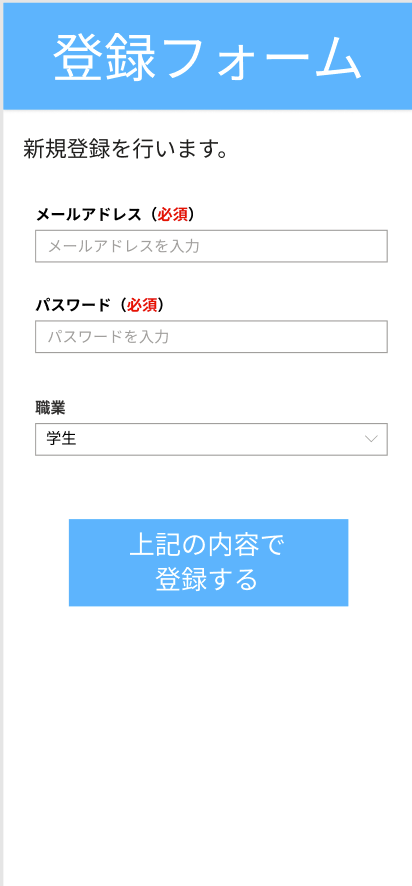
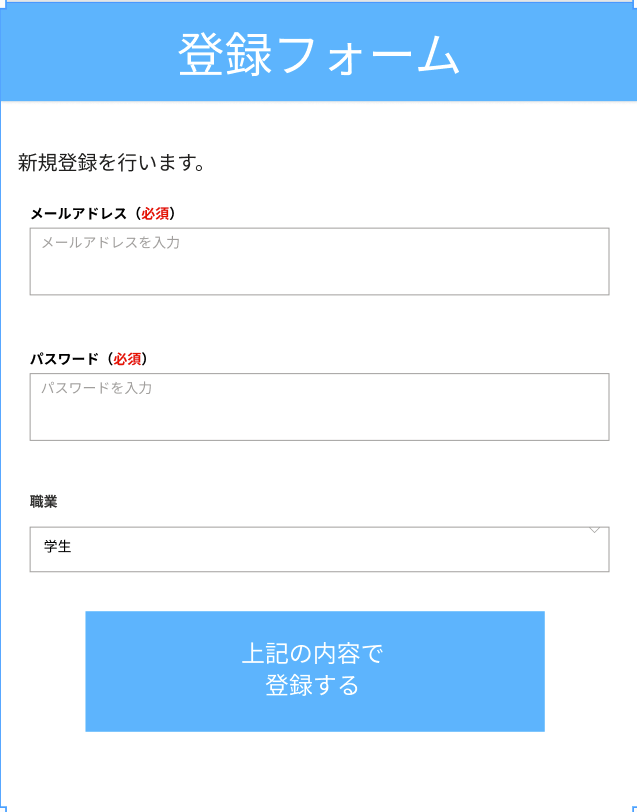
↓こんな感じ↓のデザインをパパっと作って読み込ませると…

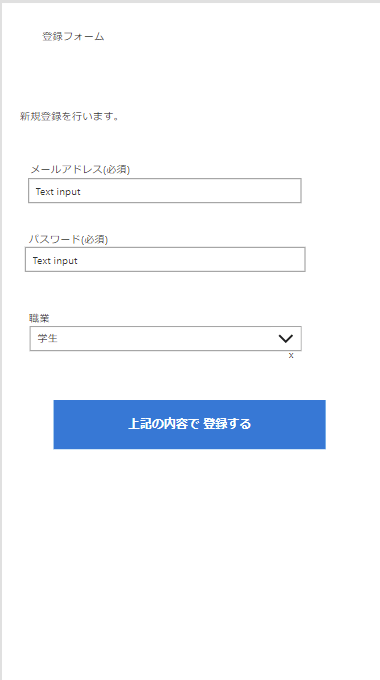
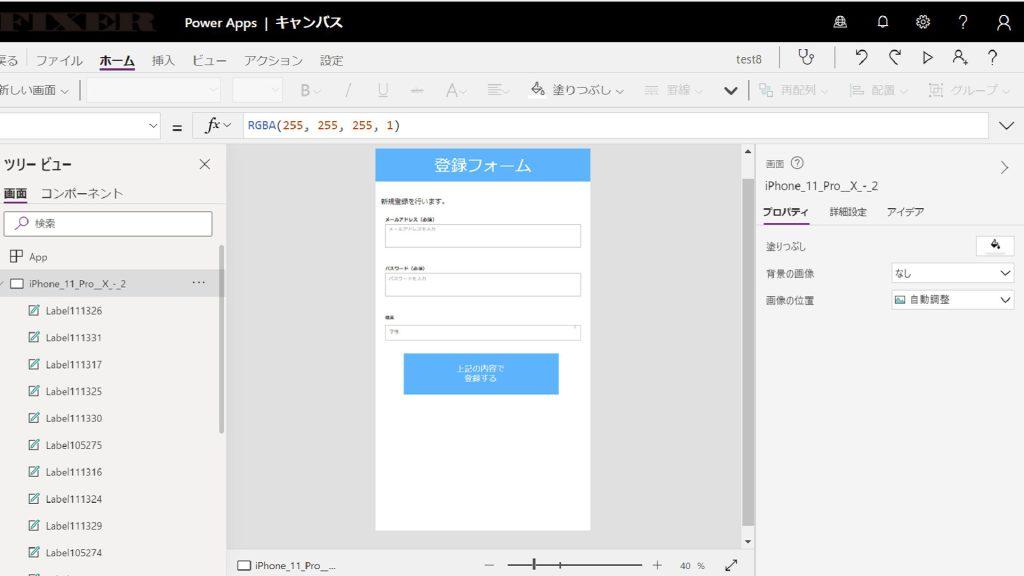
↓こんな感じ↓のアプリになって返ってきます。

登録フォームのラベルが当たってなかったり、テキストカラーが外れたりといった細かい要素の相違はあるものの、テキストの入力フォームやプルダウンメニューなどのポイントはしっかりと抑えられていることがわかります。
ベースさえできてしまえばあとはガイドテキストやプルダウンの選択肢と画面遷移を編集するだけで簡単なアプリのプレビューが作成できます!
操作手順
触ってみたい人のために以下に手順を載せておきます。
1.Power Appsを開く。
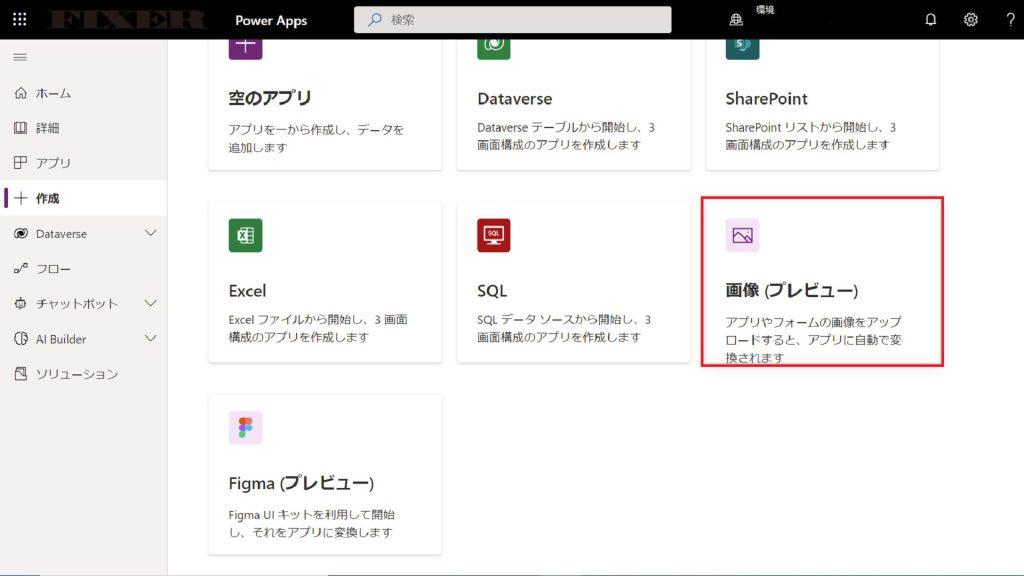
2.以下の図を参考に、アプリ→「作成」から「画像(プレビュー)」を選択。

3.「作成するアプリの名前」「読み込む画像(スクリーンショットや手書きなど)」「形式」を指定
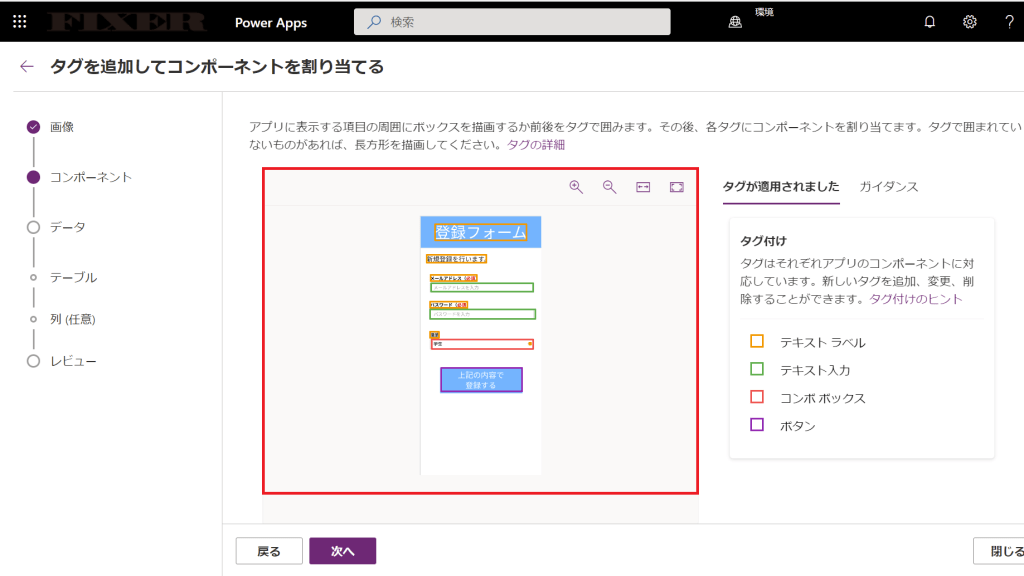
4.以下の図のように、テキストの入力フォームやコンボボックスがうまく認識されていればOKです!

5.うまく認識されていない箇所があった場合はドラッグで範囲を囲んで右クリックからタグ指定ができます。別タグとして認識されている場合も右クリックでタグ編集を行いましょう!
6.ボタン動作やフォームのテキストなど自由に設定すれば完成です。(以降は従来通りのPowerApps操作です)
以上、スクリーンショットや手書き写真からアプリデザインの一番最初の配置作業までの手順でした!
おまけ
今回はうまくいかなかったのですが、Figmaから直接取り込む方法も試してみたので注意点など共有しておきます。
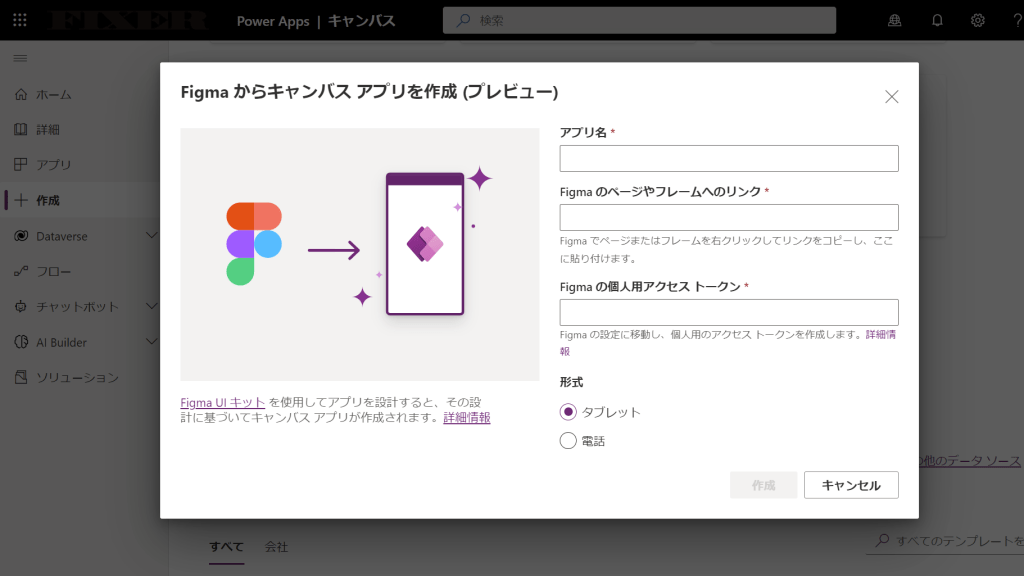
読み込ませる際の手順は簡単で、上記手順の2.のところで「Figma(プレビュー)」を選択してください。
以下の画面が出ると思うので、「アプリ名」「Figma のページやフレームへのリンク」「Figmaの個人用アクセストークン」を入力し「形式」を選択し「作成」を押します。(リンクとTokenの取得方法は図の下に説明があります)

【Figma のページやフレームへのリンクの取得方法】
ページまたはフレームを選択した状態で右クリック > Copy/Paste as > Copy link
【個人用アクセストークンの取得方法】
ファイルやチームを選択する画面で、右上のアカウントアイコンをクリック > Settings > Personal access tokensの「Add a token discription」の中に任意の文字列を入力
読み込ませたものは↓以下の通り↓

PowerAppsのキャンバスサイズ指定はスマホ/タブレットの2つしか選択肢がなく、スマホにした場合はFigmaのiPhoneフレームサイズと一致しませんでした。そのため、今回はFigma側でwidthを640に設定して無理やり合わせています。
また、この際にインスタンスを含んでいる場合、塗りつぶしのオブジェクトになってしまい、うまく認識されませんでした。
なので、インスタンスは一度解除しておくことをお勧めします。
(インスタンスをすべて選択して右クリック > 「Detach Instance」)
実際に出力されたものは↓以下の通り↓でした。

こちらの場合では、ラベルなども込みでしっかりと認識されているのがわかります。
形やカラーは綺麗に反映されている反面、ボタンや入力フォームといったタグが認識されませんでした…
公式からアナウンス・配布されているUI Kitに含まれるコンポーネントのみを使用して作成したのでうまくいくはずだったのですが、何かほかに原因がありそうです…
まとめ
スクショ読み込みのパターンはうまくできました!
手順も簡単で、基本的には画面に出ている指示に従って進めればよいので初めての人でも安心して使えると思います。
軽い手直しだけで十分イメージ通りのアプリデザインにすることが可能ということで「デザインは描けるけどコーディングが苦手だよ~」という人にとっては心強い機能だと感じました。
Figmaからの取り込みに関しては、デザインは綺麗に読み込めていたのでタグが付いていないのが残念です…継続して触ってみて原因を特定したいですね。
またほかのやり方やデザインも試してみて、何か進展があれば追記しようと思います!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


