
Power Appsラヴァーズのみなさん、ご無沙汰しております!
最近ブログをさぼってましたので、アウトプット活動を再開いたします、どうも荒井です!
Power Appsのアプリで数字を扱う際、Text関数でカンマ区切りを入れて、アプリ側で表示形式を超簡単にコントロールできちゃうゆえ、データソース側の列データをあまり意識せずにアプリ作っちゃっている、そこのあなた!!
僕と同じです。(´;ω;`)
万能なText関数様に甘えすぎないように、自分が使っているデータソースの各列がどうなっていて、アプリに繋いだらどうなるから、アプリ側でやらなきゃいけないことはこれだ!と
現状把握しながらアプリ開発を一緒に邁進いたしましょう。
さすれば、きっとPowerAppsマスターの道が開けます(はず、そのはず)
さて、本題になりますが、今回は以下の材料でビフォー、アフターを見てまいります!れっつとらい(/・ω・)/
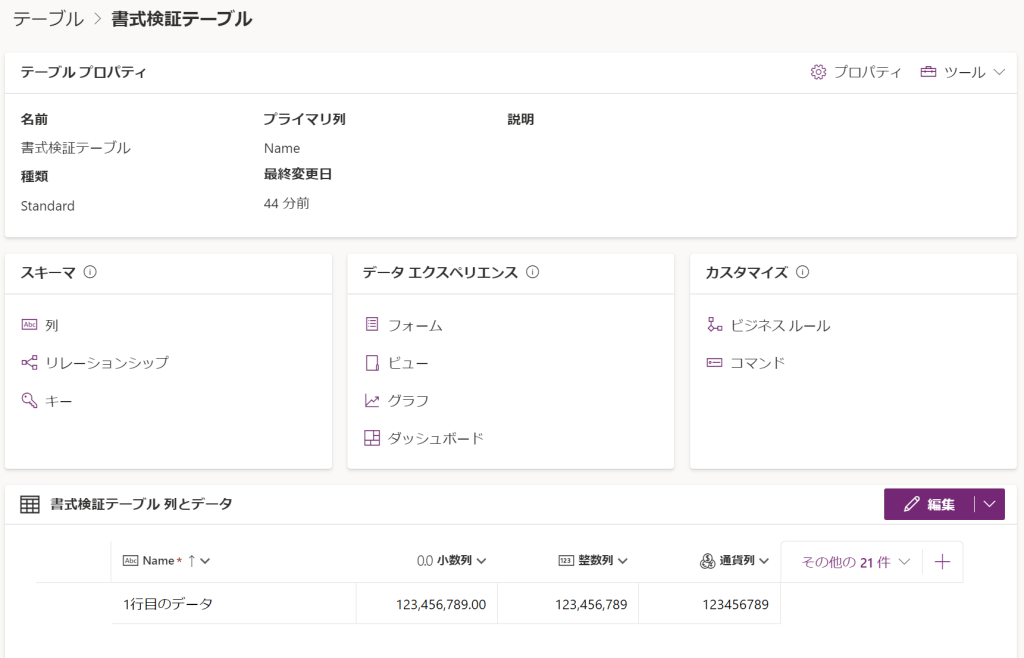
ビフォー(データソース:Dataverse)
画面下部をご覧くださいませ。3タイプの数値列を定義&データ登録してみました。

それでは、早速アフターをみていきましょう!
何もせず、ありのままで、データソースを指定した場合
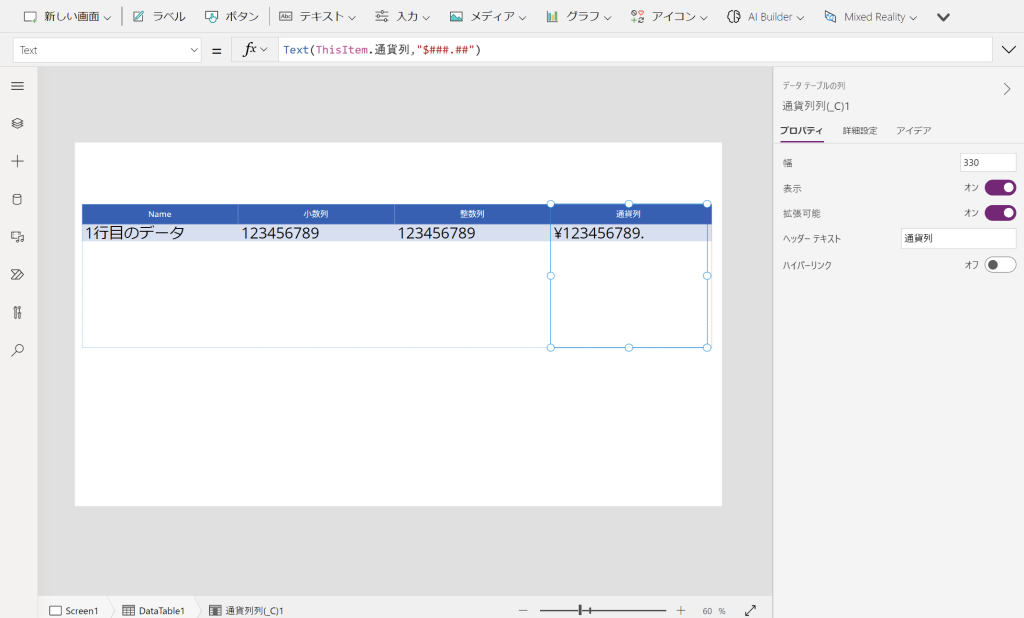
アフター(Power AppsアプリでデータテーブルコントロールのデータソースをDataverseに指定したケース )

ほほぉ。。。なるほどね!
データソースのデータの種類が通貨型だとPower AppsのText関数を自動埋め込みしてくれるようです。
これはありがたい!で、で、でも馴染みの深い3桁カンマがほしいところッ!
そして、小数も整数も3桁カンマ化したいッ!
Text関数さまぁ! Text関数さま!! 出番ですよーーー!!!
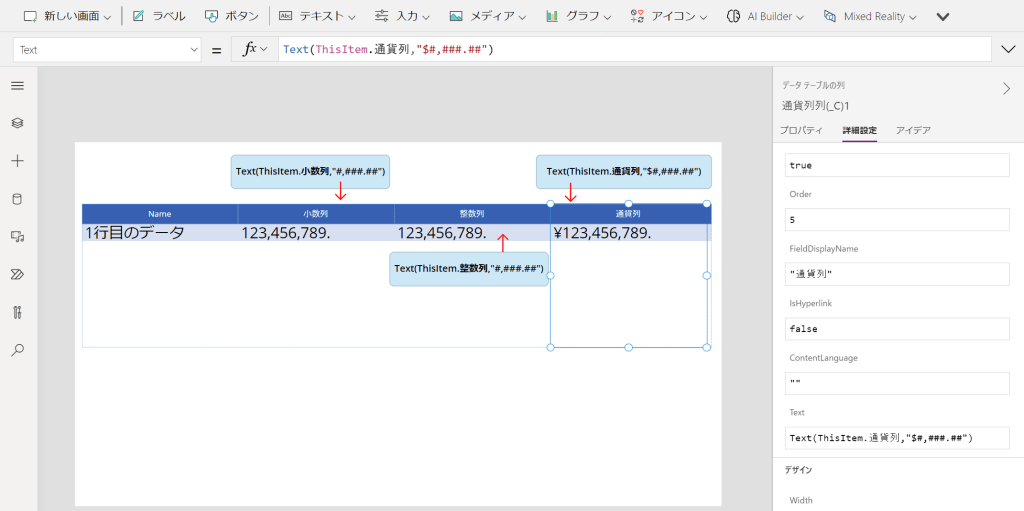
Text関数様、ご来臨(アフター2)
ドーーーーン!!

データソース To アプリが繋がったときの動作が理解できたので、次回からは腹落ちした状態でText関数を駆使できるようになりましね。これでPowerAppsマスターに一歩近づけました。
いやぁそれにしてもText関数って便利便利。
というわけで
以上、「Power Apps で使うデータソースの列の書式って、アプリ化した時にどうなるの?Dataverse-デフォルト編」でした!
最後までお読みいただき、ありがとうございました。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


