
おはようございます!Microsoft認定資格兄さんこと、荒井です。
本日は、Power BIのMapという視覚化を使って、住所に基づいたヒートマップの作成方法を紹介したいと思います。
最近はMapも日本の住所をちゃんと認識してくれるようになり、大変使いやすくなっております。
これらを使えば、プレミアム商品券、全国旅行支援などで発行される地域共通クーポンが使える店情報を、地図で可視化もできちゃいます(/・ω・)/
※私がとあるクーポンをGETした時は、旅行先の土地勘なく一覧で店情報がでても近いのか遠いのかわからず困ったので、自分でPower BIのMapを使って解決していました。
では、早速体験してみましょう!
今回は、以下のような形のExcelデータを準備して、Mapを制作します。
| 名前 | 形式 |
| 店舗名 | テキスト |
| 業種 | テキスト |
| 住所 | テキスト |
| TEL | 数字 |
Power BIは、Webサイトからもデータが取得できるため、Map化したい対象データ(店舗名、住所など)がWebサイトで公開されていれば、直接Webサイトからデータを取得した方がてっとり早いです。
1.Power BI Desktopを起動
スタートからMicrosoft Power BI Desktopを起動しましょう。
まだインストールしていない方は、「Microsoft Power BI Desktop ダウンロード」からダウンロードしましょう。
自動でソフトを最新化してくれるStoreタイプでインストールするのがおススメです。
2.Power BIでデータを取得(作成済みのExcel)
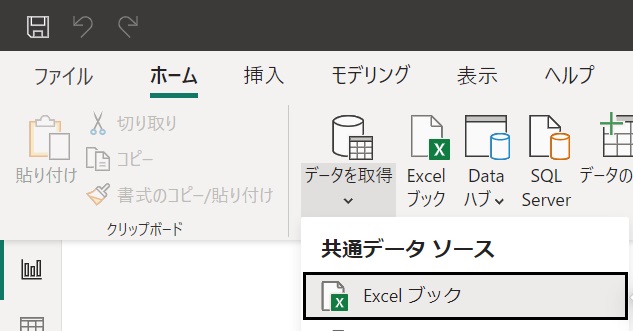
[ホーム]-[データの取得]-[Excelブック]を起動し、取込対象のExcelブックを指定します。

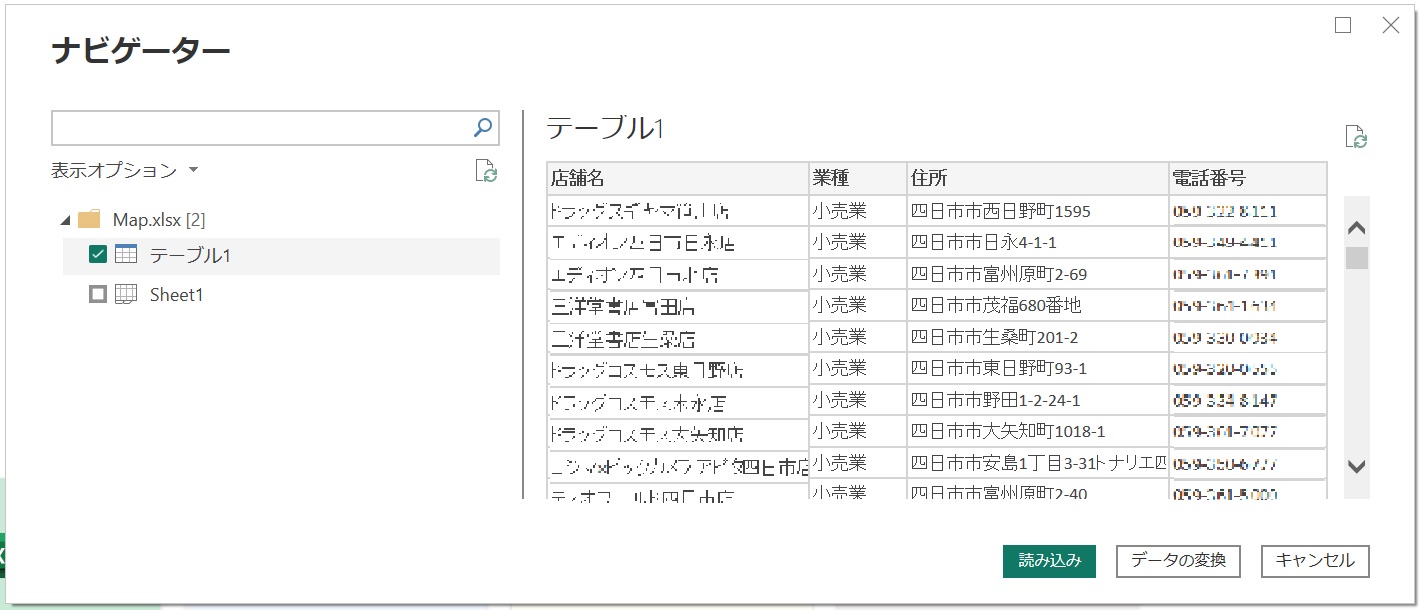
取込したExcelブックの中から、対象データを選択し、[読み込み]をクリックします。

3.[住所]列のテキストを住所として認識されるようにする
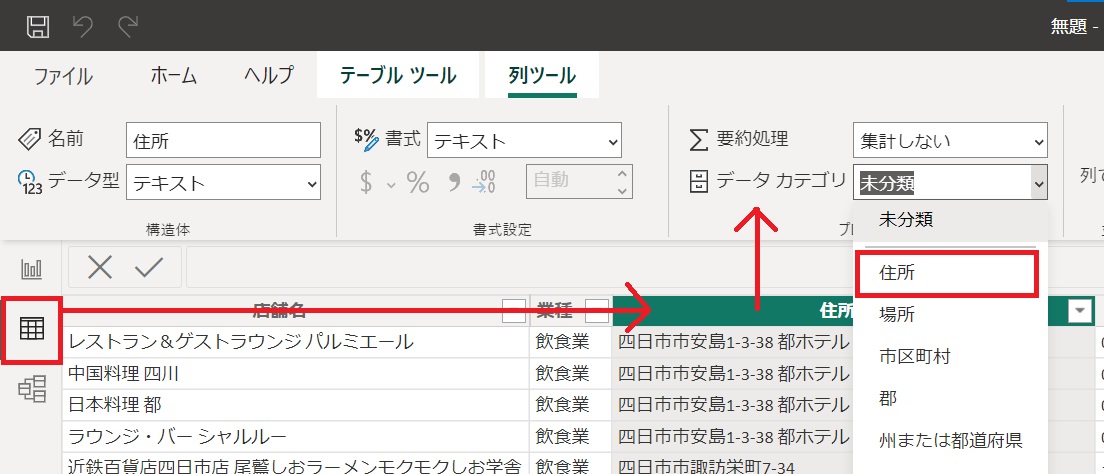
左ペインの[データ]を選択します。その後の画面で[住所]列を選択し、[データカテゴリ]を[住所]に設定します。
この操作で、指定列はテキストじゃなくて住所だよ!ちゃんと認識してね!とBIに覚えさせることができます。

4.Mapの可視化を作成する
左ペインの[レポート]を選択し、レポート作成画面に戻ります。

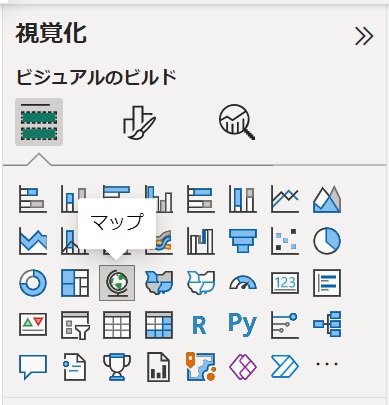
後はお楽しみのレポート作成タイムです。まず視覚化から[マップ]を選択します。

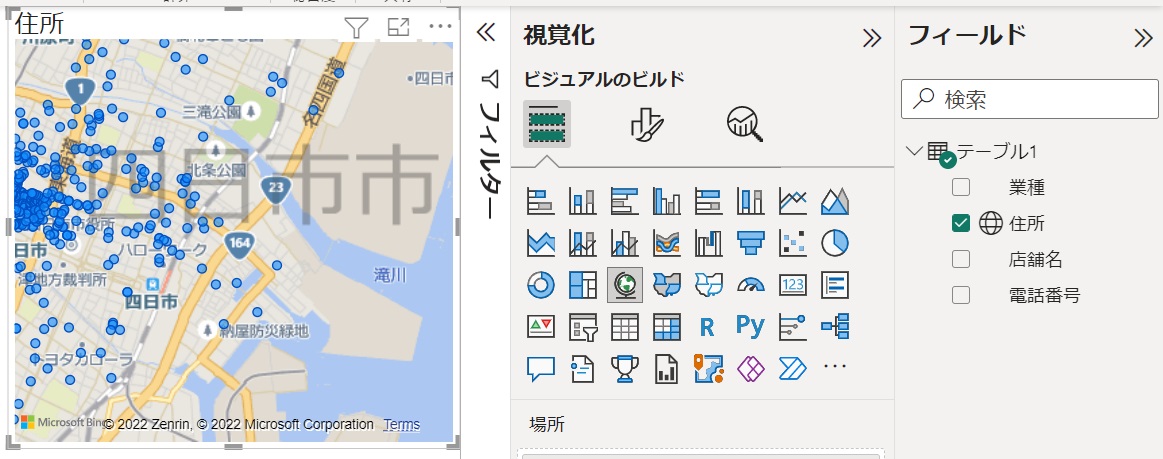
そのあとは、マップに[住所]を設定します。[フィールド]から[住所]にレ点を入れましょう。

マップ完成です!あとはオプションで少し、マップを装飾していきます。
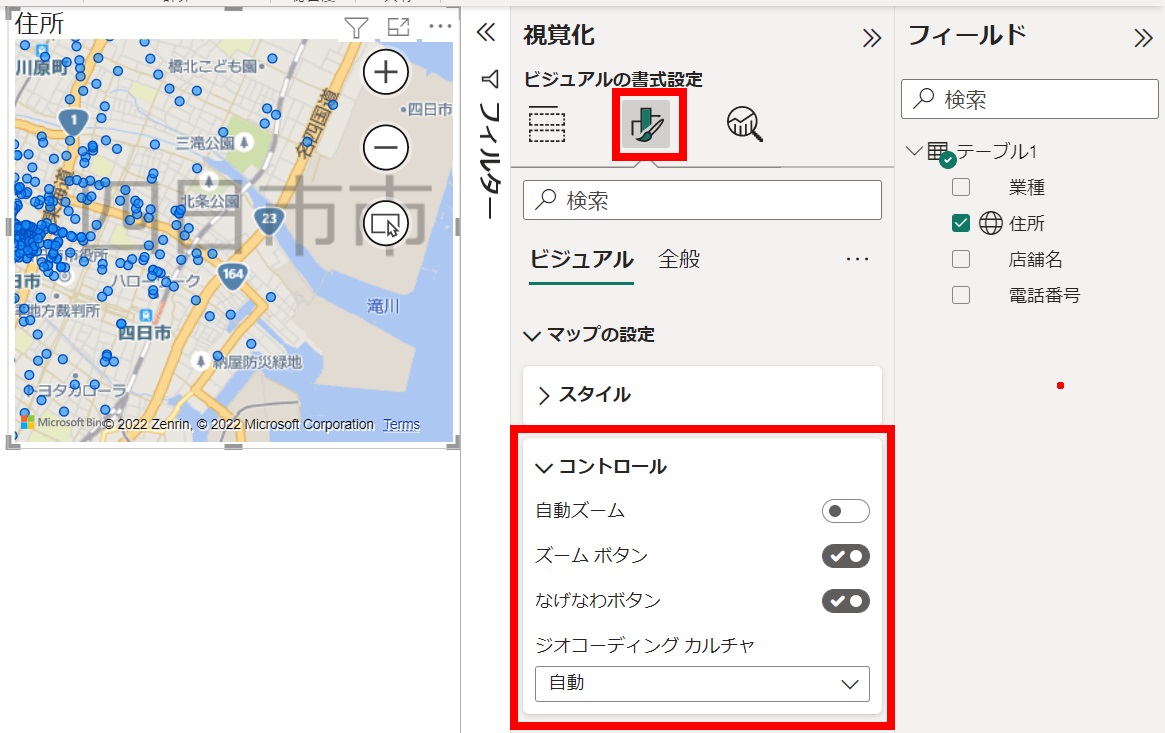
個人的には、自動ズーム:off、ズームボタン:on、なげなわボタン:onが好きです。
特に、ここらへんのエリアだけにフォーカスあてたいw。みたいなときになげなわボタンがあると重宝します。

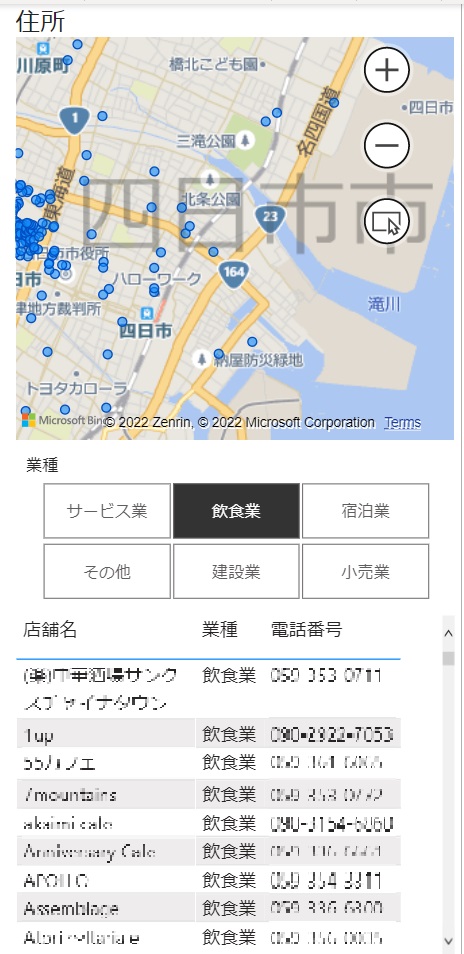
これでMapとしては完成です。もっと便利にしたい場合は、テーブルやスライサーの視覚化を工夫すると詳細情報の表示や、データの絞込みができるので、もっと便利になります。

いかがでしたか?データさえあれば数分で自分が欲しいマップができちゃいます。
このBIを使ってお得なクーポンをさらにお得に使っちゃいましょう!!
以上、「Power BIでヒートマップを作成してみよう!」でしたーーー!!!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


