
こんにちは、株式会社FIXERの村上です。
2023年4月13日に「Amazon CodeWhisperer」が一般提供されました!
■ AWS CodeWhisperer とは
ざっくり説明すると、2つの機能があります!(2023年6月時点)
(1)日本語や英語などの自然言語で開発者のIDE上に入力することで、リアルタイムで汎用的なコードを提案する生成系 AI サービスである。
(2)Python、Java、および JavaScript のコードを対象にセキュリティスキャン機能が提供されており、脆弱性や非推奨のライブラリを特定し、修正方法を提案する組み込み型のセキュリティサービスである。
PythonとJavaのセキュリティサポートに対応しているあたり、CodeWhispererの内部ではCodeGuruサービスが隠蔽されているかもしれませんね(個人の見解です💦)。
■ 対象のプログラミング言語 と 統合開発環境(IDE)
⭐️ サポートされているプログラミング言語は以下のとおりです!
| Python | Java | JavaScript |
| Go | C# | TypeScript |
| Rust | PHP | Ruby |
| Kotlin | C | C++ |
| SQL | Scala | シェルスクリプト |
計15個の言語に対応しています。
有名な言語はサポートしていますね!TypeScriptとSQLが対象で個人的に嬉しい限りです。
⭐️ 統合開発環境(IDE)は以下の製品が利用できます!
| AWS Toolkit for VS Code | AWS Toolkit for IntelliJ |
| PyCharm | GoLand |
| CLion | PhpStorm |
| RubyMine | Rider |
| WebStorm | DataGrip |
| JupyterLab | AWS Cloud9 |
| AWS Lambda コンソール | Amazon SageMaker Studio |
計14個の統合開発環境(IDE)に対応しています。
主要なIDEに対応し、AWS提供のツールをフルサポートしているあたりCodeWhispererを使用するメリットはありそうですね!
【⚠️重要】
セキュリティスキャン機能を利用する際、Python、Java、および JavaScript 用の VS Code および JetBrains IDE でのみサポートされています。
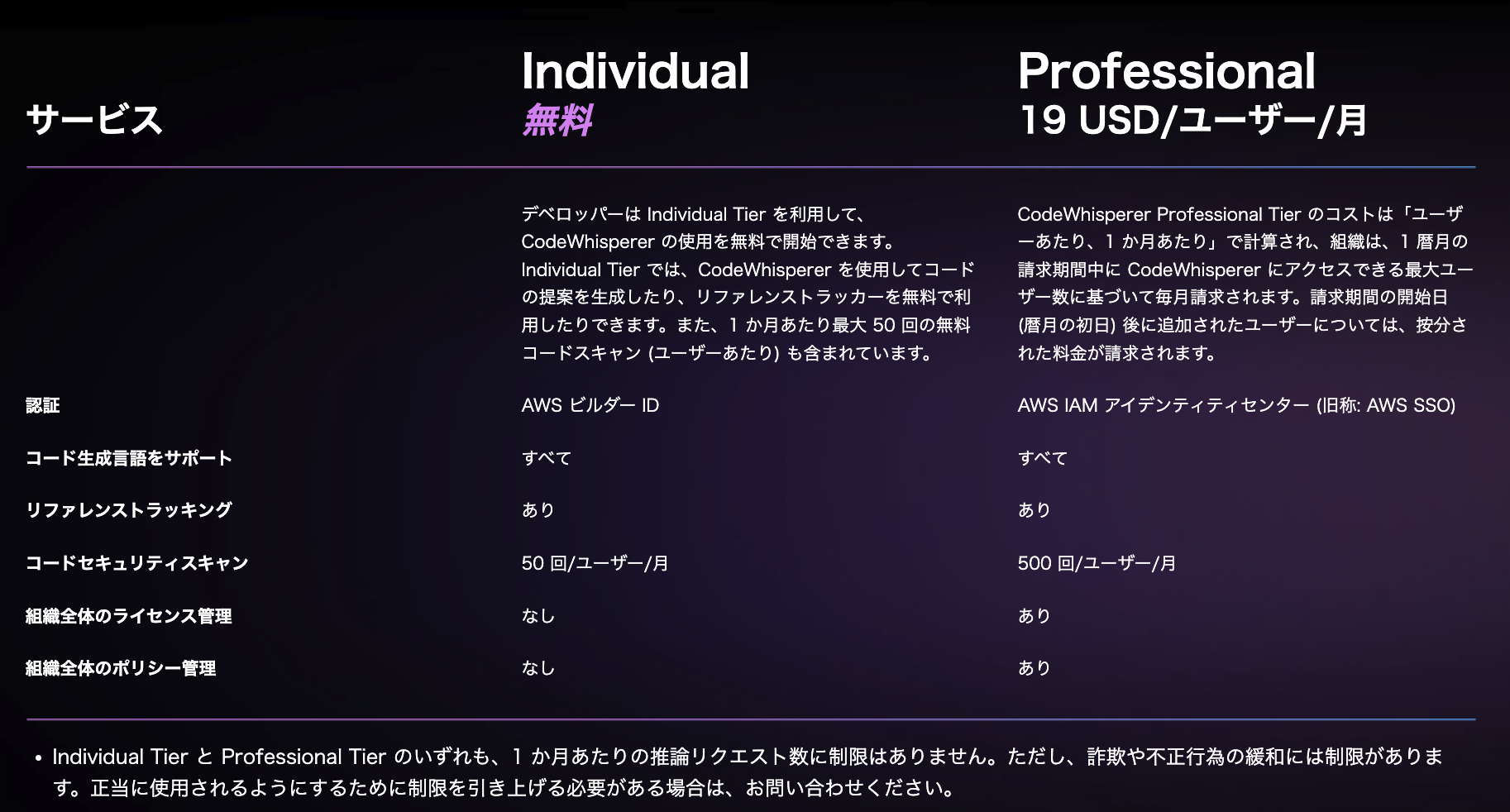
■ 利用金額について
CodeWhispererは2つのライセンス形態を提供しています。
⭐️ CodeWhisperer Individual Tier(個人開発用)/ 無料
⭐️ CodeWhisperer Professional Tier(企業や組織)/ 1ユーザーあたり月19ドル
コードの提案については ライセンス形態関係なく、制限なしで利用できます。
セキュリティサポートについては Individual Tier において 月50回までの制限 があります。

関連リンク:https://aws.amazon.com/jp/codewhisperer/pricing/
■ VSCode で試してみた ~ 導入
1. AWS Toolkit プラグイン をインストール
Visual Studio Codeの拡張機能から「AWS Toolkit」をインストールします。
【VScode拡張機能】
https://marketplace.visualstudio.com/items?itemName=AmazonWebServices.aws-toolkit-vscode
2. Amazon CodeWhisperer の初期設定
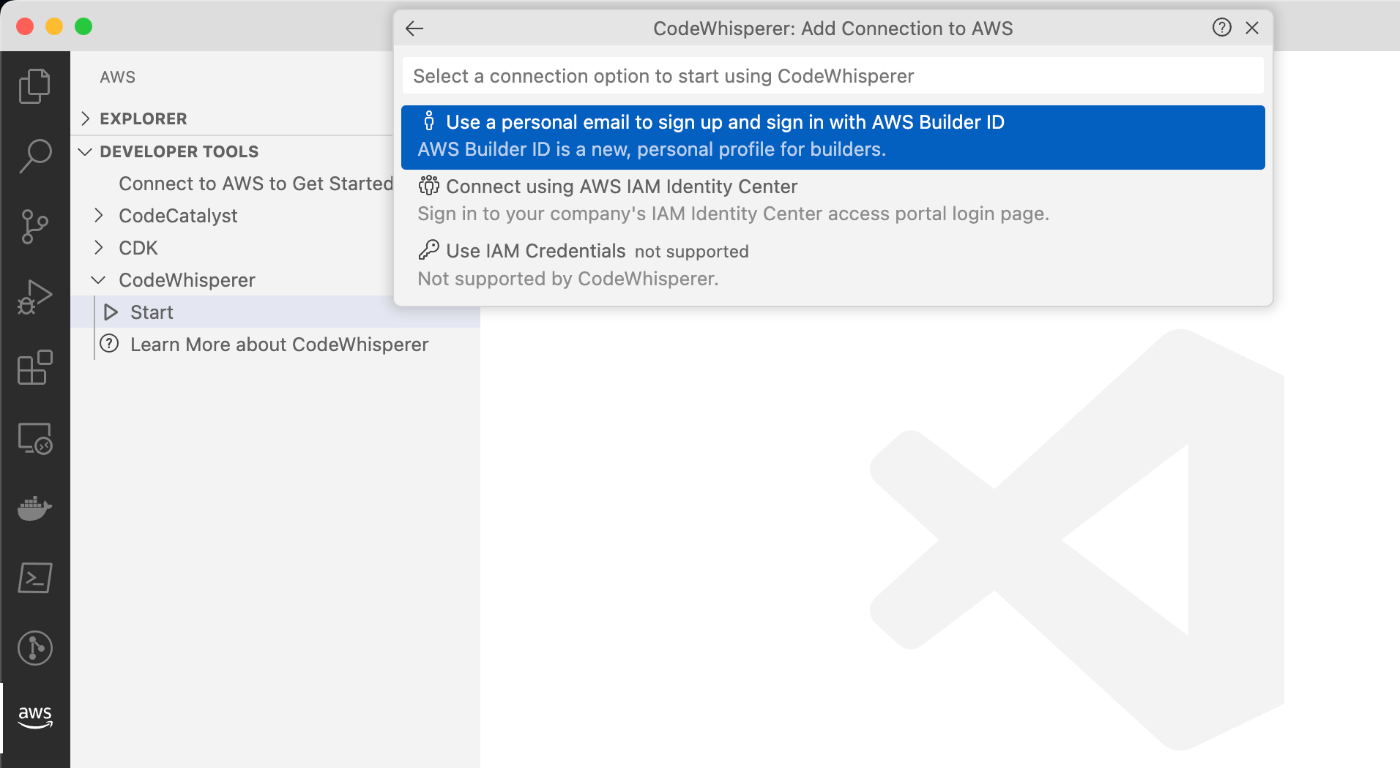
左のサイドバーでAWSのアイコンを選択し、[Developer Tools] (デベロッパーツール) > [CodeWhisperer] の下にある [開始] ボタンを選択します。ポップアップが表示されます。
⭐️ 個人利用の場合 (本ブログではこちらを紹介します!)
・ [Use a Personal email to sign up and sign in with AWS Builder ID] を押下する
⭐️ 組織(企業)利用の場合
・ [Connect using AWS IAM Identity Center] を押下する

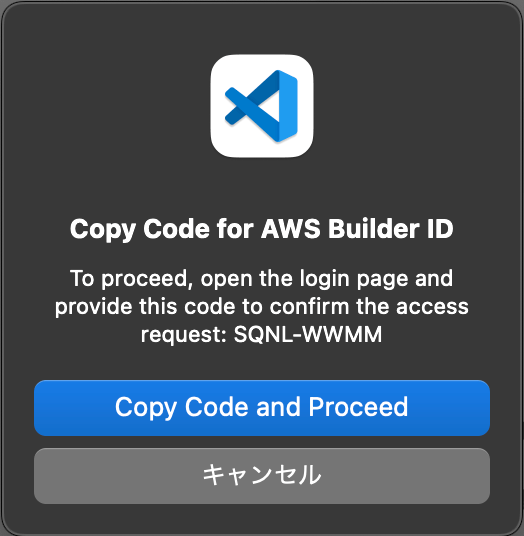
押下後、Builder IDを取得するためのリクエストIDが発行されるためコピーします。コピー後、[Copy Code for AWS Builder ID]を選択します。今回は「SQNL-WWMW」をコピーします。

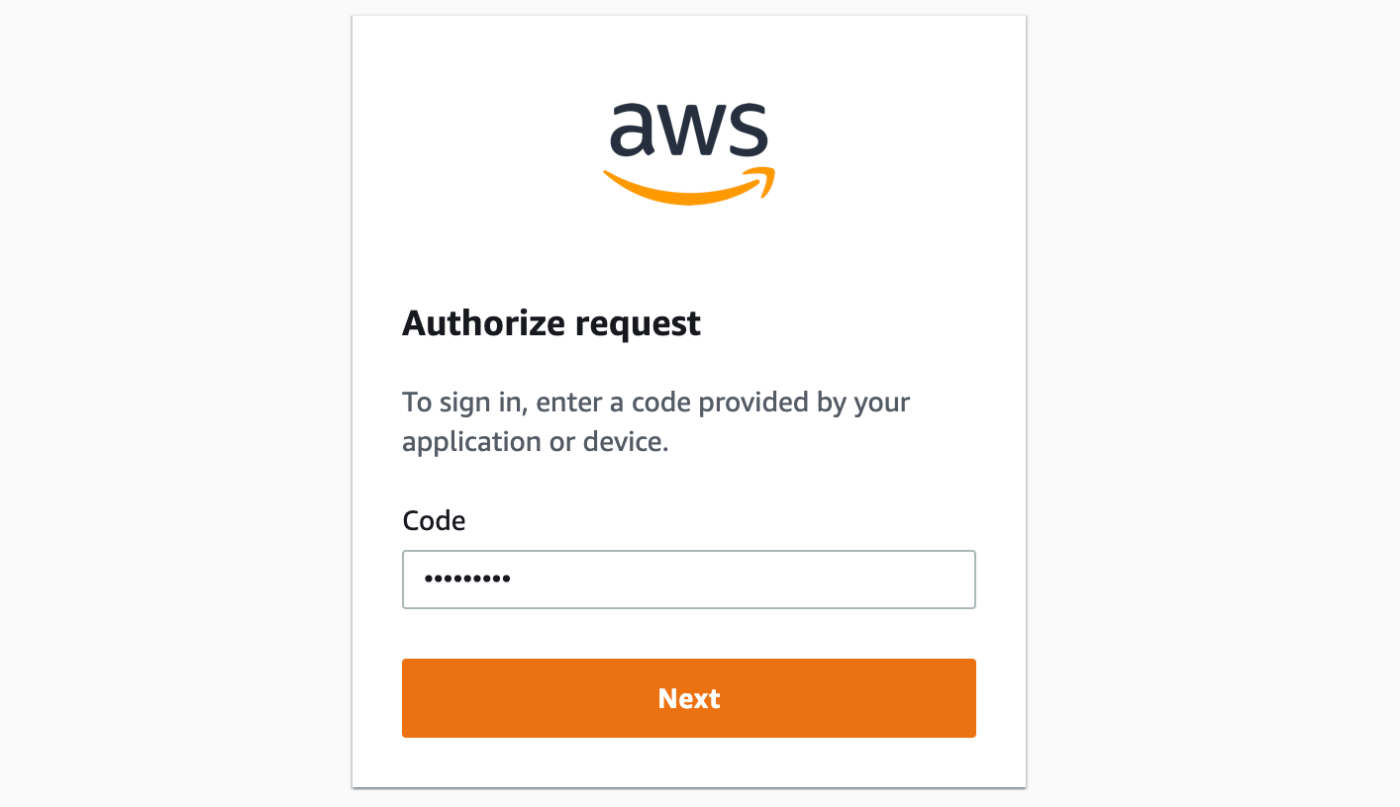
認証コードを求められるため、先ほどコピーしたリクエストIDをペーストして、[Next]を選択します。
https://device.sso.us-east-1.amazonaws.com/
AWS Builder ID を作成します(すでに作成済みであればサインインしてください!)。作成後、自動でのAWS Toolkitの利用について承認されます。
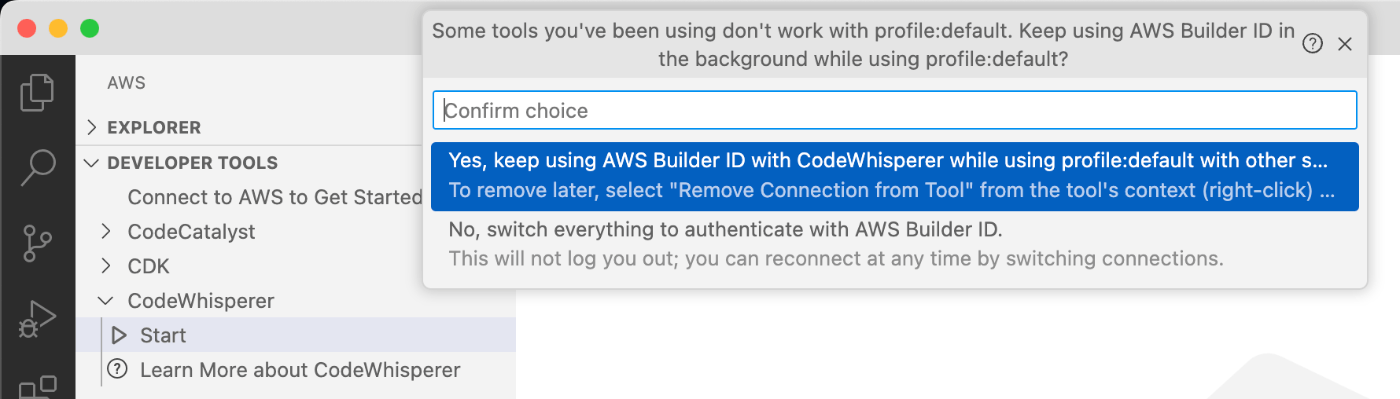
Visual Studio Code の画面に戻ると、利用を開始するか問われるため[Yes, keep using AWS Builder ID with CodeWhisperer while using profile:default with other...]を選択します。

導入については、以上です!
■ Amazon CodeWhisperer を使ってみた
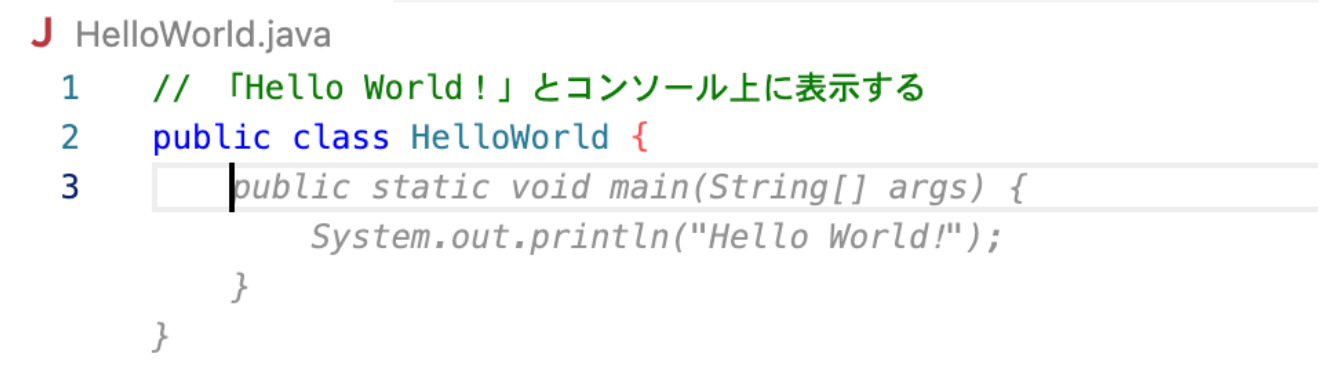
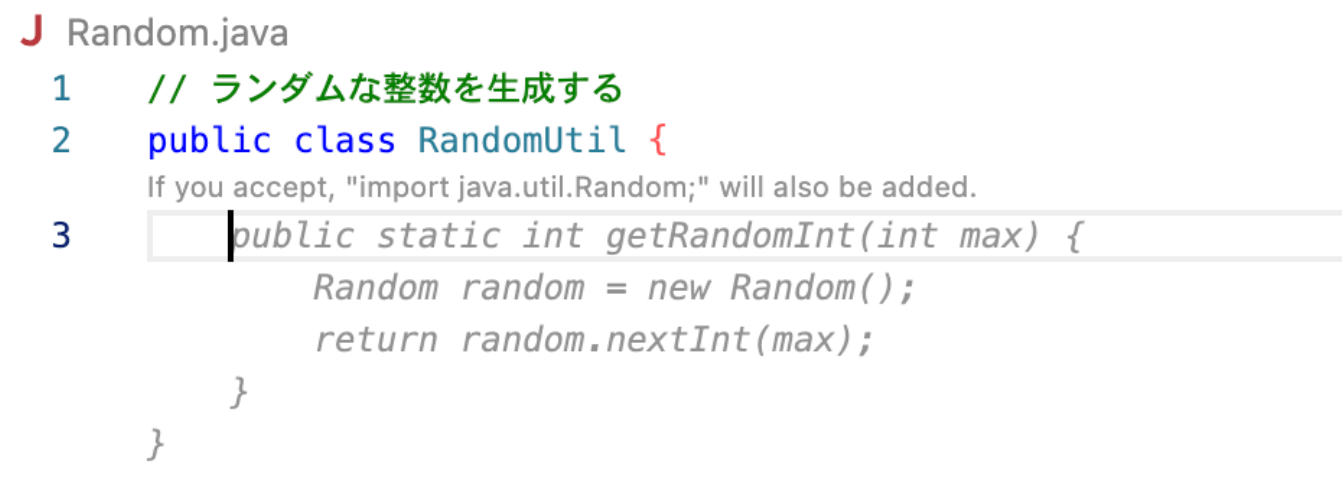
プログラム内にコメントでやりたいことを記述すればコードの提案を行ってくれます。
「HelloWorld!」とコンソール上に表示する

ランダムな整数を生成する








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


