UAが廃止されましたね。その波に乗って、GTM経由でカスタムディメンションを取得する部分を実装する機会がありましたので、備忘録として記事にしてみようと思います。
なぜGTMなのか?
UAからGA4に移行するにあたって、「タグの管理」を一元化したいという話になりました。GTMを利用すればタグの追加・削除忘れを防止できるだけでなく、バージョン管理ですぐに前の環境へロールバックできたり、プレビュー機能でタグが本当に発火しているかをチェックできます。
GTMをインストールする
nuxt.config.tsに記述します。
TypeScriptimport { NuxtConfig } from '@nuxt/types'
// .env が undefined になってしまう対策
require('dotenv').config()
const gtmHeadTag = `(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer', '${process.env.GTM_TRACKING_ID}');`
export default ((): NuxtConfig => ({
head: {
script: [
{
hid: 'gtm',
innerHTML: `window.dataLayer = window.dataLayer || [];`,
type: 'text/javascript'
},
{ hid: 'gtmHead', innerHTML: gtmHeadTag }
],
__dangerouslyDisableSanitizersByTagID: {
gtmHeadTag: ['innerHTML']
}
},
plugins: [{ src: '~/plugins/gtm', mode: 'client' }],
modules: ['@nuxtjs/dotenv']
}))()
運用・保守の観点から、.envファイルにGTM-IDを記述します。
GTM_TRACKING_ID=GTM-XXXXXXX上記でインストールして、プラグインでカスタムディメンションを設置する感じです。
カスタムディメンションを設置する
上記に記述している通り、pluginsフォルダにgtmフォルダを作成し、そこにindex.tsを作成します。./plugins/gtm/index.ts
TypeScriptimport { defineNuxtPlugin } from '@nuxtjs/composition-api'
const { dataLayer }: any = window
export default defineNuxtPlugin(({ app }) => {
// ルートが変更されるたびに毎回実行(初期化も実行される)
app.router?.afterEach(() => {
const value1 = 'タグが一匹'
const value2 = 'タグが二匹'
const value3 = 'タグやと思たらカリフラワー'
dataLayer?.push({
event: 'page_view',
value1,
value2,
value3
})
})
})
app.router.afterEach内に記述することでルーティング毎(ページ遷移するごと)にeventをプッシュできます。
タグ マネージャー・アナリティクス側の設定
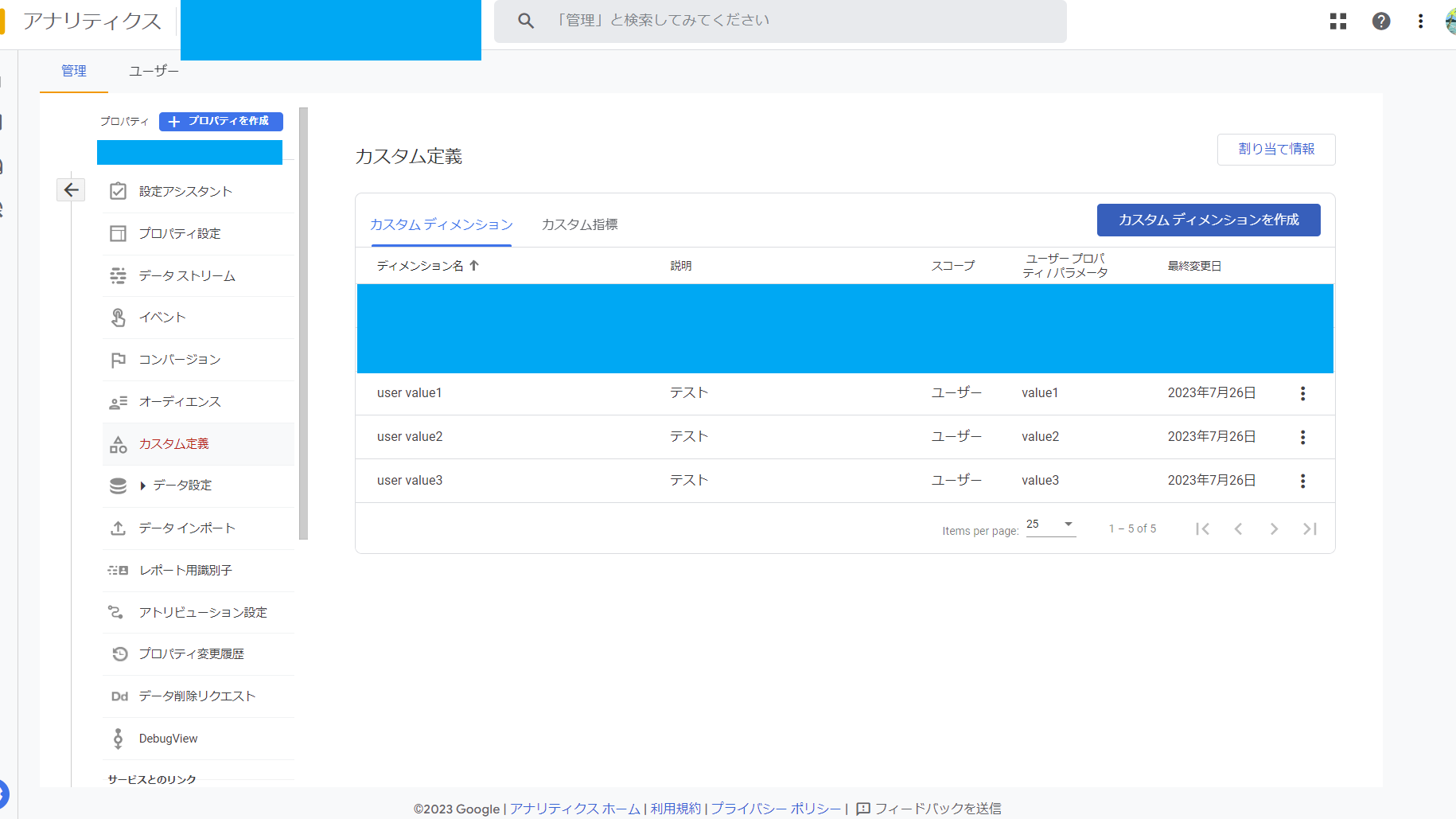
先ほど記述した変数を作成します。アナリティクス側にはカスタムディメンションを作成しておきます。

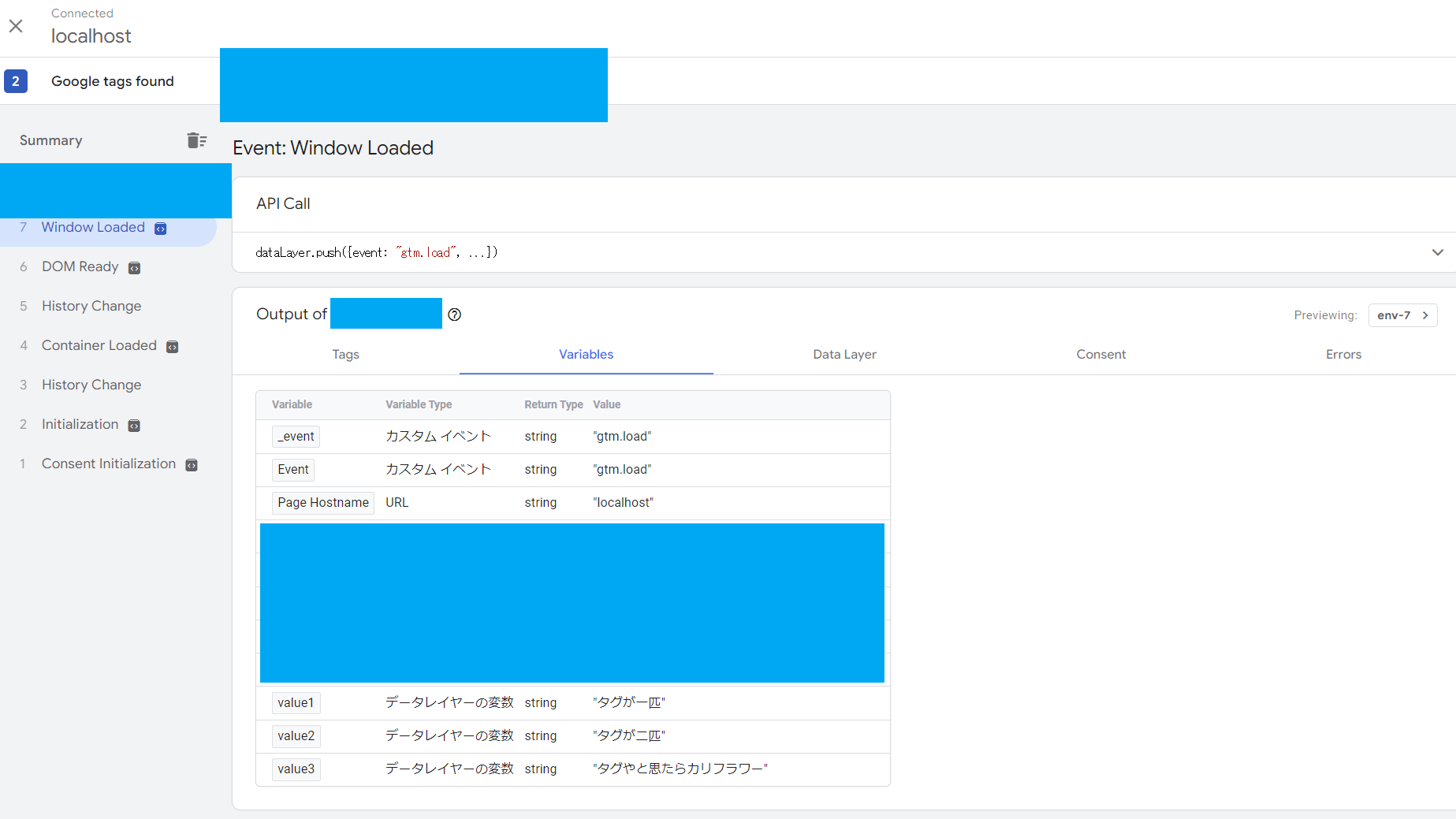
タグ マネージャー側にも同じく作成していきます。まずは変数です。フォルダ名と変数名を「value1」にしてタイプを「データレイヤーの変数」にしておけば後はそのままで大丈夫です。

次にタグのユーザープロパティに変数を設定します。まだタグを設定していない場合、こちらを参考に設定します。

最後にプレビューを確認すると、先ほど設定したカスタムディメンションが追加されています。

ちなみにアナリティクス側にはこんな感じで表示されます。


応用:APIから値を取得しプッシュする
TypeScriptexport default defineNuxtPlugin(({ app }) => {
// ルートが変更されるたびに毎回実行(初期化も実行される)
app.router?.afterEach(() => {
const value1 = app.$accessor.getterFromApis.getUsersRole
dataLayer?.push({
event: 'page_view',
value1
})
})
})ユーザー情報を取得するAPIを用意してプッシュしておけば、アナリティクス側でレポートを作成する際に重宝しますね。
最後に
今回はGTMでカスタムディメンションを取得してみました。ページの遷移ごとにユーザーの情報を自由に統計できれば、地味に便利だったりしますよね。アナリティクスとタグ マネージャーの設定をあまり深堀できなかったので、気が向いたらまた書こうと思います。ほむらを聞いている藤野でした。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


