
待ちに待ったBedrockのGA
4月ごろにアナウンスがあったAWS Bedrock、首を長くして待っていましたが先日GAされました!!!
Amazon Bedrock Is Now Generally Available – Build and Scale Generative AI Applications with Foundation Models
早速マネコンにアクセスして使ってみたので使用レポを書いていきたいと思います。
Bedrockへのアクセス
まずはAWSのマネジメントコンソールからBedrockにアクセスします。

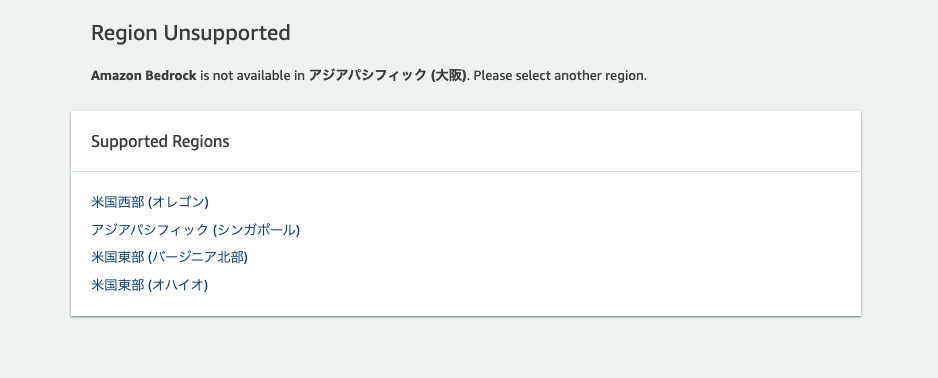
現在は以下の3つのリージョンで使えるみたいです。東京リージョンでのGAが楽しみですね
Amazon Bedrock is available in the following AWS Regions:
- US East (N. Virginia)
- US West (Oregon)
Asia Pacific (Singapore)
https://docs.aws.amazon.com/bedrock/latest/userguide/what-is-service.html#bedrock-regions
2023/10/02 追記
ドキュメントにはまだ記載されていませんでしたが米国東部(オハイオ)リージョンでも使用可能となっていました!

使う前に
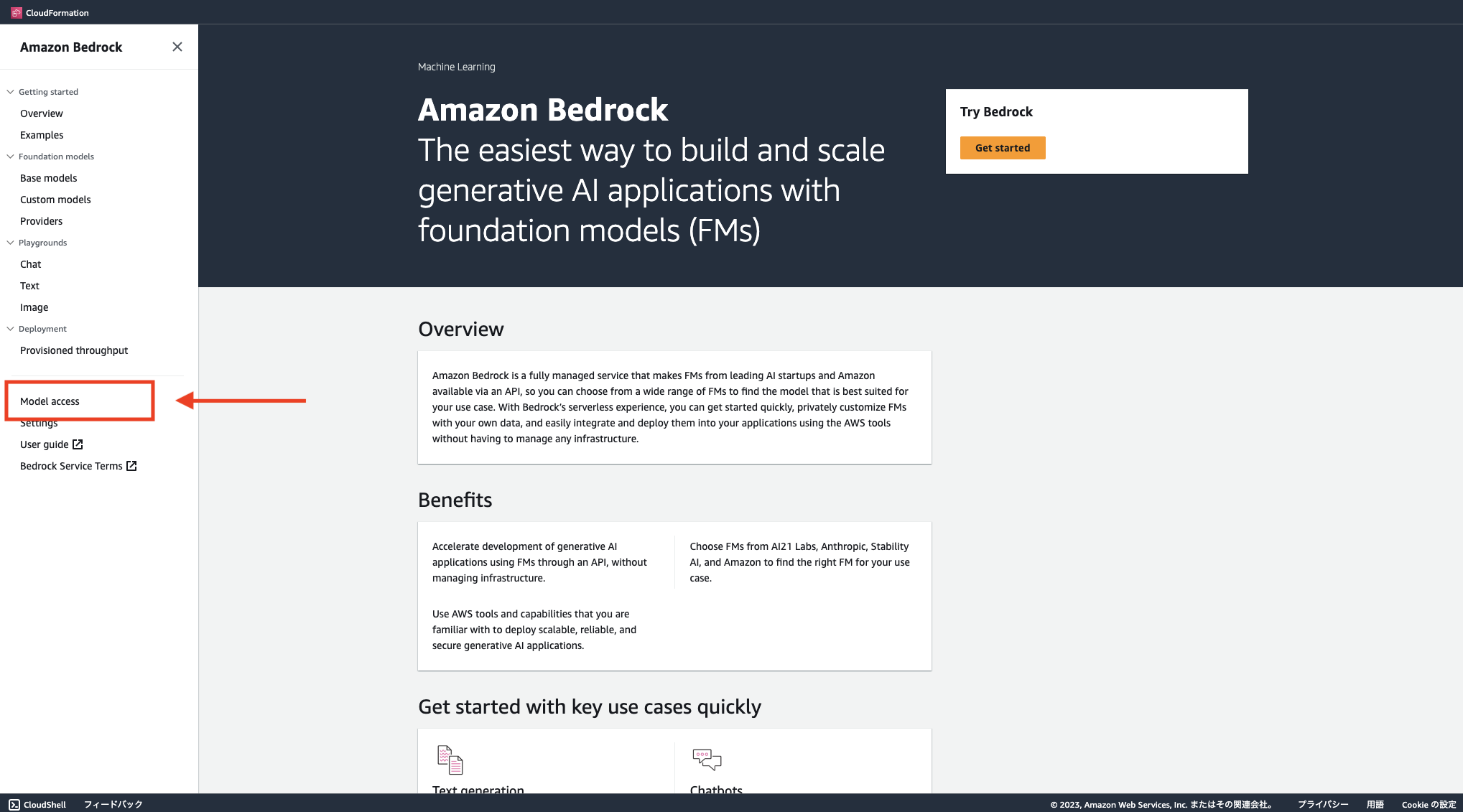
初期状態ではどのモデルも使えない状態なので 左側のModel access から使用したいモデルのリクエストを行います。

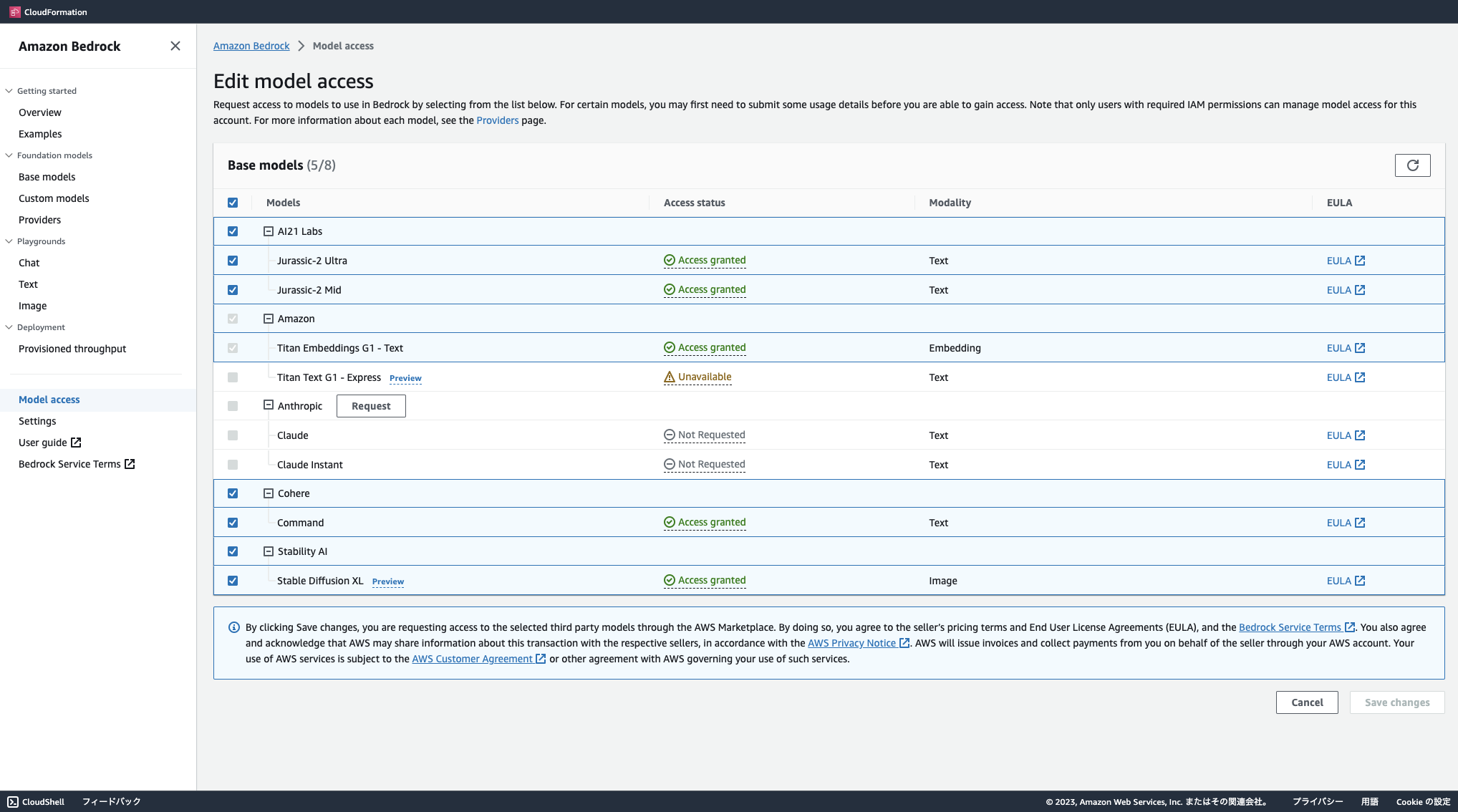
使用可能なモデル一覧が表示されますので使用したいモデルにチェックを入れて右下のSaveChangesを押すとリクエストされます。

一部モデルは用途等を入力してリクエストが必要ですが今回は必要としないモデルを触っていきたいと思います。
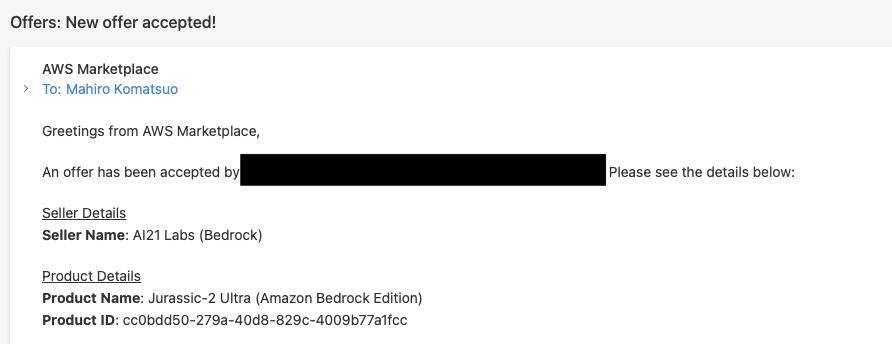
リクエストが許可されると以下のようなメールが届き、マネジメントコンソール上の表記が Avaliable表記になります。

今回はまだサービスがGAされたばかりということもあるのか数分程度で許可されました。
これでBedrockを使用する準備が整いました。
右側のExample、もしくはPlaygroundsからデモを試すことができます。
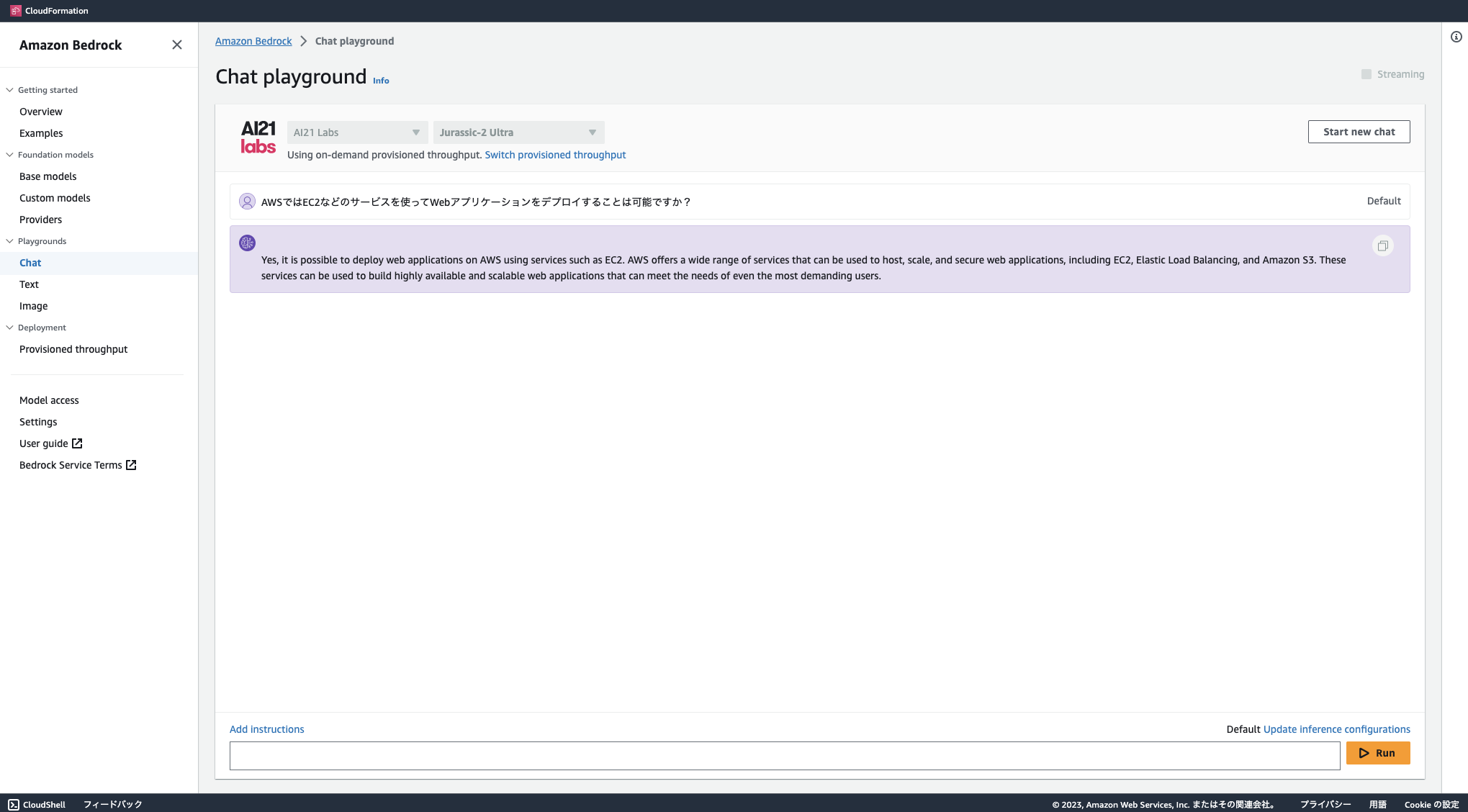
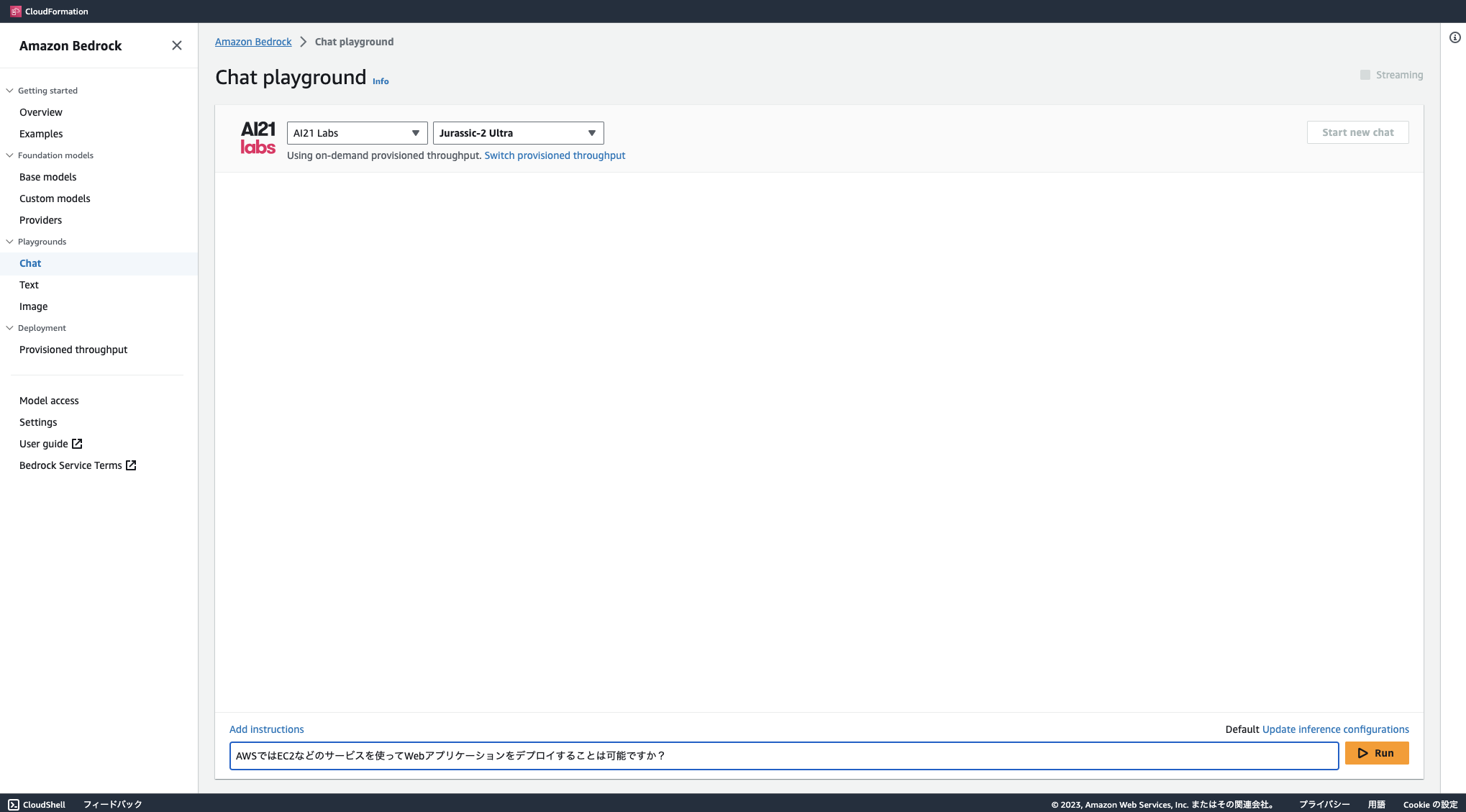
今回はPlaygroundsにある
今回は簡単な質問を行ってみました。
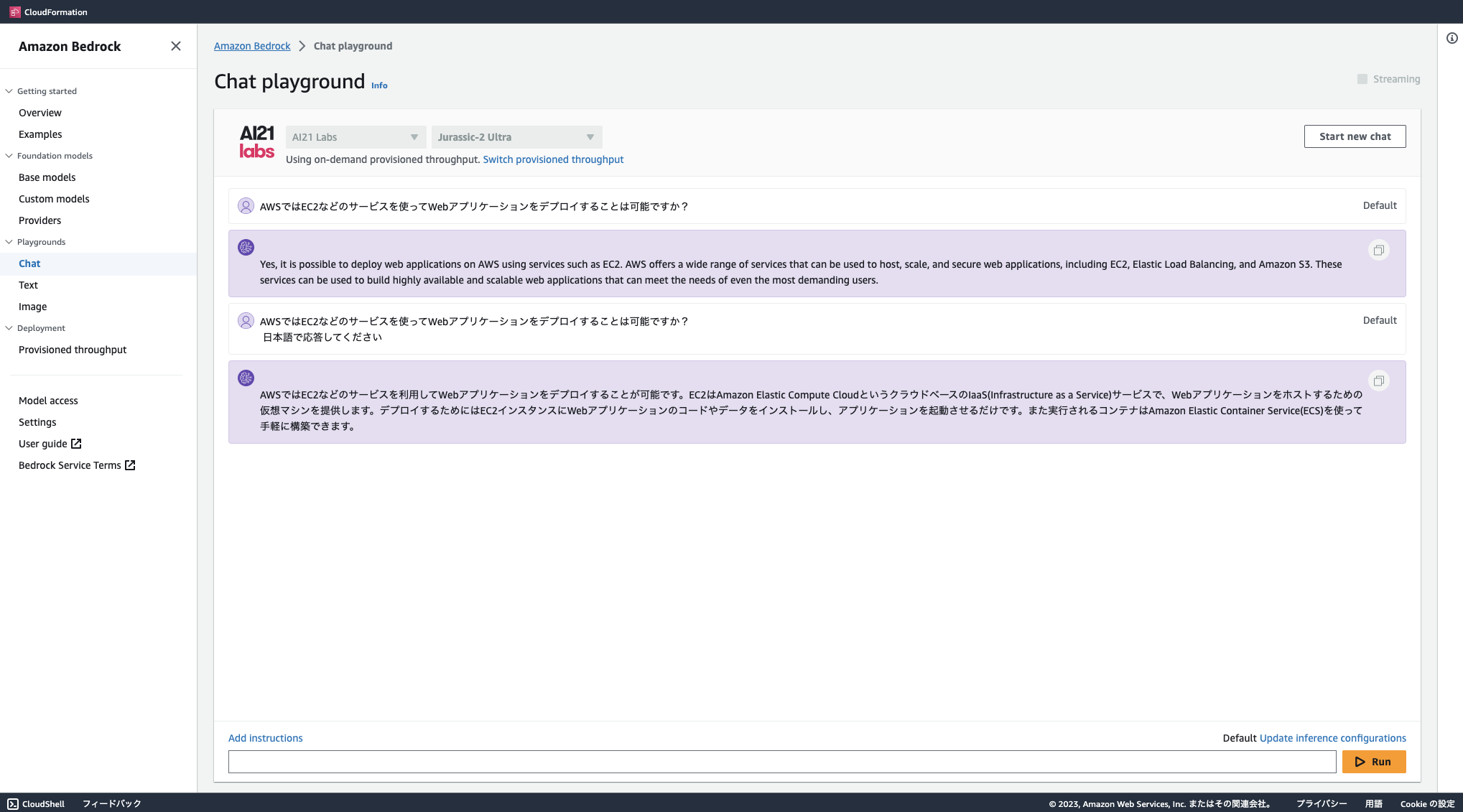
日本語で質問すると英語で返されたので英語しか対応してないのかと思いきや

日本語で返答するようにプロンプトを修正すると日本語で返答してくれました。

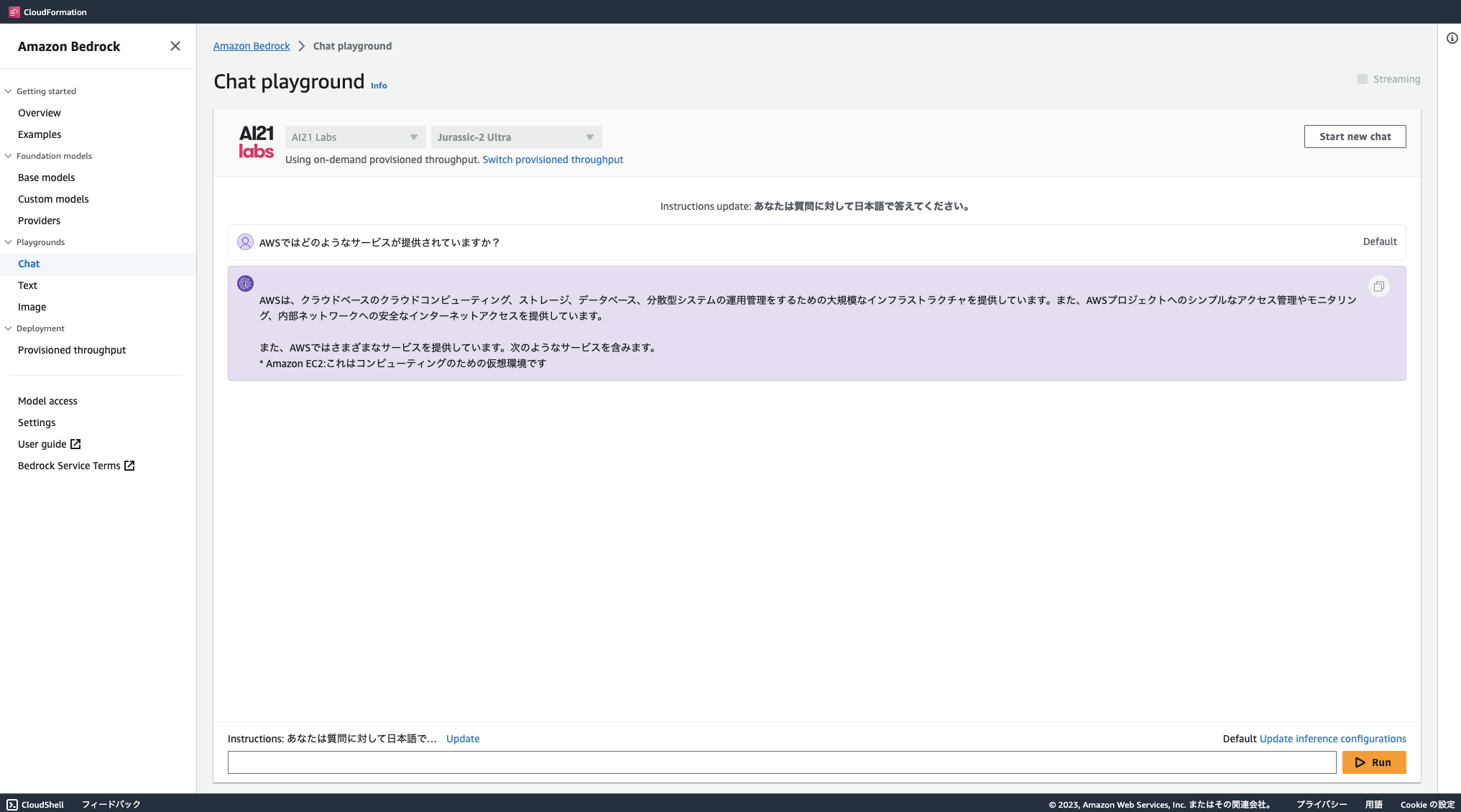
また、チャットの入力欄にあるAdd instructionsをクリックすると初期プロンプトを与えることが可能なようです。

質問に対して日本語で応答するように初期プロンプトを与えたところ、最初から日本語で応答してくれるようになりました。

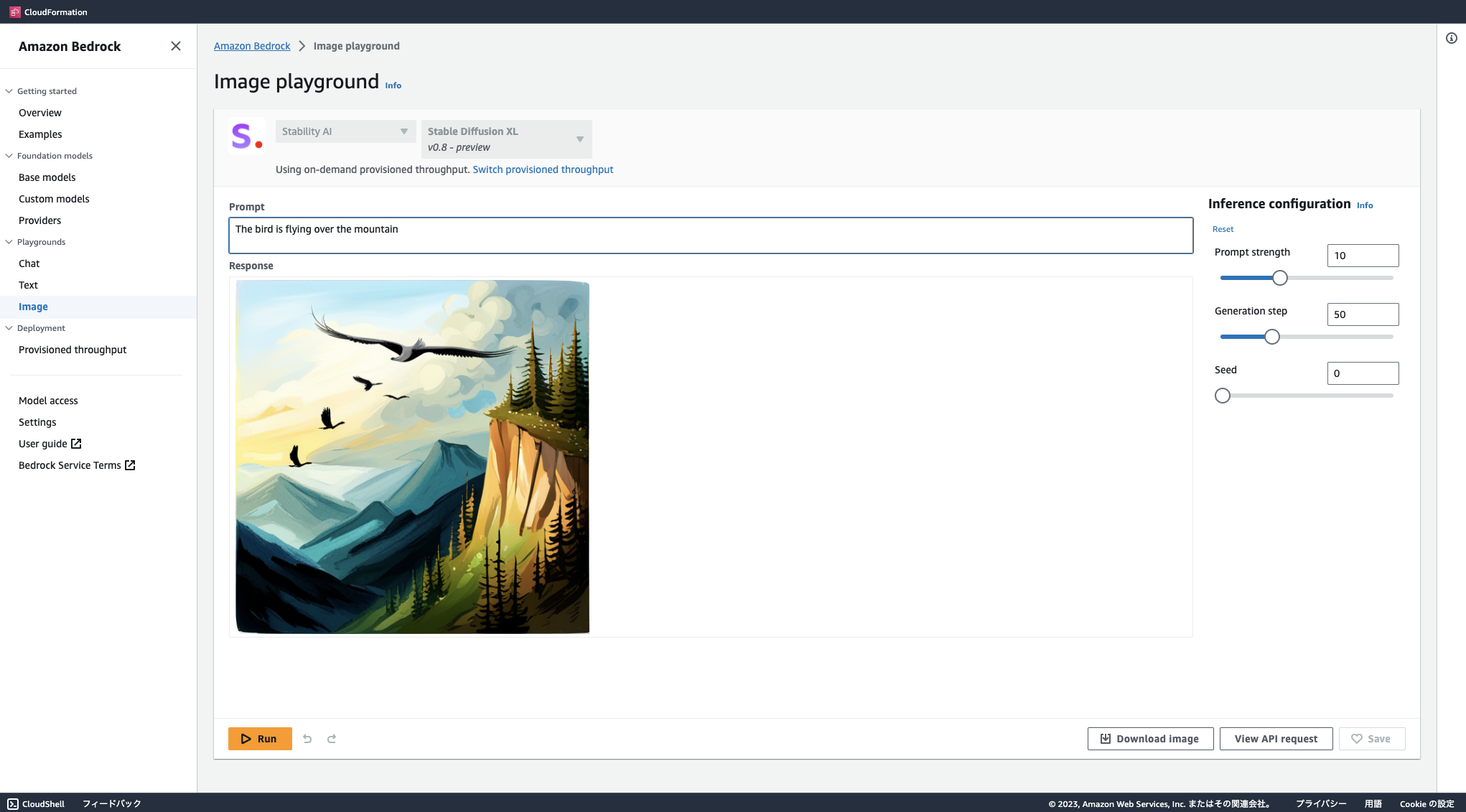
Image
Imageでは与えられたプロンプトに対して画像を生成することが可能です。
試しに英語でプロンプトを入力したところ以下のような画像が出力されました。

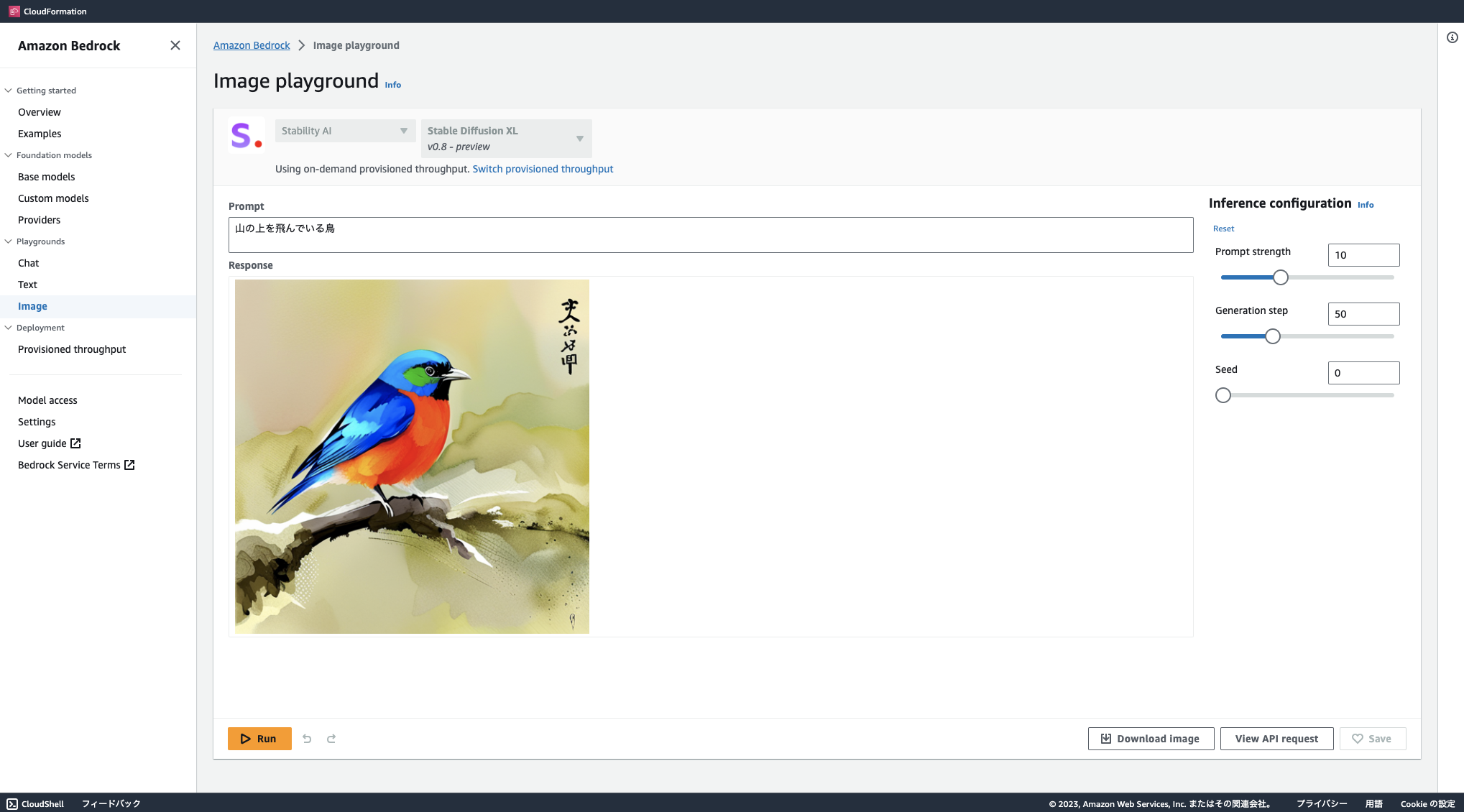
日本語でも試してみましたが若干異なる画像が出力され、プロンプトが悪かったのか鳥という言葉には認識してくれたのですが山という言葉はあまり汲み取ってはくれなかったようです....
ここはモデルや右側のパラメータを調節することによって変化するかと思われるので今後色々試してみたいですね

まとめ
AWS Bedrockの登場によって、自前でEC2などのコンピューティングリソースを用意することなく文章生成や画像の生成などが行えるようになり、既存のAWSリソースを使って更に色々なことが行えるように感じました。
そのうちLambdaやその他リソースを使った呼び出しを試してみたいなぁと思う今日この頃でした。
余談
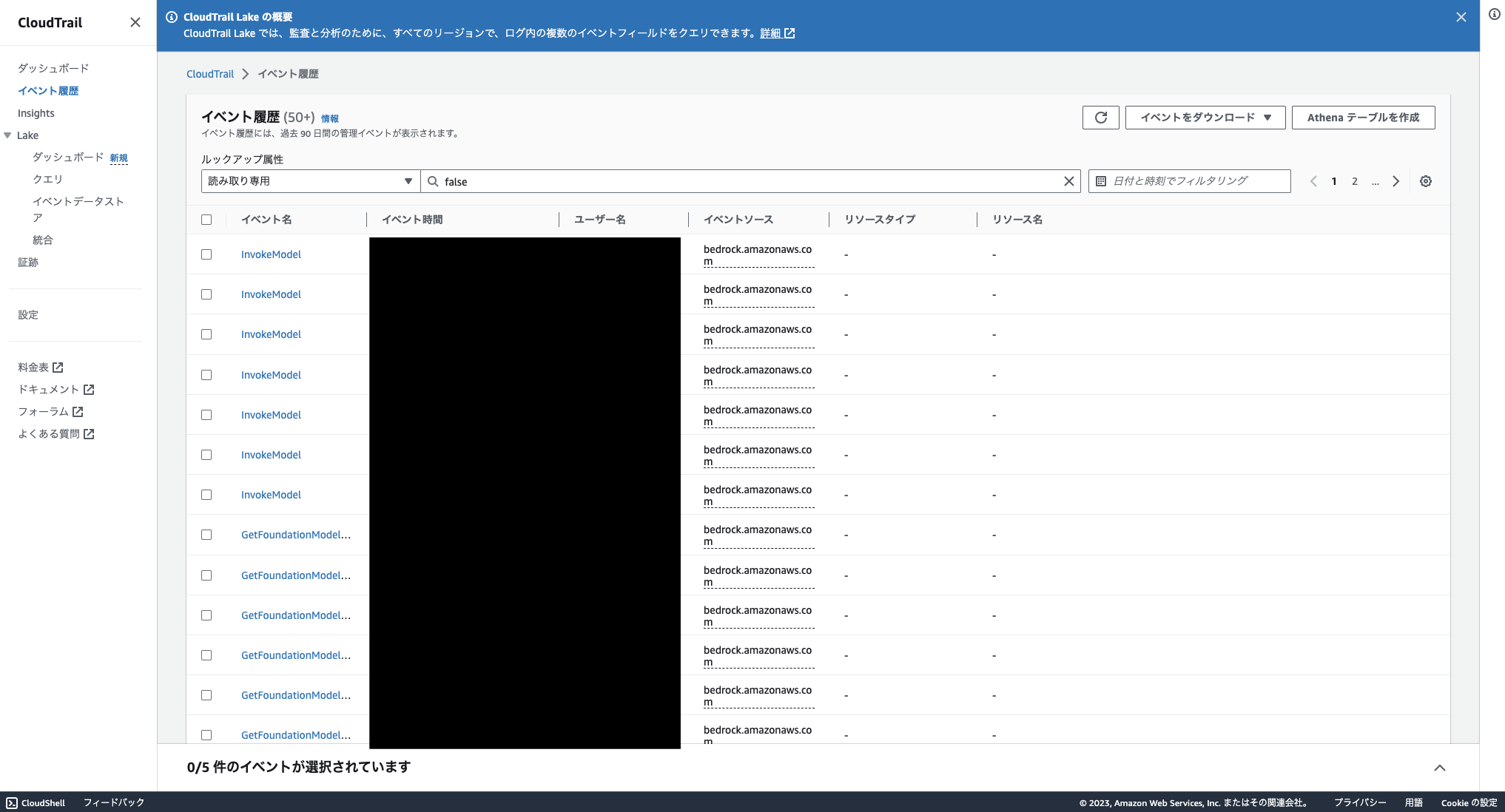
AWSからの発表に
Amazon Bedrock is integrated with Amazon CloudWatch and AWS CloudTrail to support your monitoring and governance needs.









![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


