
こんにちは、あおいです。
最近、昆布水つけ麵にハマっています。
さて、Power Appsのラジオコントロールについて基本的な使い方から、初期値の設定や選択した値を取得する方法まで多くの技術ブログで紹介されています。例を挙げると以下のような記事です。
【Power Apps】ラジオコントロール解説
しかし、「ラジオコントロールを自動選択する方法を紹介している記事は、ググっても全然見かけないなぁ~」と思いました。まぁ、英語の記事だったらたくさんあるかもしれませんが(笑)
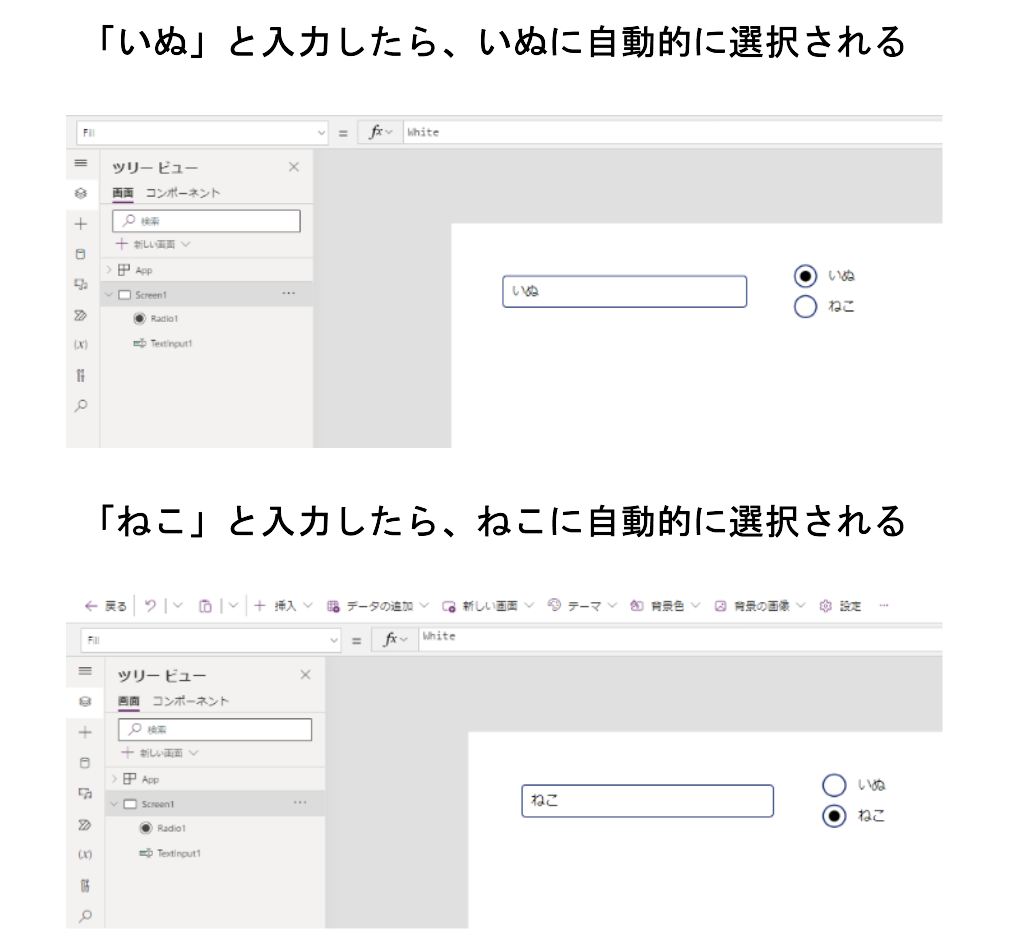
以下を例にイメージしていただければと思います。
実装したい内容:TextInputコントロールに入力した値に応じて、ラジオコントロールに自動的に選択される

そこで、今回は上記の例をもとにPower Appsでラジオコントロールを自動選択する方法について紹介したいと思います。
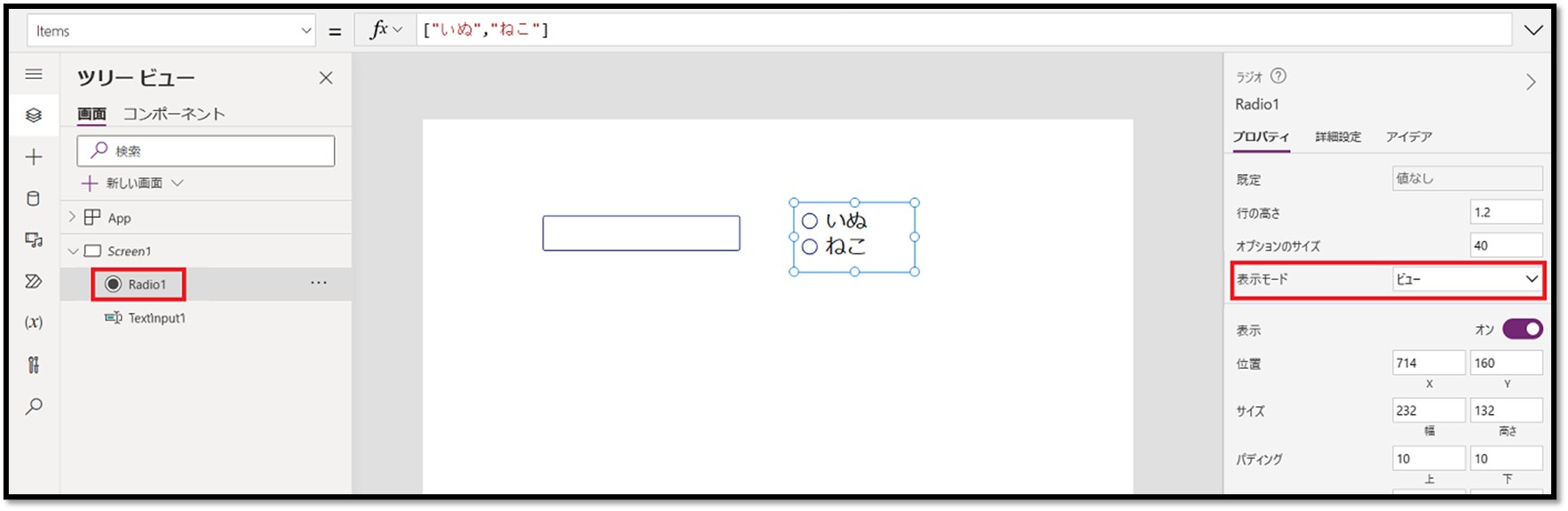
まず、画面左のツリービューより該当のラジオコントロール名を選択し、画面右の[プロパティ]タブ の[表示モード]を[ビュー]に設定します。[ビュー]に設定することで、ラジオコントロールの手動選択が無効となり、TextInputコントロールへの入力でのみラジオコントロールを選択できます。

なお、[表示モード]機能については以下の公開情報に詳細な記載があります。
Power Appsでのラジオコントロール | Microsoft Learn
DisplayMode - コントロールがユーザー入力を許可するか(編集)、データのみを表示するか(表示)、または無効にするか(無効)どうか。
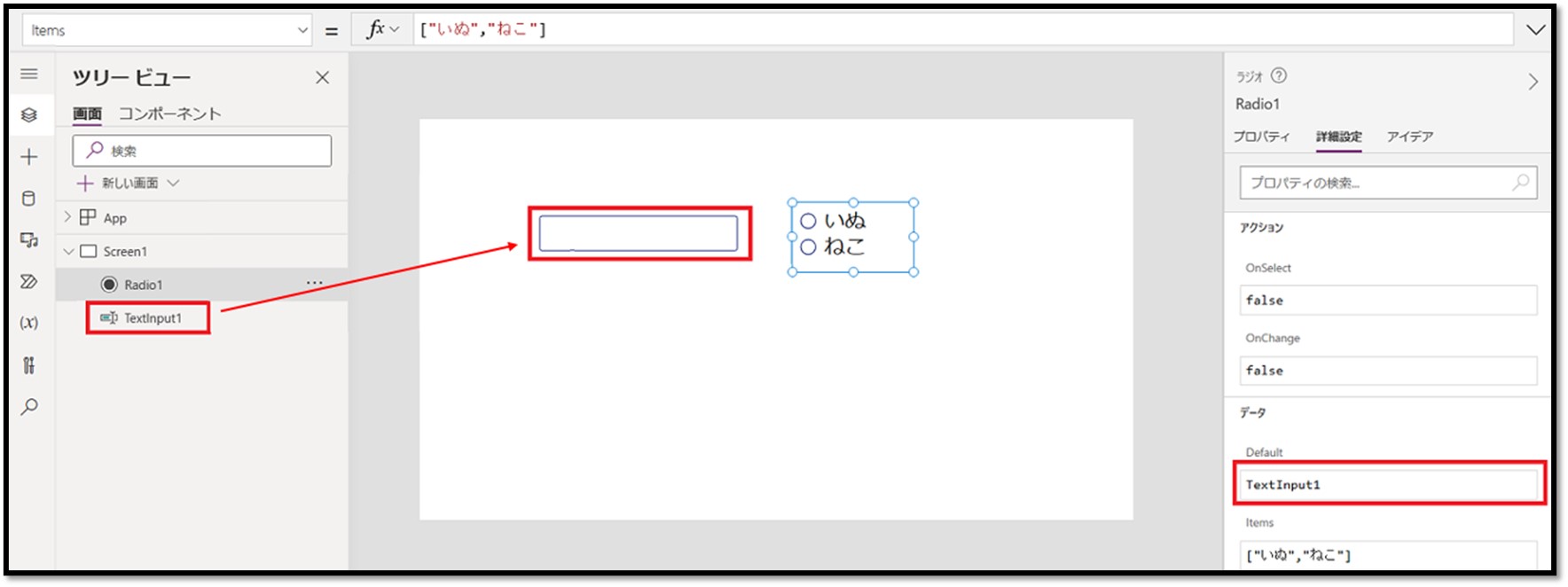
次に、画面左のツリービューより該当のラジオコントロール名を選択した状態で、画面右の[詳細タブ]の[Default]の値に該当のTextInputコントロール名を入力します。

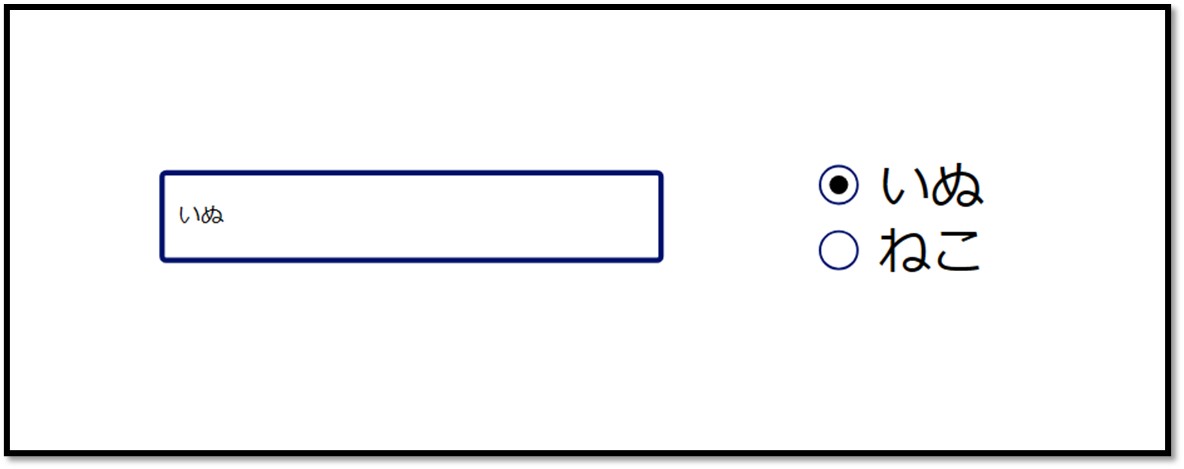
本手順により、TextInputコントロールに入力した値に応じて、ラジオコントロールに自動的に選択される動作を実装することができます。

今回はPower Appsでラジオコントロールを自動選択する方法について紹介させていただきました。本記事が少しでも読者の皆様のお役に立てれば幸いです。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


