こんにちは、株式会社FIXERの村上です。
この10月下旬あたりに公開されたGPT-4V(画像解析)があまりに便利すぎて感動しました!!
早速使ってみたく、GPT-4V を使用して AWSのクラウド構成図をもとにAWS CDK v2(TypeScript)のコード生成を試してみることにしました。
前提条件
下記の条件を満たしておきます。
- AWSアカウント
- AWS CDKを利用できるローカル環境(VMでも可!!)
- ChatGPT Plus の課金ユーザーであること(大事)
いざ試してみた
1.AWSの構成図をGPT-4Vで解析する
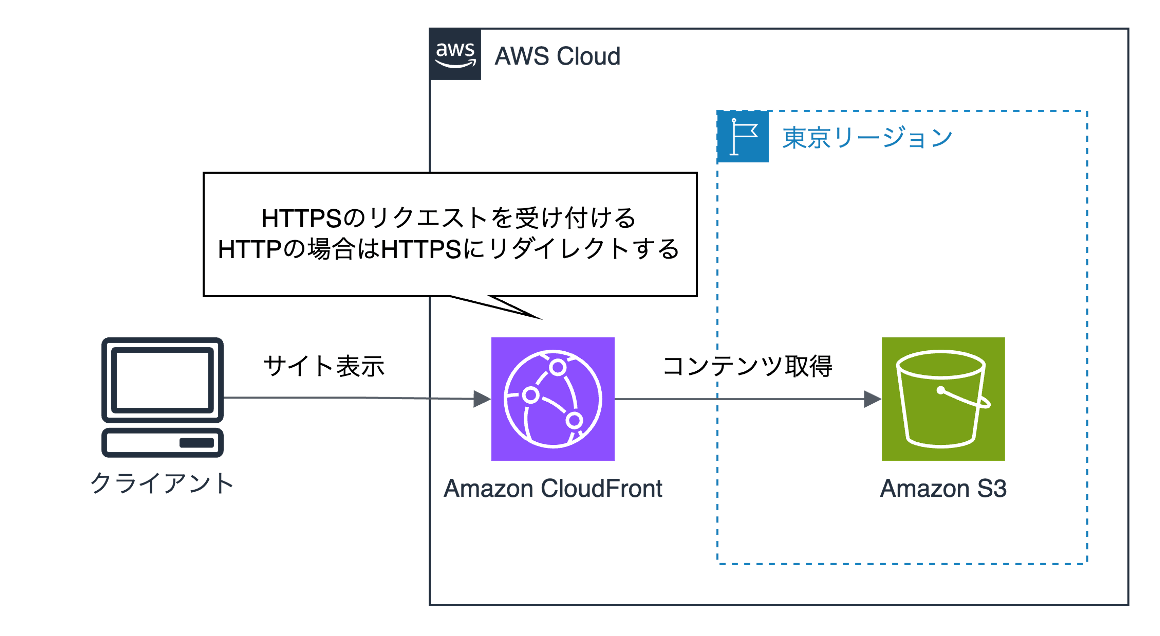
本ブログで用意したAWSのクラウド構成図(※)はこちらです。
※ S3に配置したコンテンツをCloudFront経由で配信する

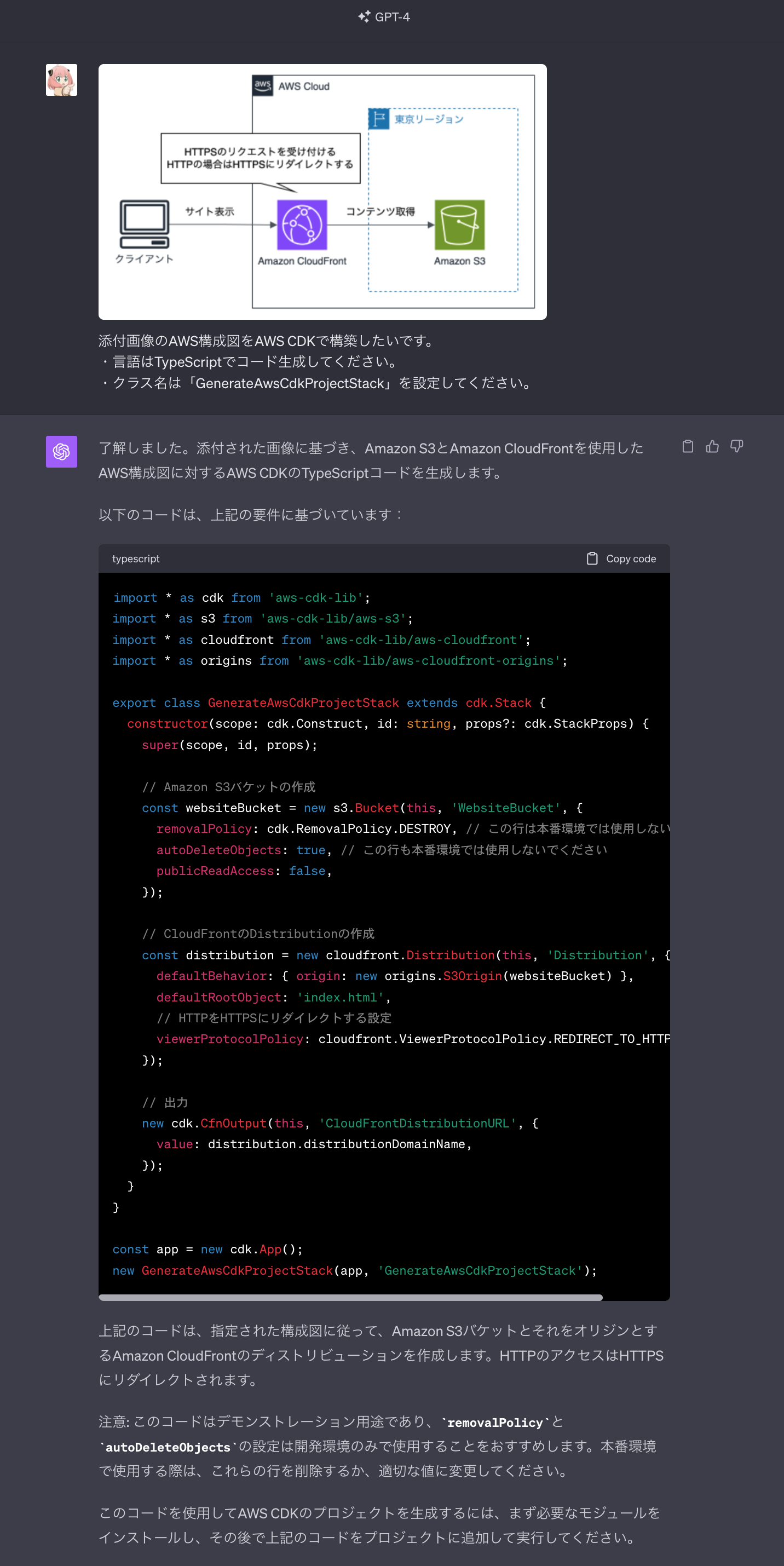
ChatGPTに問いかける文章は必要最低限でいきます(画像解析の能力を確認したいため)。
生成結果はこちらです!!!
生成された Resource モジュール はOpenAIの学習データを参照するため かなり古い(≒利用できない)ため公式リファレンスを読みながら人間の手で修正していきます。

2.CDKのソースコードを改修する
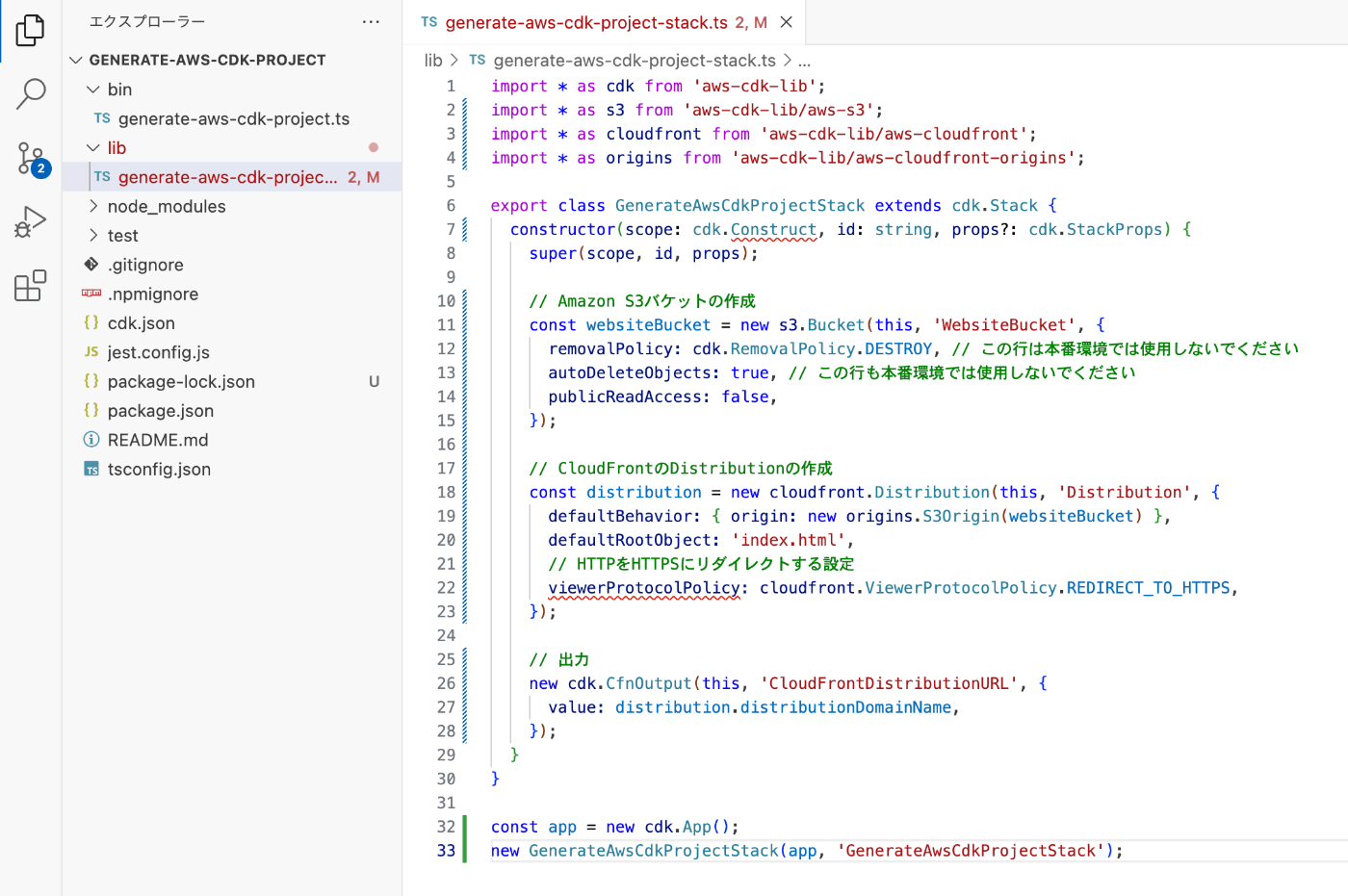
生成されたAWS CDKのコードをテキストエディタにコピペします。さっそくエラーの反応がありますね・・・

7行目、22行目のエラーを直したコードはこちらです。
TypeScriptimport { Construct } from 'constructs';
import * as cdk from 'aws-cdk-lib';
import * as s3 from 'aws-cdk-lib/aws-s3';
import * as cloudfront from 'aws-cdk-lib/aws-cloudfront';
import * as origins from 'aws-cdk-lib/aws-cloudfront-origins';
export class GenerateAwsCdkProjectStack extends cdk.Stack {
constructor(scope: Construct, id: string, props?: cdk.StackProps) {
super(scope, id, props);
// Amazon S3バケットの作成
const websiteBucket = new s3.Bucket(this, 'WebsiteBucket', {
removalPolicy: cdk.RemovalPolicy.DESTROY, // この行は本番環境では使用しないでください
autoDeleteObjects: true, // この行も本番環境では使用しないでください
publicReadAccess: false,
});
// CloudFrontのDistributionの作成
const distribution = new cloudfront.Distribution(this, 'Distribution', {
defaultBehavior: {
origin: new origins.S3Origin(websiteBucket),
allowedMethods: cloudfront.AllowedMethods.ALLOW_ALL,
// HTTPをHTTPSにリダイレクトする設定
viewerProtocolPolicy: cloudfront.ViewerProtocolPolicy.REDIRECT_TO_HTTPS,
}
});
// 出力
new cdk.CfnOutput(this, 'CloudFrontDistributionURL', {
value: distribution.distributionDomainName,
});
}
}
const app = new cdk.App();
new GenerateAwsCdkProjectStack(app, 'GenerateAwsCdkProjectStack');
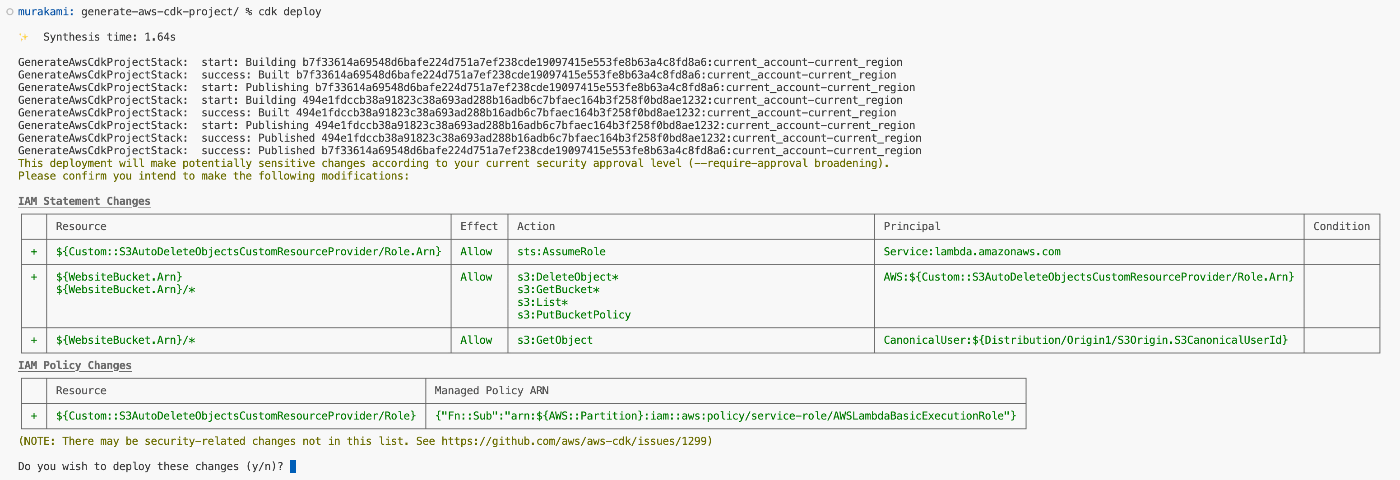
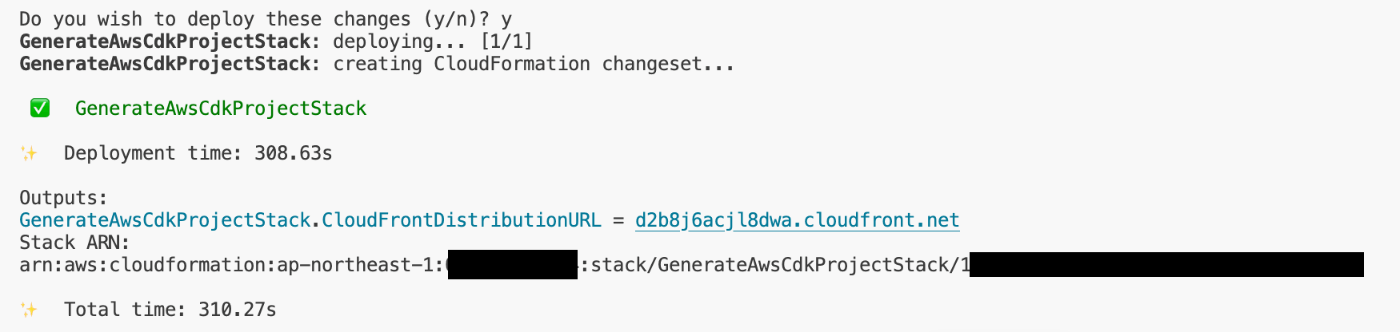
3.デプロイする

5分ぐらい待機・・・
できた!
4.コンテンツ配信用の作業
静的ファイルをS3バケットに配置して、CloudFront経由で配信できるように実装していきます。
ChatGPTでリソースの設定を実装できると思いますが、いっぱいテキストを書くことを頑張りたくないため、手作業していきます。
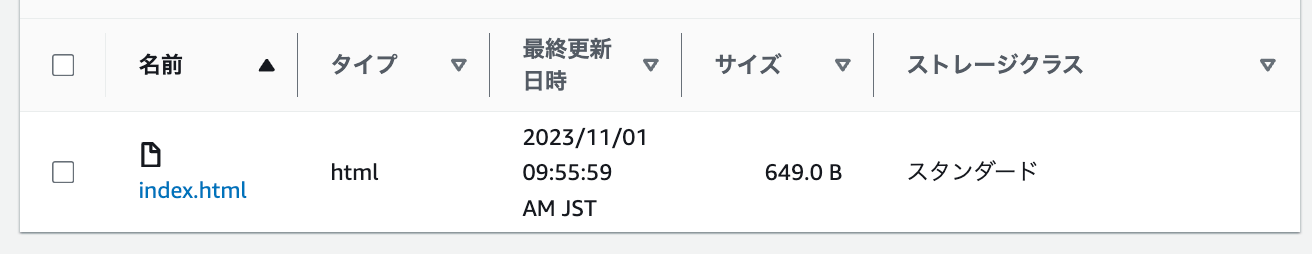
- S3バケットに適当なHTMLファイルのオブジェクトを配置してみます。

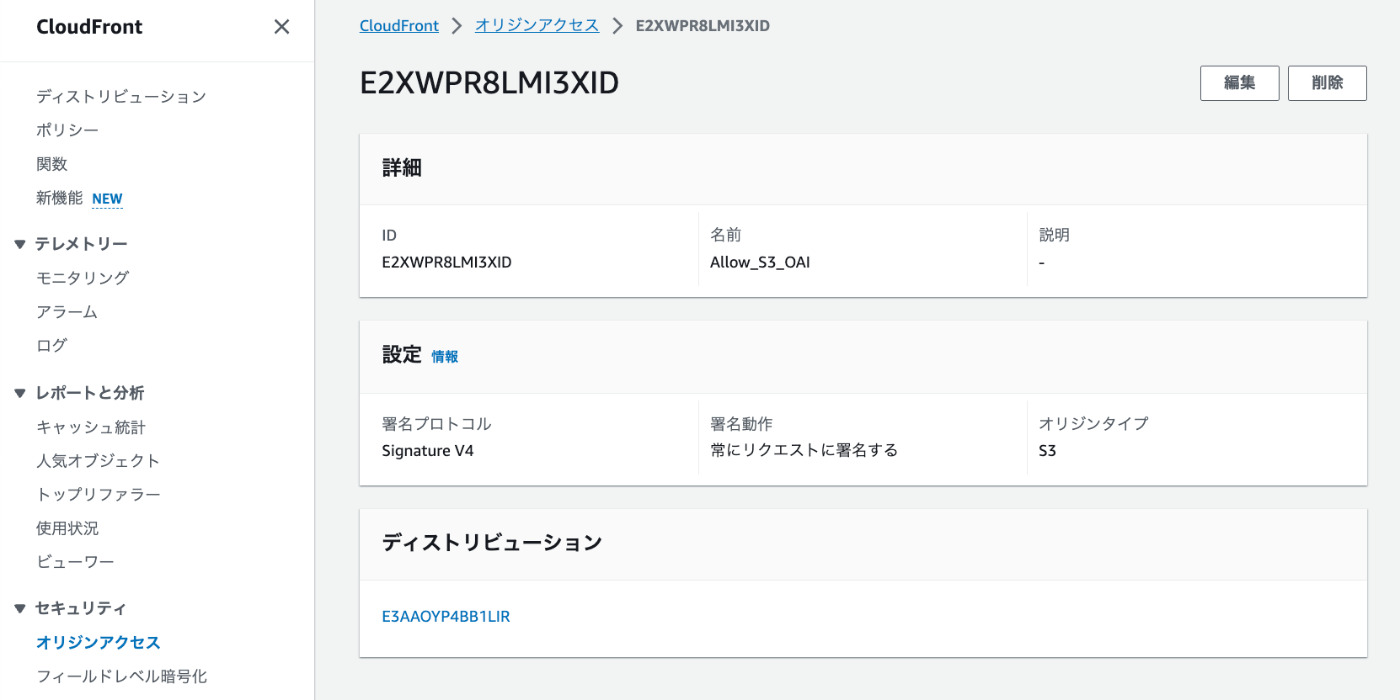
- S3とCloudFrontを内部連携するために新しくオリジンアクセスを作成します。

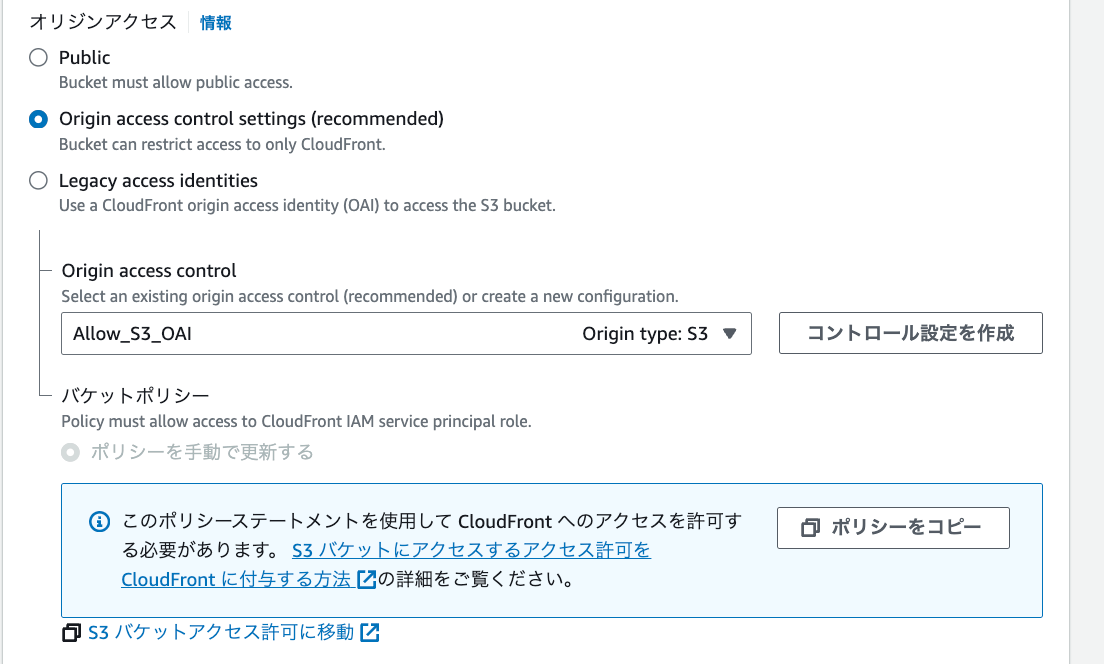
- CloudFrontのディストリビューションへ移り、既存オリジンを編集します。
① オリジンアクセスを「Origin access control settings (recommended)」へ変更する
② 指示されるバケットポリシーをS3バケットに差し替える
5.動作確認
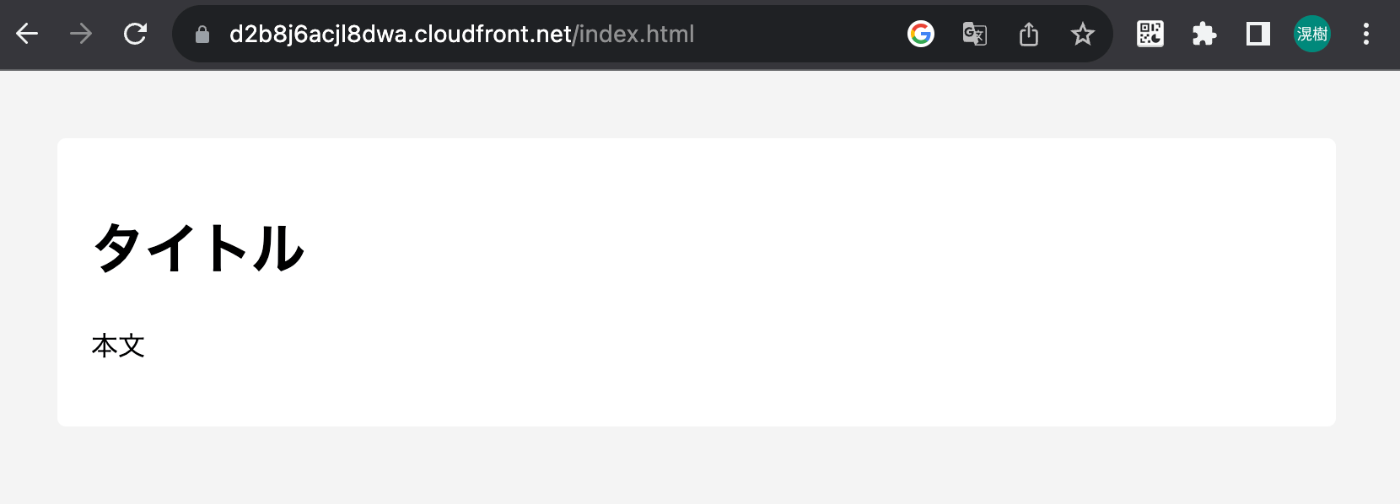
「https://CloudFrontディストリビューションドメイン名/S3オブジェクト名」をブラウザで叩きます。
私の場合は https://d2b8j6acjl8dwa.cloudfront.net/index.html です。

無事、CloudFront経由でコンテンツ配信されたことを確認できました!!
さいごに
どのAI生成サービスも同様で、テキストだけのやり取りしかできなかったため、適切なプロンプトの記述に手間がかかったり、図で表現はできるものの、それをどうテキストに起こすべきか、常に悩んでいました。ただ、今回のアップデートにより画像解析の機能が追加され、ChatGPTの利用がかなり楽になりました。
個人的に次に期待したいのは、HashiCorp社のTerraformやOSSのPulumiなどのIaC(Infrastructure as Code)に関する最新情報を、ChatGPTが常に学習データとして取り込むことができる環境を実現してほしいですね!
参考
- ChatGPT、見る・聞く・話すに対応 写真の内容を認識して対話
- 進化したChatGPT 画像認識・生成可能になったGPT-4Vが凄い
- CloudFront+OACでS3へのアクセスを制限してみた








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


