
こんにちは、あおいです。
この3連休ずっとワンピース観てます。めっちゃおもろい。全話無料配信に感謝。
さて、Power Automateにはさまざまなコネクタが用意されており業務プロセスの自動化ができるようになっています。既に提供されているコネクタだけでなく、独自でトリガーやアクションを作成することができます。Power Automateでは「カスタムコネクタ」と呼ばれています。
ここで「HTTPコネクタを使用して外部APIを呼び出せばいいのでは?」と思われるかもしれません。しかし、提供されているAPIに対しドキュメントを参考にしながら、毎回HTTPコネクタを使用して取得する必要があります。繰り返し使用したい場合は非常に面倒ですし、他の人に共有もしづらいです。
そんな時に便利なのが「カスタムコネクタ」です。提供されていないコネクタを作成することで、他のコネクタと同じ感覚で繰り返し使用することができますし、共有も簡単になります。
そこで、今回はPower Automateのカスタムコネクタを作成する方法を紹介したいと思います。今回は例として、前回の記事で作成した半角⇔全角の変換関数を呼び出すカスタムコネクタを作成します。
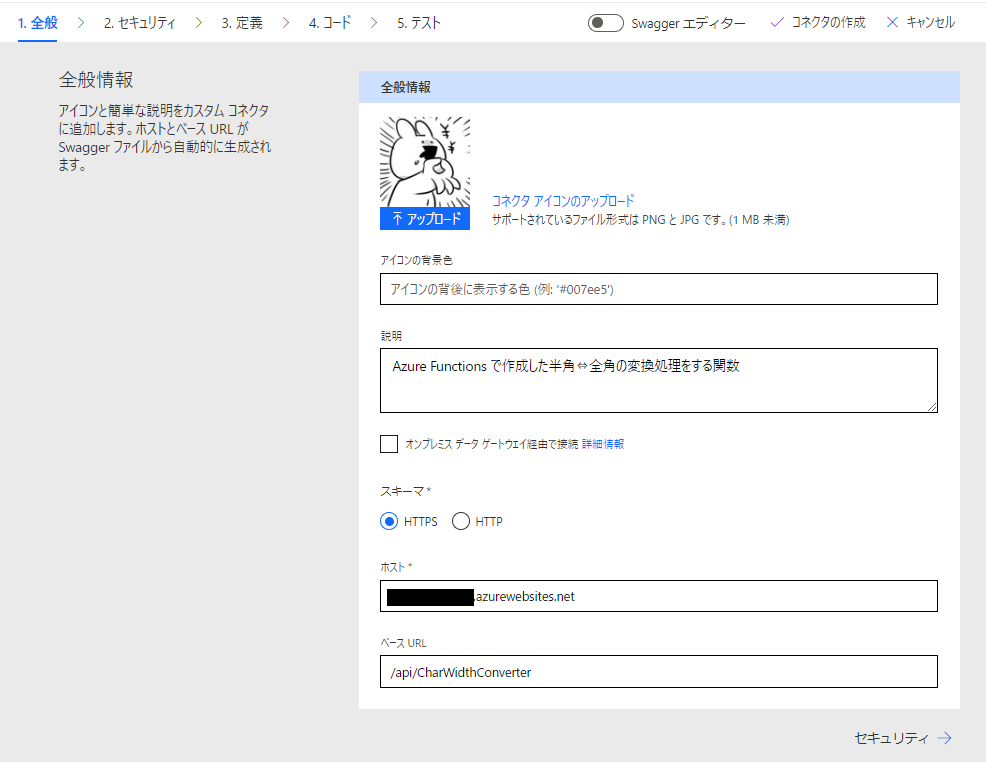
1. 全般
アイコン、アイコンの背景色、コネクタの説明など必要に応じて設定します。スキーマは[HTTPS]を選択した状態で、ホストとベースURLにAzure Functionsで取得した情報を入力します。

2. セキュリティ
認証情報がある場合は指定します。今回はスキップします。
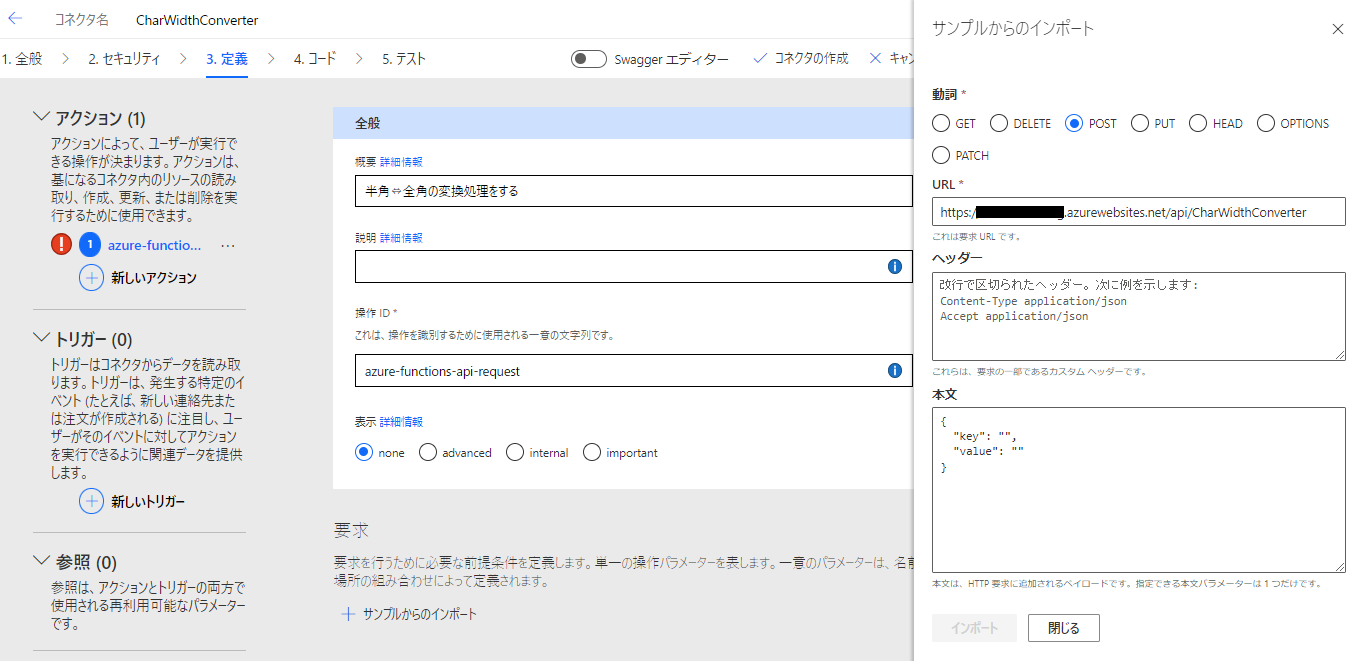
3. 定義
[+新しいアクション]をクリックして、要求・応答を設定します。リクエストの設定は、要求の[+サンプルからのインポート]をクリックして、動詞・URL・ヘッダー・本文を設定します。レスポンスの設定は、規定値を使用します。

4. コード
こちらの項目はスキップで構いません。
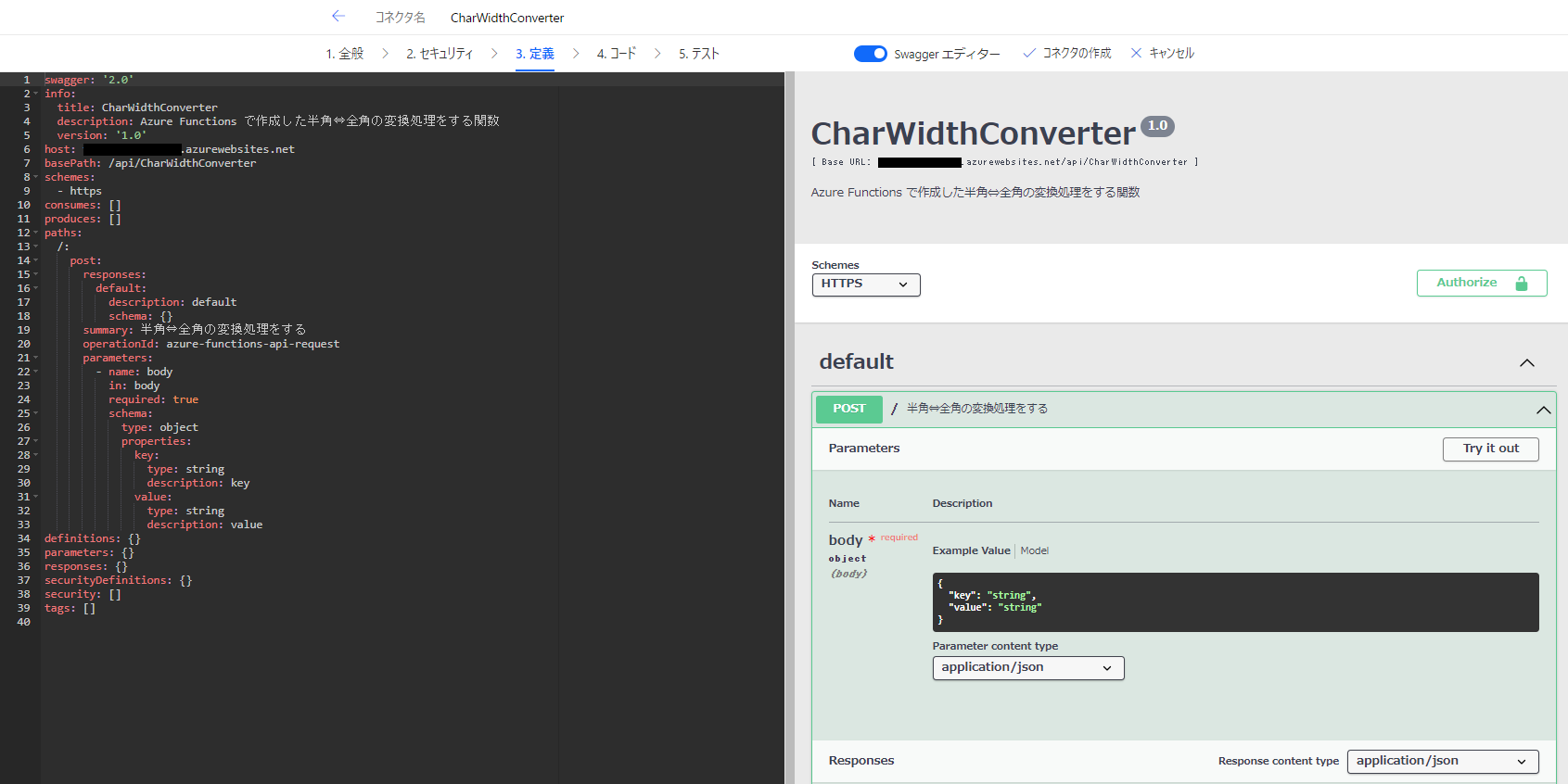
Swaggerエディター
カスタムコネクタの作成において、Swaggerエディターを利用することも可能です。個人的にはSwagger形式で記述する方が好きです。

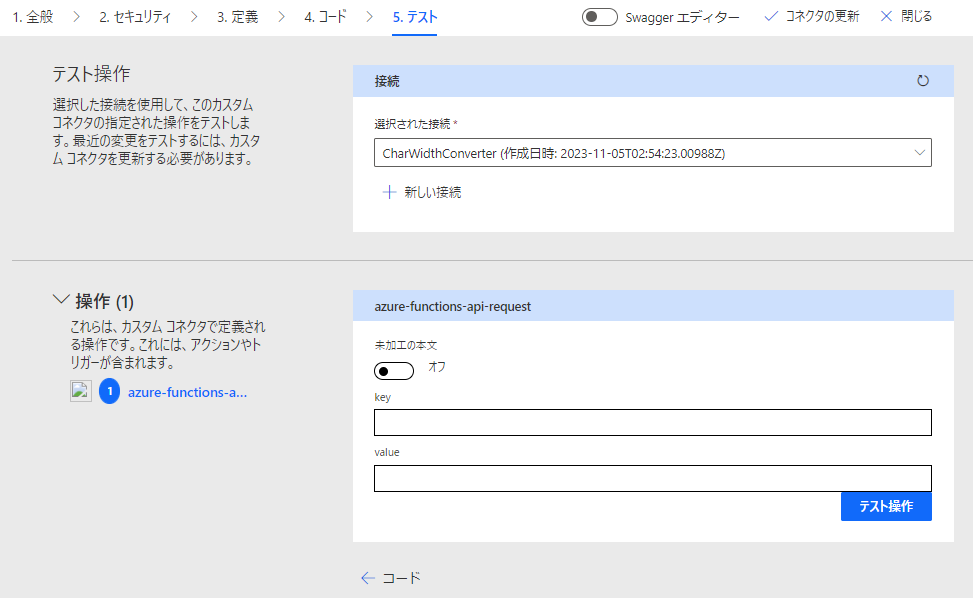
5. テスト
[コネクタの作成]をクリックした後、カスタムコネクタの動作確認をします。[+新しい接続]をクリックしてコネクタに接続して、テスト操作をします。


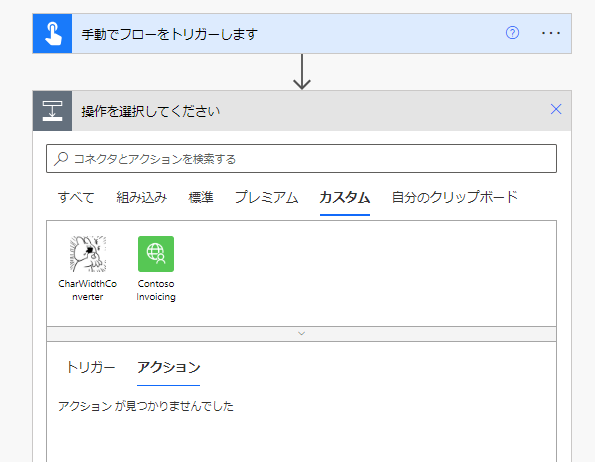
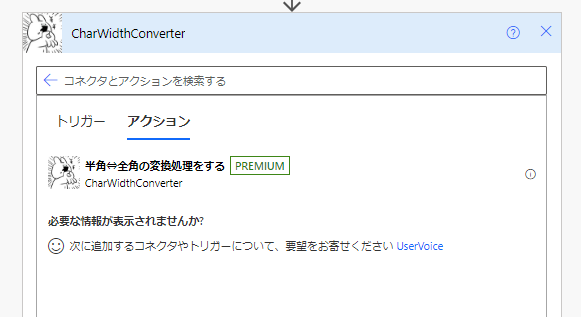
Power Automate で先ほど作成したカスタムコネクタが選択できるようになっています。


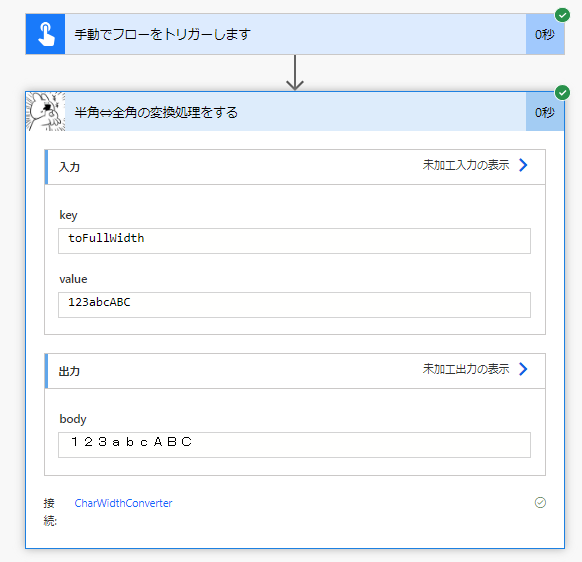
動作確認でテスト実行すると、入力したした文字列が正常に全角変換されています。

今回はPower Automateのカスタムコネクタを作成して、Azure Functionsの関数を呼び出す方法について紹介させていただきました。本記事が少しでも読者の皆様のお役に立てれば幸いです。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


