こんにちは。新卒の佐藤です。
北の大地で鍛えられた僕の身体は三重の冬などものともせず、アウターも着ずに外を歩いていたら微熱を出しました。
馬鹿は風邪をひかないと言いますが、馬鹿だと風邪をひきますね。どっちが正しいのでしょう。
近年「DX」という言葉をよく聞くと思います。とても簡単に述べると、「IT化によって競争で有利に立って、業績をあげましょう」という言葉です。このDXの一例として、Webからサービスの売上に直結させることのできるランディングページ(以下LP)の注目度や重要性が日に日に増しています。
会社の人から「素晴らしいLPを構成から1週間で作ってくれ!今すぐ新サービスに舵を切りたいんだ!イマドキのITでどうにかしてくれ!」って言われたらどうしますか?
僕にはちょっと荷が重いですね。膝がガタガタ震え始めると思います。
そこで、日本発のノーコードWeb制作ツール「STUDIO」が僕らの膝を助けてくれそうなので使ってみました。
STUDIOの使い方や説明は既に多くの記事がありますので、今回は超時短に使える機能「Figma to STUDIO」の説明をしたいと思います。この機能2023年11月1日に正式版がリリースされ、今HOTです。
STUDIOとは
STUDIOは日本発のノーコード(コードを書く必要のない)Web制作ツールです。
非エンジニアでも高いデザイン性で「LPが作成できること」や国産ツールということもあり、「日本語の記事等が多くあること」がユーザの心を掴んでいます。
ノーコードWeb制作ツールは他にもいくつかあり、「WordPress」「Wix」「Jimdo」あたりを良く耳にするかと思います。
それらとSTUDIOが一線を画す機能が「Figma to STUDIO」です。
Figma to STUDIOを使ってみる
Figma to STUDIOの説明
LPを作る前にワイヤーフレーム(LPの設計書みたいなイメージ)をFigmaで作成する方は多いと思います。
手軽に作れることや、制作物をチームで編集しつつ、意思決定をしながら進めることが出来ることはアドバンテージですからね。
それらFigmaで作成したデザインをSTUDIOにコピペで持ってこれるようにした機能が「Figma to STUDIO」です。
準備
どちらも無料で登録できます。
STUDIOでFigma to STUDIOを使うためのtest用プロジェクトを作る
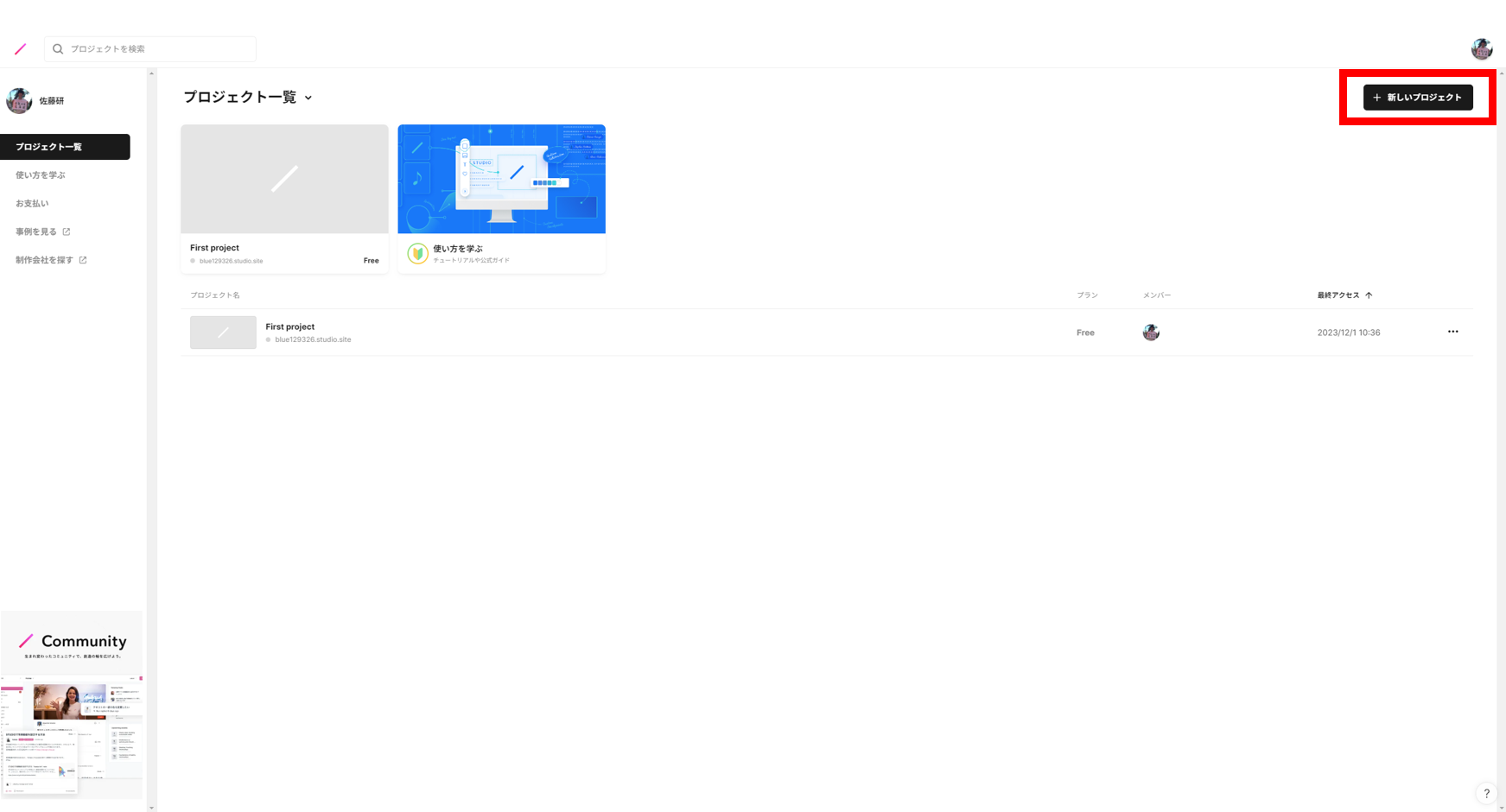
STUDIOのダッシュボードから作成できます。

STUDIOのダッシュボード Figmaから持っていくプロジェクトを作成する
Figma to STUDIOはプロジェクト単位だけでなく、コンポーネント単位でコピーできます。
そのため、部分的に使いたいデザインがあるプロジェクトを使っていただいて構いません。
使用方法
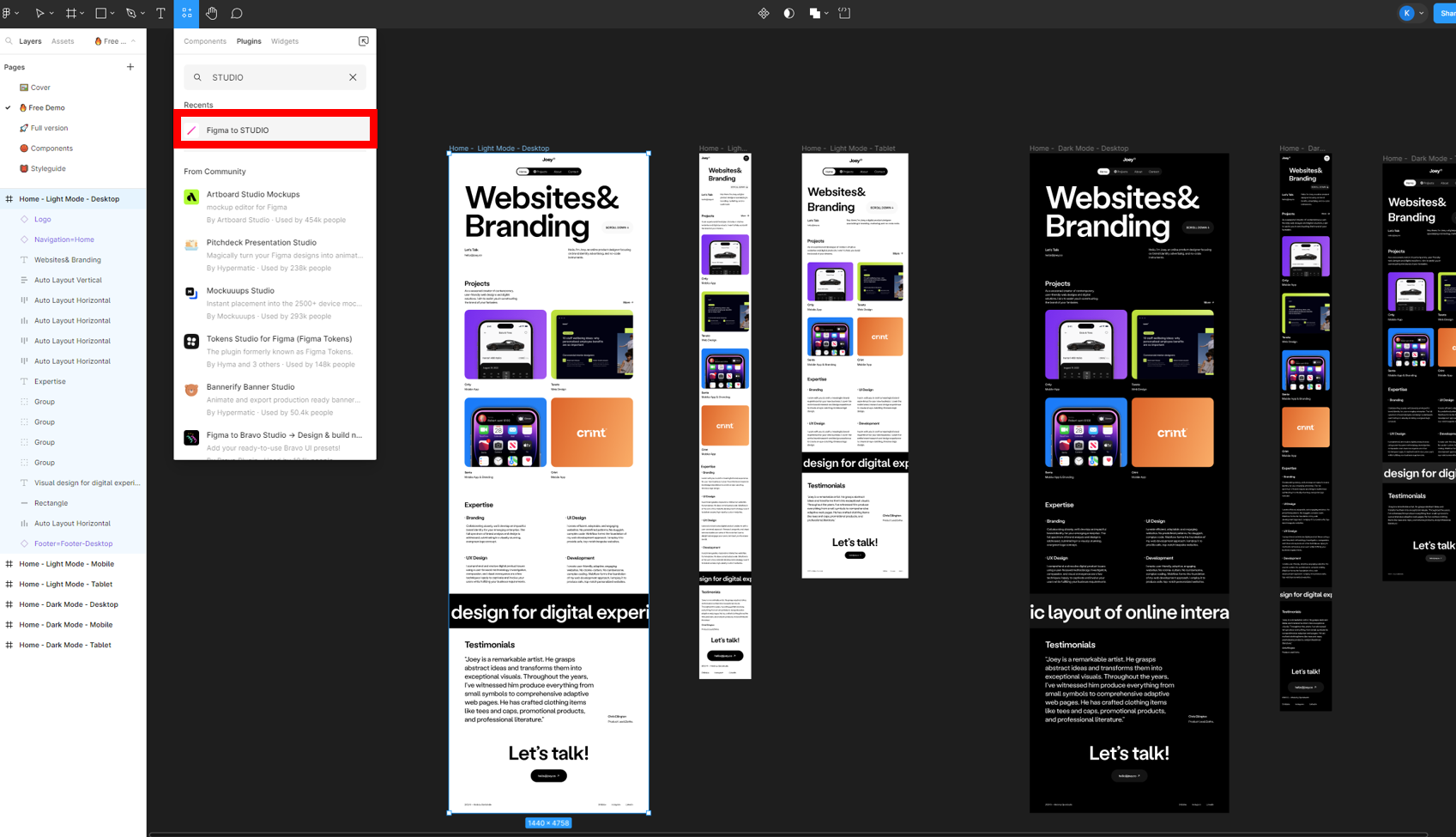
Figmaでコピーしたい箇所を選択し、Pluginsで「Figma to STUDIO」を選択
今回は公開されていたLPテンプレートを拝借してみます。

Plugins選択 STUDIOでログイン
Pluginを選択すると、STUDIOのログインを求められます。
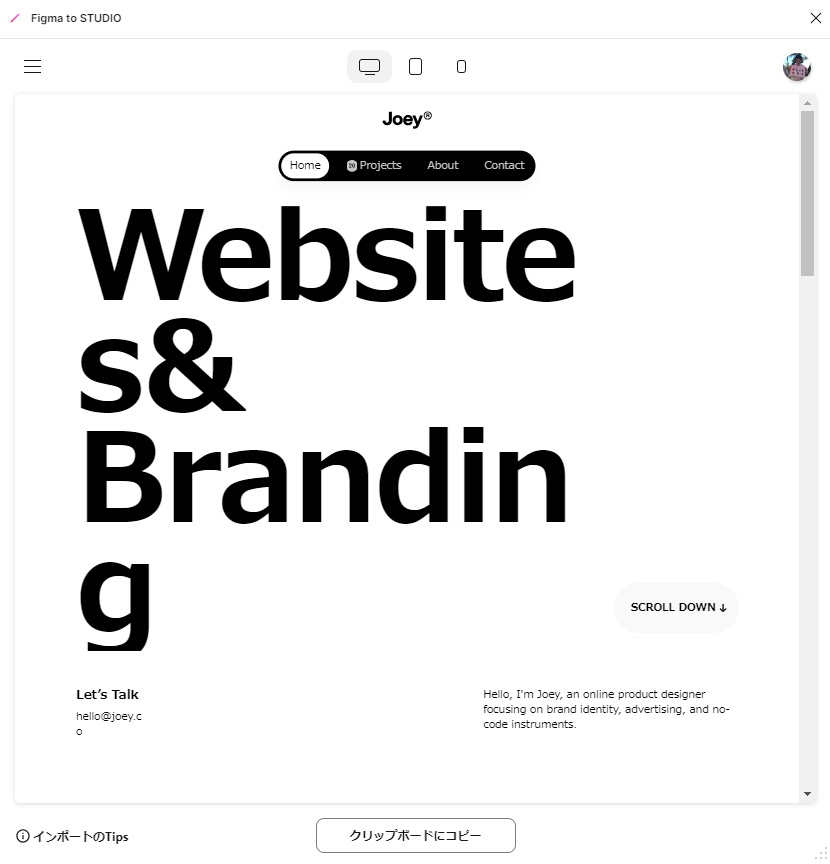
「クリップボードにコピー」を選択
ログイン後、Figmaに戻るとFigma to STUDIOのインポート画面が出ます。

インポート画面 少しずれてて悔しい。手修正でも時間はかかりませんが、更に使い易くアップデートされることを期待して待ちましょう!
STUDIOに戻ってプロジェクトにペースト
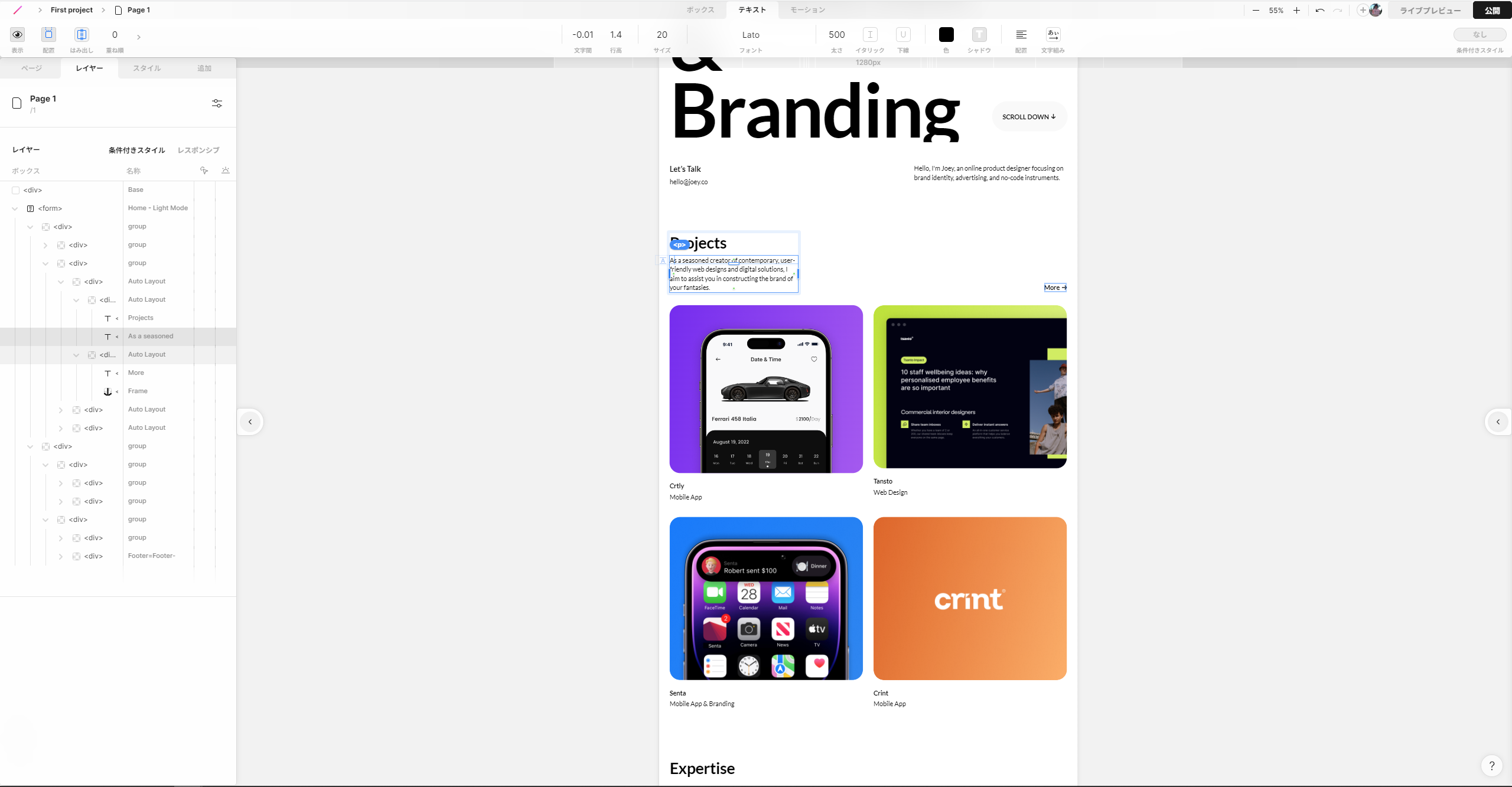
ctrl+Vでちゃんとペーストできます。「デザインをインポート」を選択

これだけで完了!超簡単ですね。
しかもdivの構成やマージン等もしっかりと引き継げているのは驚きました。
こちらが移植したSTUDIOのプロジェクトです。ペーストしてから一切手は入れてませんので、是非自分の目で見て精度を体感してみてください。
まとめ
プログラミングの知識のない人でもLPが作れるノーコードツール「STUDIO」とデザインの知識が無くてもユーザが多くのテンプレートを公開している「Figma」が合わされば怖いものなしですね。一体何の知識が必要になるのか気になってしまうくらいです。
高クオリティのLP制作の時短を望む皆さんにこのブログが届くことを願ってます。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


