こんにちは2日連続のGPU有効活用シリーズ第1.6弾、またまた画像の高速生成です。
第3弾もアドベントカレンダーのどこかで投稿されるはずので、もうしばらくお待ちください。
以前にTensor-RTで画像生成が速くなった! というブログを書いたのですが、結果はおよそ5/6倍と正直なところ期待していた程は速くなりませんでした。
しかし、LCM-Loraでは見違えるほど高速で生成できます。
事前準備
これはWeb UIから拡張機能をインストールするだけで準備完了です。
いつも通り docker compose --profile auto up -d でコンテナを立ち上げたら、Extensionsタブの、Install from URLタブに移動し、1番上のURL for extension's git repositoryテキストボックスに
https://github.com/0xbitches/sd-webui-lcm.gitと入力してInstallをクリックします。
適用して再起動し、新しくLCMというタブができていればインストール完了です。
ベンチマーク
現状では、残念ながら任意のモデルを使ったり、ネガティブプロンプトを入れたりといった細かい調整はできないのと、以前みたいにスクリプトでリクエストを投げまくって時間計測ができないので、プロンプトだけ流用して生成時間は地道に手動で30回実行しました。
また、画像のサイズも同じには出来なかったので最大の768×768で生成しています。
結果は次の通りです。
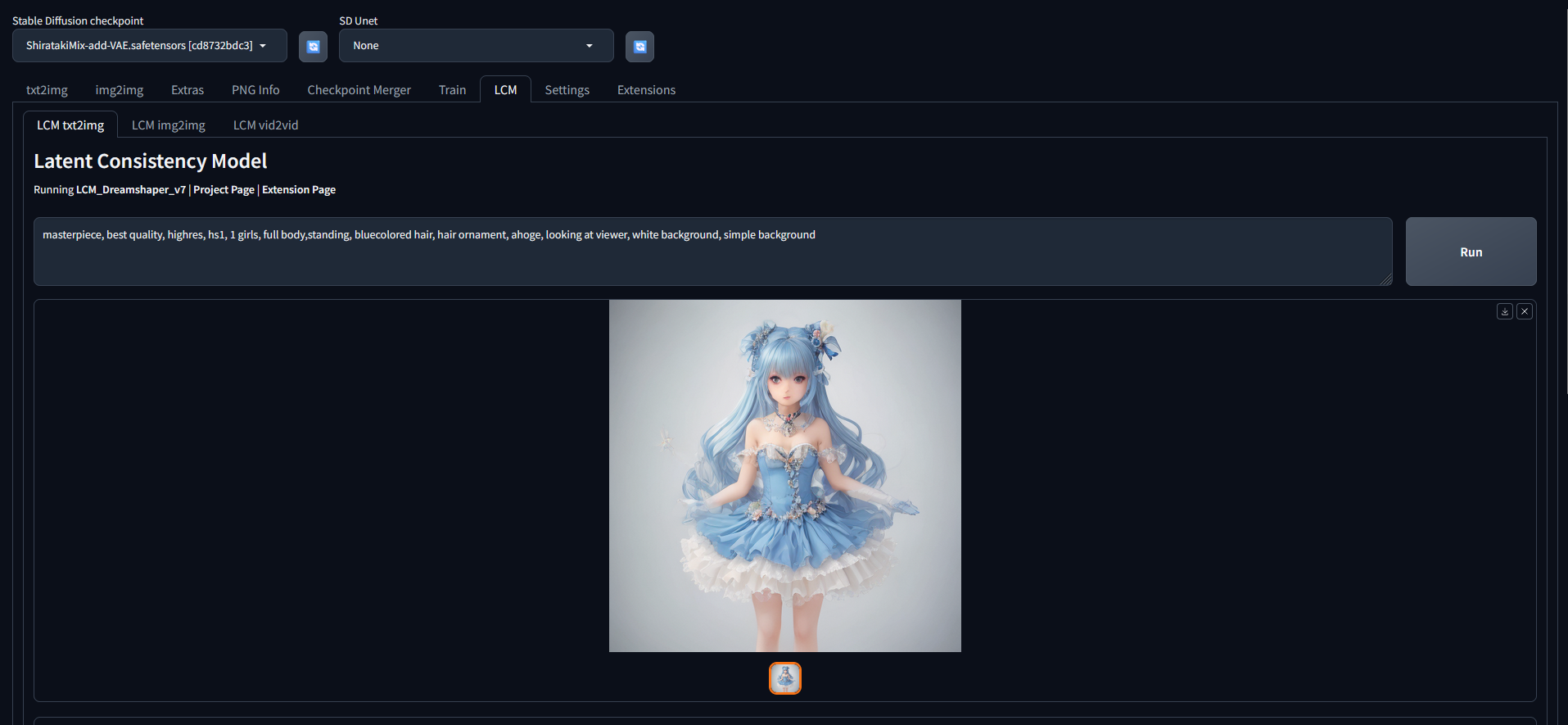
画像

モデルがLCM_Dreamshaper_v7という違うものを使っているので、かなり雰囲気が違う画像が生成されました。
プロンプトを調整すればもっと違うタッチの画像も生成することはできるので試行錯誤のやりがいがあります。
生成時間
人力で計測しているのであまり正確ではないのですが最小では約2.7秒、最大で約3.3秒、30回の平均は約3秒という結果になりました。
拡張機能無しがおよそ36秒だったので1/12の時間と、画像サイズが小さいことを差し引いても驚異的な速度で生成することができました。
最後に
モデルが固定されてしまうというデメリットは大きいですが、試行錯誤(いわゆるガチャ)は圧倒的にやりやすくなりました。
また今回は1枚ずつ生成していますが、同じプロンプトで複数枚を一気に生成することも可能で、その際も4枚程度までなら1枚生成するときと同じぐらいの時間で生成することができました。
SNS上ではLCM-Loraでほぼリアルタイムに生成を行っているものもあるので今後に期待ができそうです。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


