
みなさん、こんにちは、株式会社FIXER の石井です。
今日はStaticWebAppsでパスワード保護をONにしたまま、FrontDoorと組み合わせる方法について紹介します。
知らないとハマるポイントがあるので、お困りの方がいれば参考にしてください。
ステップ1. FrontDoor と StaticWebApps を組み合わせる
まず FrontDoor と StaticWebApps を組み合わせた構成を作成していきましょう。
構成としては、 クライアント ⇒ FrontDoor ⇒ StaticWebApps の形で通信が流れるようにしていきます。
この際、クライアント ⇒ StaticWebApps への直接アクセスができないようにしていきます。
Microsoft公式のドキュメントで構築手順があるので上記の手順に従って作成します。
公式の手順については本ブログでは省略します。
(カスタムドメインが必要ない場合)
実はカスタムドメインが必要ない場合は上記の公式ドキュメントの手順を行った後、StaticWebAppsのパスワード保護を有効にするだけで今回やりたい構成が実現できます。お疲れさまでした。
(本ブログ記事を作成中にカスタムドメインがない場合はすぐ終わることに気付いたので急遽カスタムドメインがないパターンを追加しました 😎)
ステップ2. カスタムドメインを有効化する
次に、カスタムドメインを有効化していきます。
ここでポイントなのが、StaticWebApps ⇒ FrontDoor の順番で両方とも同じカスタムドメインを有効化する必要があります。
StaticWebAppsのカスタムドメイン有効化は下記リンクを参考に実施してください。
https://learn.microsoft.com/ja-jp/azure/static-web-apps/custom-domain
FrontDoorのカスタムドメイン有効化は下記リンクを参考に実施してください。
(手順内で指定するルートは、StaticWebAppsにつながるルートを選択してください)
https://learn.microsoft.com/ja-jp/azure/frontdoor/standard-premium/how-to-add-custom-domain
ステップ3. ホストヘッダーの設定+パスワード保護の有効化
StaticWebApps ⇒ FrontDoor の順番でカスタムドメインの有効化を行ったため、カスタムドメインの名前解決先はFrontDoorになっていると思います。
この状態で、配信元にホストヘッダーの書き換え設定を入れましょう。
FrontDoor から、StaticWebAppsの配信元に開き、「配信元のホストヘッダー」の部分に先ほど有効化したカスタムドメインを設定し、配信元グループの更新を行います。
その後、StaticWebApps から、構成 ⇒ 全般設定のパスワード保護を有効化します。
ステップ4. 動作確認
では、動作確認してみましょう。
今回 stapp.dz-verification-ishii.com という名前でカスタムドメインを設定しました。
ゲストモードでアクセスしてみます。

URLを入力します。

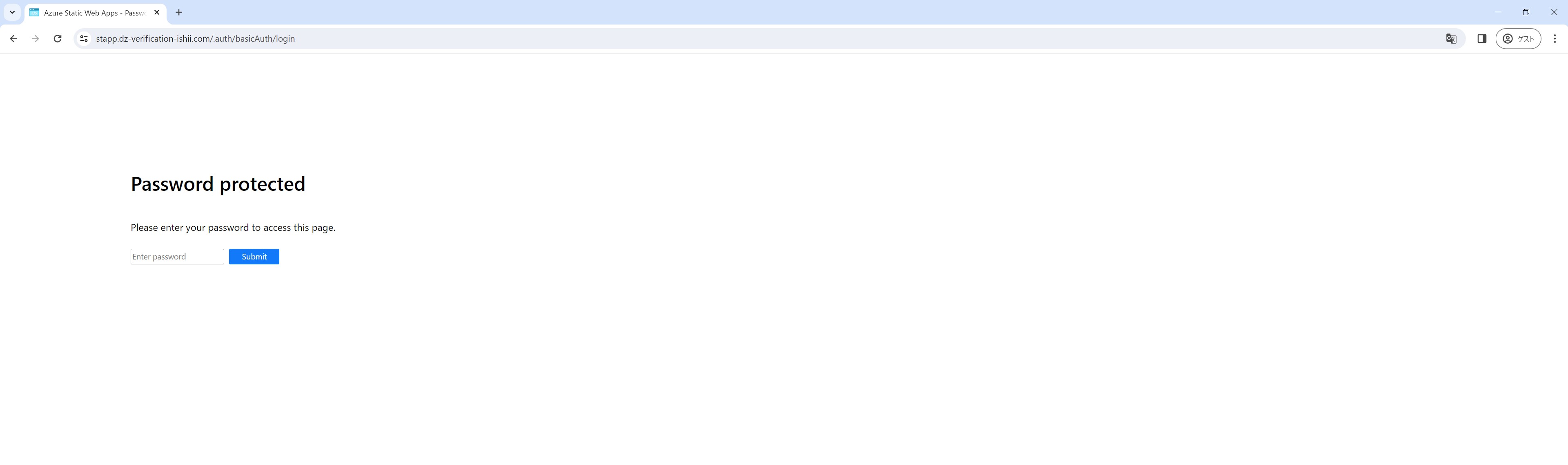
お、パスワード保護画面が出てきました。パスワードを入力して Submit ボタンをクリックします。

無事に想定していた画面が表示されました!

もしカスタムドメインの設定がうまく行っていない場合、パスワード保護画面にたどり着かず無限リダイレクトが始まるか、パスワード保護を突破できるがStaticWebAppsのデフォルトドメインにアクセスしてしまっているなどのパターンに陥ります。
もしそうなった場合は、もう一度手順を見直して作業してみてください。
おわりに
今日は、StaticWebAppsでパスワード保護をONにしたまま、FrontDoorと組み合わせる方法について紹介しました。
StaticWebAppsでグローバルなCDNを用意したい場合はエンタープライズレベルのエッジという選択肢もあるのですが、マネージドなWAFを強制的に使用することになるので、要件に合わせたカスタマイズがしづらいという難点があります。
今回紹介したのは、WAFのカスタマイズ性を保ちながらパスワード保護も行いたいというニッチなときにしか使えない構成パターンではありますが、誰かの役に立つことを信じてブログを執筆しました。役に立つといいな......







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


