第四弾!インスタグラムの動くフィルターをつくってみた

第四弾!インスタグラムの動くフィルターをつくってみた
ついに4弾まで来ました。こんなにもいろんな人が自分の作ったものを使っているとも思わずせっせと作っていました。(^▽^)/
てか超保存されているし、人気になっている( ´∀` )
今回は動くエフェクトを作っていきます(^▽^)/
今回も前回同様にMeta Spark ARを使って作成していきます
Particlesystemを追加する
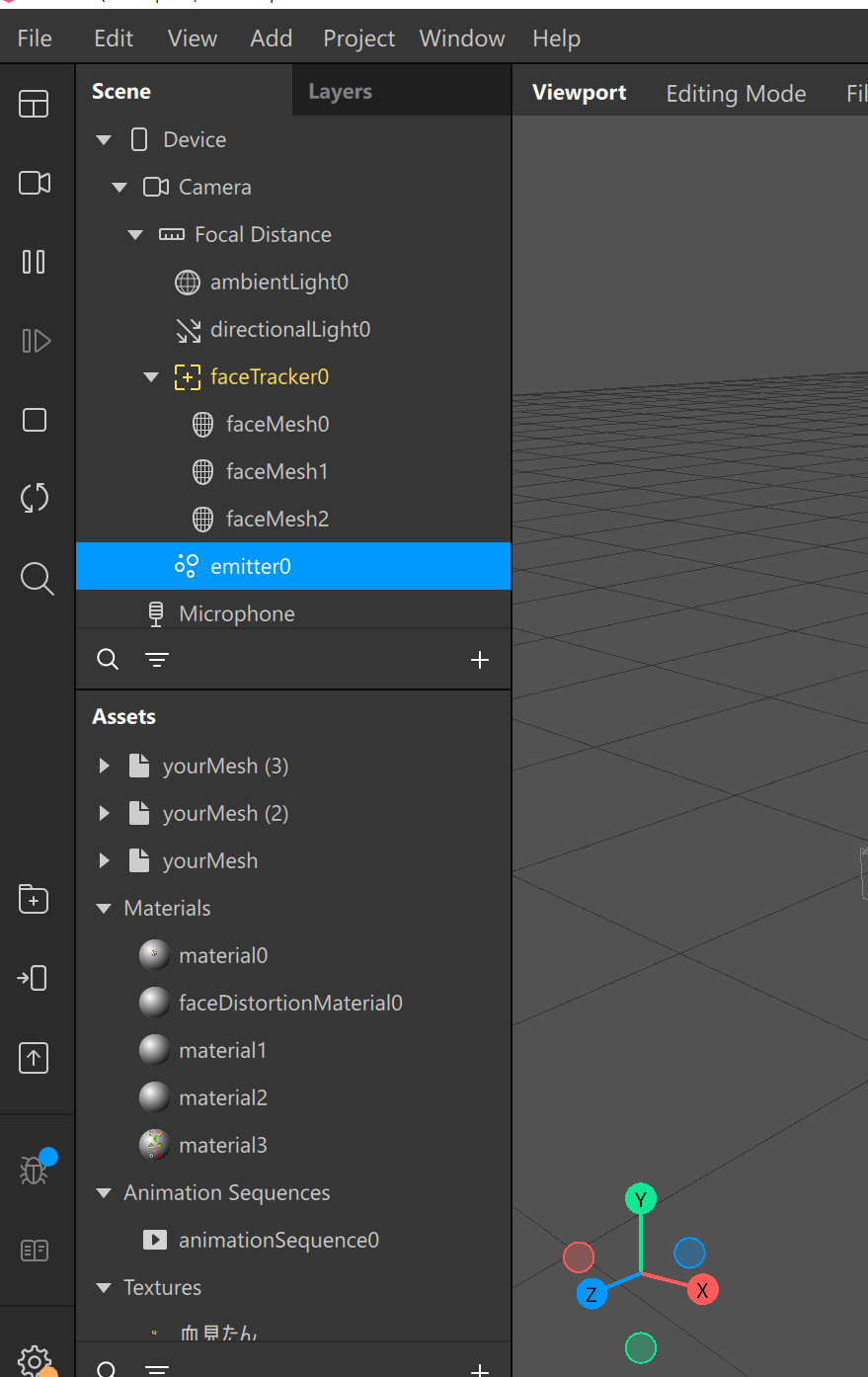
前回までと同じくFace meshやFace Trackerを追加していた場所の下の方にParticlesystemがあるのでクリックし二枚目の画像の通りにします


Particlesystemはemitter0になっています
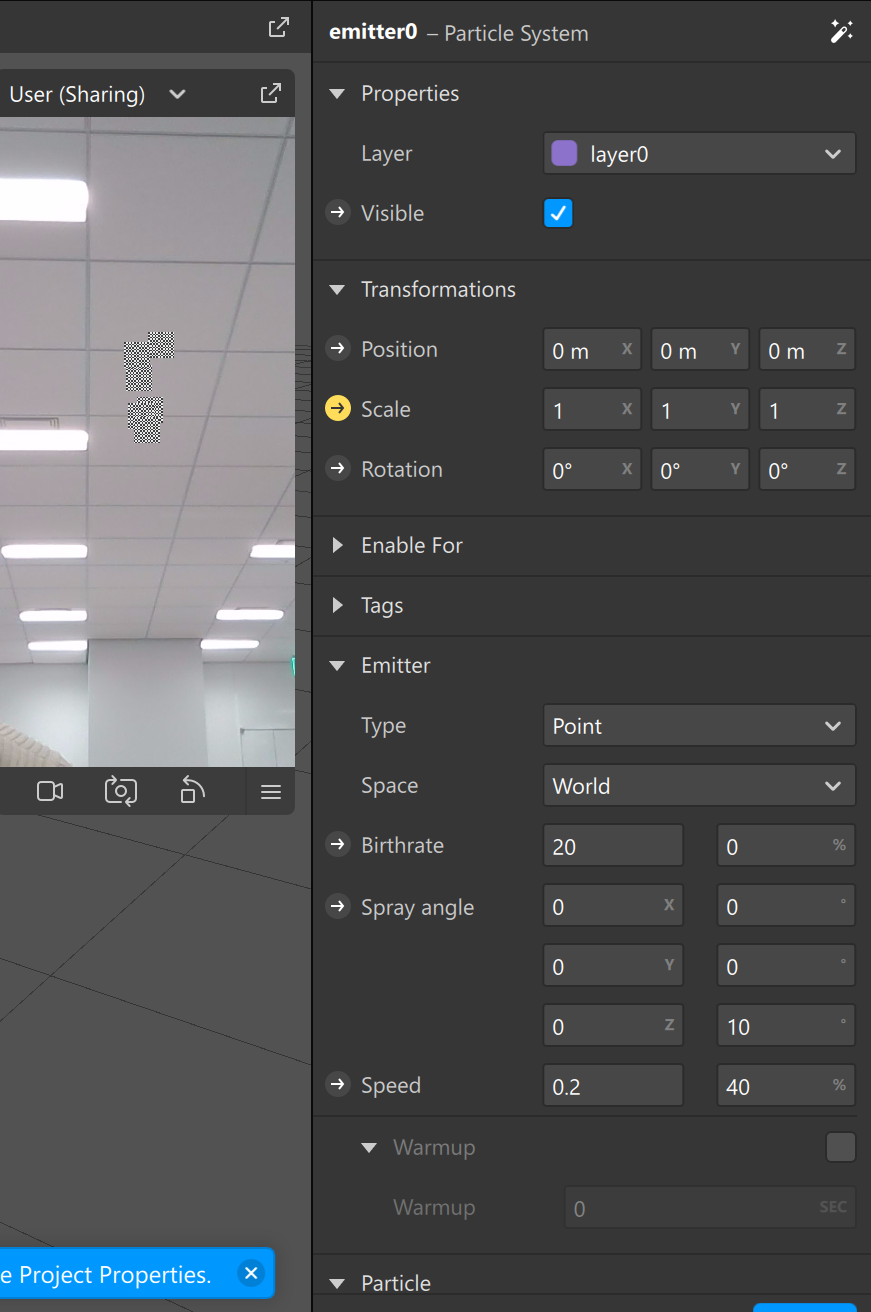
emitterをクリックし編集スタート

emitterをクリックするとこのような状態になると思います。今回はここをいじっていきます。
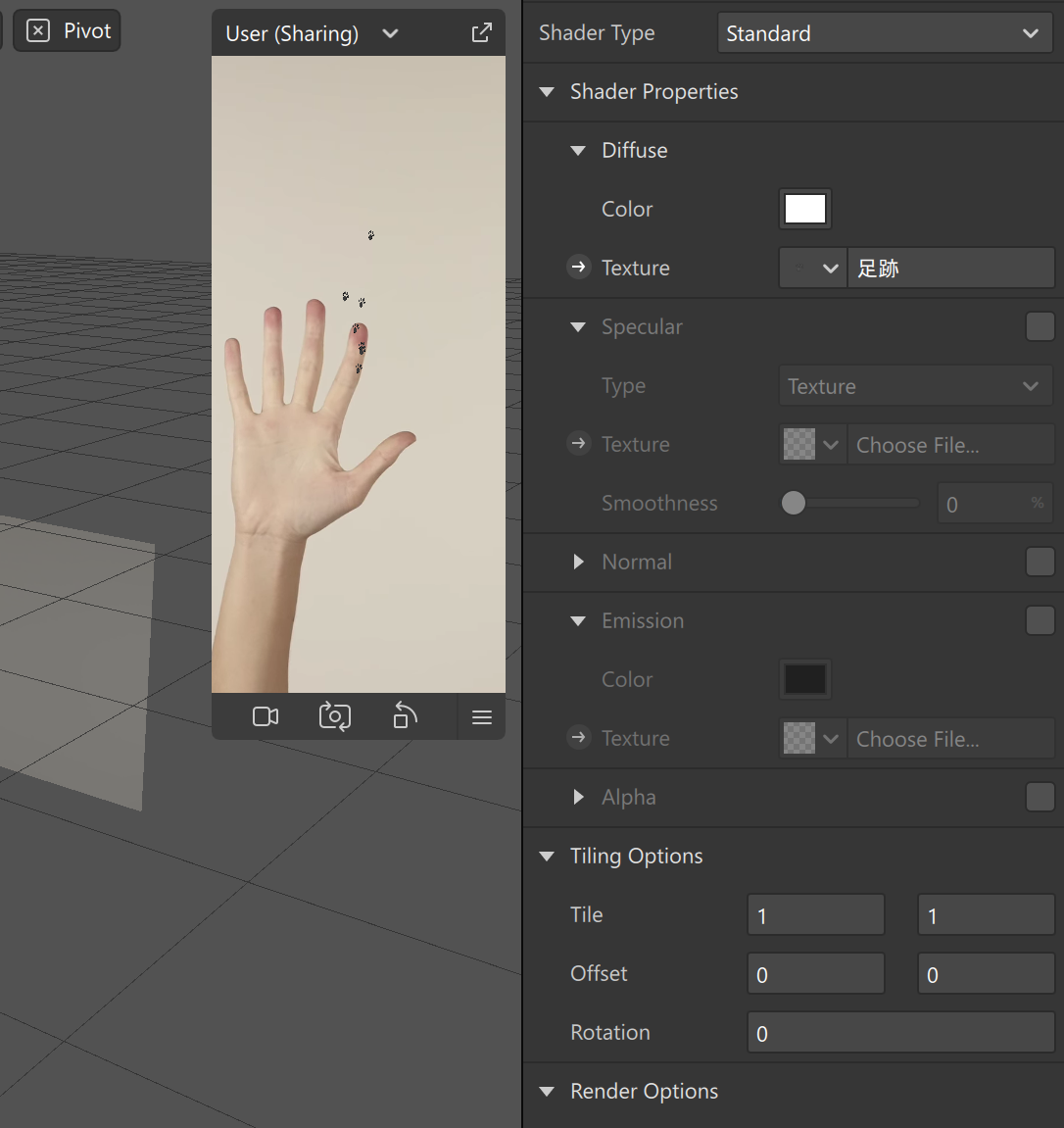
まずはMaterialに動かしたい画像を追加していきます。

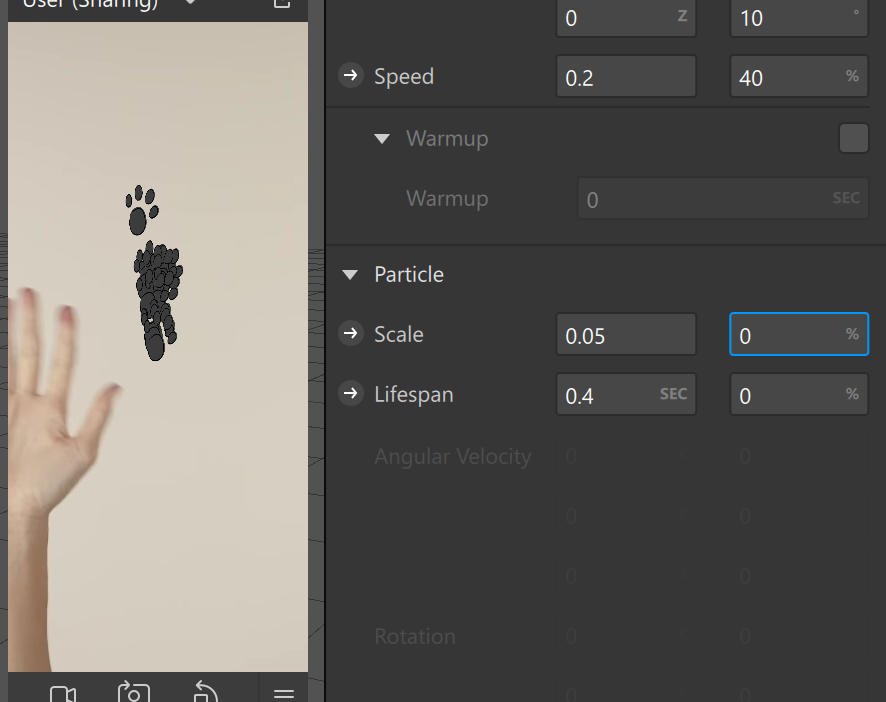
今回は肉球を入れてみたのですがサイズが小さく感じましたので、まず大きくしていきます
Scaleでサイズ変更します。結構大きくなるので0.05でじゅうぶんでした

こんな感じになりました。
重なりすぎていて分かりづらいので分散させていきます。
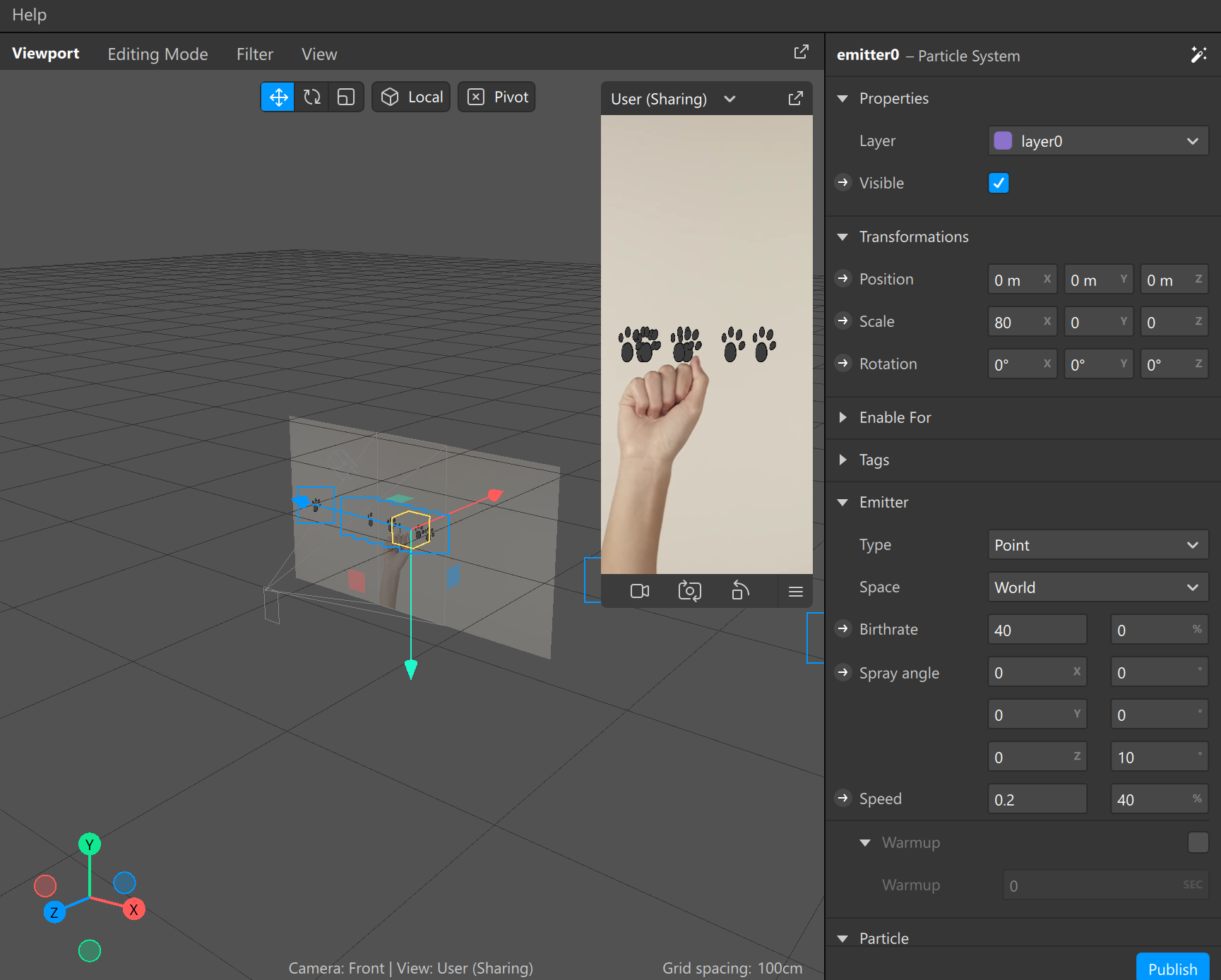
TranceFormationsを使って分散させる
左下の軸(XYZ)に進む進行方向を設定できるのがTranceFormationsです。今回はX軸の方向にのみ動かしたいのでXを80に設定しました。

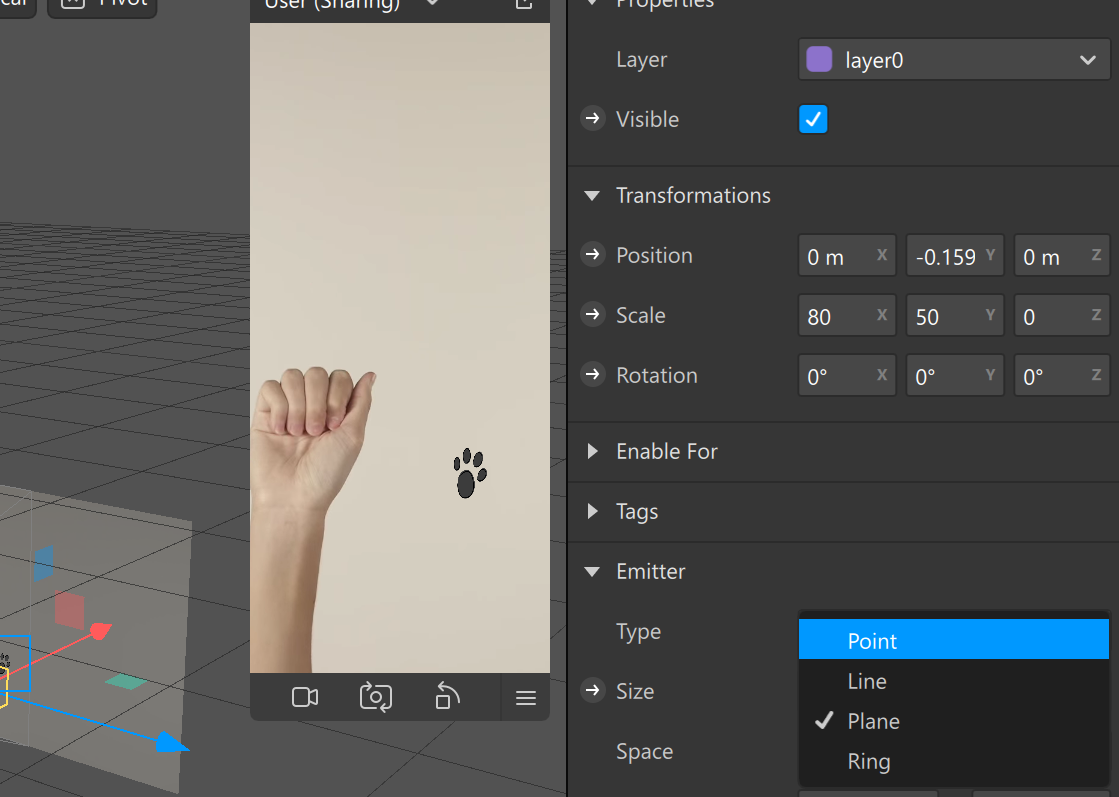
分散の種類を決める

ここで決めることができます。
こんな感じでいじっていくと動くエフェクトが作れます。角度も変えると面白いかもしれません
申請方法は1.2.3弾の時と同じです(^▽^)/
まとめ
今回で終わりにしようと思います(^▽^)/
意外とSNSの運用するにあたって利用すると効果がありそうだなと思う結果となりました(^▽^)/







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


