
はじめに
近年、アプリやWebサイトにおいてアニメーションの重要性が高まっています。
アニメーションは、ユーザーエクスペリエンスを向上させ、製品の価値を高めることができます。しかし、高品質なアニメーションを実装するには、多くの時間と労力が必要です。そこで注目されているのが、Lottieというライブラリです。
映像はLottieに任せて、コードもGaixerに任せれば完璧(o^―^o)
Lottieの特徴
Lottieは、アニメーションをアプリやWebサイトに簡単に組み込むことができるライブラリです。
ベクター形式のアニメーション
Lottieはベクター形式のアニメーションを使用するため、高解像度で滑らかなアニメーションを提供できます。ベクター形式は、画像を拡大縮小しても品質が低下しないため、様々なデバイスに対応することができます。
軽量なファイルサイズ
Lottieは、JSONファイルにアニメーションデータを格納します。このため、ファイルサイズが小さく、アプリやWebサイトの読み込み時間に影響を与えません。軽量なファイルサイズは、特にモバイルアプリにとって重要な要素です。
プラットフォームの互換性
Lottieは、iOS、Android、Web、React Native、Windows、Flutterなど、様々なプラットフォームに対応しています。一度作成したアニメーションを、異なるプラットフォームで再利用することができます。
アフターエフェクトとの連携
Lottieは、Adobe After Effectsで作成したアニメーションをLottie形式にエクスポートすることができます。これにより、デザイナーとデベロッパーの協働が容易になります。デザイナーはAfter Effectsで高品質なアニメーションを作成し、デベロッパーはLottieを使ってそのアニメーションを簡単に実装することができます。
動的なアニメーション制御
Lottieは、アニメーションの再生、一時停止、逆再生、速度変更など、動的な制御が可能です。これにより、ユーザーの操作に応じてアニメーションを変更したり、トリガーしたりすることができます。インタラクティブなアニメーションは、ユーザーエクスペリエンスを大きく向上させます。
今回はFlutterで作成したアプリにアニメーションを追加していこうと思います。
早速使ってみる
今回は「アプリ起動時にアニメーションが5秒間再生され自動で終了する」という条件を満たしたものを作ります。
Lottieの特徴である動的なアニメーション制御が簡単にできればいいな~
FlutterでiPhone(iOS)、Android対応のマルチコード認識アプリ作ってみた | cloud.config Tech Blog (cloud-config.jp)
ファイルの作成方法などは前回のブログを参考にしてください~
以下の参考コードはGaixerに生成してもらいました!
Lottieパッケージをプロジェクトに追加
pubspec.yamlファイルを開き、依存関係を追加します。
Cdependencies:
flutter:
sdk: flutter
lottie: ^2.2.0Lottieアニメーションファイルを使用するには、pubspec.yamlファイルのassetsセクションにそのファイルを指定する必要があります。
pubspec.yamlファイルを開き、flutterセクションの下にassetsセクションを追加します。そして、使用するLottieアニメーションファイルのパスを指定
C assets:
- assets/animations/animation.json次に、Lottieアニメーションファイル(jsonファイル)をプロジェクトのassetsディレクトリに配置します。
メインのアプリケーションファイル(main.dart)を以下のように変更します。
Cimport 'package:flutter/material.dart';
import 'package:lottie/lottie.dart';
import 'dart:async';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: SplashScreen(),
);
}
}
class SplashScreen extends StatefulWidget {
@override
_SplashScreenState createState() => _SplashScreenState();
}
class _SplashScreenState extends State<SplashScreen> {
@override
void initState() {
super.initState();
Timer(Duration(seconds: 5), () {
Navigator.pushReplacement(
context,
MaterialPageRoute(builder: (context) => MenuScreen()),
);
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Lottie.asset('assets/animation.json'),
),
);
}
}
class MenuScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Menu'),
),
body: Center(
child: Text('Welcome to the app!'),
),
);
}
}SplashScreenウィジェットを作成し、initStateメソッド内で5秒のタイマーを設定します。
タイマーが終了すると、Navigator.pushReplacementを使用してMenuScreenに遷移します。
SplashScreenのbuildメソッド内で、Lottie.assetを使用してLottieアニメーションを表示します。
MenuScreenウィジェットを作成し、シンプルなメニュー画面を表示しています。
CLottie.asset('assets/animation.json'),ここを任意のjsonファイルに書き換えることで簡単に組み込むことができます。
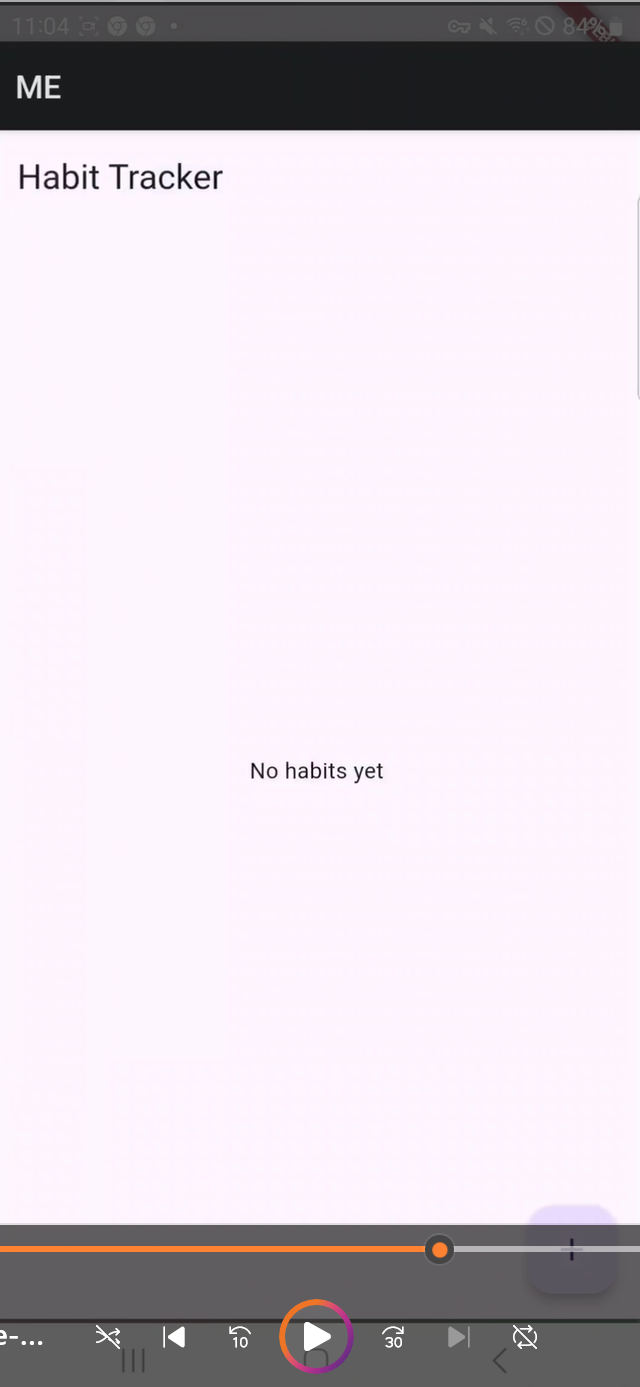
完成
こんな感じになりました~(アプリ起動時のモザイクは自分の顔をアプリアイコンにしたので、それを隠すために追加したものです。今回の内容とは関係ないです)
いい感じでは…?ちゃんと5秒でメニュー画面表示に切り替えれました。
(健康記録付けるためにアプリ作ってみようかな~と遊んでいたファイルにコード突っ込んだので背面の表示がおかしなことになっていますが...)




おわりに
Lottieの登録で少々手間がかかることと、なんか画面からちょっとずれているので自力での微調整は必須ですね。
Adobe After Effectsを学校で使っていたときに知りたかった機能だな~と思いました。個人的にもっといろいろためしてみようと思います(o^―^o)







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


