
目次
- 🎉 Azure Front Door に Private Link オリジンの新規追加が発表されました!
- 🧑💻 Azure Front Door と Application Gateway を Private Link で接続してみる
- (1)ストレージアカウント で 静的サイト を構成する
- (2)仮想ネットワーク と サブネット と パブリックIPアドレス を構成する
- (3)Application Gateway で 静的サイト を配信する
- (4)Application Gateway で Private Link を構成する
- (5)Front Door で Application Gateway オリジン を構成する
- (6)Application Gateway の Private Endopoint を承認する
- 👀 動作確認
こんにちは、株式会社FIXERの村上です!
🎉 Azure Front Door に Private Link オリジンの新規追加が発表されました!
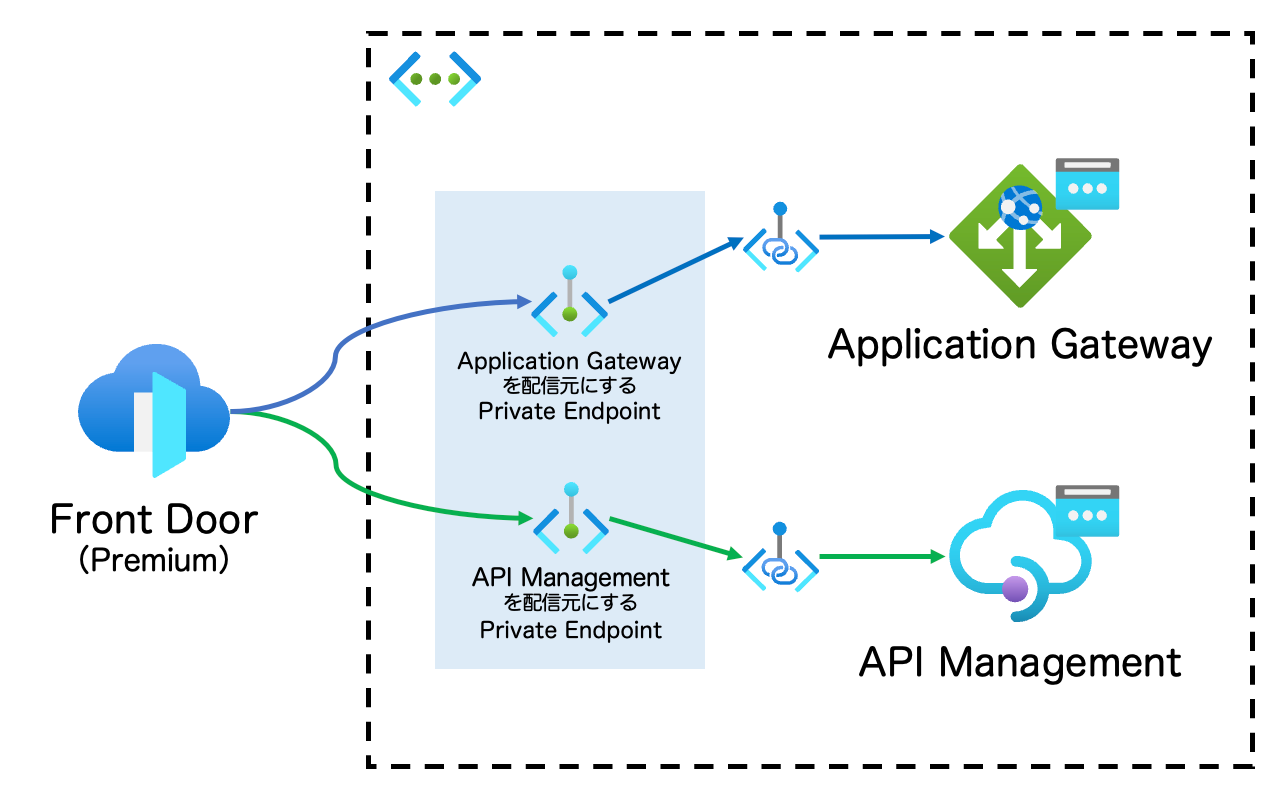
2025年2月、Azure Front Door Premium はパブリックプレビューとして、Application Gateway と API Management の2つのサービスをPrivate Link対応のオリジンとして新たにサポートしたことを発表しました。
Public Preview: New Origin Types for Azure Front Door Premium Private Link-Enabled Origins
※ 本発表内容に Container Apps も含まれていますが、2024年11月下旬 に既に発表されています。
Public Preview: Private endpoint support in Azure Container Apps for workload profiles environments

🧑💻 Azure Front Door と Application Gateway を Private Link で接続してみる
(1)ストレージアカウント で 静的サイト を構成する
Webブラウザ上での動作確認を行うために、検証用サイトを作成します。本記事ではストレージアカウントの静的ウェブサイト機能を使用しますが、App Serviceなどのリソースを利用しても問題ありません。
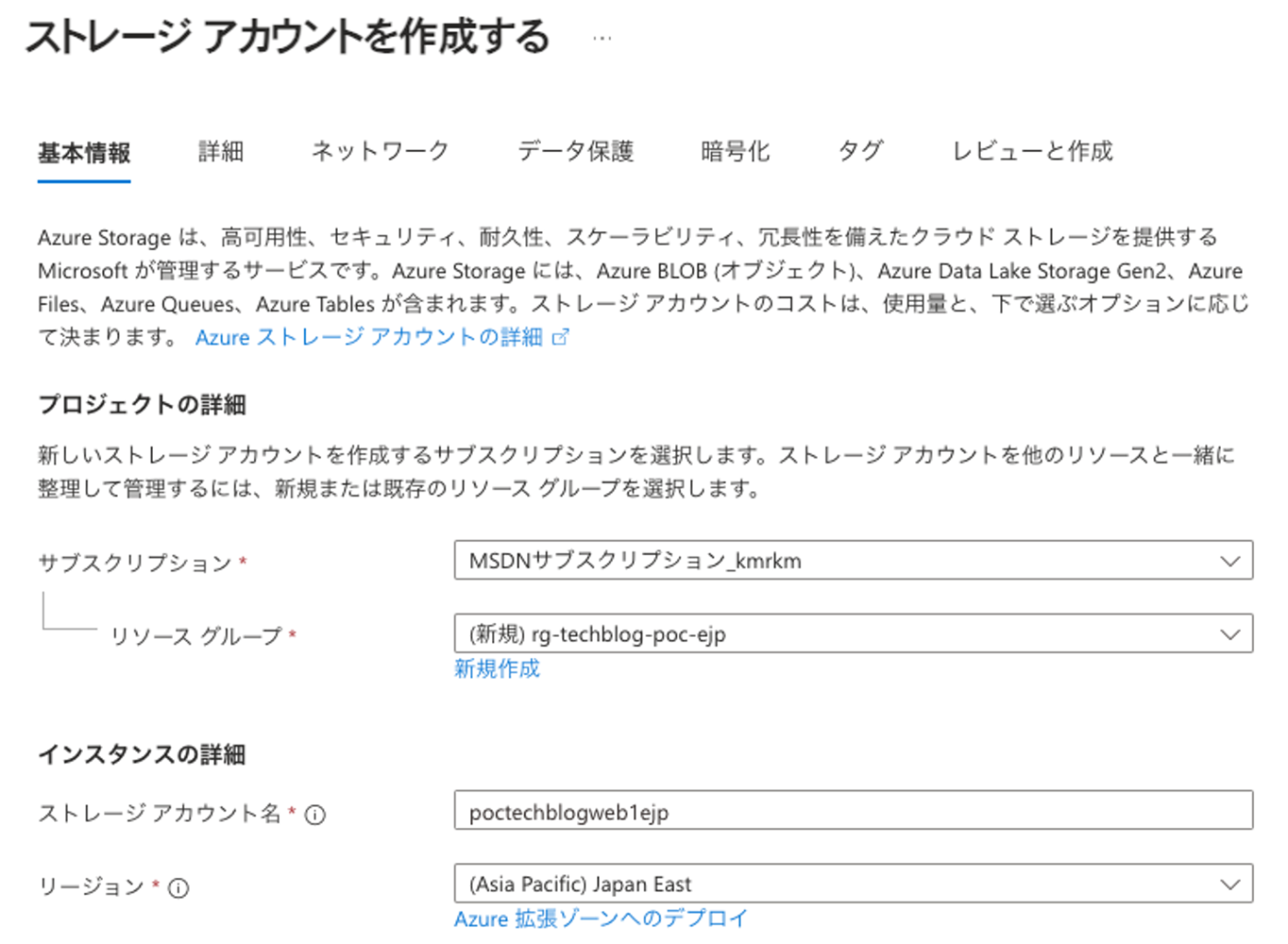
東日本リージョン で ストレージアカウントを作成します。
ストレージアカウント の 基本情報

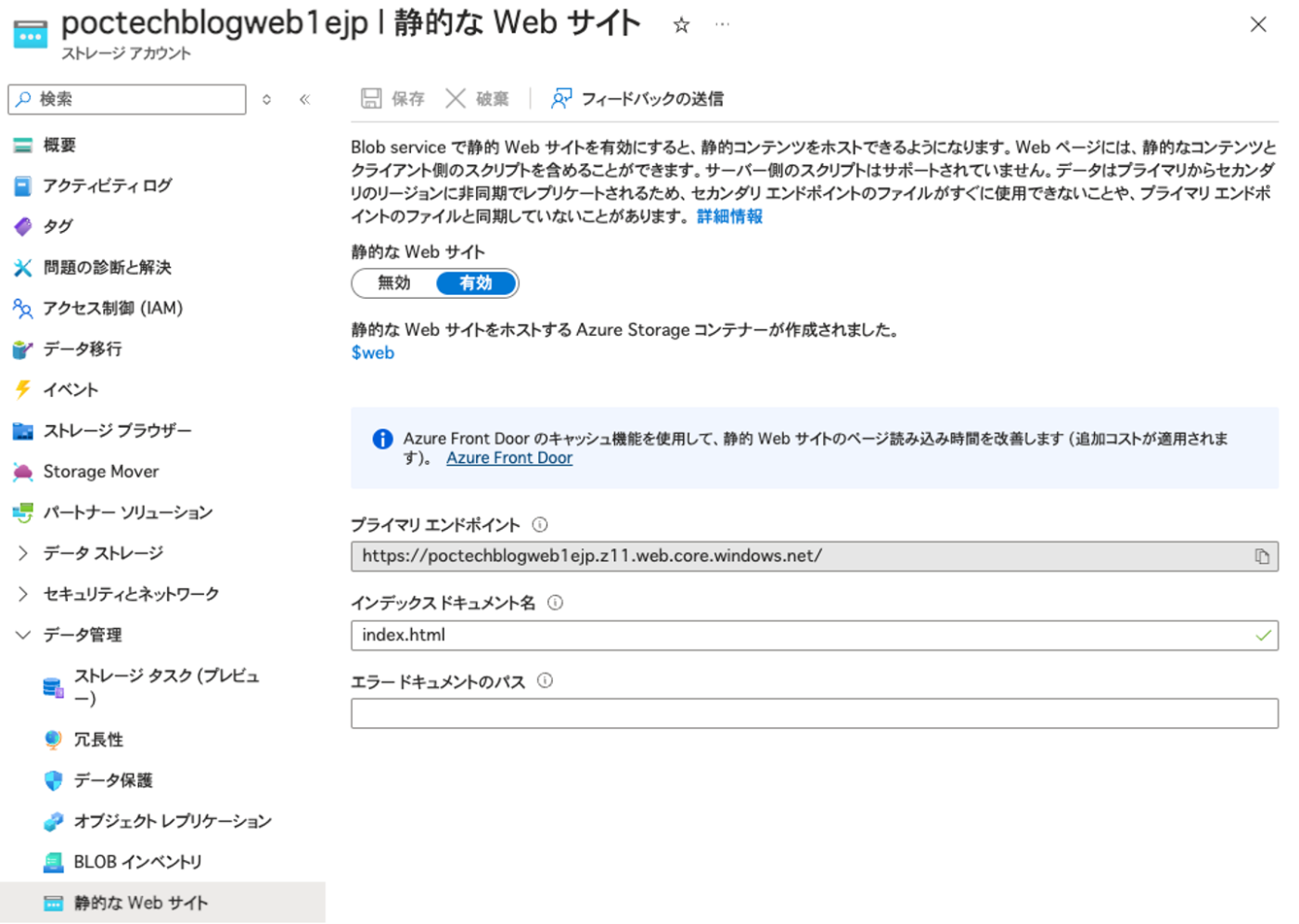
ストレージアカウントの作成後、静的なWebサイトを 有効化 してください。インデックスドキュメント名 には この後 ホスティングするHTMLのファイル名を記載します。本記事では、index.html を定義します。

有効化後、下記のHTMLファイルを作成してください。
ファイル名は、上記のインデックスドキュメント名と同名にしてください(例:index.html)。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Azure 静的サイト</title>
</head>
<body>
<p>本サイトは、Azure ストレージの静的ウェブサイト機能でホスティングされています。</p>
</body>
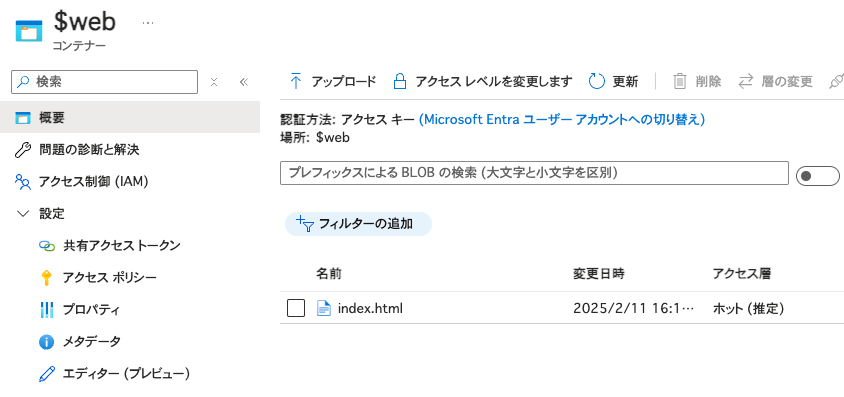
</html>HTMLファイルの作成後、Blobコンテナ の $web に本ファイルを アップロードします。

静的なWebサイト の エンドポイント にアクセスすると、動作確認できます。
https://<ストレージアカウント名>.z11.web.core.windows.net/本記事では、curl コマンド で確認してみます。
curl -I https://poctechblogweb1ejp.z11.web.core.windows.net/
HTTP/1.1 200 OK
Content-Length: 260
Content-Type: text/html(1)の手順は以上になります。
(2)仮想ネットワーク と サブネット と パブリックIPアドレス を構成する
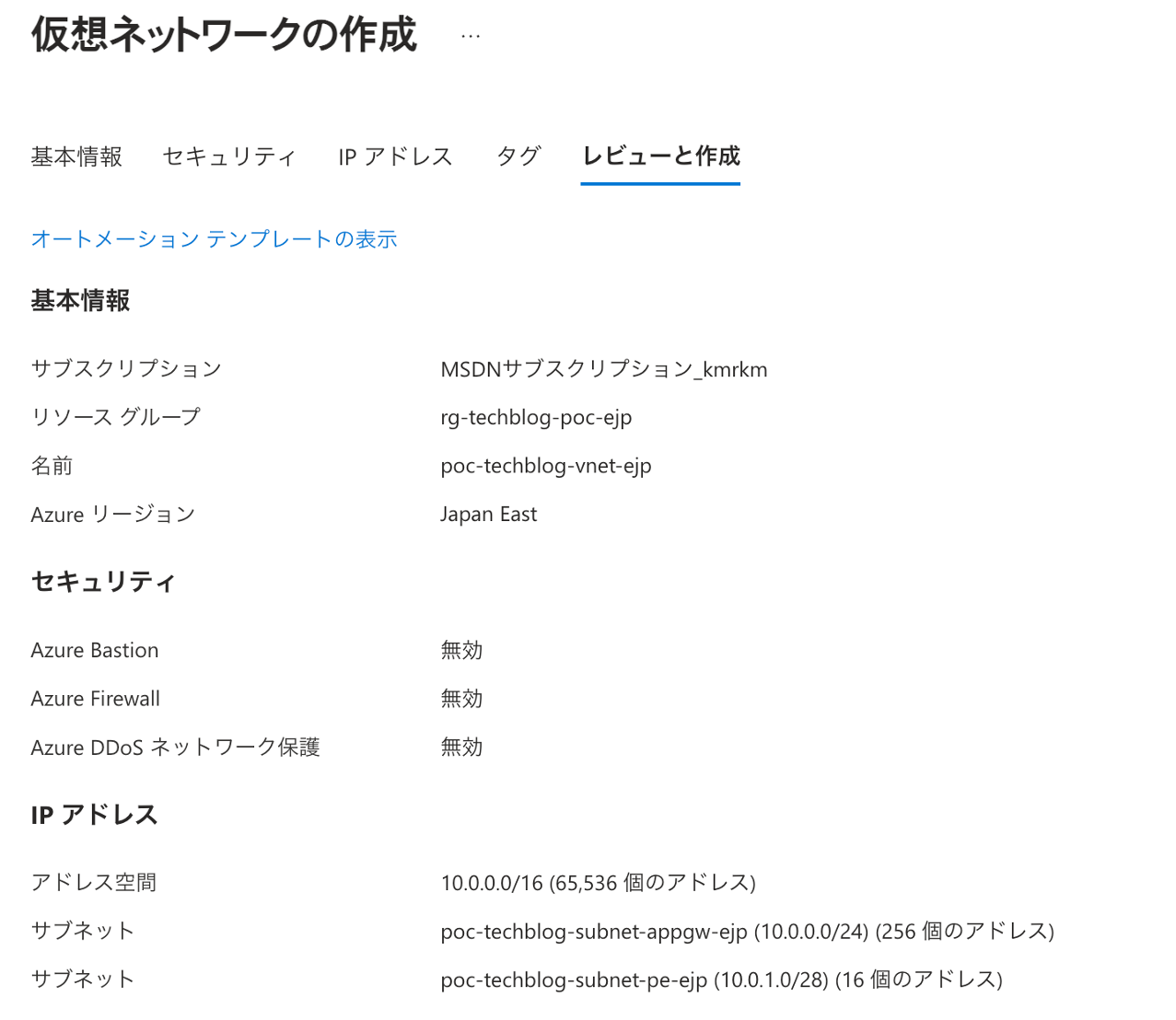
仮想ネットワーク上に Application Gateway と Private Endpoint を配置するため、それぞれ専用サブネットを構成します。

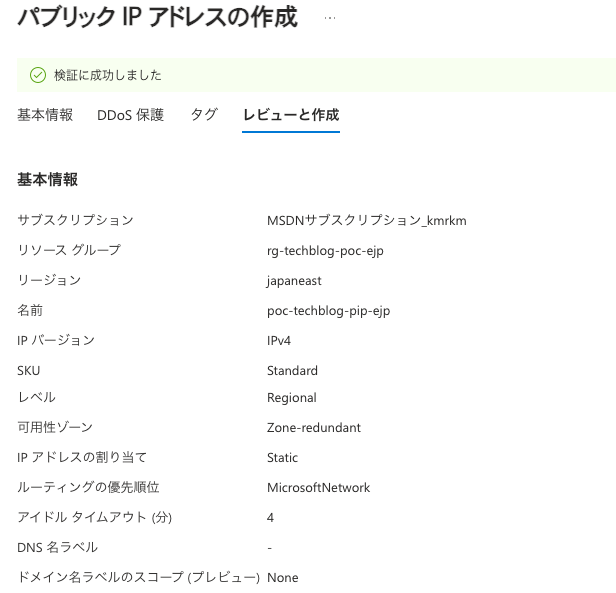
次に、Application Gateway の フロントエンドIP に割り当てる パブリックIPアドレス(Standrad)を作成します。

(2)の手順は以上になります。
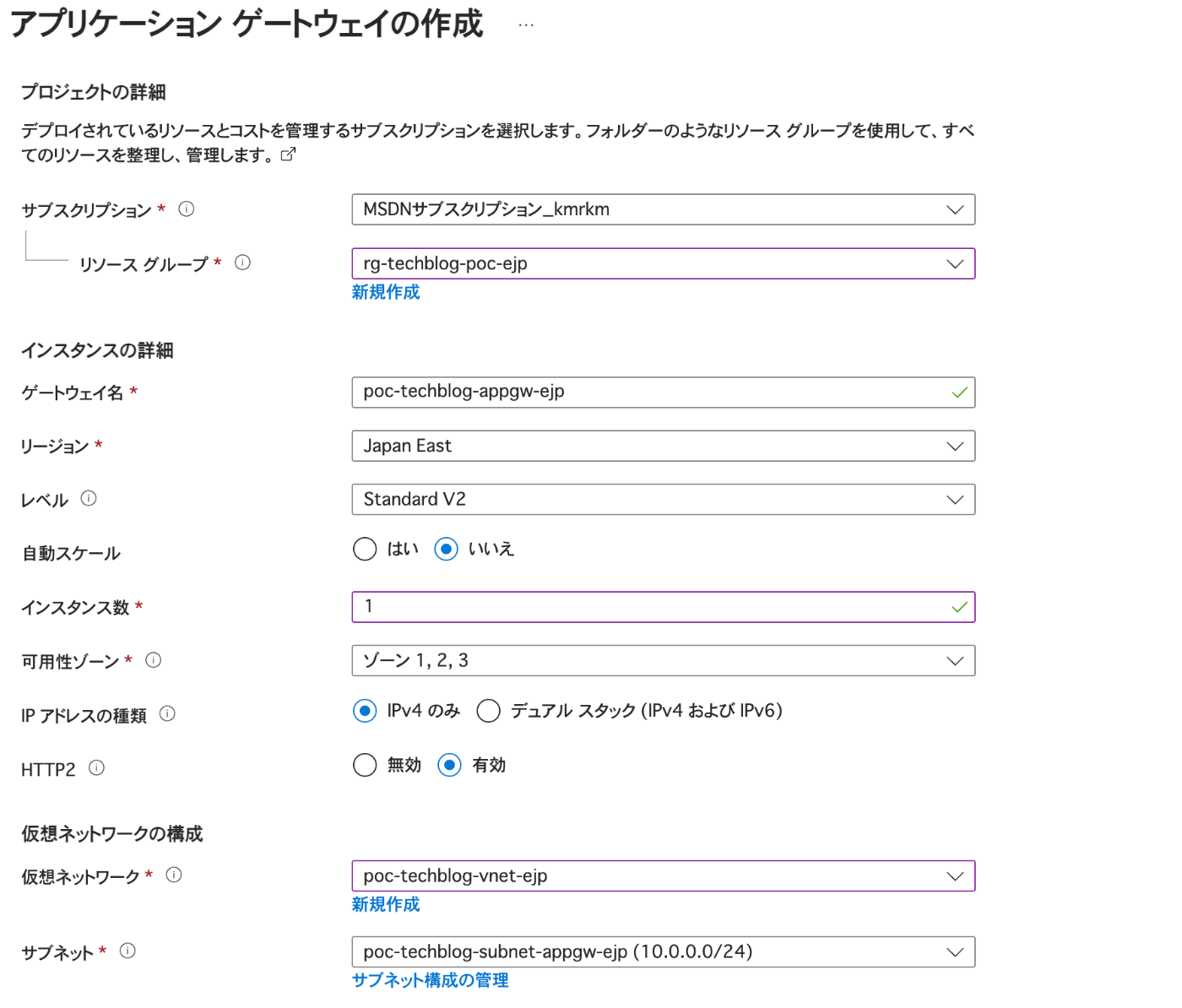
(3)Application Gateway で 静的サイト を配信する
先ほど構成した ストレージアカウント に ホスティング した 静的サイト を Application Gateway 経由で配信してみます。
Application Gateway の 基本情報

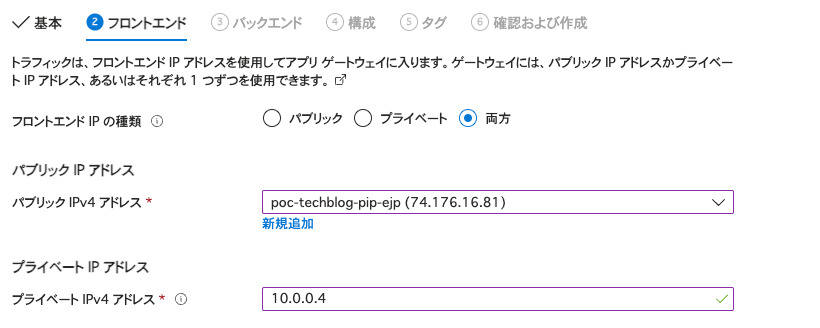
フロントエンド

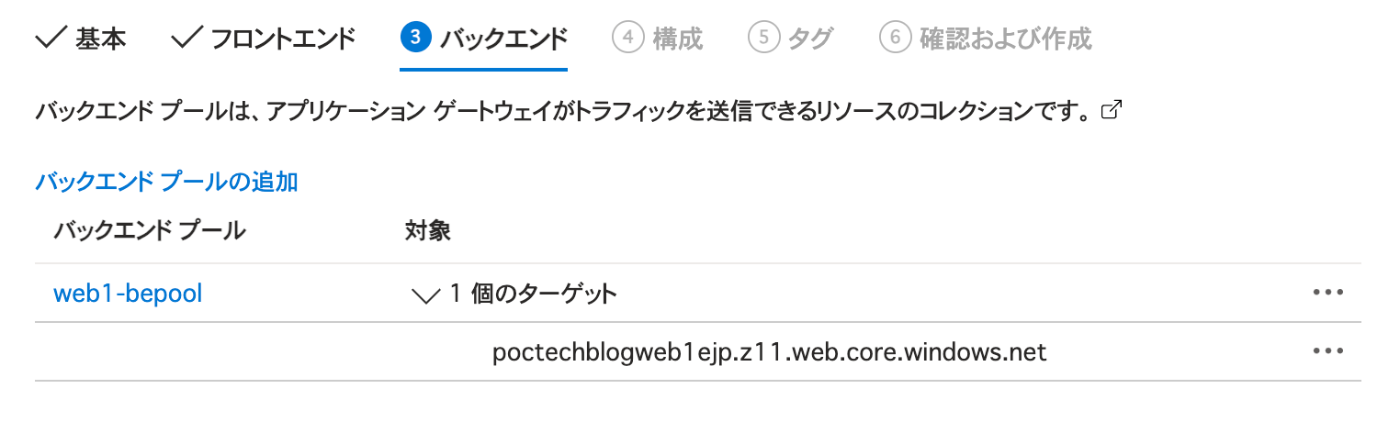
バックエンド

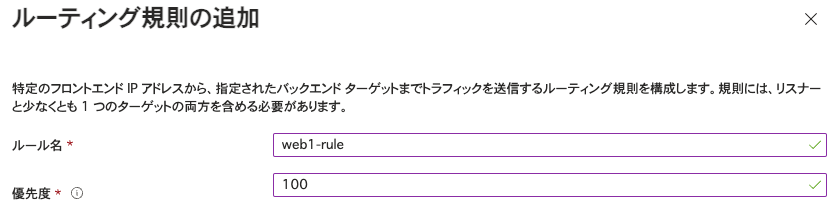
ルーティング規則

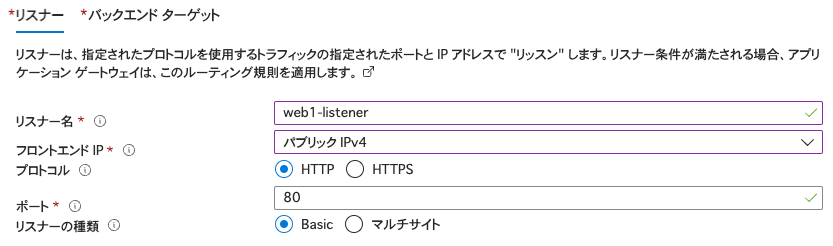
リスナー

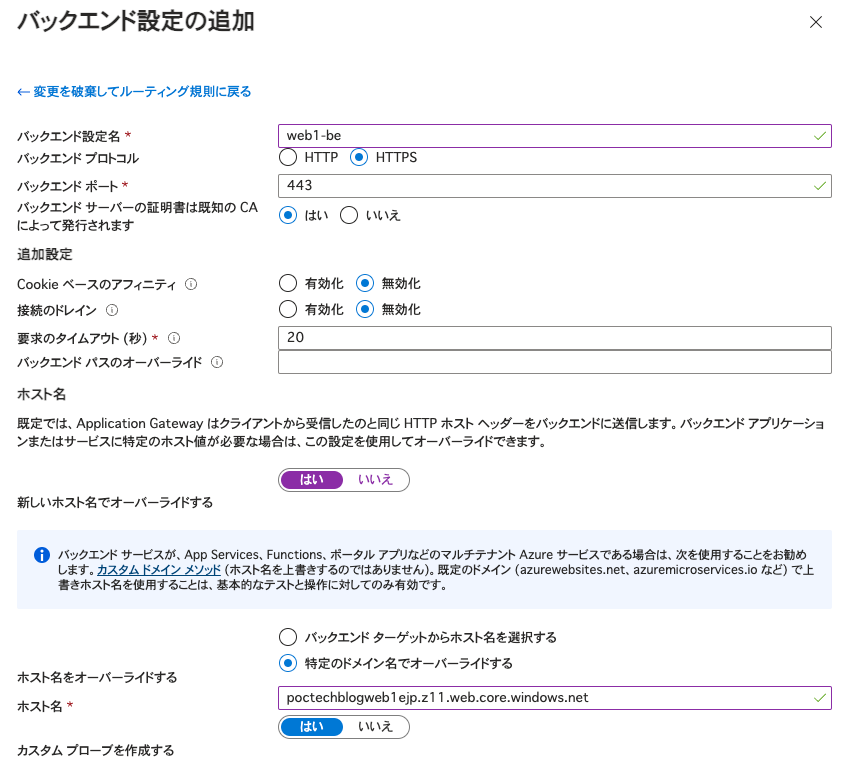
バックエンド設定

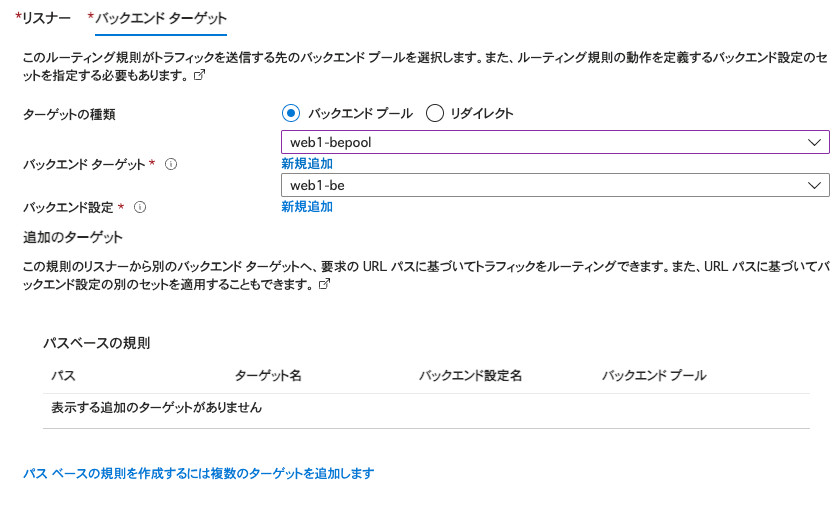
バックエンド ターゲット

リソース作成後、フロントIPとして割り当てたパブリックIPアドレスにアクセスすると、動作確認できます。
curl -I http://74.176.16.81/
HTTP/1.1 200 OK
Date: Tue, 11 Feb 2025 12:49:42 GMT
Content-Type: text/html(3)の手順は以上になります。
(4)Application Gateway で Private Link を構成する
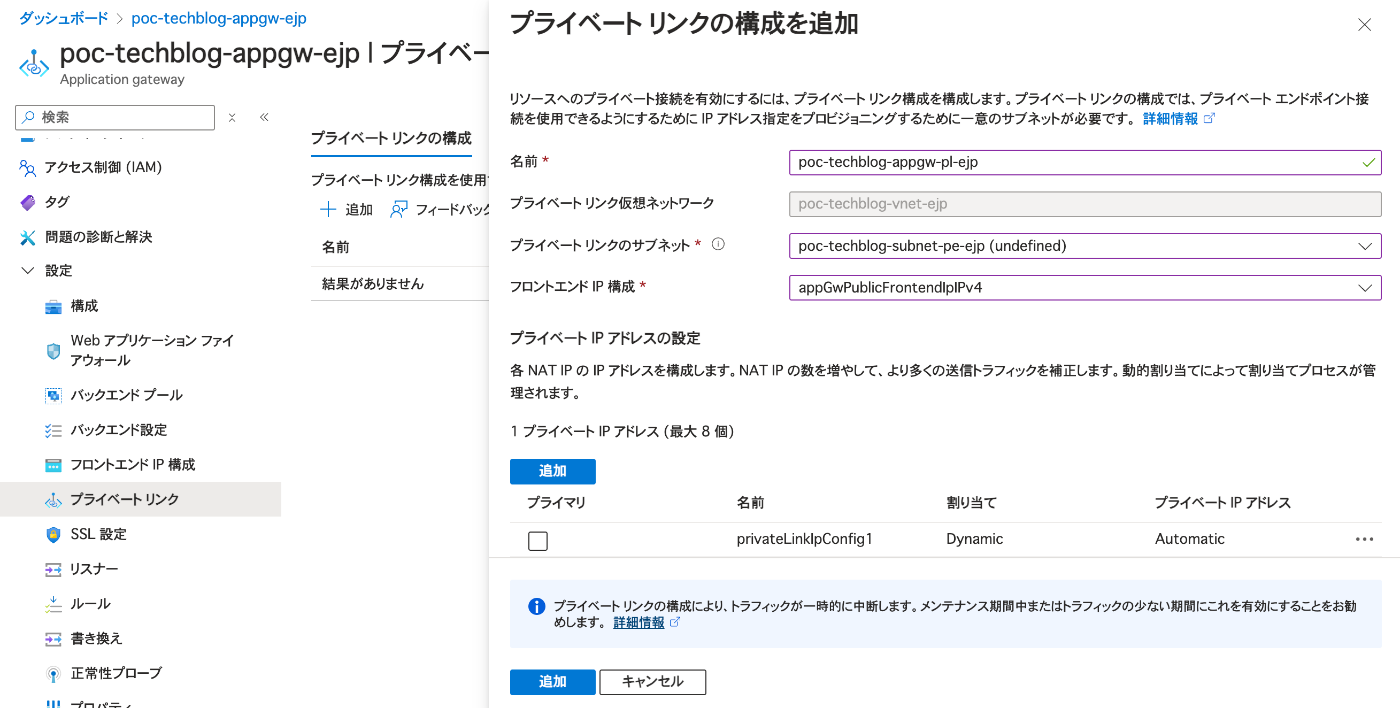
設定 > プライベートリンク にアクセスして、Application Gateway の Private Link を構成します。
Application Gateway への通信経路は定義できました。ですが、実際に Application Gateway へ通信を行うには、Private Endpoint を構築し、承認を完了させる必要があります。
Front Door の オリジンを作成した時に、Private Endpoint が 自動構築 されます。現時点では、Private Link を構成するのみで問題ありません。
(4)の手順は以上になります。
(5)Front Door で Application Gateway オリジン を構成する
Front Doorのリソースを作成します。個人的に絶対お勧めしませんが、本ブログでは 簡易作成 で構成します。
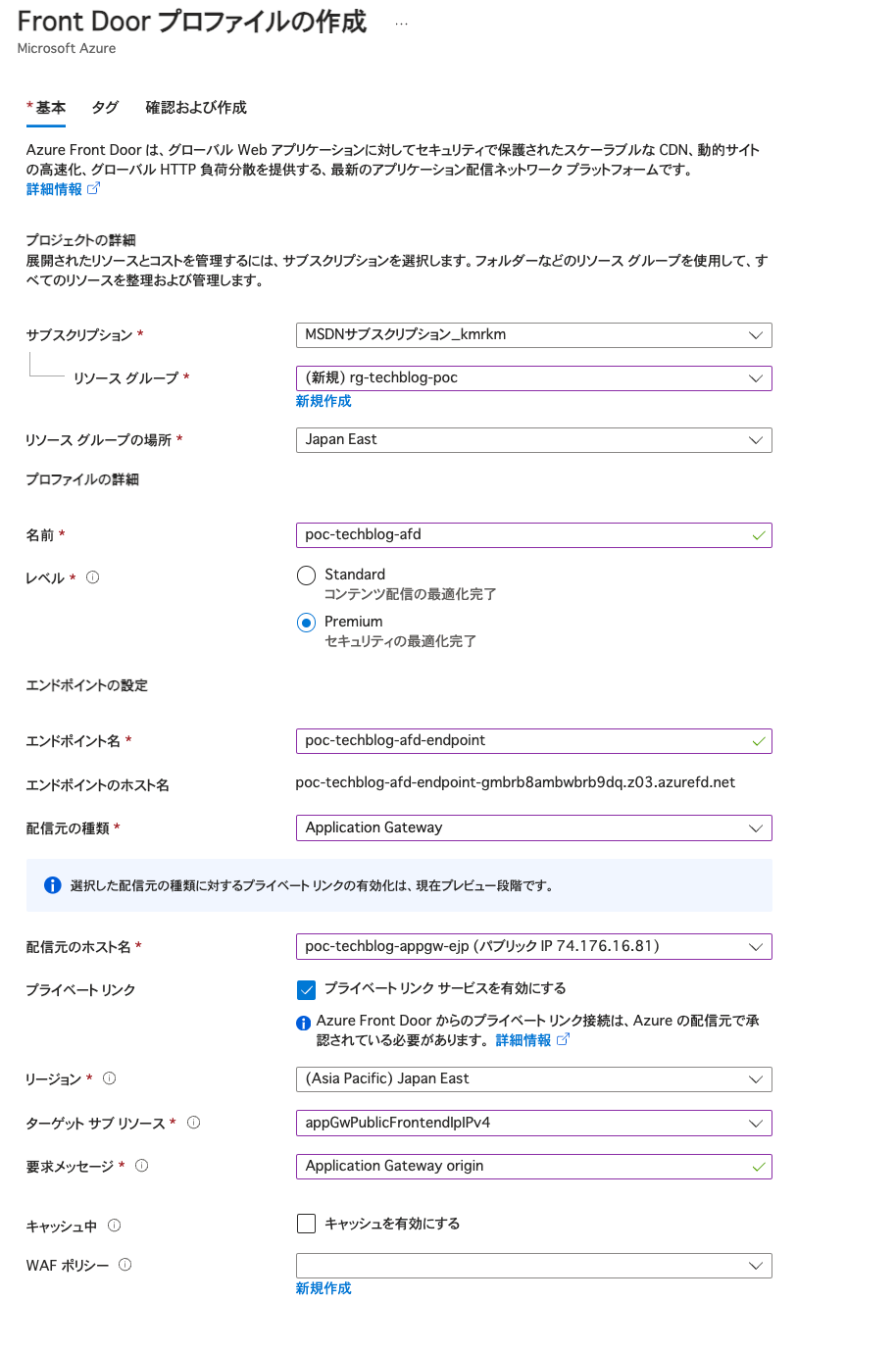
Front Door プロファイル

リソース作成後、ホストヘッダーやプロトコルの設定を更新する必要があります。
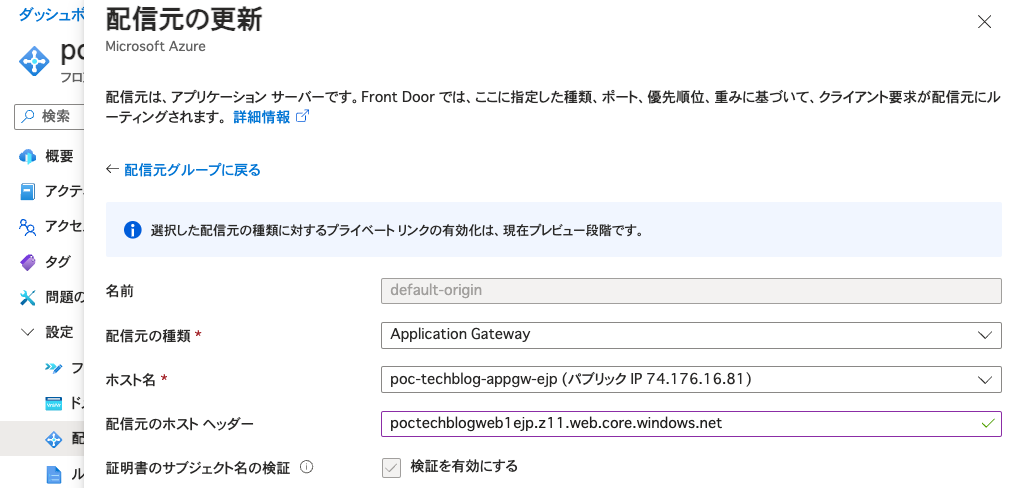
(1)配信元の編集
| 項目 | 設定値(例) |
|---|---|
| 配信元のホスト ヘッダー | poctechblogweb1ejp.z11.web.core.windows.net |

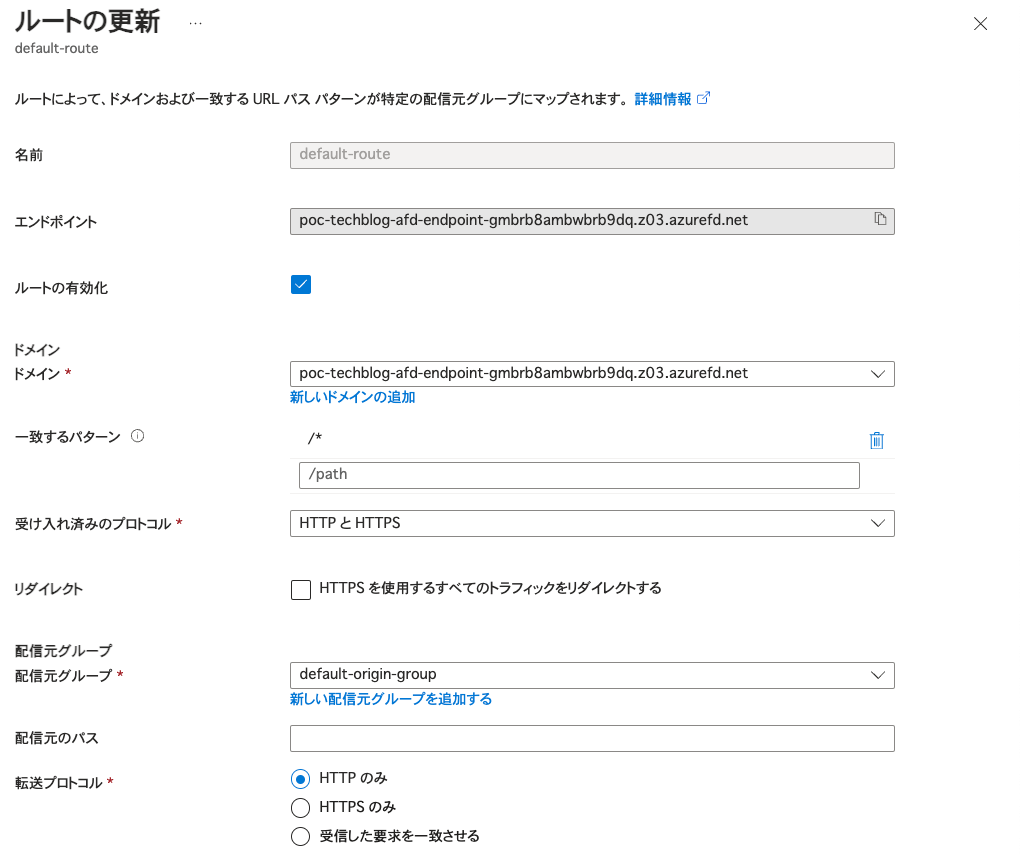
(2)ルートの更新
| 項目 | 設定値(例) |
|---|---|
| リダイレクト | オフ |
| 転送プロトコル | HTTP のみ |

(5)の手順は以上になります。
(6)Application Gateway の Private Endopoint を承認する
(5)で オリジン を構成した後、Application Gatewayの プライベートリンク にアクセスすると Private Endpoint が自動構築されます。
保留中の状態になっているため、承認してください。
(6)の手順は以上になります。
👀 動作確認
ブラウザ や コンソール を使って Front Door の フロントエンドポイント から 静的サイト を確認できるか試してみます。
curl https://poc-techblog-afd-endpoint-gmbrb8ambwbrb9dq.z03.azurefd.net
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Azure 静的サイト</title>
</head>
<body>
<p>本サイトは、Azure ストレージの静的ウェブサイト機能でホスティングされています。</p>
</body>
</html>無事、確認できました!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


