
この記事はなむゆの個人ブログにマルチポストしています。
はじめに
みなさん、Dockerfile書いてますか?
この記事を見ている方は何らかの理由でDockerfileを書くことになった方と思います。
今回はそんな方の助けになることを目指して、ローカルでDockerfileを使ってコンテナをビルドし、動作確認する方法で一席打ちたいと思います。
前提
- Dockerがインストールされている
アプリを立ち上げるマシンにDockerが必要です。
まだインストールしていなければ公式サイトからインストールしておきましょう。
https://www.docker.com/products/docker-desktop - Visual Studioがインストールされていて.Net Coreアプリ開発のためのSDKがインストールされていること
今回はビルドするアプリの例として、.Net Core3.1のWeb APIを作成します。
そのため、開発環境としてVisual Studioをインストールしてください。
Community Editionであれば無料で使用できるので、ダウンロードしてインストールしましょう。
インストールするワークロードを選択する画面で以下の部分にチェックを入れてインストールされていれば大丈夫です。

実際にやってみる
1. テンプレートのアプリケーションを作る
今回は.Net Core3.1のWebAPIのアプリケーションをサンプルとしてつくりたいのでその方向でセットアップしていきます。
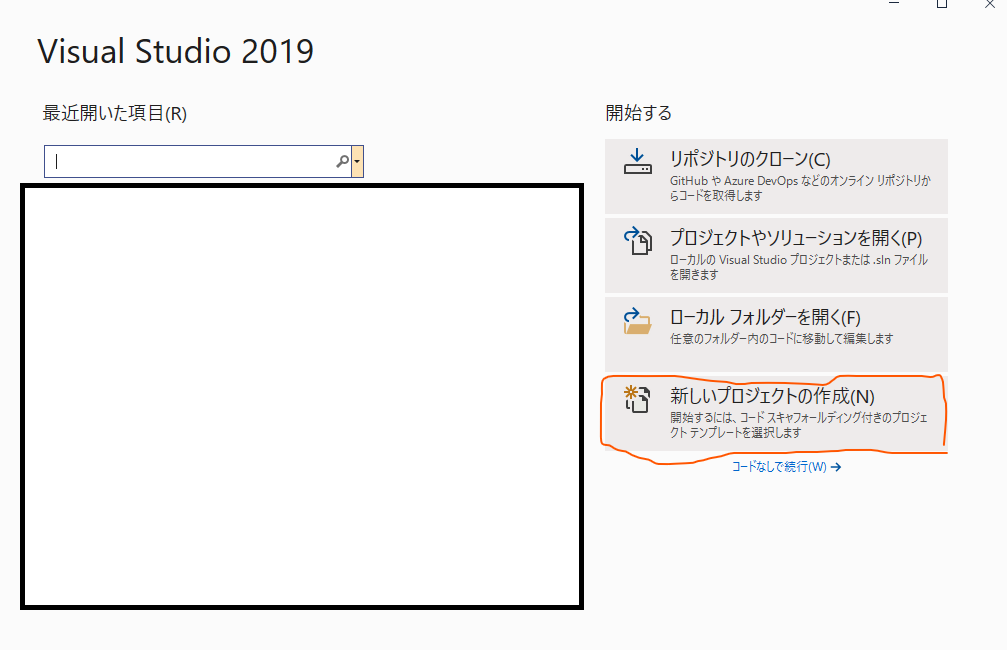
まずはVisual Studioを起動します。
新しいプロジェクトを作りたいので「新しいプロジェクトの作成」をクリックします。

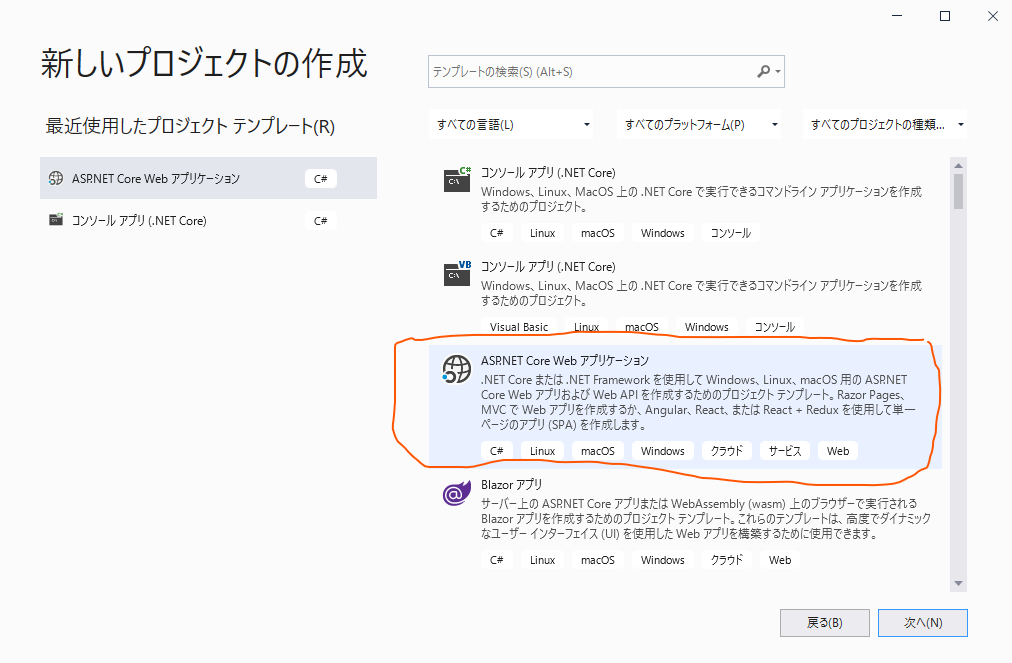
「ASPNET Core Webアプリケーション」をクリックして次へ進みます。

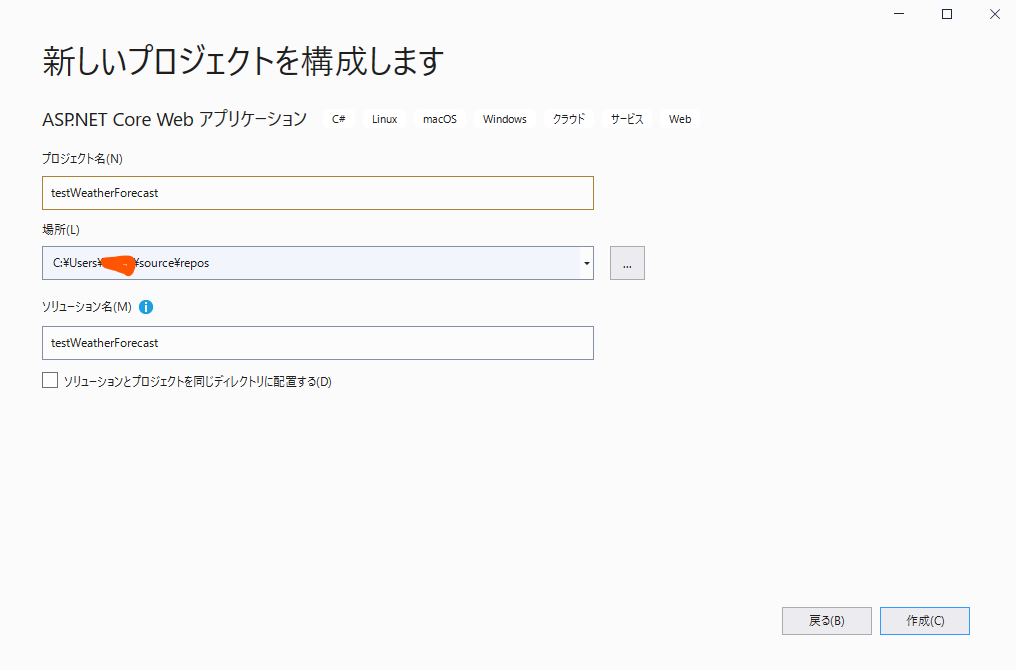
プロジェクト名を設定します。今回は「testWeatherForecast」として「作成」をクリックします。

しばらくするとテンプレート状態のアプリケーションが作成されます。
今回は特に弄らずこれをサンプルとしてコンテナにするので、このまま次に進みましょう。
2. Dockerfileを作る
作成したアプリケーションがあるディレクトリをエクスプローラーなどで開きます。
特に設定していなければ大抵C:\Users\{ユーザー名}\source\repos\testWeatherForecastのパスに存在するはずです。
そこにファイルを新規作成し、Dockerfileという名前で保存します。
拡張子等は設定しません。
そして、そのファイルをエディタ等で開いたら、中にこちらのサンプルのDockerfileをコピー&ペーストしてきます。
Dockerfileをコピーしてきたら、その中の必要な個所を置き換えます。
置き換えるのは以下の2点です。
- 1行目と14行目の
mcr.microsoft.com/dotnet/core/sdk:3.0はmcr.microsoft.com/dotnet/core/sdk:3.1に置き換えます。 - アプリケーションのプロジェクト名の
aspnetappは全部testWeatherForecastに置き換えます。
Dockerfileの作成と内容の書き換えはこれで以上です。
今回は.Net Core3.1のアプリケーションの例でDockerfileを作成していますが、他のフレームワークのアプリケーションでも、テンプレートとなるようなDockerfileは大抵どこかしらで公開されているので、Dockerfileを作るときは0から作る必要はないことが多いです。
Dockerfileにあまり触れたことがない場合は、何かのアプリケーションのコンテナを作る時にそのアプリケーションを動かすフレームワークのDockerfileのテンプレートを探して、それをベースにしてコンテナの軽量化などのためにカスタマイズしていくパターンが鉄板かと思います。
余談でした。
3. コンテナをbuild & run する
以下はコマンドプロンプトやPowershell等のコマンドラインツールを用いて行います。
まずは、cdコマンドを用いて今回作成したアプリケーションのslnがあるディレクトリまで移動します。
そこまで移動できれば、コンテナをbuildします。docker build -t weather:test .
エラーがなければしばらくたつとコンテナのイメージが生成されます。docker images
とコマンドを打つと、buildしたコンテナの情報が表示されるはずです。
それでは、そのコンテナをローカルのマシンに立ち上げてみましょう。
以下のコマンドを打つとアプリケーションのコンテナがローカルのマシン上で起動し、APIとしてリクエストを受け付ける状態になります。docker run weather:test
うまくいくと、info: ~~~で始まるログがいくらか吐き出され、起動状態になります。
4. ちゃんと動いているか試す
ブラウザを開き、urlの欄にlocalhost:9000/weatherForecastを入力してリクエストしてみます。
そうすると、コンテナ起動時に設定したようにポート番号9000番はコンテナのポートの80番にポートフォワーディングされるので、weatherForecastのAPIにリクエストを送ることができます。
ブラウザ上に以下のようなjsonの文字列が表示されていれば成功です!

5. 後片付け
このテスト用のコンテナはいつまでも起動させておくわけにもいかないので、最後は削除しておきます。
docker psのコマンドを実行して立ち上がっているコンテナの状態を確認します。
IMAGEが立ち上げたコンテナの「weather:test」であるものを探し、そのコンテナのIDをメモします。
次に、docker container rm {メモしたコンテナID} -fのコマンドを実行し、立ち上がっているコンテナを削除します。
最後に、作成したコンテナイメージを削除します。docker image rm weather:test
これで今回作成したDockerのリソースを削除できました。
おわりに
今回はサンプルで作成したアプリケーションを元にDockerfileからローカルでコンテナを作成、実行してみました。
Dockerfileの書き方はアプリケーションによって異なりますが、大抵はアプリケーション毎に使えるテンプレートが公開されています。
何かのフレームワークを使って初めてコンテナ化を試みる場合はそういったものを頼るのは最初のとっかかりとして適しているかと思います。
また、Dockerfileを作ったとき、コンテナを実行環境に上げる前には一度動作確認を取ってみましょう。
幸せなコンテナ開発を!







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


