
初めまして。本日の記事を担当する酒井です。
今回は、研修で行ったUWPアプリの製作についてです。
私たち新人7人は、アプリ開発の経験を積むこと・UWPについて学習した内容を復習することを目的に、ビットコインレートを表示するUWPアプリを製作しました。
アプリとして実装する内容は、以下の3つでした。
- coincheckのAPIを用いて、ビットコインの日本円レートを取得する。
今回使用したcoincheckのAPI
https://coincheck.com/ja/documents/exchange/api#buy-rate
- 入力した数値に応じて、ビットコインから日本円・日本円からビットコインへと換算する。
- QRコードからビットコインアドレスを取得する。
以下、私が実装した機能です。
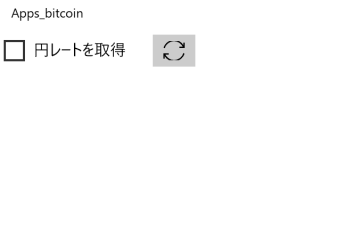
1.アプリを起動した状態です。日本円レートを取得するためのチェックボックスと、レートの更新ボタンがあります。


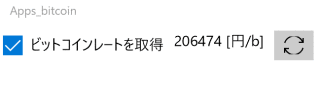
2.チェックボックスをクリックすると、日本円レートが表示されます。

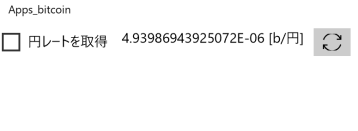
3.チェックを外すと、1円あたりのビットコインの価値が表示されます。
「QRコードからビットコインアドレスを取得する」機能は時間の関係で未実装です…。
私が感じた改善点が3つあります。
1つ目は、日本円レートとビットコインレートの切り替えを、チェックボックスで行ったことです。
日本円レートとビットコインレートという2種類の状態が必要だったのでチェックボックスを使用しましたが、初めて使う方には「ビットコインレートを取得する」という機能があるのかがわかりません。ラジオボタンやコンボボックスを使うべきでした。
2つ目は、日本円レートとビットコインレートを切り替えるときに、更新ボタンのレイアウトがずれることです。
3つ目は、ビットコインレートを表示する際、指数表記になっていることです。
今までの研修では、本の内容に沿ってプログラミングをしていたので、どの機能をどうやって実装すればよいかを考える必要がありませんでした。
しかし、今回は実装する方法を自分で考える必要があり、ユーザインターフェースを考えていませんでした。
初めにどのような機能を実装すべきで、その機能をどうやって実装し、実際に使うときにその機能が使いやすいか というところまで考えてプログラミングをするのは難しかったので、今後の課題として取り組んでいきたいです。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


