
こんにちは、本日の記事を担当します中田です。
6月に入ってから気圧の急な変化も多く頭痛に悩まされていますが、みなさんは大丈夫ですか?これから梅雨に入りさらにひどくなると思うので、今年も頭痛薬は手放せそうにはないです。
さて本日は最近勉強したWeb APIの作り方と簡単にブラウザ上での実行の仕方を記事にしたいと思います。大まかな内容としては
- プロジェクトの作成
- ブラウザ上でのWeb APIの実行
- コントローラーの作成
となります。
1.プロジェクトの作成

まずはVisual Studioを立ち上げて、
「ファイル→新規作成→プロジェクト」よりプロジェクトを作成します。
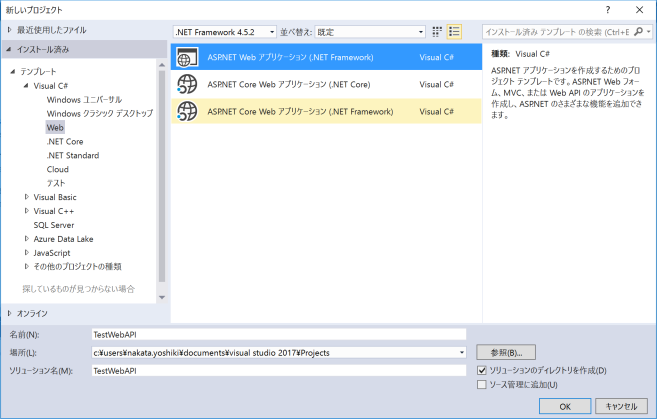
新しいプロジェクトウィンドウでは「Visual C#→Web→ASP.NET Webアプリケーション」を選択します。

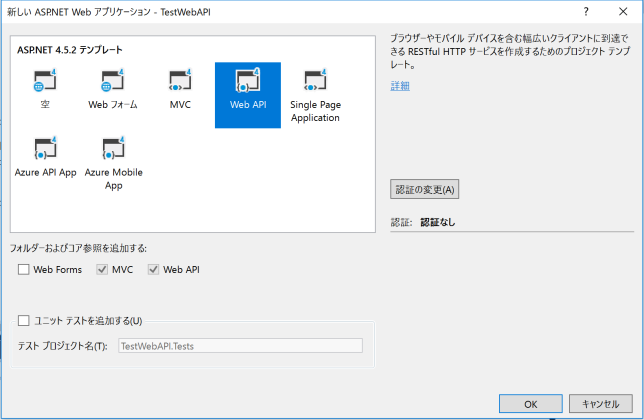
次に新しいASP.NET Webアプリケーション ウィンドウで「Web API」を選択しOK
これでプロジェクトの作成は完了です。
2.ブラウザ上での実行方法

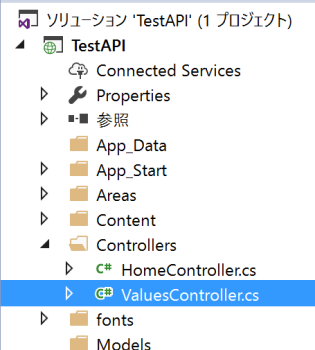
まずはControllersフォルダ内のValuesController.csを開き、
ValuesControllerクラス内に以下のGetメソッドがあることを確認します。
public IEnumerable Get()
{
return new string[] { "value1", "value2" };
}
確認出来たらデバッグしてみると、
http://localhost:1775/ (「http://localhost:」の後ろの数字は例です)
というURLでASP.NETと大きく表示されたサイトがブラウザで開かれます。
次にURLの後ろに「/api/values」を足して
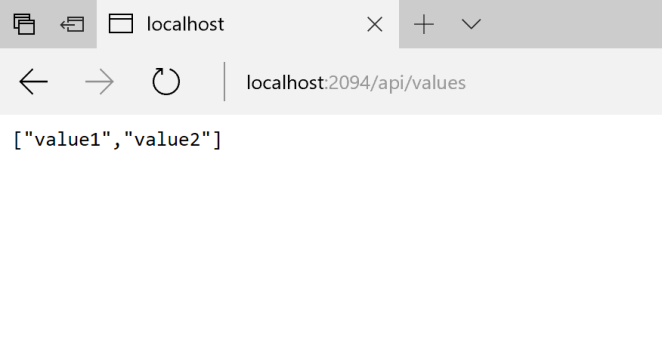
http://localhost:1775/api/values へ移動します。
すると下の画像のように実行したかったGetメソッドの返り値が表示されているのがわかります。

Getメソッドの実行結果
以上がブラウザ上でのGetメソッドの実行方法となります。
またGetメソッドの返り値と型を変更すれば表示する文字列も変えることができます。
(例:return 1 としてGetメソッドの型をintにする)
3.コントローラーの作成方法

まずControllersフォルダで右クリックし、「追加→コントローラー」の順に選択します。
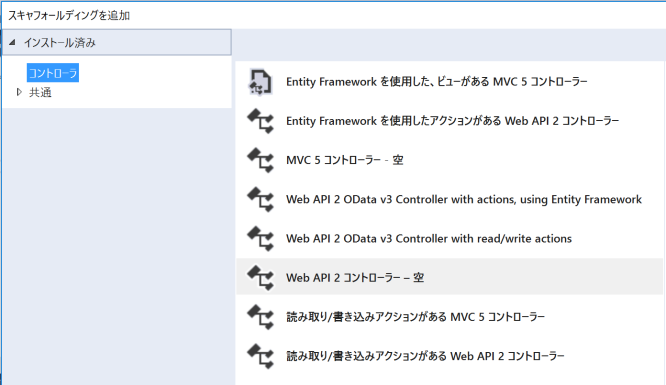
下の画像のようなウィンドウが表示されるので、「Web API 2 コントローラー – 空」を選択し追加します。
コントローラー名を決めるウィンドウが出るので今回はTestControllerとします。
これでコントローラーの作成は完了です。
試しに以下のようなメソッドをクラス内に作成します。
public string Get()
{
return "Test";
}
先ほどと同様に、
デバッグ→表示されたブラウザの後ろに「/api/test」を追加
という手順で実行するとブラウザにTestと表示され作成したメソッドを実行できたことがわかります。
(/api/xxxのxxxには作ったコントローラー名のXxxControllerと対応しています)
この記事では簡単に、Web APIを作成しGetメソッドの実行と新しいコントローラーの作成方法について紹介しました。AzureのApp Serviceを使えば作成したWeb APIを公開することも可能ですが、まだ記事にできるほど知識がないので今回はここまでとさせていただきます。
私もまださわり始めたばかりでここで紹介した知識程度しかないので、また勉強して記事にできる内容ができ次第まとめられたらと思います。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


