
はじめに
最近、足の指で目覚まし止めれるようになって朝起きれなくなりました、横田です。
今回は Power Apps のトリセツ、画像の追加編です!もちろん非公式です。「画像の追加」に関する知識をまとめたので、ぜひ bookmark お願いします!また「appres://blobmanager...」で苦戦してググッった人は解決しませんが必見です!
※この記事はあくまで筆者の予測が沢山盛り込まれているので「へー 」ぐらいの温度感で読んでもらい、ぜひご指摘していただきたいです!
「画像の追加」って?
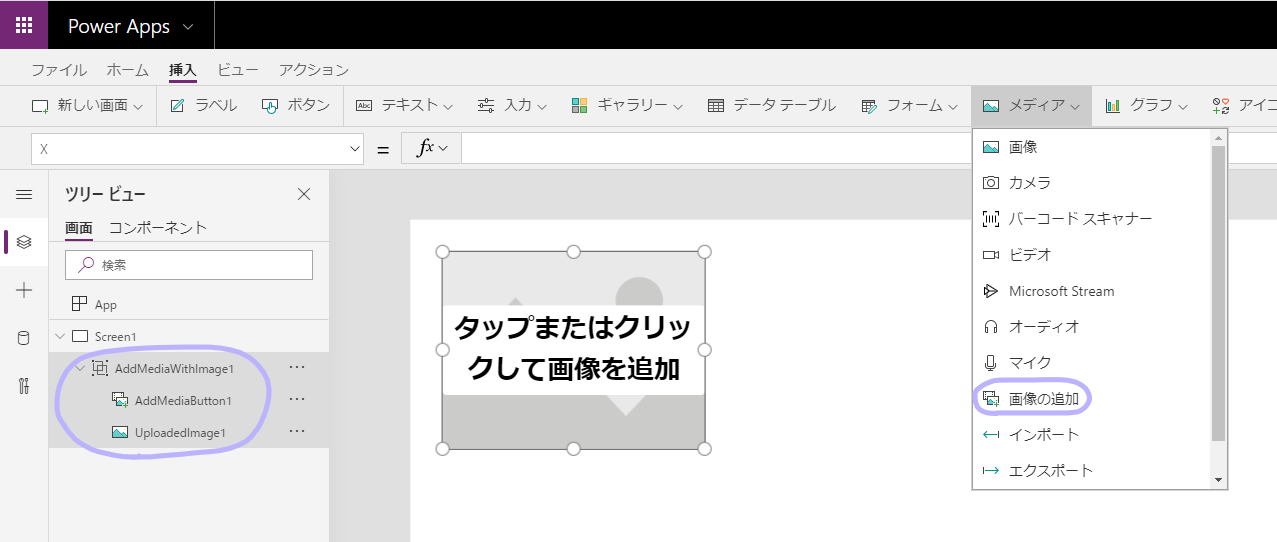
まず「画像の追加」の機能ですが、フォルダやカメラから画像を取得することができます。Power Apps で追加してみると「UploadedImage」と「AddMediaButton」のオブジェクトが入った「AddMediaWithImage」というグループが作成されます。
「UploadedImage」は、取得した画像の表示を行うための情報が集まったオブジェクトです。
「AddMediaButton」は、画像データのアクセス先やボタンプッシュ時のアクションを持ったオブジェクトです。このボタンを押すと画像を追加することができます。

「画像の追加」と「カメラ」の違い

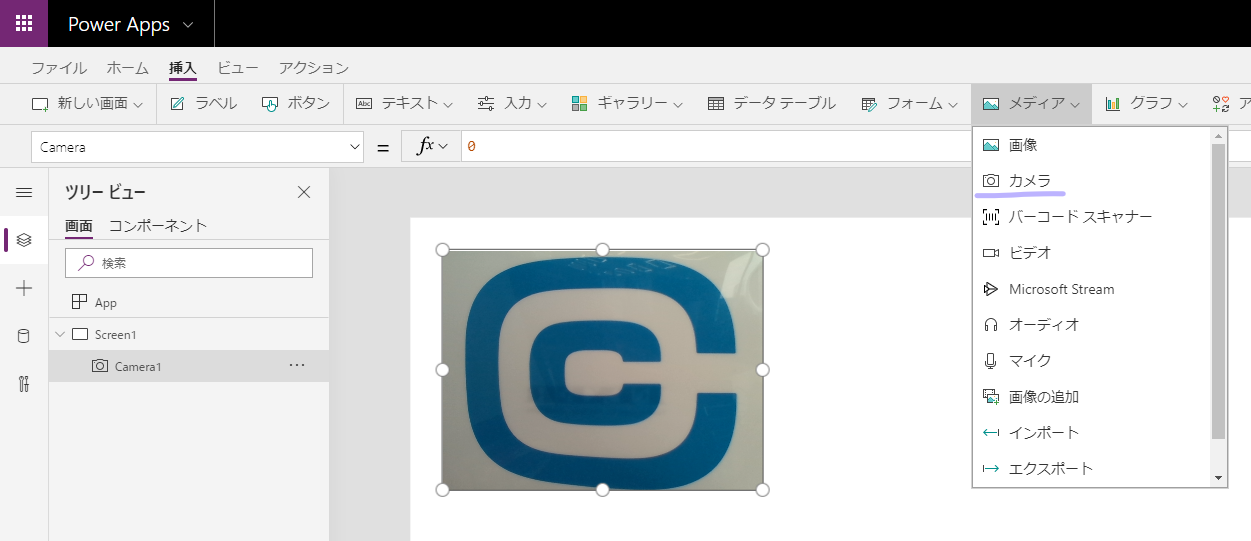
「画像の追加」と似たオブジェクトとして「カメラ」があります。この「カメラ」について説明していきます。
「カメラ」は名前の通りカメラを扱えるオブジェクトで、カメラで写真が撮れます。カメラの扱い方はカメラ編で書きます。
本題の「画像の追加」と「カメラ」の違いですが、データ形式は同じ base64 だと思われます。ただデータの保持の仕方が違うと思います。「画像の追加」は blob か何かに画像データを保持して、その blob のアクセス先を利用して画像データを扱うのに対して、「カメラ」は画像データをそのまま保持して扱っているんだと思います。この違いが原因なのか「画像の追加」と「カメラ」では画像データを保存できる先が変わってきます。その点については後で触れていきます。
「画像の追加」の扱い方
選択した画像データの扱い方
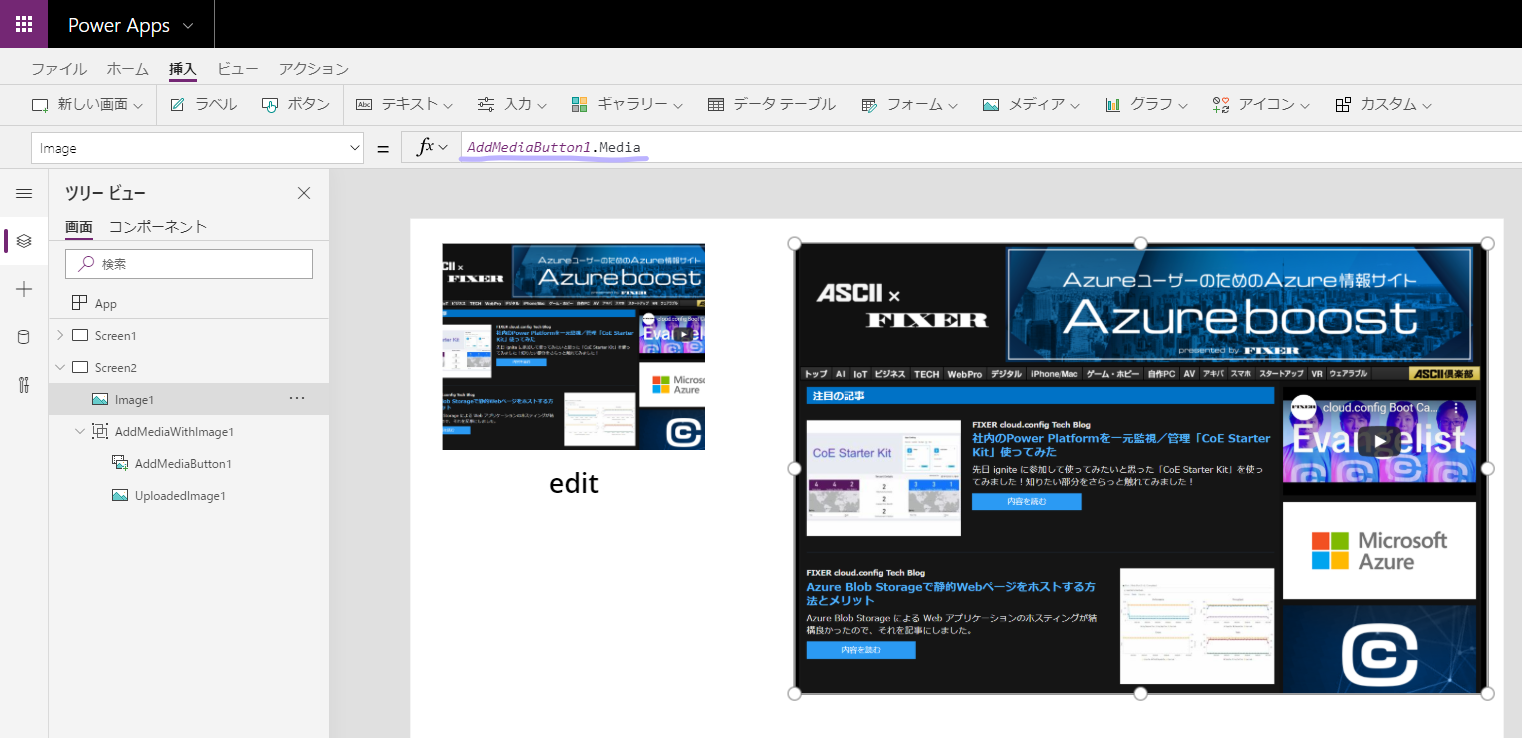
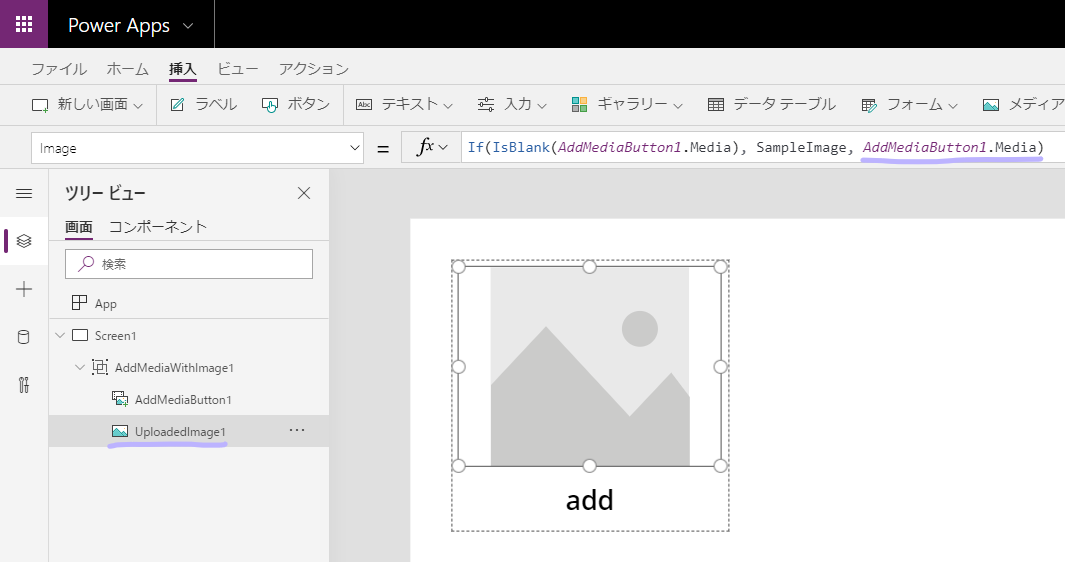
選択した画像データを扱いたい場合は「UploadedImage.Image」もしくは「AddMediaButton.Media」で扱う事ができます。
「AddMediaButton.Media」は選択した画像データのアクセス先(appres://bolbmanager...)が保持されています。(選択された画像は Blob に保持されているんですかね?わかりません。)

「UploadedImage.Image」は「AddMediaButton.Media」を参照しているだけです。なので使うなら「AddMediaButton.Media」の方がスマートだと思います。

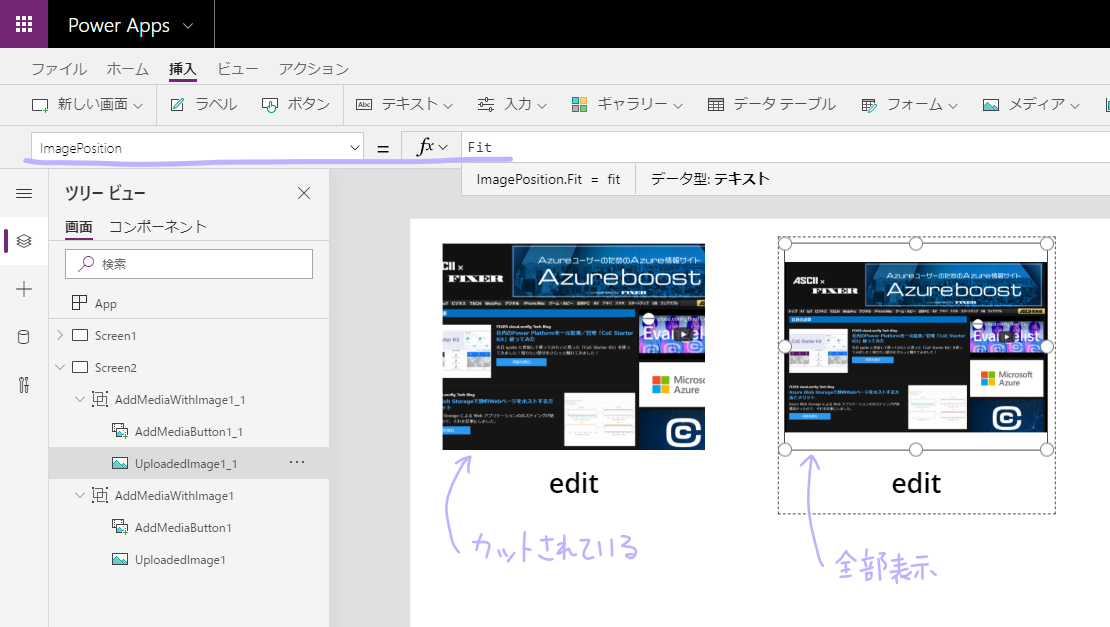
選択した画像をカットせずに表示する
選択した画像が画面から切れる場合、UploadedImage.ImagePosition を Fit に変更すると画面から切れなくなります。

「画像の追加」の画像を Collection で保持する
保持
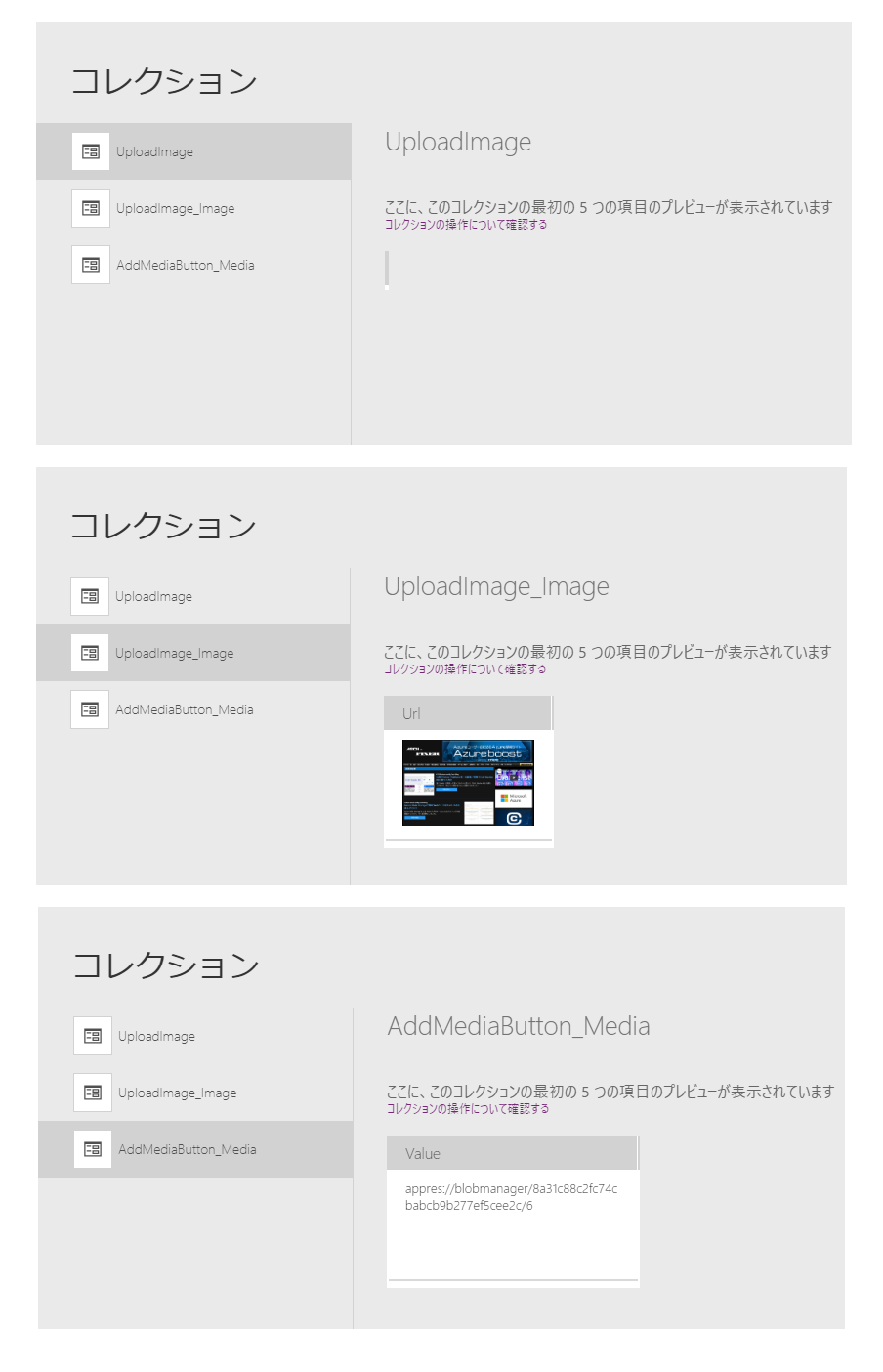
Collection(”コレクション名”, ”画像”) で保持できます。”画像”の参照方法は「UploadedImage」「UploadedImage.Image」「AddMediaButton.Media」の3通りあります。それぞれの参照方法で Collection の中身が変わってくるので、その違いを見ていきます。因みにコレクションの確認は「ファイル」→「コレクション」から確認できます。
「UploadedImage」 の場合、何も入っていません。
「UploadedImage.Image」の場合、Url に写真が表示されます。
「AddMediaButton.Media」の場合、Value に appres://blobmanager...(アクセス先)の値が保持されます。
因みに「Camera.Stream」の場合、Url に写真が表示されます。

呼び出し
コレクションで保持した画像を呼び出すとき、「First(UploadedImage_Image).Url」や「Last(AddMediaButton).Value」のような書き方で呼び出せます。
「画像の追加」の画像を、Automate 経由で SharePoint に保存する
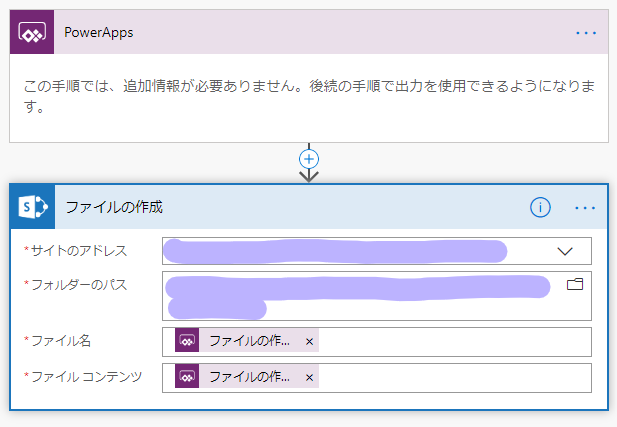
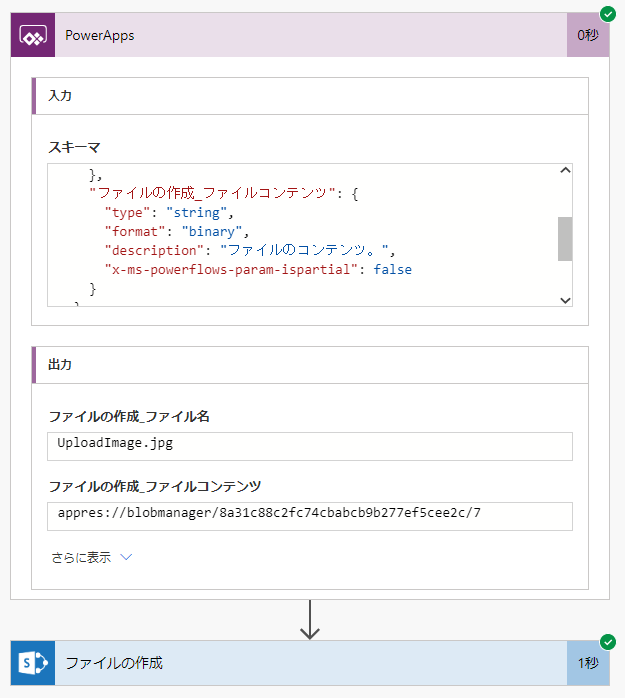
Automate で作成したフローはこんな感じです。ファイルの作成の「ファイル名」と「ファイルのコンテンツ」は Power Apps から確認するようにしています。

フロー自体は成功するものの、画像データとしては保存できていません。「UploadedImage」「UploadedImage.Image」「AddMediaButton.Media」の3つの方法で送信しましたが、全て appres://blobmanager...(アクセス先)の値を Automate 側が受信しています。
SharePoint に保存する場合、appres://blobmanager... のアクセス先をAutomate 側で認識できなくて、アクセスできない状況なのかもしれません。どうしても SharePoint に保存したい場合は、Blob などの別のサービスを挟むことで保存できるかと思います。
因みに「カメラ」で取得した画像データは SharePoint に保存できます。

「画像の追加」の画像を、Automate 経由で CDS に保存する
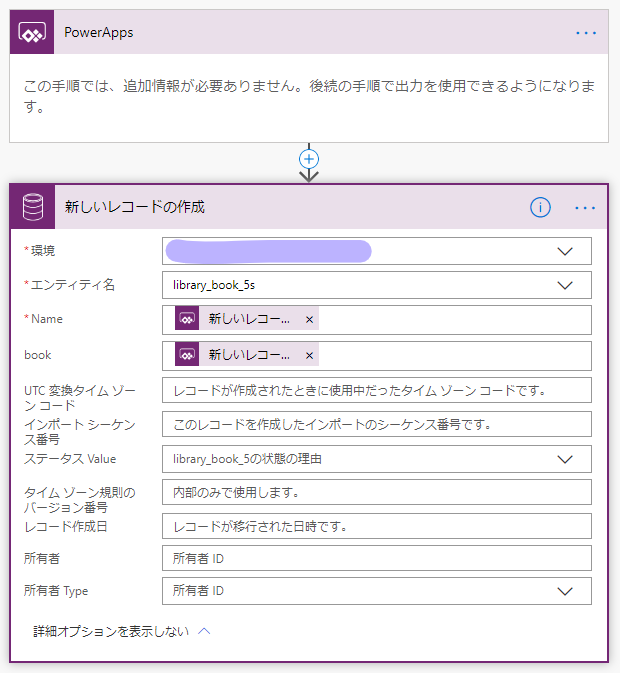
CDS にイメージ要素を含んだエンティティを追加しました。今回は "名前" と "イメージ" の要素を含んだ photo というエンティティを作成しています。注意点としてエンティティの追加時に "添付ファイルを追加" にチェックをつけてしまうとイメージが受け取れなくなるので要注意です。

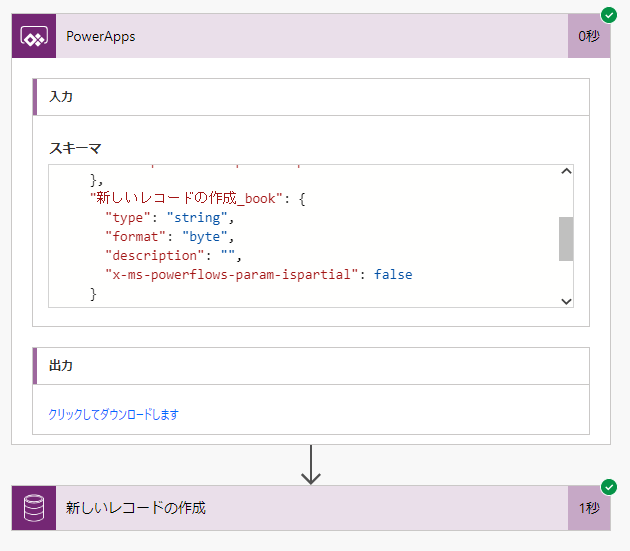
Automate で作成したフローはこんな感じです。新しいレコードの作成の「Name」と「book」は Power Apps で確認するようにしています。

「UploadedImage」「UploadedImage.Image」「AddMediaButton.Media」の全ての参照方法で画像データを受信できます。
CDS との親和性が高いおかげか、appres://blobmanager... から画像データを引っ張ってこれるそうです。

最後に
ひたすら画像保存を試みましたが、SharePoint は制限があるし、CDS は容量が少ないし、結論、画像を保存するなら Blob が安定だなと思いました。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


