こんにちは。新入社員の冨本です。
4月1日に入社式が行われて早1か月が経とうとしております。私はこの1か月、CCBC(cloud.config Boot Camp)の研修を受講しました。CCBCを受講する中で、私はAzure Logic Appsというクラウドサービスに非常に衝撃を受けました。何故かといいますと、一行もコードを書くことなくワークフローの自動化を行うことができるからです。今回はそんなAzure Logic Appsについて本当にコーディングの必要が無いかどうかを検証していこうと思います。作るものは「YahooニュースのRSSが更新されたら更新内容をSlackに通知する」というものです。早速作っていきます。
リソースグループの作成
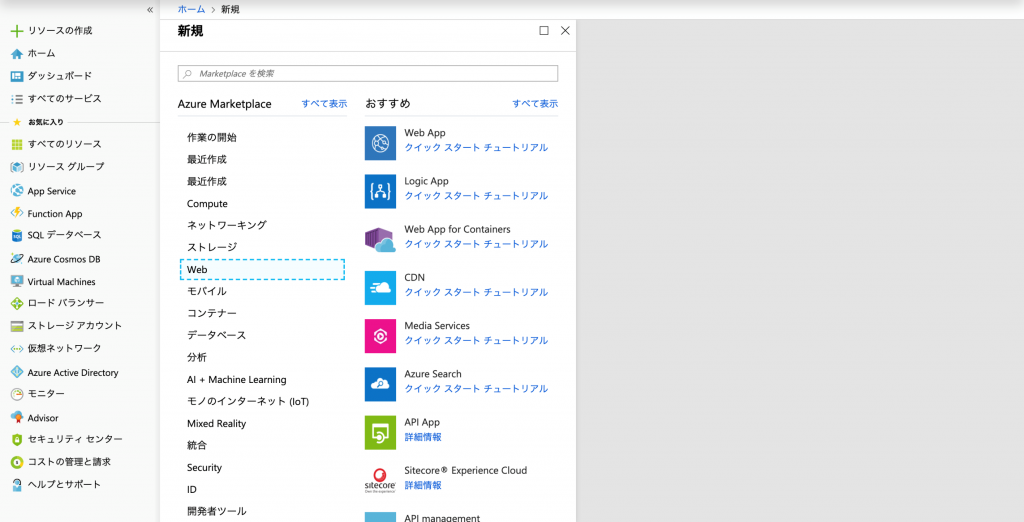
まずはAzure Portal(https://azure.microsoft.com/ja-jp/features/azure-portal/)にアクセスして、右上にあるリソースの作成>Web>Logic Appsと順にクリックします。

すると名前、リソースグループ、場所の入力を求められるのでそれぞれ入力し、作成をクリックすることでLogic Appsのリソース作成を行うことができます。
しばらくするとデプロイが完了するので、デプロイが完了し次第リソースに移動します。
ワークフローの作成
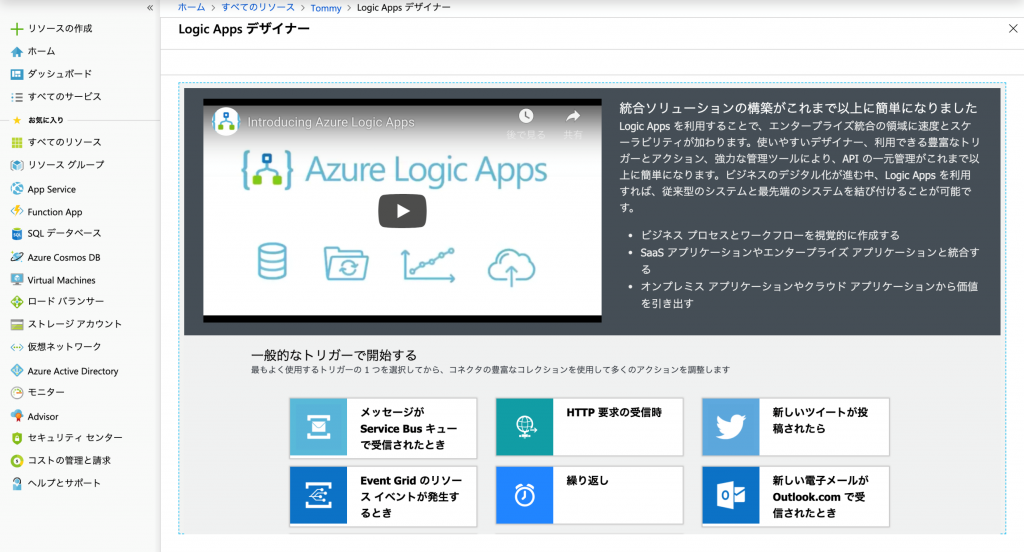
次にワークフローの作成を行います。リソースに移動すると下記のような画面になります。

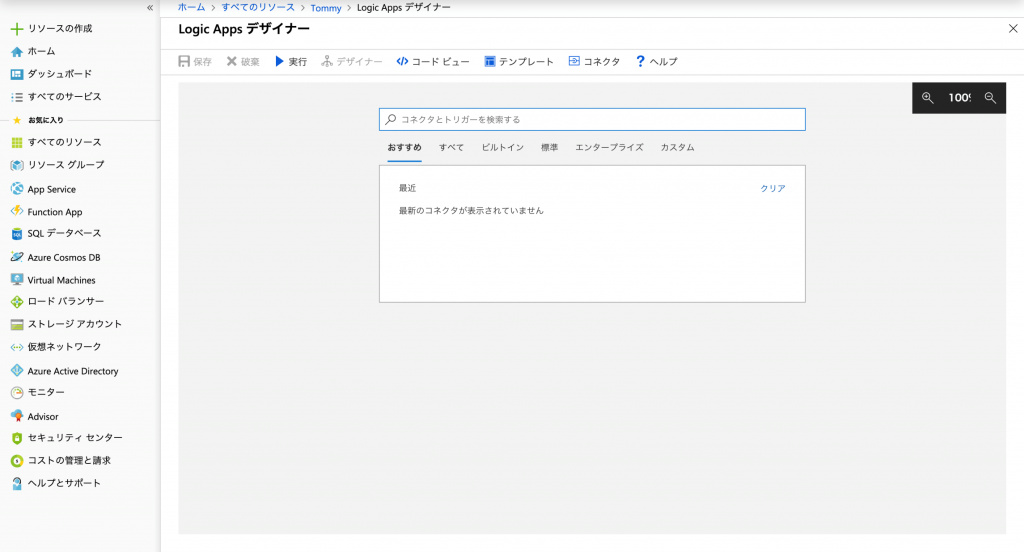
ここから下にスクロールをして、テンプレートから空のロジック アプリを選択します。すると下記のような画面が出てきます。ここでワークフローの作成を行います。

まずRSSの設定を行います。検索ボックスにRSSと入力するとRSSのアイコンが出てくのでこれをトリガーとして選択します。トリガーとはこのLogic Appsが起動するための最初のアクションとなるものです。

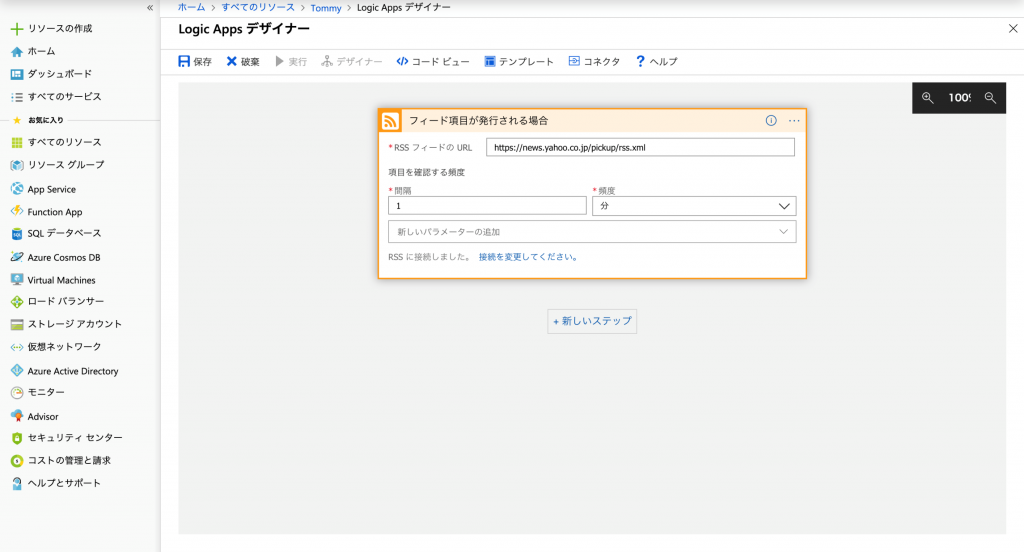
すると上記のようにデザイナーにRSSのアクションが追加されるのでRSSフィールドのURLという項目欄にYahooニュースのRSSのURL(https://news.yahoo.co.jp/pickup/rss.xml)を入力します。項目を確認する頻度を今回は1分に設定しました。これでRSSアクションの設定は終わりです。
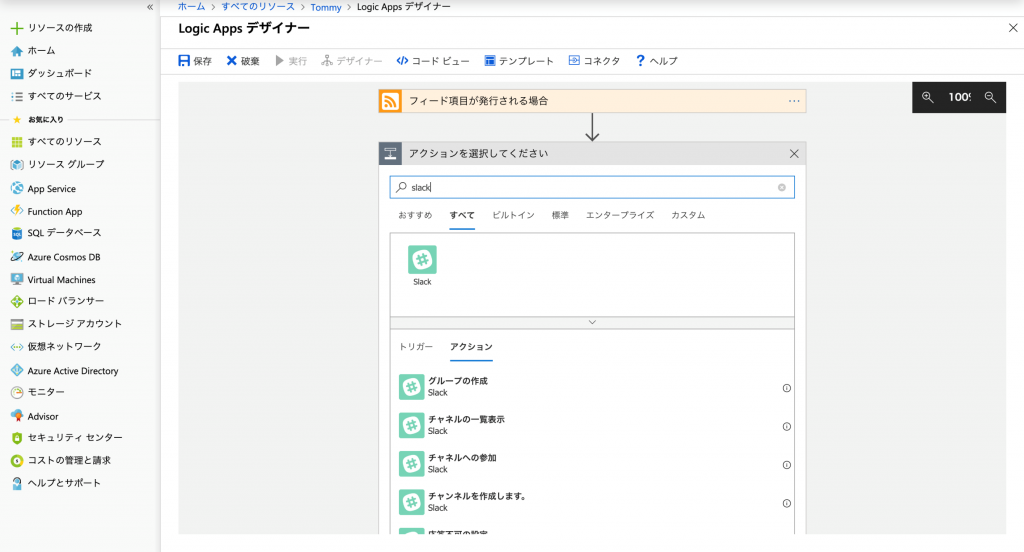
次にSlackのアクションの設定を行います。RSSアクションの下に新しいステップという項目があるのでそのボタンをクリックし検索ボックスでSlackを検索します。すると下記の様にSlackのアクションがいくつか出てきます。

今回はチャンネルへ通知を行うので投稿メッセージというアクションを選択します。するとSlackにログインしてくださいと言われるので自分のアカウントでログインします。ログインしてLogic Appsデザイナーに戻るとSlackアクションにチャンネル名とメッセージテキストという2つの入力欄が表示されます。
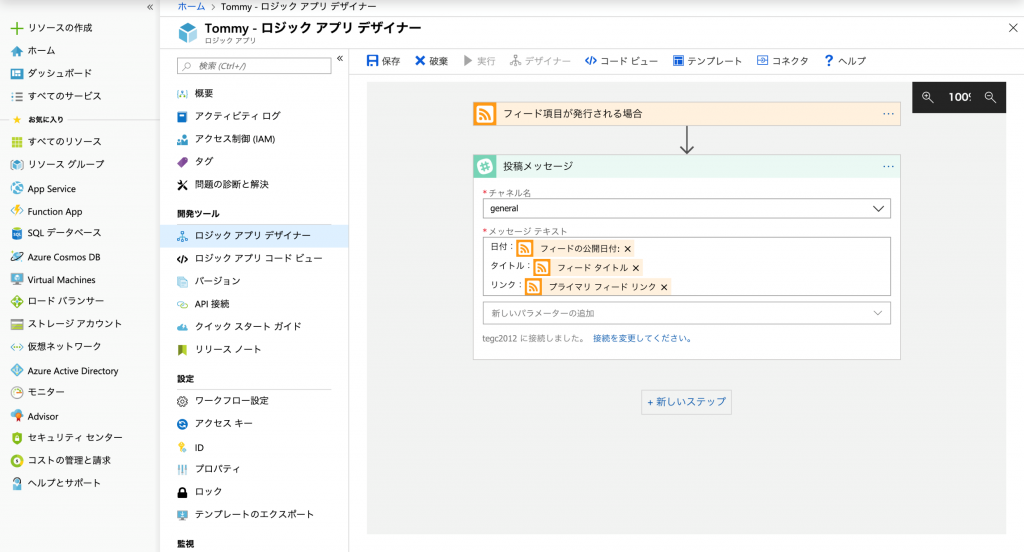
チャンネル名は通知をしたいチャンネルを、メッセージテキストはどんな文章で通知するかを設定します。
メッセージテキストは下記のようにRSSの動的なコンテンツを扱うことができます。私はここがスゴい! と思いました。今回はこの動的なコンテンツを使用して、更新された記事の日付、記事のタイトル、記事のURLを下記の画像のように設定します。

以上で完成です。あとはデザイナーの上にある保存ボタンを押して実行するだけです。果たして想定通り動作するのでしょうか……
検証
Logic Appsを実行してから記事が更新されるまでしばらくこの記事を書きながら待っていました。すると……


しっかり想定通り動作しています。これ以降も記事の更新が入るたびに通知を入れてくれました。
まとめ
今回はAzure Logic Appsを使ったSlackBotの作成を行いました。研修で説明されたとおり一度もコーディングをせずとも便利なワークフローが作れてしまい、「Azureって便利だなぁ」と感激する次第でした。操作も直感的でフローチャートを作るような感覚でしたので、とても扱いやすいサービスでした。今度はAzureのCognitiveサービスと連携させて何か作りたいなと考えています。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


