
目次
- はじめに
- 実行環境
- 2. OpenStreetMapのセットアップ~再チャレンジ~
- 2.0 目次
- 2.1 VMの作り直し
- 2.2 PostgreSQLとPostGISのインストール[コマンドプロンプト]
- 2.3 必要なパッケージのインストール[コマンドプロンプト]
- 2.4 OpenStreetMap用のデータベースの作成[コマンドプロンプト]
- 2.5 OpenStreetMapの標準的なCSSとOpenStreetMapデータをデータベースに格納[コマンドプロンプト]
- 2.6 Mapnikスタイルシートの生成[コマンドプロンプト]
- 2.7 レンダリングの設定[コマンドプロンプト]
- 2.8 Apacheの設定[コマンドプロンプト]
- まとめ
はじめに
Azureを用いてMaaSに関するアプリの作成をしているときに作ったもの・触ったものを「MaaStep」としてタグをつけて紹介していく企画第3弾です。
前回はOpenStreetMapのセットアップを試みましたが、Mapnikで詰みました。
今回は一度作成したVMを作り直してから、OpenStreetMapのセットアップの再チャレンジをします。
実行環境
リンクはインストール方法へのリンクです。
- Windows10
- Azure CLI
- VMのOS:Ubuntu 16.04
2. OpenStreetMapのセットアップ~再チャレンジ~
2.0 目次
前回と差分のある節に★を付けています。
2.1 VMの作り直し
2.2 PostgreSQLとPostGISのインストール[コマンドプロンプト]
★2.3 必要なパッケージのインストール[コマンドプロンプト]
2.4 OpenStreetMap用のデータベースの作成[コマンドプロンプト]
★2.5 OpenStreetMapの標準的なCSSとOpenStreetMapデータをデータベースに格納[コマンドプロンプト]
★2.6 Mapnikスタイルシートの生成[コマンドプロンプト]
★2.7 レンダリングの設定[コマンドプロンプト]
★2.8 Apacheの設定[コマンドプロンプト] ←ここで設定ミス?によりNotFound
2.1 VMの作り直し
この記事を参考にVMを作り直します。
2.2 PostgreSQLとPostGISのインストール[コマンドプロンプト]
前回と同様にインストールしていきます。
今回は説明をスキップして、実行したコマンドの一覧を載せます。
# VMのアップデート
sudo apt update
sudo apt upgrade
# PostgreSQLとPostGISのインストール
sudo apt install postgresql postgresql-contrib postgis postgresql-9.5-postgis-2.22.3 必要なパッケージのインストール[コマンドプロンプト]
前回と同様な部分はコマンドのみ載せます。
# OpenStreetMapデータをPostgreSQLデータベースで使えるように変換するosm2pgsqlパッケージのインストール
sudo apt install osm2pgsql
#地図タイルを提供するために必要なApacheモジュールmod_tileのインストール
sudo apt install git autoconf libtool libmapnik-dev apache2-dev
git clone https://github.com/openstreetmap/mod_tile.git
cd mod_tile/
./autogen.sh
./configure
make
sudo make install
sudo make install-mod_tile問題の地図をレンダリングするツールキットMapnikのインストールですが、こちらを参考にインストールしていきます。
大体1時間くらいかかりました。
# コンパイラなどの更新
sudo add-apt-repository -y ppa:ubuntu-toolchain-r/test
sudo apt-get update -y
sudo apt-get install -y gcc-6 g++-6 clang-3.8
export CXX="clang++-3.8" && export CC="clang-3.8"
# Mapnikのインストール
git clone https://github.com/mapnik/mapnik mapnik --depth 10
cd mapnik
git submodule update --init
sudo apt-get install python zlib1g-dev clang make pkg-config curl
source bootstrap.sh
./configure CUSTOM_CXXFLAGS="-D_GLIBCXX_USE_CXX11_ABI=0" CXX=${CXX} CC=${CC}
make
make test
sudo make install
# Mapnikを使うときに必要なパッケージのインストール
sudo apt install node-carto 2.4 OpenStreetMap用のデータベースの作成[コマンドプロンプト]
前回と同様にデータベースを作成していきます。
今回は説明をスキップして、実行したコマンドの一覧を載せます。
# サーバーにログイン
sudo -u postgres -i
# オーナーの作成
createuser osmuser
# データベースの作成
createdb -E UTF8 -O osmuser gisdb
# 拡張機能をSQL文を用いて追加
psql -c "CREATE EXTENSION hstore;" -d gisdb
psql -c "CREATE EXTENSION postgis;" -d gisdb
exit
# 以下のコマンドを実行した後、new UNIX passwordだけ入力する必要がある
sudo adduser osmuser
# 先ほど入力したパスワードを用いてログイン
su - osmuser2.5 OpenStreetMapの標準的なCSSとOpenStreetMapデータをデータベースに格納[コマンドプロンプト]
前回と同様に佐賀県を表示したいため、九州のOpenStreepMapデータをダウンロードします。
wget -c http://download.geofabrik.de/asia/japan/kyushu-latest.osm.pbfOpenStreetMapの地図の描画のときに必要なスタイルシートをダウンロードします。
git clone https://github.com/gravitystorm/openstreetmap-carto.gitgisdbにOpenStreetMapのデータをスタイルシートとともに格納していきます。
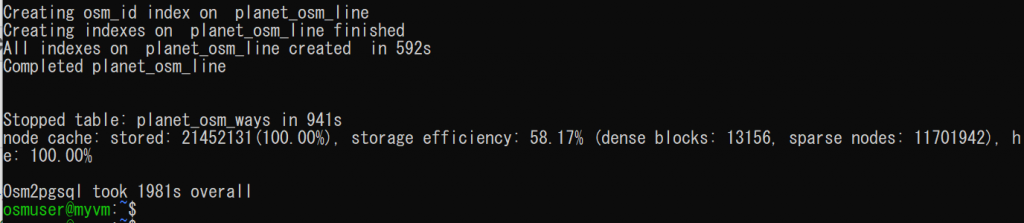
osm2pgsql --slim -d gisdb --hstore -S openstreetmap-carto/openstreetmap-carto.style kyushu-latest.osm.pbf九州だと、33分くらいで以下の画面が表示されました。

2.6 Mapnikスタイルシートの生成[コマンドプロンプト]
前回詰まってしまったスタイルシートの作成です。 openstreetmap-cartoディレクトリを見たら、get-shapefiles.shがなく、すでにproject.mmlがあったので、以下のコマンドを実行しました。
cd openstreetmap-carto
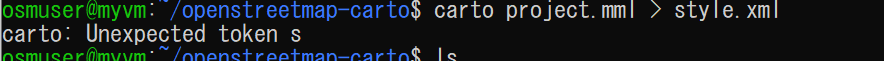
carto project.mml > style.xml実行した結果はcarto: Unexpected token s・・・。

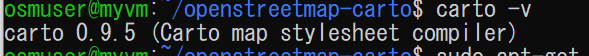
調べたところ、cartoのバージョンが古い説が浮上しました。

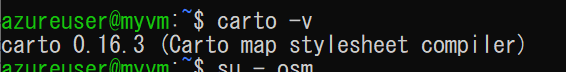
そのため、一度azureuserになってこの記事を参考に以下の困んでcartoを更新します。
sudo apt-get install -y npm
sudo ln -s /usr/bin/nodejs /usr/bin/node
npm install -g @mapbox/carto
再度同じコマンドを実行してみると、何もエラーは表示されなくなりました。
su - osmuser
cd openstreetmap-carto
carto project.mml > style.xml
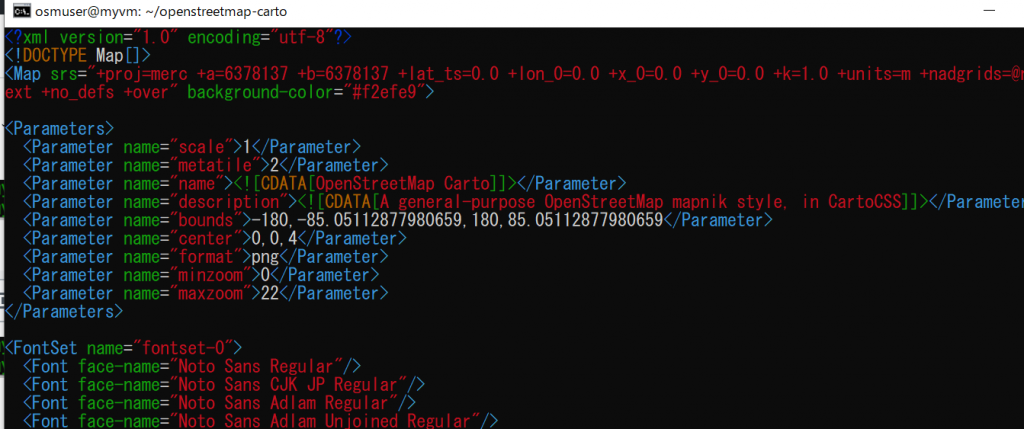
生成されたstyle.xmlの中身を確認してみると、コードが生成されていました。

前回の原因はOpenStreetMap Cartoのアーカイブファイルで実行しようとしていたためっぽいですね。
今回はOpenStreetMap CartoのGithubからgit cloneしてきたので、最新バージョンで実行できたっぽいです。
さて、昨日の山を無事越えたところで、osmuserからexitします。
2.7 レンダリングの設定[コマンドプロンプト]
レンダリングの設定ファイルを書き換えていきます。
sudo vim /usr/local/etc/renderd.conf書き換える内容は [default] の以下の部分です。osmuserの部分は適宜書き換えてください。
XML=/home/osmuser/openstreetmap-carto/style.xml
HOST=localhostレンダリングの初期化ファイルを作成していきます。
# レンダリングの初期化ファイルのコピー
sudo cp mod_tile/debian/renderd.init /etc/init.d/renderd
# 権限の変更
sudo chmod a+x /etc/init.d/renderd
# 初期化ファイルの書き換え
sudo vim /etc/init.d/renderd/etc/init.d/renderdファイルの以下の部分を書き換えます。
DAEMON=/usr/local/bin/$NAME
DAEMON_ARGS="-c /usr/local/etc/renderd.conf"
RUNASUSER=osmuser以下のファイルを作成し、オーナーをosmuserに書き換えます。
sudo mkdir -p /var/lib/mod_tile
sudo chown osmuser /var/lib/mod_tile以下のコマンドでレンダリングサービスを開始します。
sudo systemctl daemon-reload
sudo systemctl start renderd
sudo systemctl enable renderd2.8 Apacheの設定[コマンドプロンプト]
Apacheをインストールして設定していきます。
# Apacheのインストール
sudo apt install apache2
# モジュールロードファイルの作成
sudo vim /etc/apache2/mods-available/mod_tile.loadモジュールロードファイルには以下を記述します。
LoadModule tile_module /usr/lib/apache2/modules/mod_tile.so以下のコマンドでリンクを張ります。
sudo ln -s /etc/apache2/mods-available/mod_tile.load /etc/apache2/mods-enabled/バーチャルホストファイルを書き換えていきます。
sudo vim /etc/apache2/sites-enabled/000-default.conf<VirtualHost *:80>に以下を貼り付けます。
LoadTileConfigFile /usr/local/etc/renderd.conf
ModTileRenderdSocketName /var/run/renderd/renderd.sock
# Timeout before giving up for a tile to be rendered
ModTileRequestTimeout 0
# Timeout before giving up for a tile to be rendered that is otherwise missing
ModTileMissingRequestTimeout 30Apacheをリスタートします。
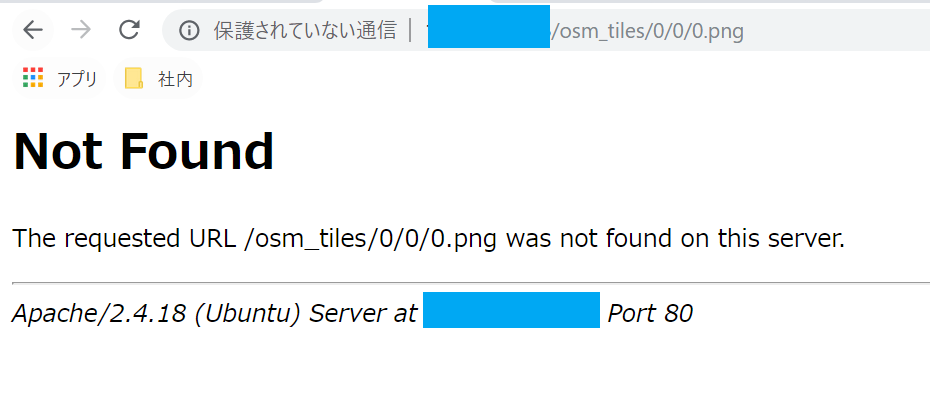
sudo systemctl restart apache2やっとブラウザでVMのipアドレス/osm_tiles/0/0/0.pngで地図が表示されるはずですが、結果はNot Foundでした・・・。

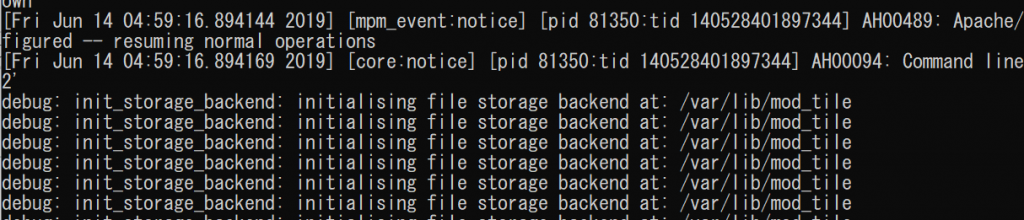
Apacheがらみのエラーっぽいので以下のコマンドでログを確認してみます。
vim /var/log/apache2/error.log
debug: init_storage_backend: initialising file storage backend at: /var/lib/mod_tileが原因だと思うので、明日はこのエラーを解決していきます。
まとめ
今回は一度作成したVMを作り直してから、OpenStreetMapのセットアップの再チャレンジをしました。
その結果、スタイルシートの作成はできましたが、Apacheの設定をミスったらしく、Apacheサーバー自体は立ったものの、マップの表示はできませんでした。
明日はこのエラーを解決していきます。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


