こんにちは。最近もっぱらPowerAppsと格闘している横山です。PowerAppsは、Microsoftさんのイベントなどでも頻繁に登場するサービスで、わたし自身この5月だけでも100回くらい目にしており(ほんとに)、自分の中でもちょっとしたパワーワードなのです。そんなPowerAppsとわたしが戯れている話なんて、皆さん興味があるかないかわからないですが、どんなものか知りたい方はご覧ください。
そもそもPowerAppsって?(。´・ω・)?
ひとことでいうと、“ノンプログラミングでアプリがつくれて”、“いろんなデータと接続できて(Office365、OneDrive、Dropbox、Salesforce、Twitterなど)”、“PCでもモバイルでもWebブラウザでも使えるアプリがつくれちゃう”、そんなサービスです。
IT担当者や開発者ももちろん対象ですが、業務上のニーズを把握しつくしているユーザーが、自分たちでアプリを作成できるというところがよいところ。
ロンドンにあるヒースロー空港では、なんと元警備員の男性が16種類ものアプリをPowerAppsで開発し、いまやアプリ開発部門の長になられているそうな。驚きのキャリアチェンジまでできちゃうようです。
ほんとに簡単に作れるんかね?ってことで、こちらの本に載っているハンズオンをやってみた感想をお伝えしていきたいと思います。
今回お世話になった本はこちら。

Microsoftさんのイベントでもよく目にします? 日経BPさんから出版されている「ひとめでわかる PowerApps -ノンコーディングでのビジネスアプリ作成入門-」。わたしはこの本を指南書に、何かおもしろいアプリ作れないかなーーと日々試行錯誤しているのですが、まずはその本を見ながらスクラッチ開発(言ってみたかった)した経費精算アプリをご紹介します。本のタイトルにもあるとおりノンコーディングなので基本的にやりやすいのですが、わたしには難しかった部分もあったのでそのあたりも触れていきたいなと思っています。
経費精算アプリの画面構成。
今回作成する画面は2つ。
1.マスターと詳細データ一覧画面
2.編集画面
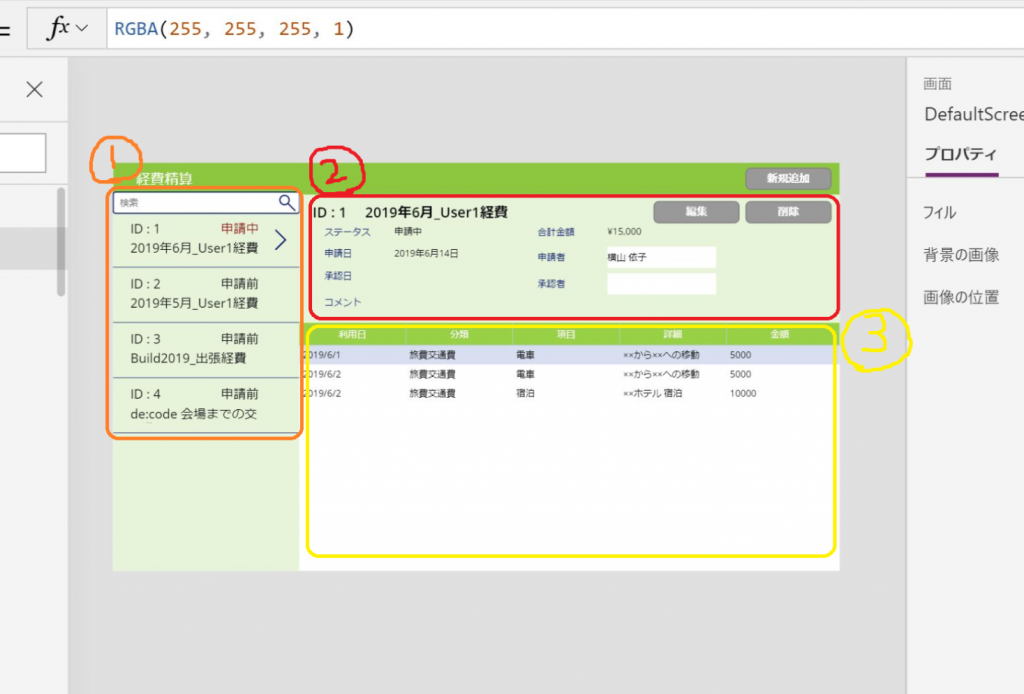
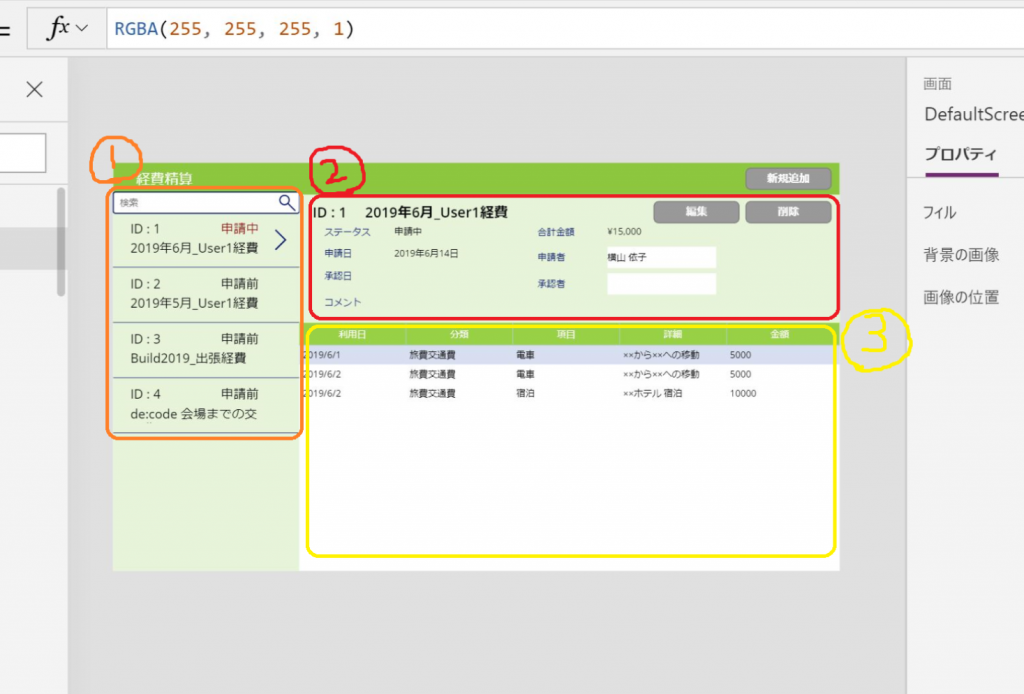
1.マスターと詳細データ一覧画面 はこんな感じ。

①登録された申請データの一覧(オレンジ)
②一覧から選択された申請データの内容表示(レッド)
③一覧から選択された申請データの申請表示(イエロー)
(わたしの色彩センスは気にしないでください。自分でもなぜ黄緑の全体的なトーンコーディネート×グレーのボタンたちを掛け合わせたのか疑問です......)
画面のつくり方。
ここはめちゃくちゃ簡単です。
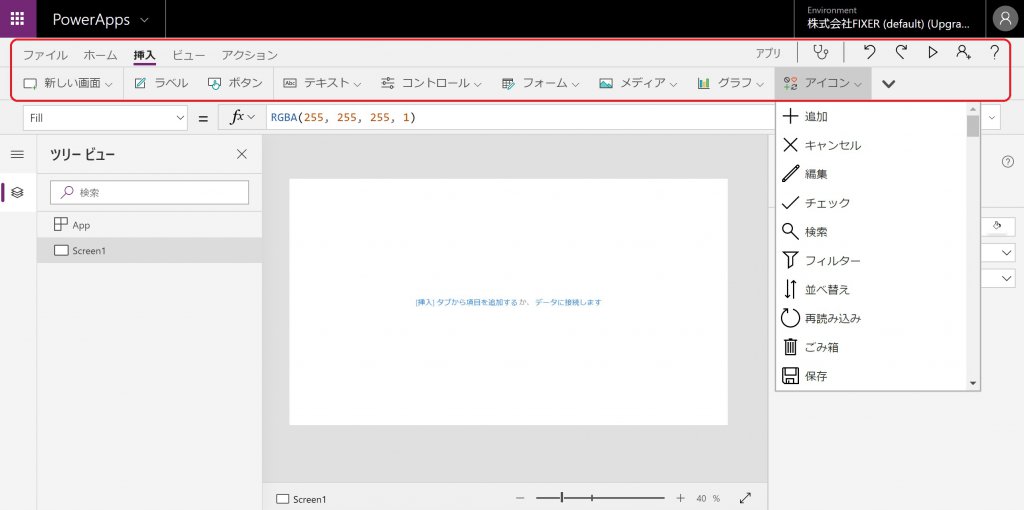
コントロール(部品)は、基本的に上部バーから選んでポチポチっと配置していくだけ。

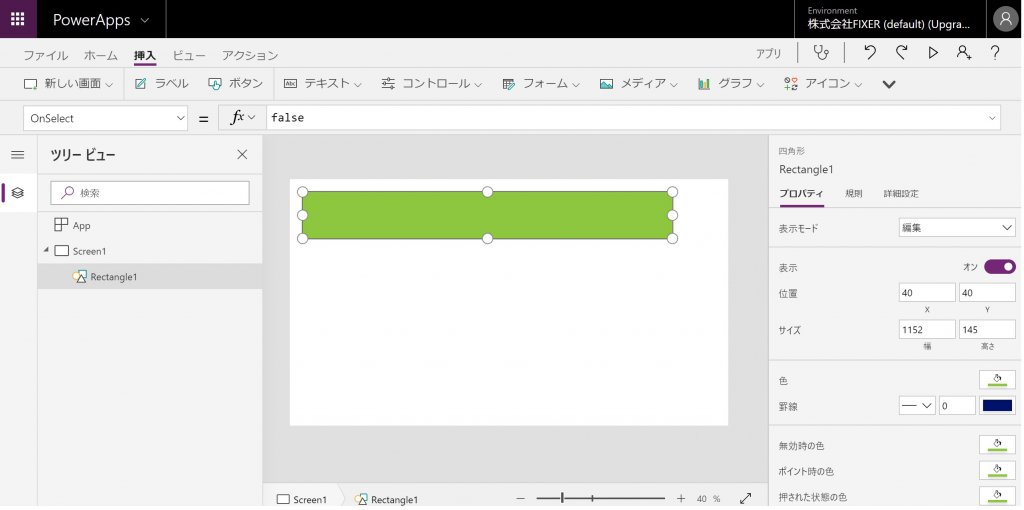
画面上部にラベルを設置したかったら、挿入タブ→アイコンタブ→四角形を選択し、四角形を好きなだけ引き伸ばすのみ!

OneDriveやSQL Databaseなどのデータを連携させて挿入したい場合は、フォームタブを選んで『編集 / ディスプレイ』のどちらかを選択。(『編集』は連携させたデータを編集できるフォーム、『ディスプレイ』は表示のみで編集できないデータという分類)
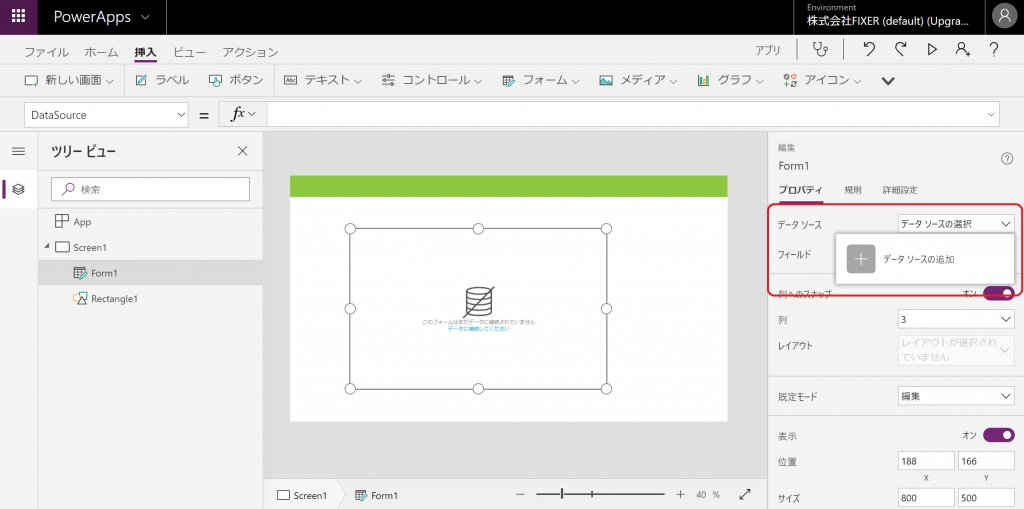
下の画像は、フォームタブ→編集を選んだ図。このフォームと同期させたいデータを、『データソース』→“データソースの選択”で選び、同期させる。

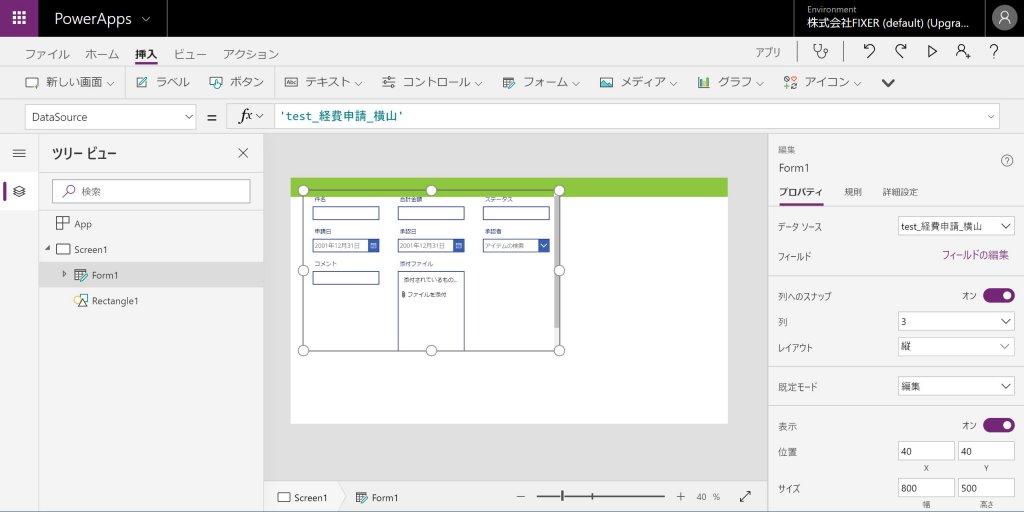
↓SharePointやSQL データベースを選択して指定データを選択すると、勝手にこんな感じに表示してくれます。

あとは幅や表示列数、表示形式(ドロップダウンなのかテキスト入力なのか)など、データの見え方を設定し、形を整えていく。
こういったことを繰り返し組み合わせていくことで、冒頭でお見せした下の図ような画面ができていくのです。

では少し先に進みまして。
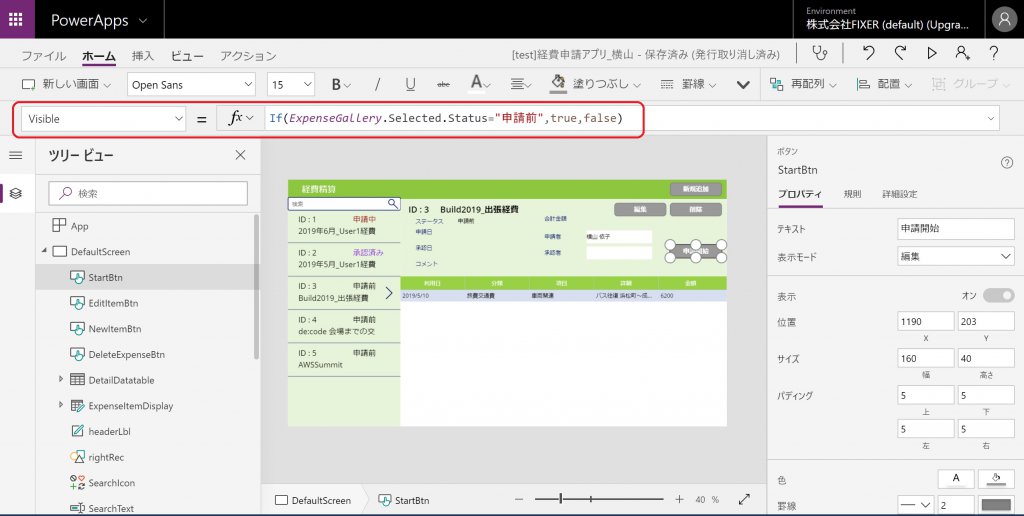
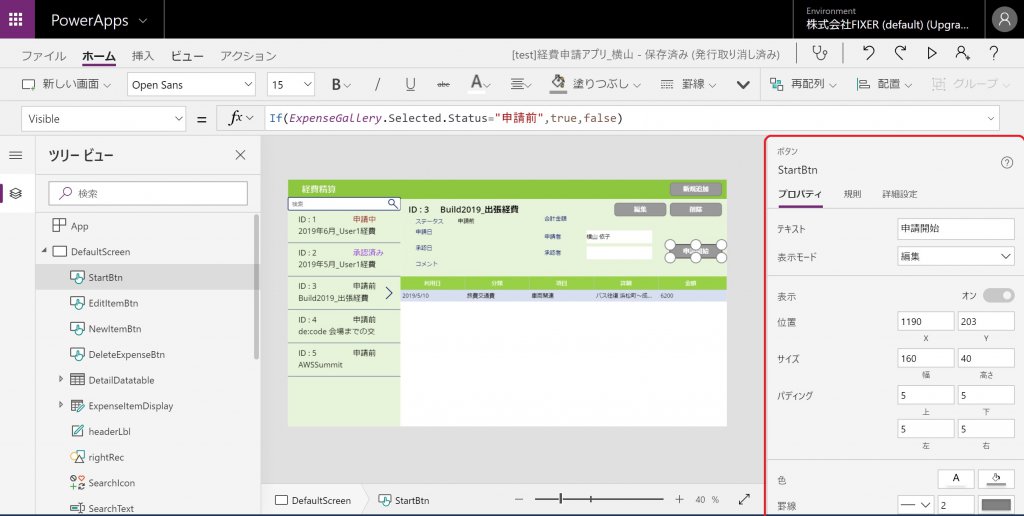
少し細かいんですけど、画面左の申請データ一覧のステータスが『申請前』の場合は、画面右に『申請開始』というボタンが現れる仕様になっています。(申請中や承認済みの場合はボタンが消えて押せないようになっている)

さて、ついにきました。
ここからがポチポチだけで乗り切ることはできませんよ、という場面。
PowerAppsはノンコーディングですが、基本的に関数で画面遷移をつないだりアクションの設定をしていくため、関数を理解しておかないと自分がイメージしているものを完璧に作るまでに少々ハードルがあります(わたしがそう)。
では一つの例として、『申請開始』というボタンコントロール(部品)を見せるかどうかという設定は、Visibleプロパティで以下のように関数を設定。

visibleプロパティ関数
Visible = If(ExpenseGallery.Selected.Status="申請前",true,false)
解説すると、ExpenseGalleryというのは 先ほど説明した画面左部分『①登録された申請データの一覧』コントロール全体につけた名前なので、 「ExpenseGallery(申請データ)のステータスが“申請前”のときはこのボタンを表示してね(true)、そうじゃない場合は非表示にしてね(false)、という意味です。
関数部分は未経験者にはちょっとハードルが高いですが、目に見える部分(色設定、サイズ設定など)は基本的に画面右にある『プロパティ』でポチポチっと設定することができるので、そのあたりはとてもラクです。

はぁ......変な配色。おしゃれなかんじに作成できてる人、ぜひ参考にさせてくださいーー。
次回はもう少し関数に触れていこうと思います。
では、その②に続きます!








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


