こんにちは、体調崩れかけの石川です。季節の変わり目には注意しましょう。
OpenStreetMapについては、こちらをどうぞ。ざっくりいうと自前のマップタイルサーバです。
ズームレベル
ズームレベルは、地図を表示する上での縮尺の段階のことです。詳しいことはここに書いてありますが日本人で英語が読めないので画像で例を出してみます。

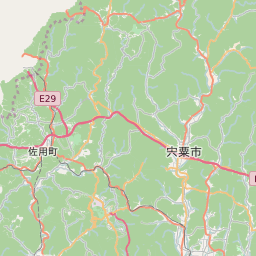
ズームレベル: 10 
ズームレベル: 14
上の画像のようにズームレベルが大きくなるとより詳細な地図が表示されます。スマホで地図アプリをダブルタップした時に拡大してるように見えますが実は表示してるタイルの詳細度が変わってるわけです。
なぜ唐突にマップレンダラの話になったんだって話なんですが、スマホアプリを実装中にある問題に直面しました。
問題発生

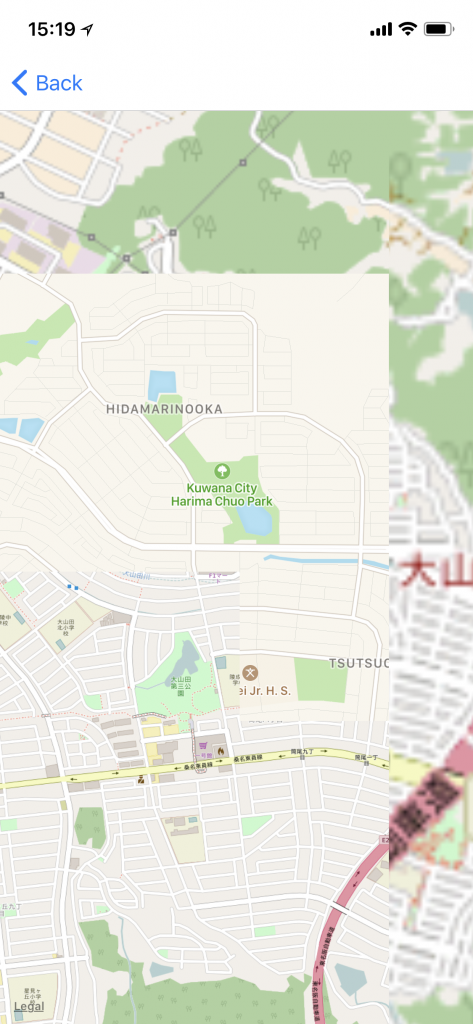
iOSでの実行画面ですが表示しているマップのズームレベルを変更すると中央あたり(HIDAMARINOOKAと表示されてるあたり)にシステム標準のマップ(MapKit)が出てきてしまうということが起きました。
この原因は二つあって
- システム標準のマップにオーバーレイでOSMのタイルを重ねている
- OSMが該当のズームレベルのタイル画像を生成できていない
というものです。
一つ目はフロントをやっているマンがいい感じに解決してくれることを祈って二つ目の方の解決をしていきます。
設定を見てみる
一応設定ファイルを見てみます。
[default]
URI=/osm_tiles/
TILEDIR=/var/lib/mod_tile
XML=/home/osm/openstreetmap-carto-2.41.0/style.xml
HOST=localhost
TILESIZE=256
;HTCPHOST=proxy.openstreetmap.org
;** config options used by mod_tile, but not renderd **
;MINZOOM=0
;MAXZOOM=20
;TYPE=png image/pngMAXZOOMという項目がなにやらコメントアウトされてるので解除してみましょう。
MAXZOOM=20
これで上画像のようにズームレベル20まで、タイルが生成されるようになります。ブラウザのDeveloper Toolで確認。
(リクエスト書式: /osm_tiles/(ズームレベル)/(x座標)/(y座標).png)

ズームレベル20のタイルがDLできています。 タイル1枚だけ見ると何もわかりませんね。線路っぽい?
コメントアウトされている状態では18までしか生成されていないようでした。
もちろん端末のほうでも表示されていました。
さらに拡張…?
実はこれ以上に描画対象のズームレベルは拡張可能です。OSM導入時に行ったmod_tileをビルドする前にソースを書き換えることで拡張できるようになっています。
手順としてはmod_tile/includes/render_config.hを変更するだけです。
#ifndef RENDER_CONFIG_H
#define RENDER_CONFIG_H
#define MAX_ZOOM 20#ifndef RENDER_CONFIG_H
#define RENDER_CONFIG_H
#define MAX_ZOOM 22#define MAX_ZOOMを変更してあげると上限ズームレベルが変わります。上の状態だとズームレベル22までサポートされます。
以上でOSMのズームレベルの拡張ができるようになります!スマホでもほどよいサイズで表示できてテンション上がりますね。
それでは。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


