テレッテッテッテッテ!テレレッ テッテッテッテ!!
テレッテッテテ テテテテ、テッテッテ〜♪
クラウドの活用はFIXERにある。3分クッキングはFIXERの提供でお届けします~♬
こんにちは。Marketing & Sales Division の荒井です。
前回のFIXER 3分クッキングでは「季節を彩るFormsをふんだんに使用したWeb見積照会フォーム」を作りました。
今回はFormsのフォームで集めた情報をPower Automateで金額計算し、メールを送付するワークフローを作ります。メインディッシュでございますよ!
今日も小さなことからコツコツ、クラウド!!
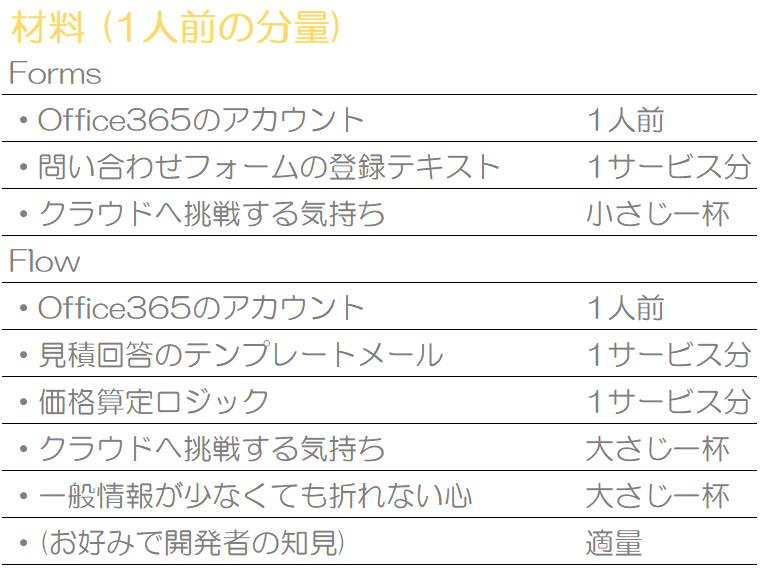
では、早速始めましょう!準備する材料はご覧のとおりです。

*Forms/Power Automateの概要と今回の用途は以下のとおりです。
【Forms】
アンケート入力などを簡単に作成できるツールです。選択肢(チェックボタン、ラジオボタン)、テキスト(フリーフォーマット)、日付、ランキングなど 入力項目も色々あります。今回はFormsのフォーム経由でアンケート形式に見積条件を収集する用途で使用します。
【Power Automate】
定型的なタスクを自動化するツールです。自分自身でやりたいことを書き、ワークフロー形式で処理をまとめると自動実行してくれるお便利さんです。今回はFormsで集めた見積条件を基に概算金額を計算し、メールで回答する用途で使用します。 Power Automateのあるべき使い方になっているかどうかは、わかりません…
本日のレシピ
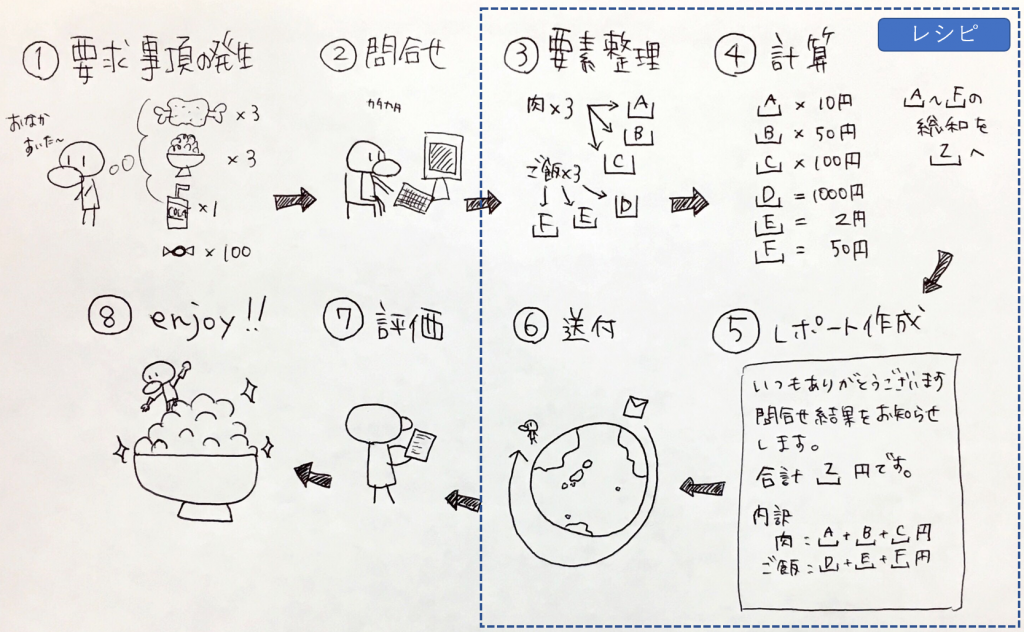
今回のレシピは少々手順が多いです。事前に全体像をイメージしてから調理に取り掛かりましょう。
大まかな流れを以下のとおりです。
①~②:Formsフォームで要求を集計します。
③:Formsの選択肢欄のどの項目にレ点が入ったかひたすら確認します。
レ点があればカウントし、結果を保存します。
項目数分これを繰り返します。
④:③の結果を基に価格算定ロジックに従った四則演算をします。
⑤:④の結果を回答メールの文中に埋め込みます。
⑥:Formsで入力された見積回答先メールアドレスにメールを送付します。
こんな感じです。本日は放送の都合上、 下準備 (③~④)まで行います。
次回の3分間クッキングでは、盛り付け(⑤~⑥)を行います。
よろしくお願いします。

Let's cook!
1.Power Automateで用意されている便利テンプレートを入手します 。
怪しいサイトではございませんので、以下のURLをクリック、クリック!
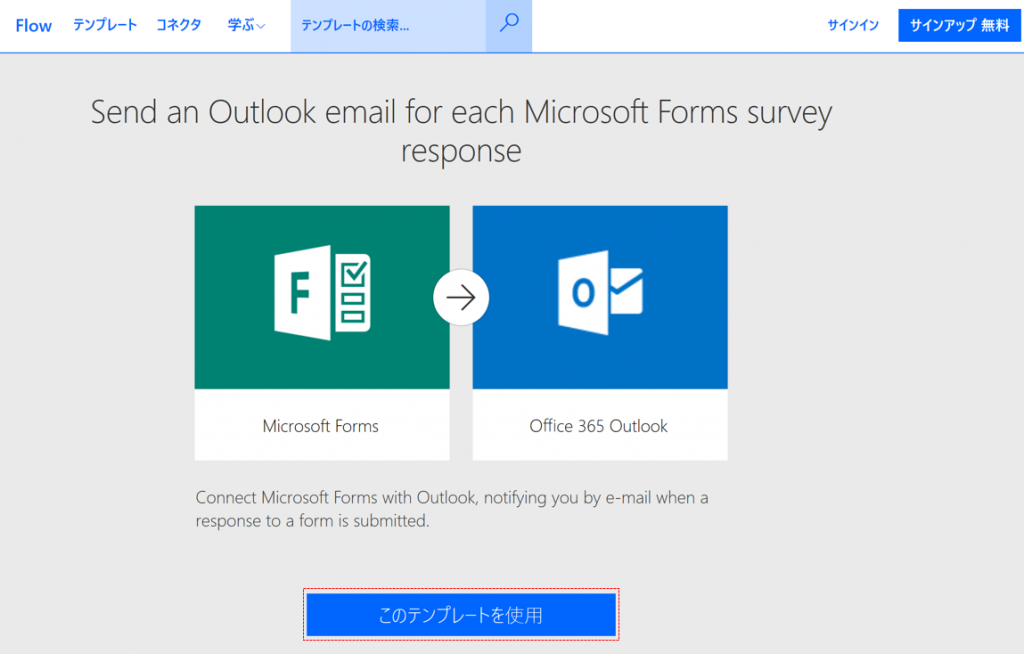
Send an Outlook email for each Microsoft Forms survey response
https://japan.flow.microsoft.com/ja-jp/galleries/public/templates/75d21f267b73455191f8a5dbe6784da4/send-an-outlook-email-for-each-microsoft-forms-survey-response/
2.「このテンプレートを使用」をクリックします。

3.Office 365のアカウントでログインします。

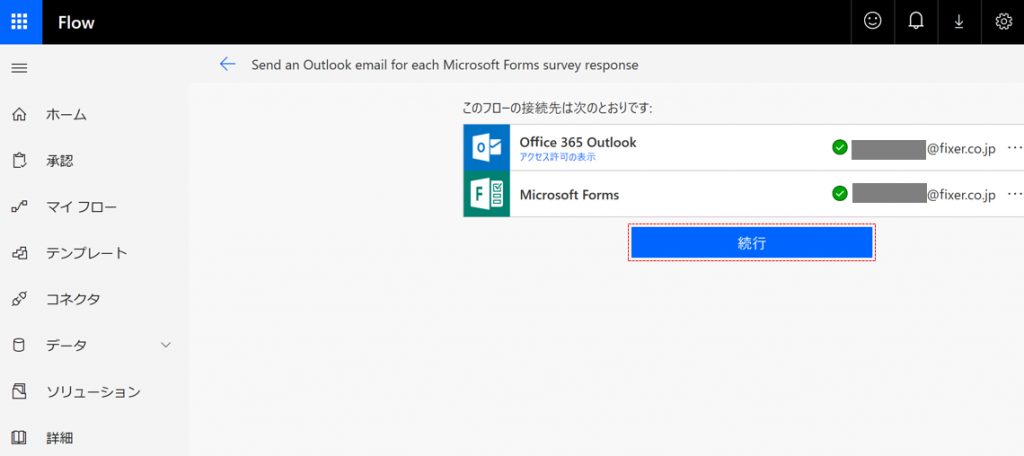
4.「続行」をクリックします。

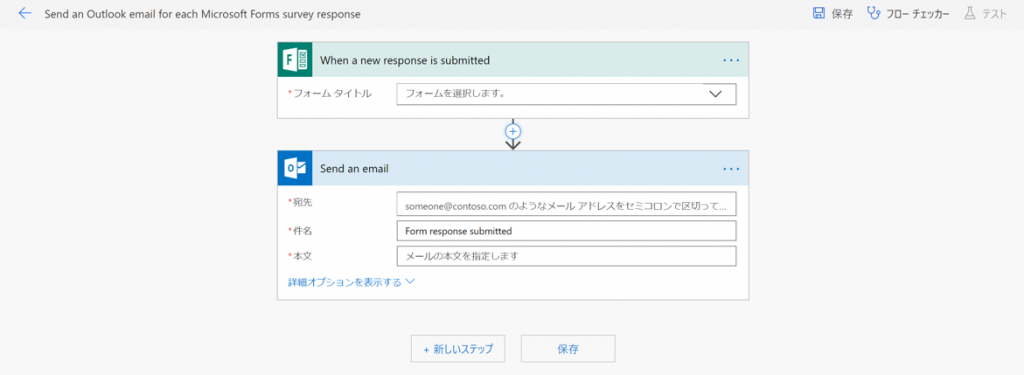
5.Power Automateテンプレートが表示されます。テンプレートって便利で素敵ですね。

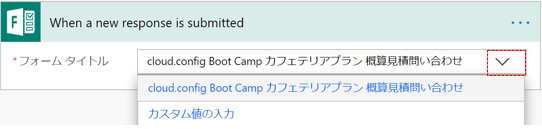
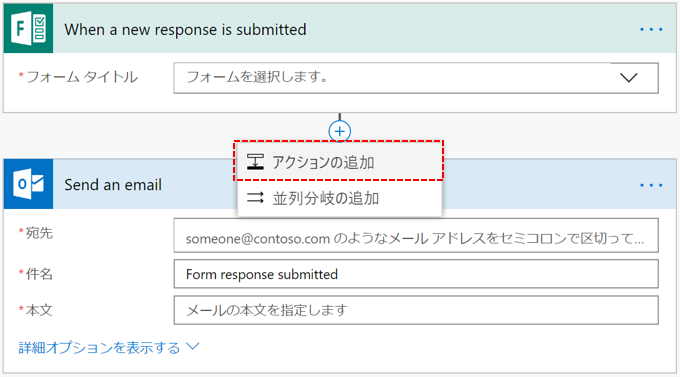
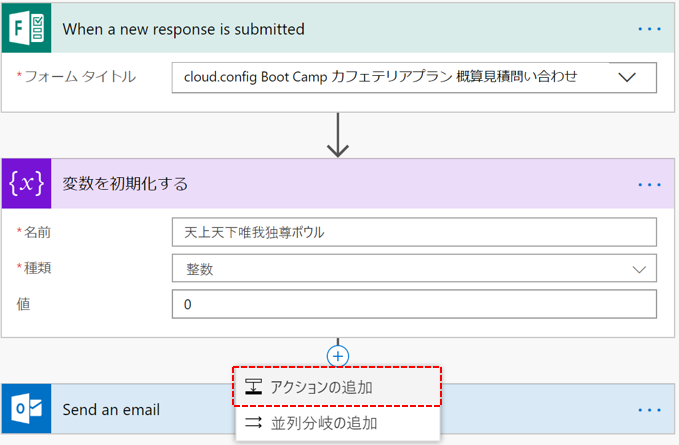
6.次はどの材料を使うか選びます。「When a new response is submitted」のプルダウンをクリックし、対象のFormsを選択します。
(表示される材料の名前は、皆様の環境に合わせて読み替えてくださいね)

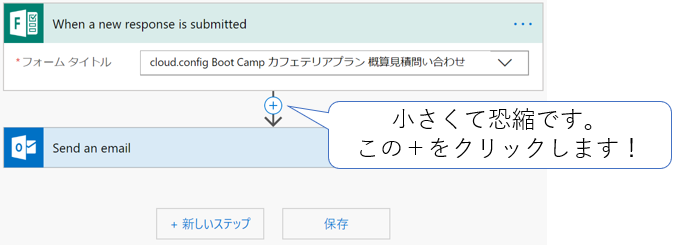
7.矢印の上にある「+」をクリックします。

8.「アクションの追加」をクリックします。

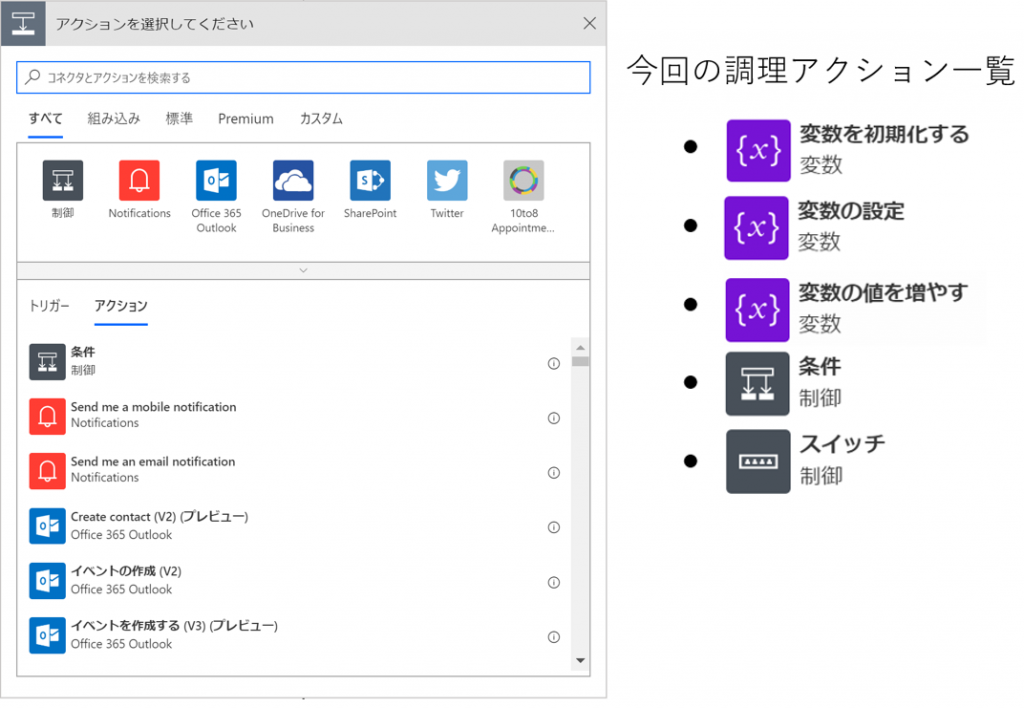
9.アクションの選択画面が表示されます。アクションがいっぱい出てきますが、今回は5つのアクションを使います。

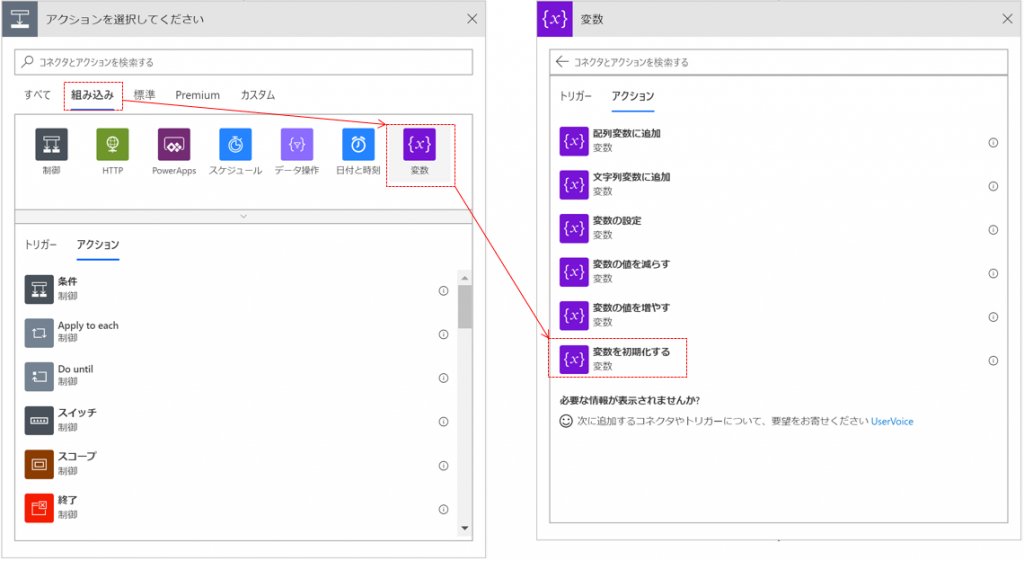
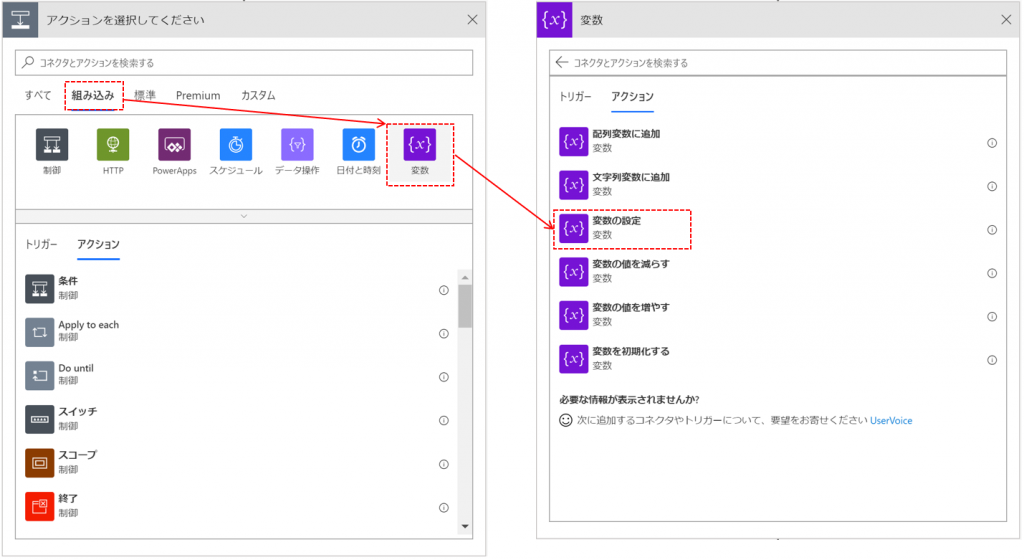
10.「組み込み」-「変数」-「変数を初期化する」をクリックします。

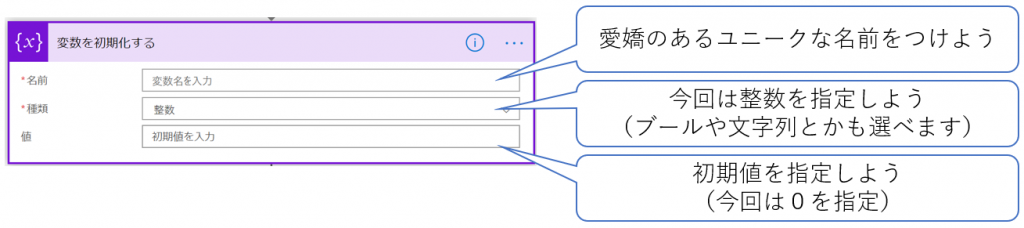
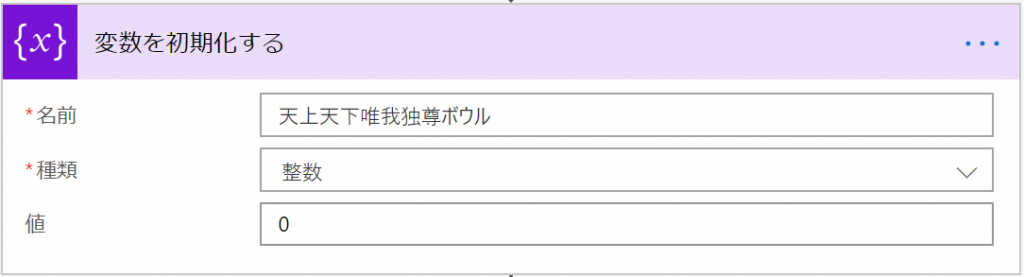
11.材料をいれるボウル (Forms情報の集計変数) を準備します。ボウルはユニークな名前をつけて管理しましょう。

12.ボウルの完成です。今度はボウルに材料を入れる際、大きさを図る仕組みを作ります。 仕組みは「条件」と「変数の値を増やす」の 調理アクション で作ります。

13.「+」をクリックし、「アクションの追加」をクリックします。

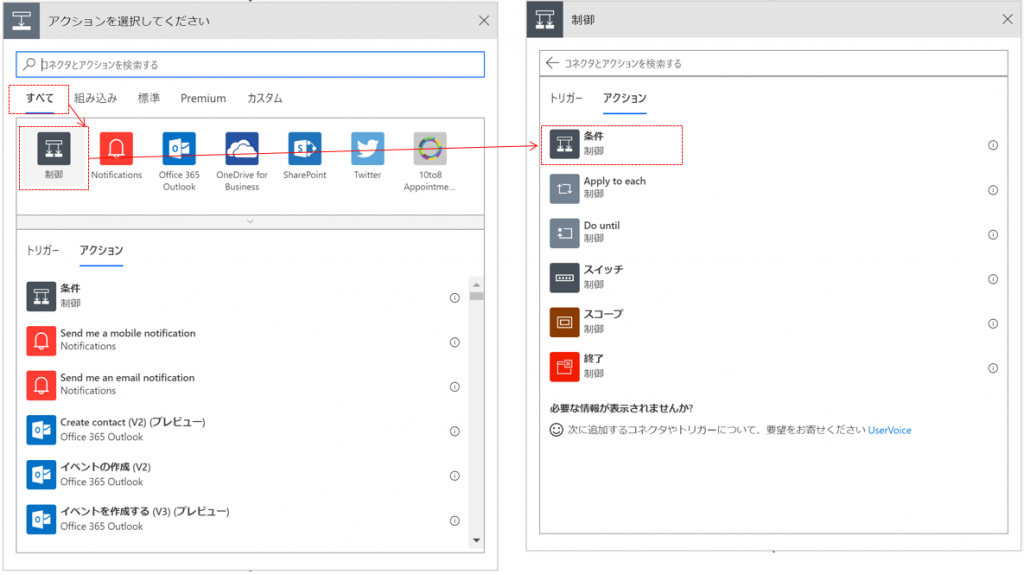
14.「すべて」-「制御」-「条件」をクリックします 。

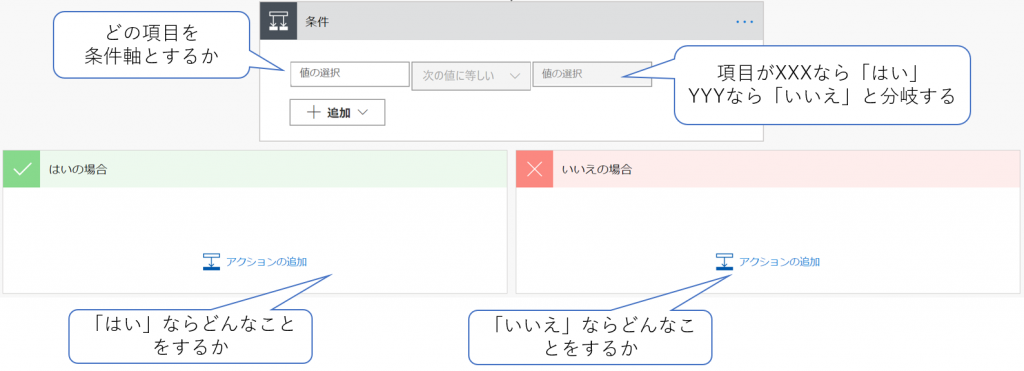
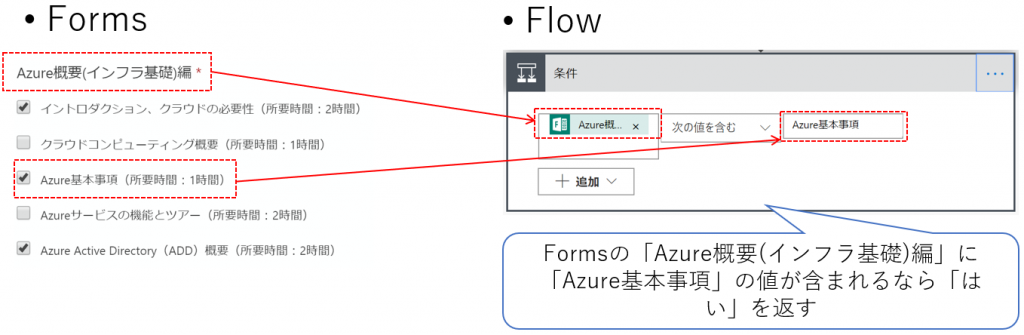
15.条件の入力フォームが表示されます。ざっくり見方を説明します。

実際の例で条件を見てみましょう。例では条件を「次の値を含む」にしています。

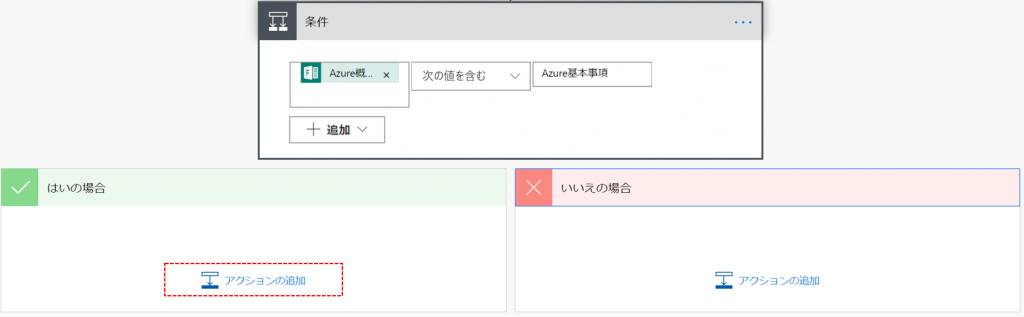
16.条件で「はい」となった場合のアクションを追加します。
「はいの場合」-「アクションの追加」をクリックします。

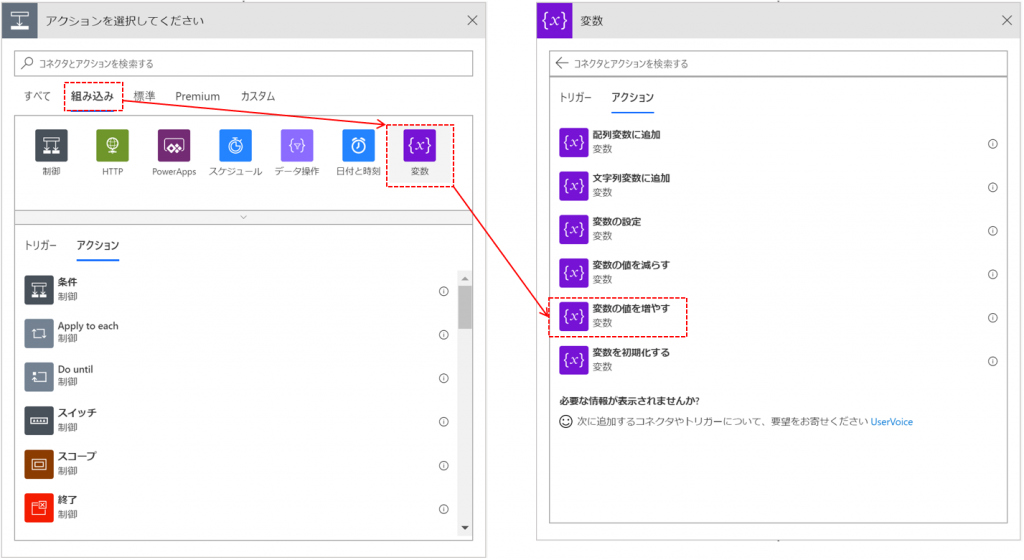
17.「組み込み」-「変数」-「変数の値を増やす」をクリックします 。

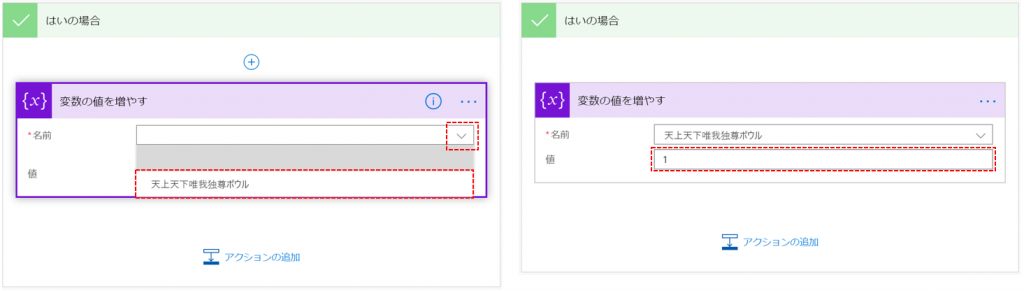
18.「名前」のプルダウンをクリックし、ボウル (Forms情報の集計変数) を選択します。「はいの場合」と判定された時にボウルの数字をどれくらい増やすか指定します。※数字は1だけでなく整数であれば指定可能です (100でも1000 でもOK!)

19.項目数分、14.~18.の手順を繰り返します。
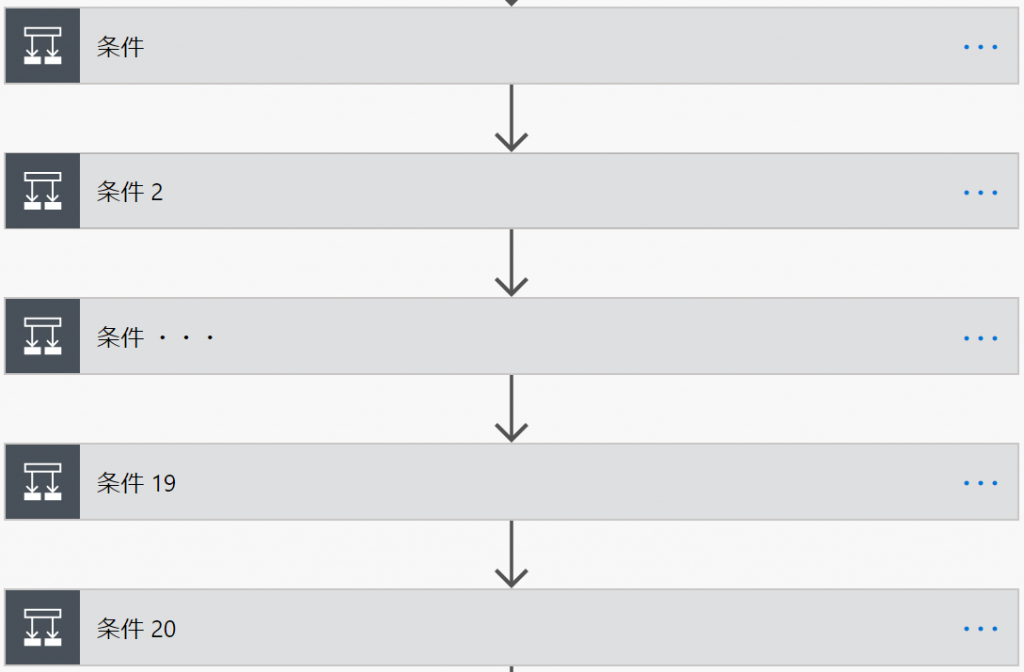
という訳で、はい!以下が手順を繰り返したら出来た完成品です。
(3分クッキングなので、半ば強引に時間を進めます!)
※ここでお好みで「開発者の知見」を適量をお使いいただくことを推奨します。おそらく項目数を取得し、項目数分、条件を繰り返すようなスマートな反復処理が出来るはず。今回、私は 「開発者の知見」 を使わず熱量で対応しましたが疲れました。未来的にここは改善します。

20.次はボウル (Forms情報の集計変数)に集まった数字と四則演算を使って計算しましょう。まずは計算結果格納用変数をえぃやっ!って作りましょう!
※手順は7.~11.と同じです 。
21.計算する為に変数の設定を行います。
「組み込み」-「変数」-「変数の設定」をクリックします 。

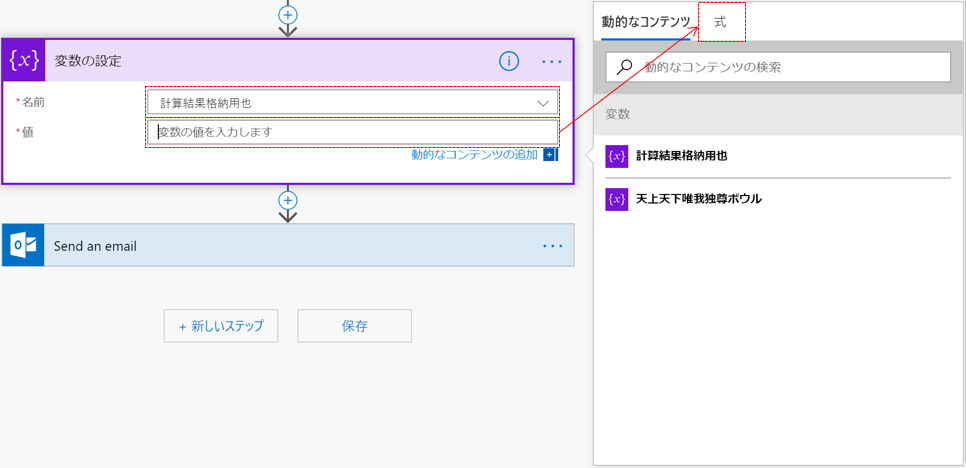
22.変数の設定が表示されます。「名前」を選択し、プルダウンから計算結果格納用変数をクリックします。その後、「値」にカーソルを合わせます。すると右側にメニューが表示されます。表示されたメニューから「式」を選択します。

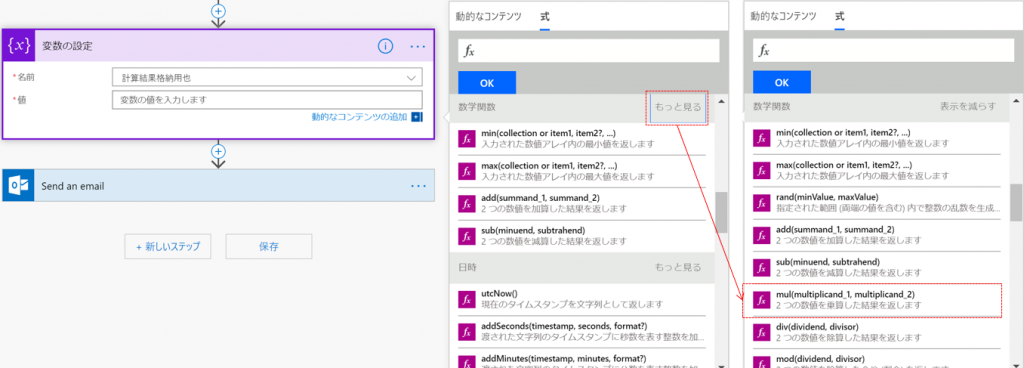
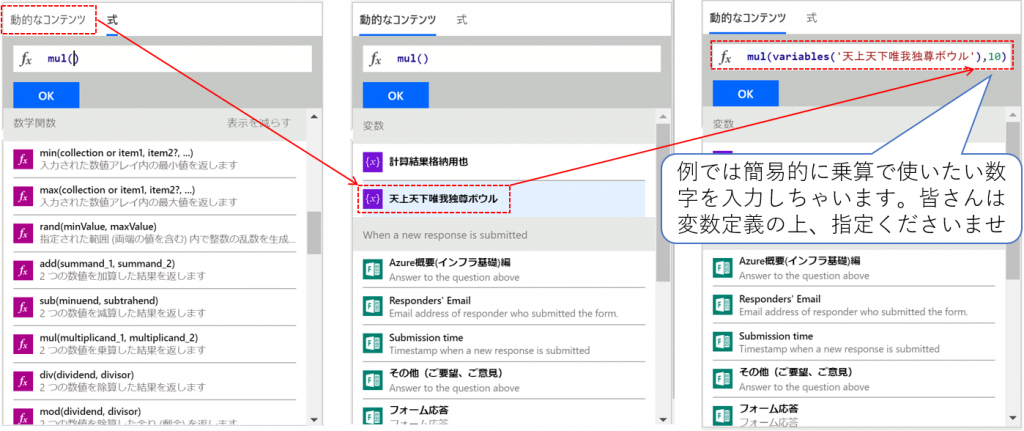
23.お好きな数学関数を選択します。例では乗算関数であるmulを選びました。

24.「fx」欄にmul()が入りました。次に「動的コンテンツ」をクリックします。

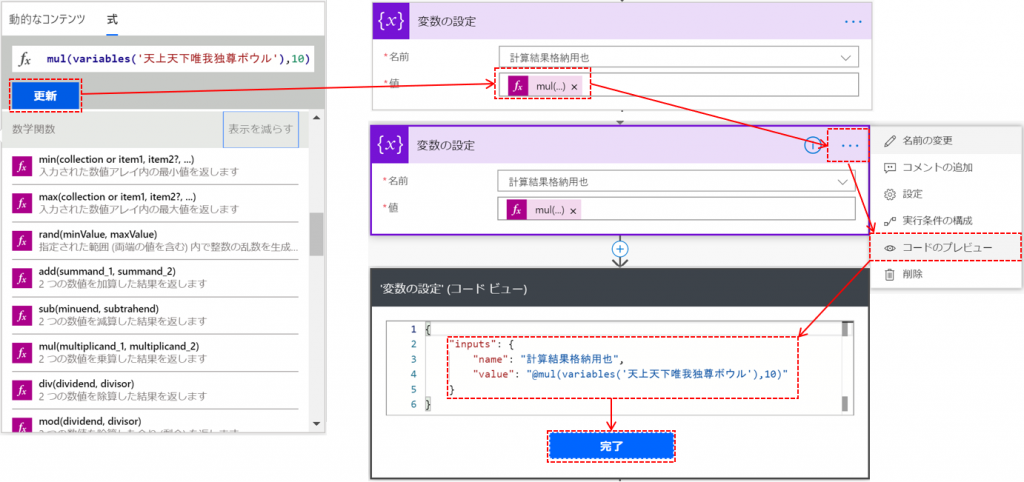
25.「OK」ボタンをクリックします。「値」に入力したmul関数が入りました。でも見切れていて不安ですので、ちゃんと入力できたか確認します。
「…」-「コードのレビュー」をクリックし、確認します。
ばっちり入っていたら「完了」ボタンをクリックし、戻ります。

26.ここまでやれば「熟成Power Automateステーキ "見積回答の自動化ワークフロー"風」の下準備は完了です。長い調理工程、お疲れ様でした!!
お好みで乗算以外の四則演算もご利用くださいませ。
色々と関数が準備されています。ご参考までにどうぞ。
Azure Logic Apps および Microsoft Power Automate でのワークフロー定義言語の関数リファレンス
https://docs.microsoft.com/ja-jp/azure/logic-apps/workflow-definition-language-functions-reference
コツ・ポイント
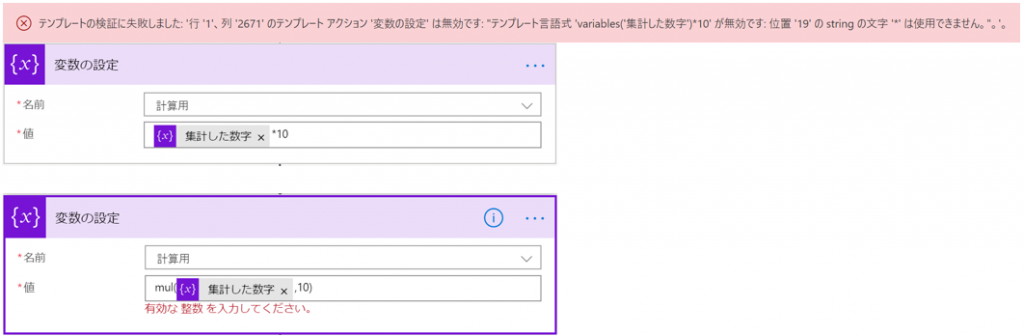
本日のレシピのポイントは変数の設定の「値」欄は決して手入力してはならぬ!という所がポイントです。
最初に私が作った際、変数の設定で【値=変数*数字】等を打ち込みましたが、エラーが発生します。また、変数の設定で関数を手入力してもダメです。
【値=mul(動的コンテンツ,数字)】と入力してもエラーが発生します。
基本、「動的コンテンツ」と「式」からクリックしながら進めてください。
初めての人なら、ここで地味にはまります。
以下はダメダメな入力例です。

このレシピの反省
さて、本日のレシピはいかがでしたでしょうか。私自身、検証しならが作成し、愛情がこもった記事を作れたと自負しておりましたが、のちのち振り返って次回は気を付けようと思ったポイントがありますので、記載します。
・反省点
変数名は英語で記載しましょう和名はあかん。
周囲から理解も得られません。Why?Why?Why?って永久に言われ続けます。
次回、最終章
熟成Power Automateステーキ "見積回答の自動化ワークフロー"風~盛り付け編
楽しい楽しい盛り付けです。下準備の努力が報われる瞬間ですね!乞うご期待!!
引き続き、FIXER3分間クッキングをどうぞよろしくお願いいたします。
最後までお読みいただきまして、ありがとうございます!
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


