Azure App ServiceでReactを動かす
こんにちは、フロントエンドが超苦手な石川です。App ServiceにReactで作られたWebアプリを乗せることがあったので手順の紹介です。
1. デプロイする
気合で頑張ってください。CI/CDを組んだので手動デプロイはしてません。(わからん)
雑すぎるので少し解説します。
create-react-appを使っているのでデプロイ時にはnpm run buildを行っています。
あとは全部zipで固めてデプロイされてるだけだと思います。たぶん。

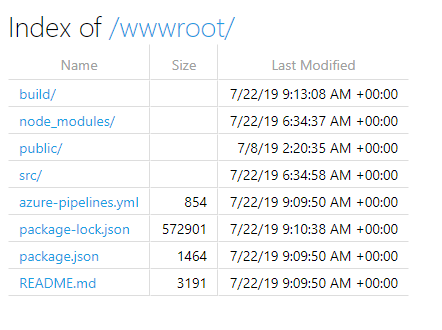
デプロイ先の環境を見てみてもそのままzipで固めたのが展開されているだけですね。手動でもCI/CD組んでもいいので上の画像のようなディレクトリ構成のReactのアプリだったら対応可能です。
2. 設定
npm run buildしたものの成果物にはhttpサーバーが含まれていないのでエラーが出てしまいます。


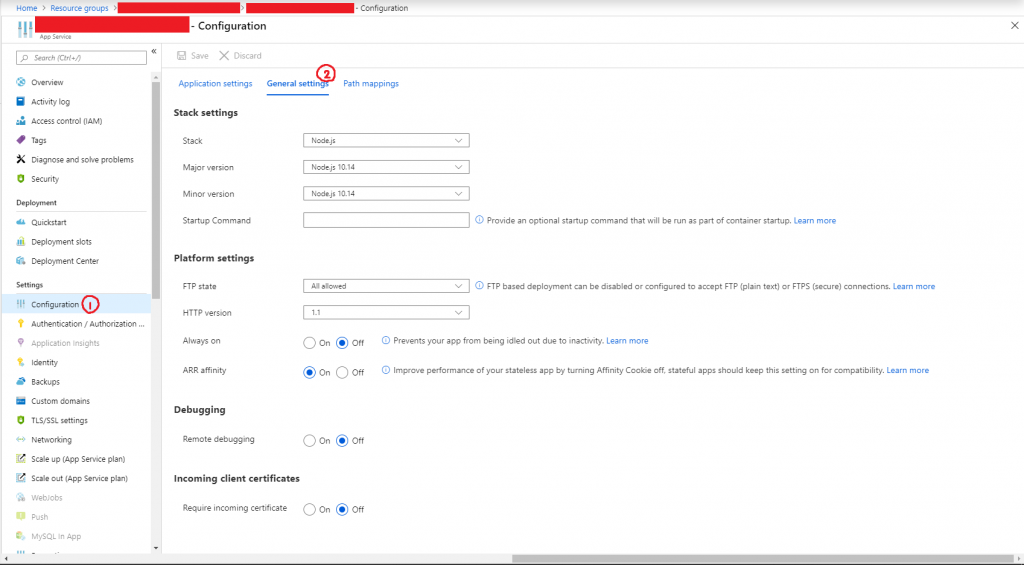
Reactのアプリを乗せた(乗せる予定)のApp Serviceを選択し、構成(英語: Configuration)を開きます。
展開されたタブの全般設定(英語: General settings)を開くとランタイムスタック等の設定画面になります。
ここのスタートアップコマンド(英語: Startup Command)にコマンドを入れてあげるだけです。
ここにReact公式のドキュメントでも紹介されているserveを起動するコマンドを記入します。
npm install -g serve && serve -s buildたったこれだけで解決です。URLを叩いてアプリが動いているか確認しましょう。
設定記入後、保存を忘れずに。
動作が確認できないとき、エラーが出るときは
- App Serviceの再起動を行う
- 数分開けてアクセスしてみる
serveのインストールを行った後に起動するのでちょっと時間がかかります。そこだけは気をつけてください。
おわり。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


