[機械学習であそぼ]AI Builderでお菓子を検出しよう!

目次
- はじめに
- リハーサル~エンティティを作成しよう~
- 1. 以下のようなテキストファイルを作成
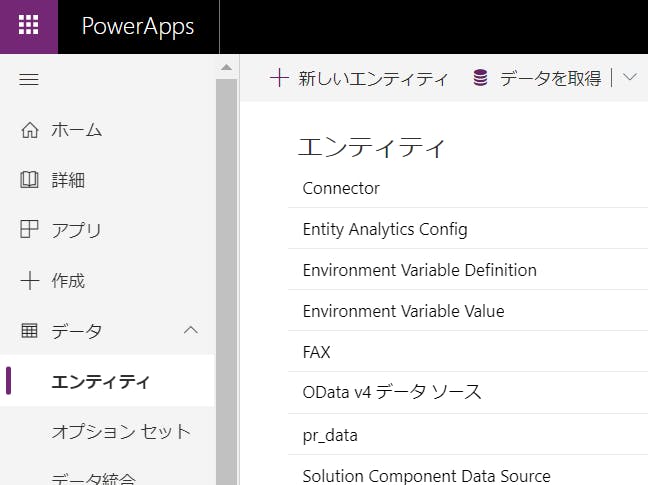
- 2. PowerAppsの「データ」>「エンティティ」の左上の「データを取得」を選択
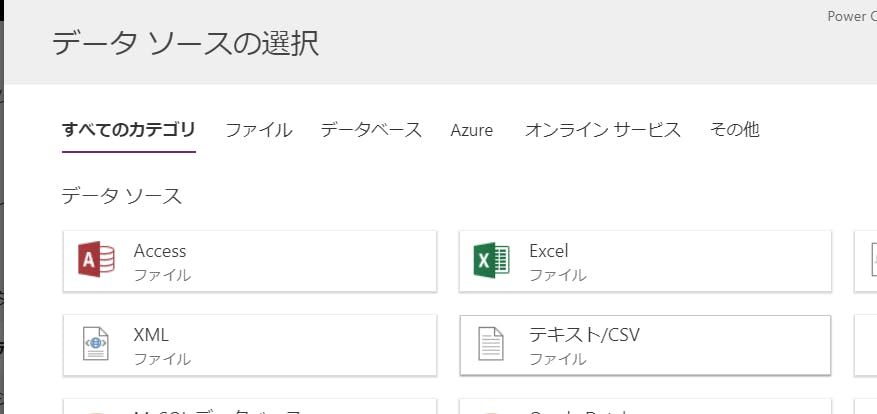
- 3. 「テキスト/CSV」を選択
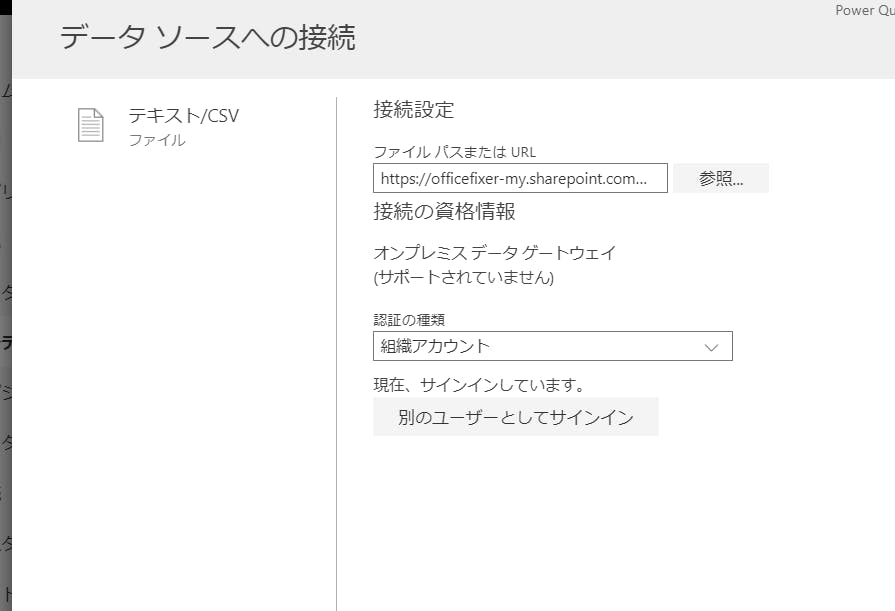
- 4. 以下のようにファイルを選択して、「次へ」
- 5. 「列を追加します」>「インデックス列」>「0から」を選択
- 6. 以下のようにエンティティをマップして「次へ」
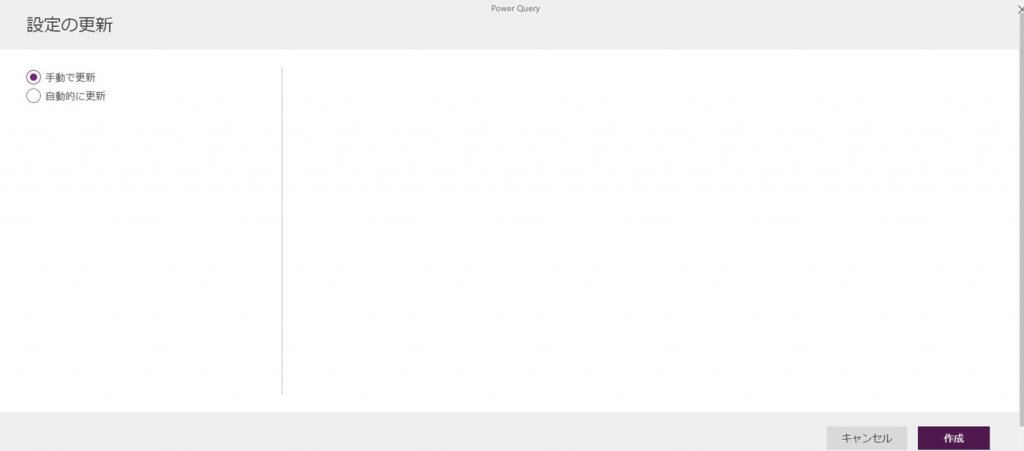
- 7. 「手動で更新」を選択して「作成」
- 本番~モデルを作成&学習しよう~
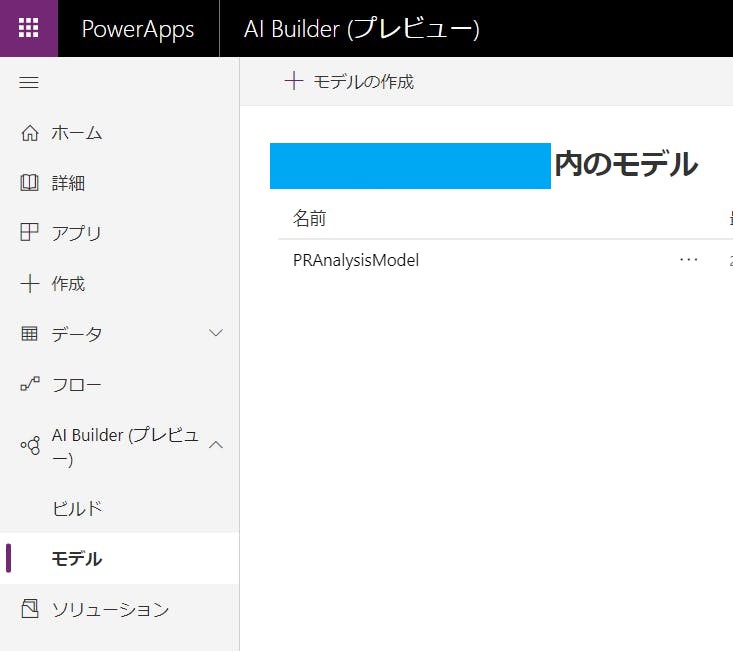
- 1. PowerAppsの「AI Builder」>「モデル」を選択し、左上のモデル作成をクリック
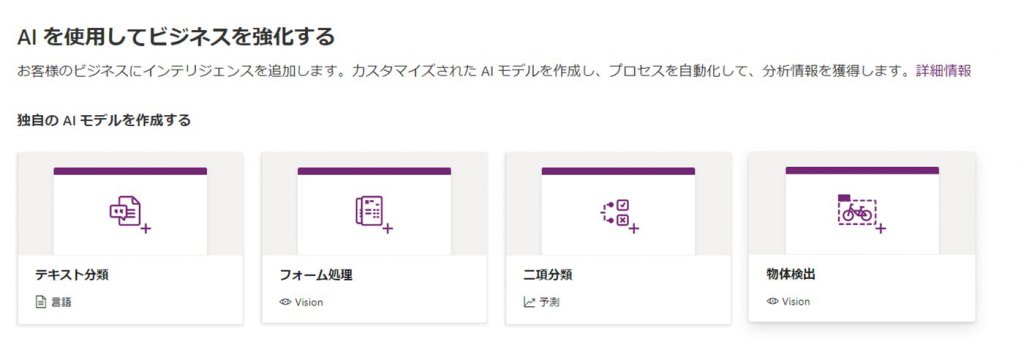
- 2. 「物体検出」を選択
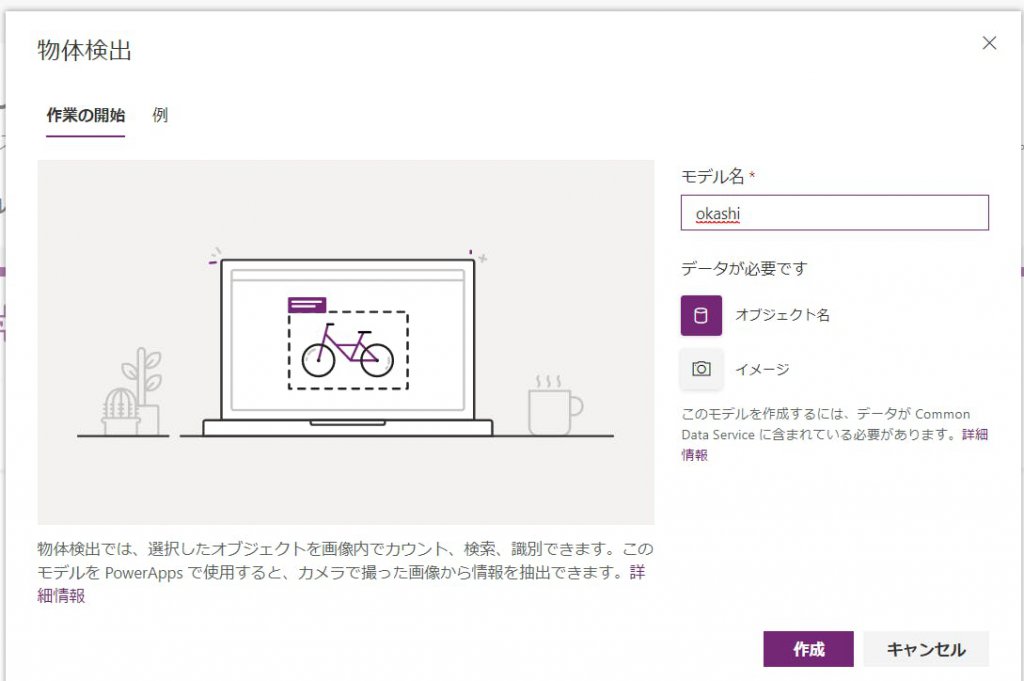
- 3. モデル名を入力し、作成をクリック
- 4. 「オブジェクト名の選択」をクリックすると、いかのような窓が開くので、先ほど作成したエンティティを検索し、選択
- 5. 以下のようにフィールドを選択
- 6. オブジェクト名が読み込まれたら、すべて選択し、「次へ」
- 7. 次のような画面に遷移したら、各タグのオブジェクトごとに15枚ずつ「イメージの追加」を行う
- 8. 一枚画像をクリックし、以下の画面に遷移したら、画像のオブジェクトにタグを追加
- 9. モデルを学習させるために、「電車(trainの誤訳)」をクリック
- 本番~モデルをテストしてみよう~
- おわりに
はじめに
AI Builderの物体検出で忍者先輩の最近のお気に入りであるカルビー株式会社の「じゃがりこ チーズタッカルビ味」と、最近ピンチらしい森永製菓株式会社の「ベイク ショコラ」を検出してみましょう。
お菓子のチョイスは最近のオフィスの話題からチョイスしました。
リハーサル~エンティティを作成しよう~
前回の記事を参考にお菓子の名前のエンティティを作成します。
1. 以下のようなテキストファイルを作成

2. PowerAppsの「データ」>「エンティティ」の左上の「データを取得」を選択

3. 「テキスト/CSV」を選択

4. 以下のようにファイルを選択して、「次へ」

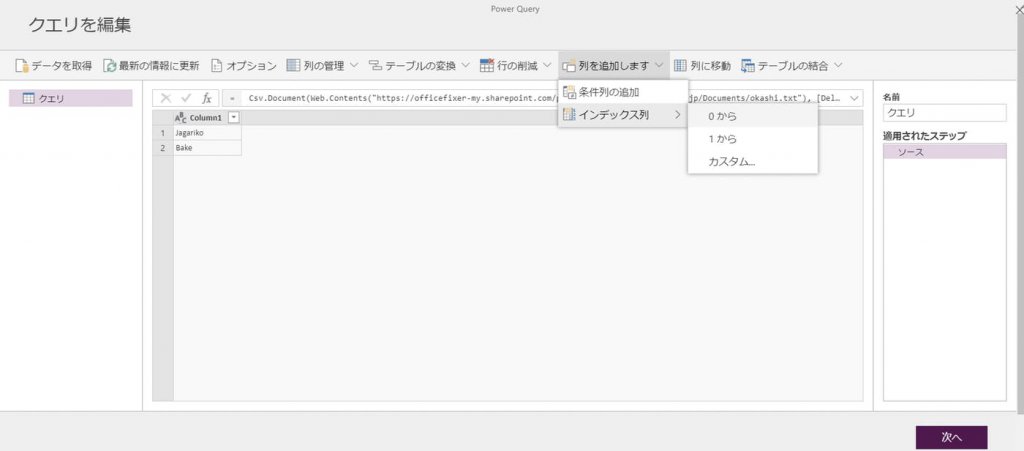
5. 「列を追加します」>「インデックス列」>「0から」を選択

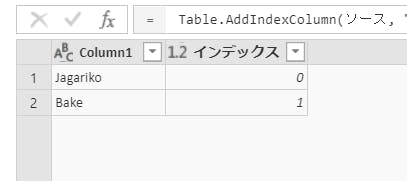
しばらくすると、以下のようにインデックス列が追加されます。

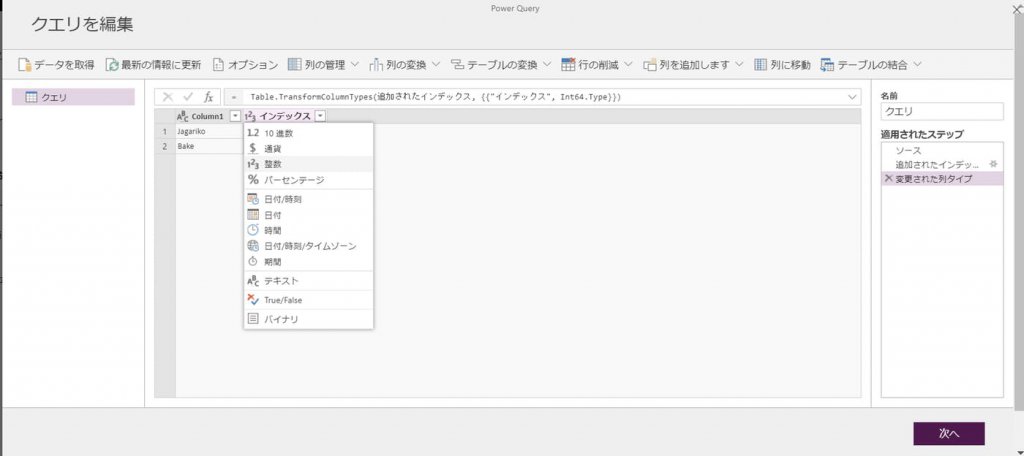
インデックスの横のアイコンをクリックして、「整数」を選択して、「次へ」をクリック。

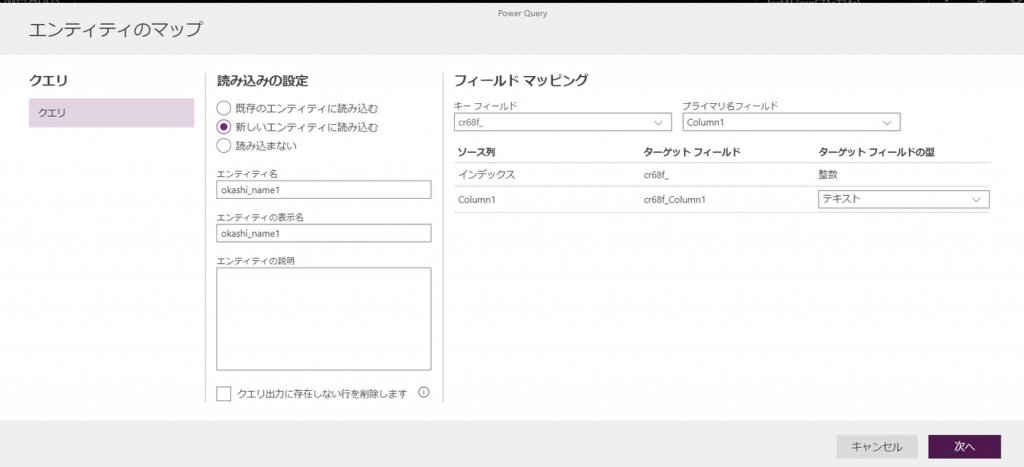
6. 以下のようにエンティティをマップして「次へ」

7. 「手動で更新」を選択して「作成」

以上でエンティティの作成は終了です。
本番~モデルを作成&学習しよう~
1. PowerAppsの「AI Builder」>「モデル」を選択し、左上のモデル作成をクリック

2. 「物体検出」を選択

3. モデル名を入力し、作成をクリック

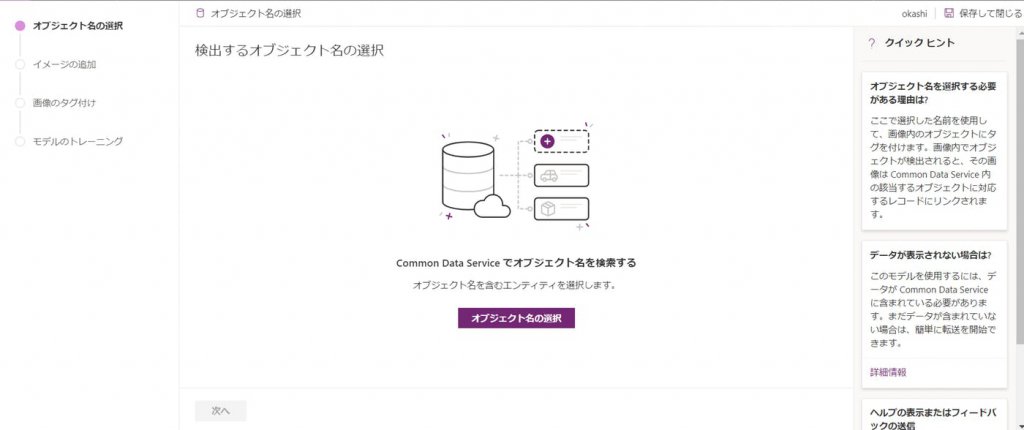
しばらくすると、以下の画面に遷移します。

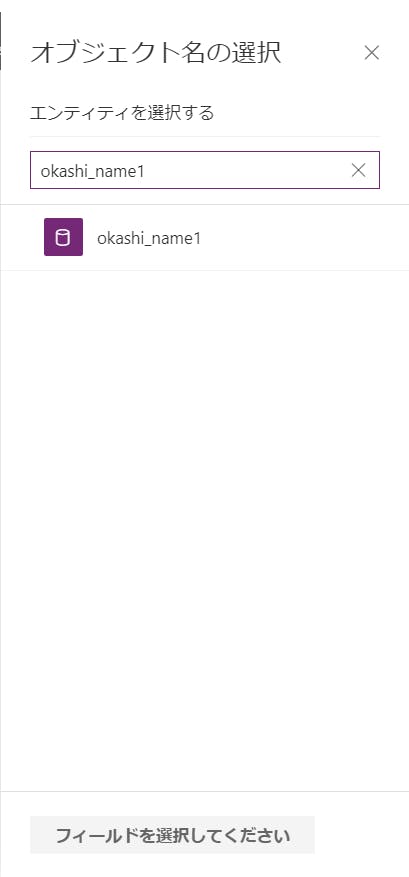
4. 「オブジェクト名の選択」をクリックすると、いかのような窓が開くので、先ほど作成したエンティティを検索し、選択

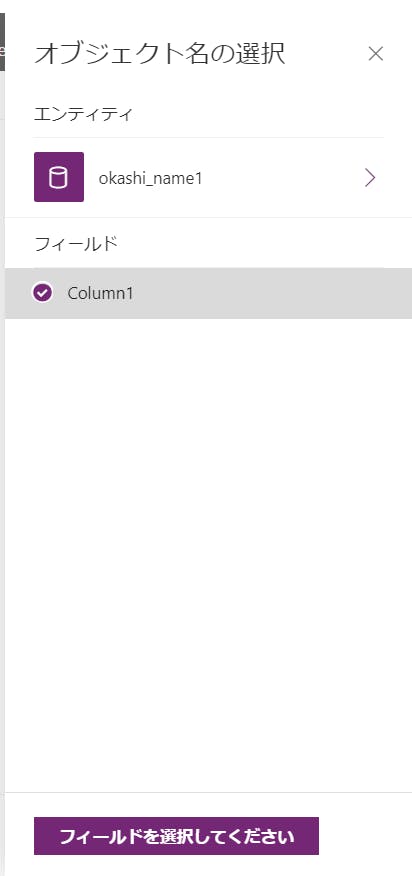
5. 以下のようにフィールドを選択

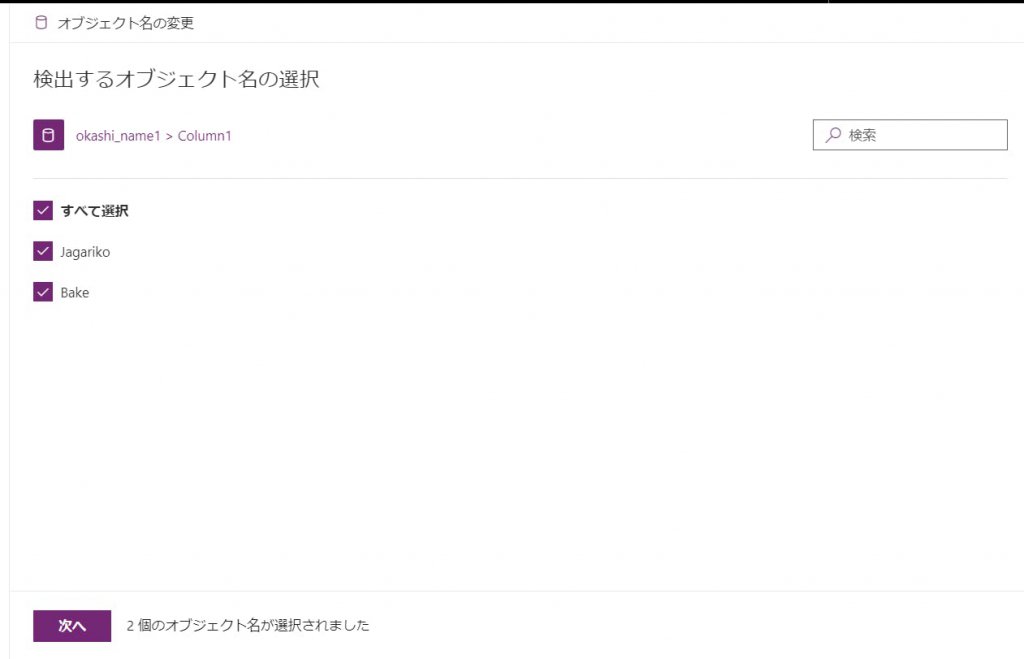
6. オブジェクト名が読み込まれたら、すべて選択し、「次へ」

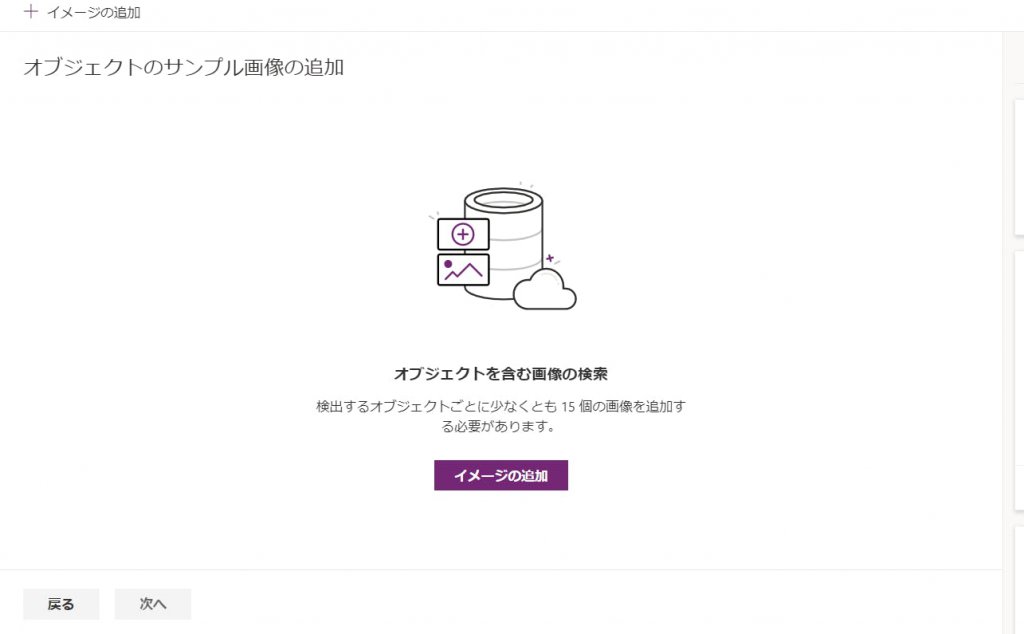
7. 次のような画面に遷移したら、各タグのオブジェクトごとに15枚ずつ「イメージの追加」を行う

追加が終わったら「次へ」をクリックします。

次へをクリックすると、以下のような画面に遷移します。

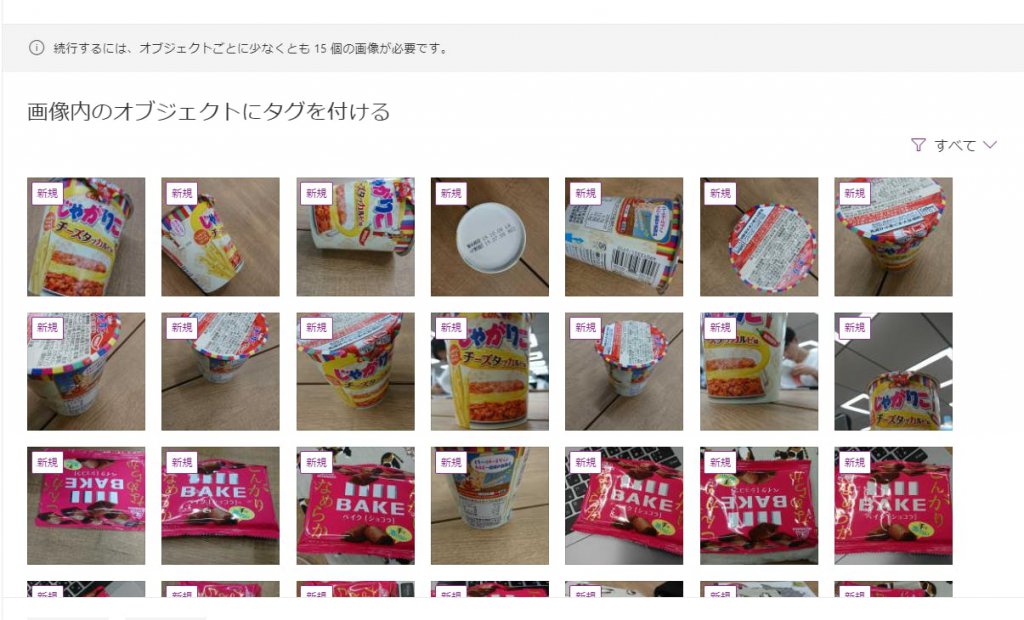
8. 一枚画像をクリックし、以下の画面に遷移したら、画像のオブジェクトにタグを追加
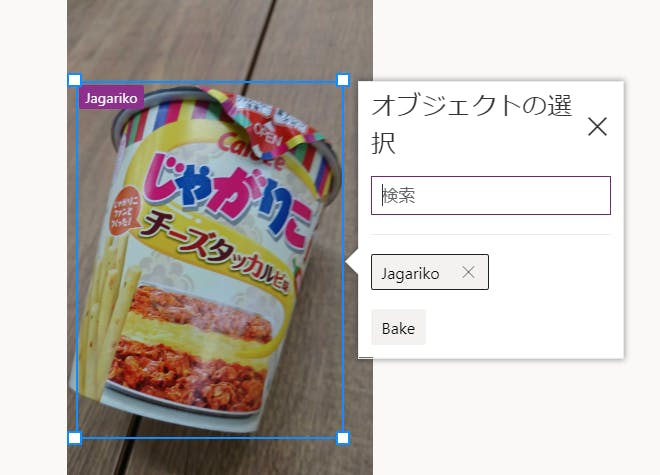
まず、以下のようにドラッグ&ドロップでオブジェクトの領域を選択します。

そして、オブジェクト名を選択すると、タグ付けをすることができます。
また、オブジェクトの上にオンマウスで、白線が出る場合はこれをクリック&調整して利用することができます。

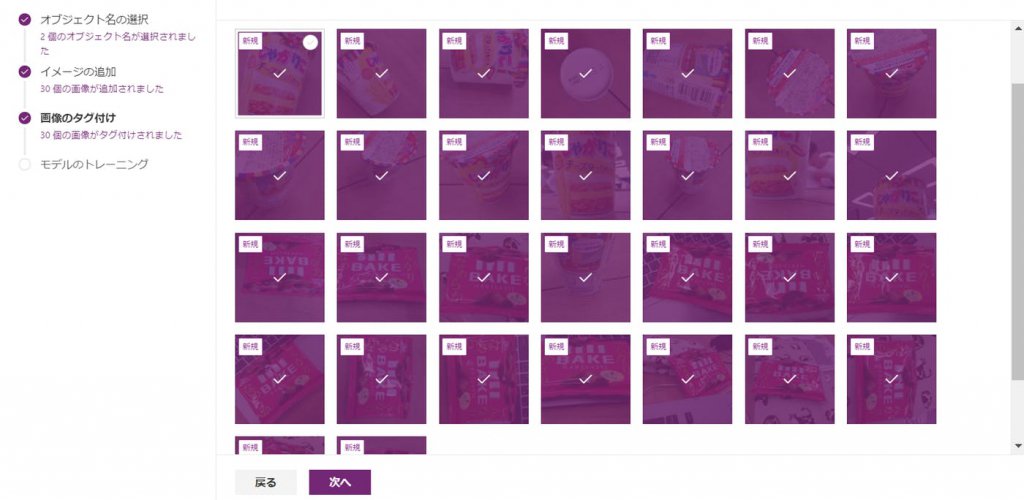
すべてのオブジェクトにタグをつけたら、「次へ」をクリックします。

9. モデルを学習させるために、「電車(trainの誤訳)」をクリック

しばらくすると、モデルの学習が終了します。

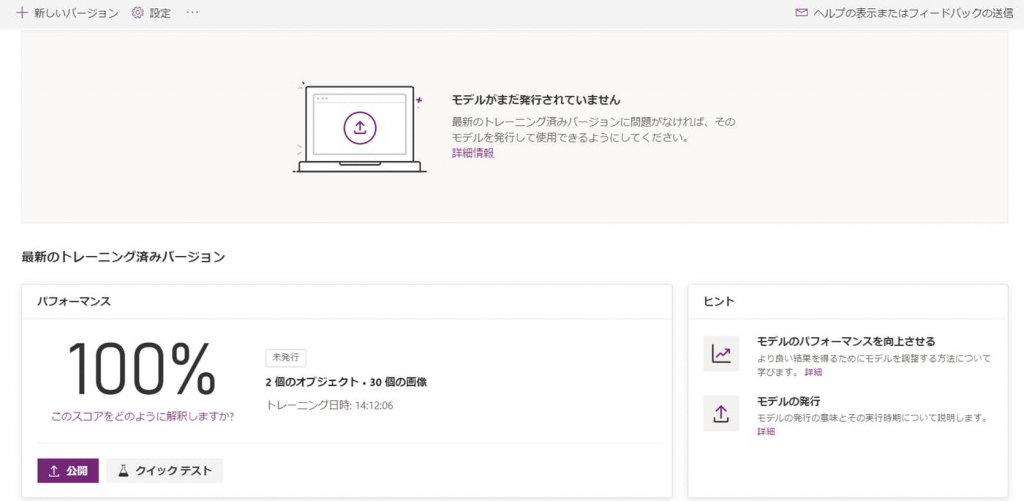
モデルをクリックすると、以下のように現在のパフォーマンスを見ることができます。

本番~モデルをテストしてみよう~
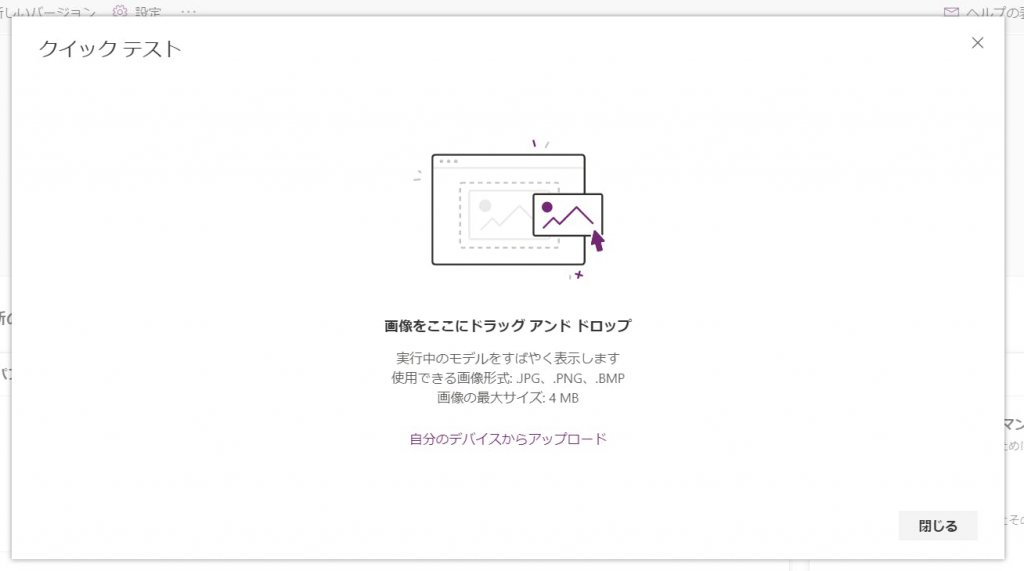
先ほどの画面の「クイックテスト」をクリックすると、以下のようなポップアップがでます。

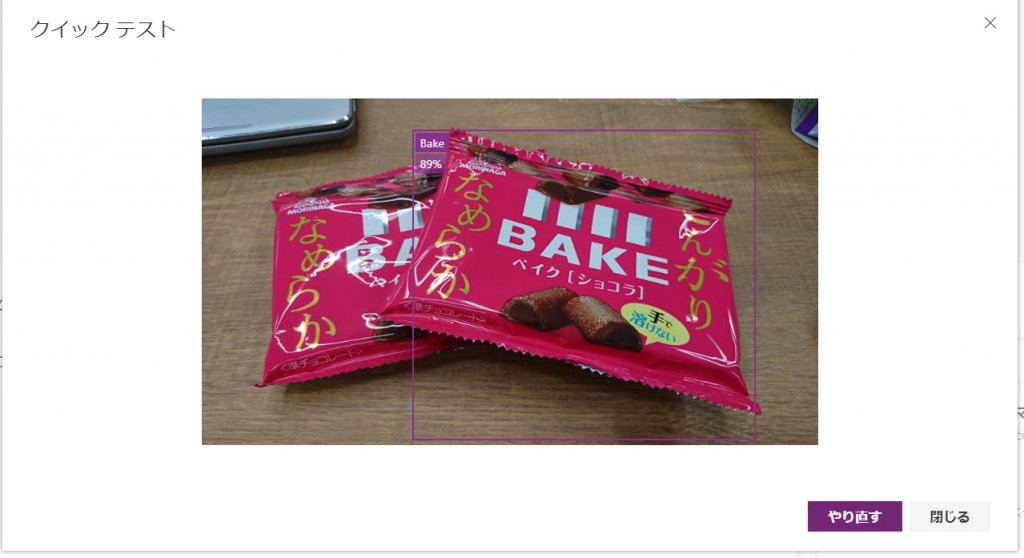
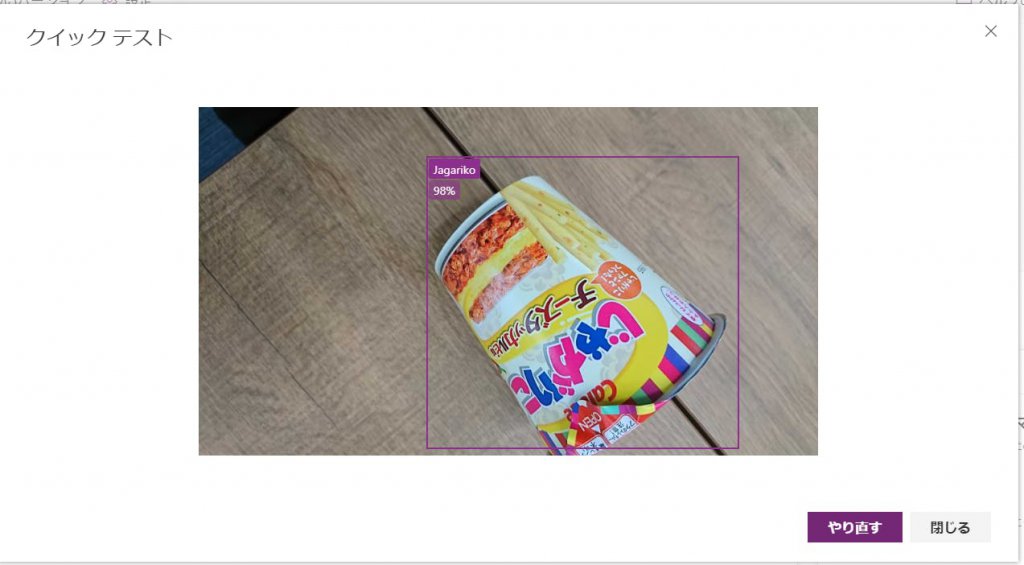
テストしたい画像をすると、以下のように結果がでます。


じゃがりことベイクがなんとなく判別できていますね。
おわりに
AI Builderの物体検出でカルビー株式会社の「じゃがりこ チーズタッカルビ味」と、森永製菓株式会社の「ベイク ショコラ」を検出してみました。 次回、PowerAppsに導入していきたいと思います。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


