[機械学習であそぼ]PowerAppsで物体検出を使ってみよう[所要時間20分]

目次
- はじめに
- リハーサル~モデルを有効化しよう~
- 1. PowerAppsの「AI Builder」>「モデル」を選択し、前回作成したモデルをクリック
- 2. スクロールして、「公開」をクリック
- 本番~PowerAppsに導入しよう~
- 1. PowerAppsの「アプリ」タブの左上の「アプリの作成」>「キャンパス」をクリック
- 2. 「空のアプリ」>「携帯電話レイアウト」を選択
- 3. PowerAppsの作成画面に遷移したら、「挿入」>「AI Builder」>「オブジェクト検出器」をクリック
- 4. 以下のようなポップアップがでたら、先ほど発行したモデルを選択
- 5. 以下のようにいいかんじにオブジェクトを配置
- 6. 「ファイル」>「名前を付けて保存」でアプリを保存
- アンコール~アプリの実行~
- 1. スマホにPowerAppsアプリをインストール
- 2. アプリを起動し、作成したアプリを選択
- 3. 検出ボタンをクリックし画像を選択
- おわりに
はじめに
前回はAI Builderの物体検出でカルビー株式会社の「じゃがりこ チーズタッカルビ味」と、森永製菓株式会社の「ベイク ショコラ」を検出してみました。
その作成したモデルをPowerAppsで使ってみたいと思います。
リハーサル~モデルを有効化しよう~
この手順を飛ばすと、PowerAppsでモデルを選択する際に何も表示されないという悲しいことが起こりますので、しっかりやっていきましょう。
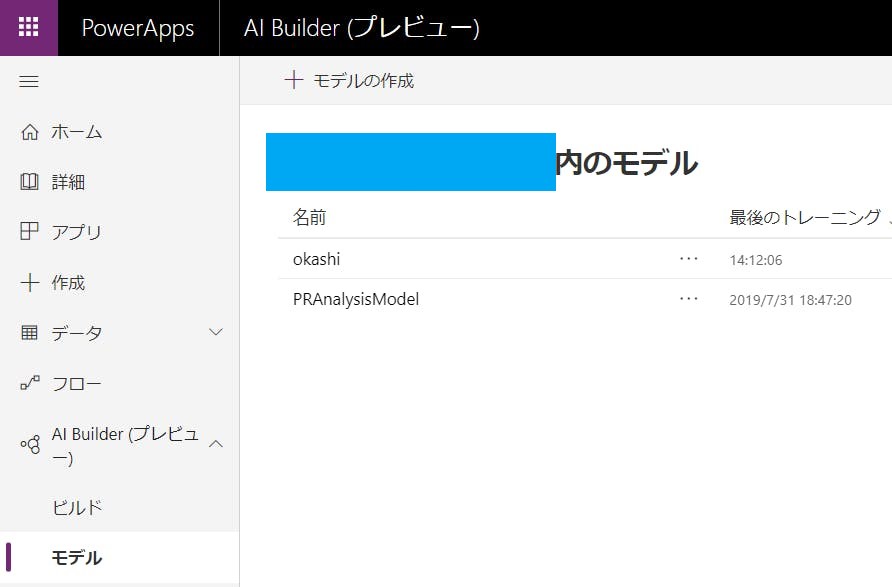
1. PowerAppsの「AI Builder」>「モデル」を選択し、前回作成したモデルをクリック

2. スクロールして、「公開」をクリック

1分ほどで、以下のようにモデルが発行されます。

本番~PowerAppsに導入しよう~
さて、いよいよ本命のPowerAppsに導入です。
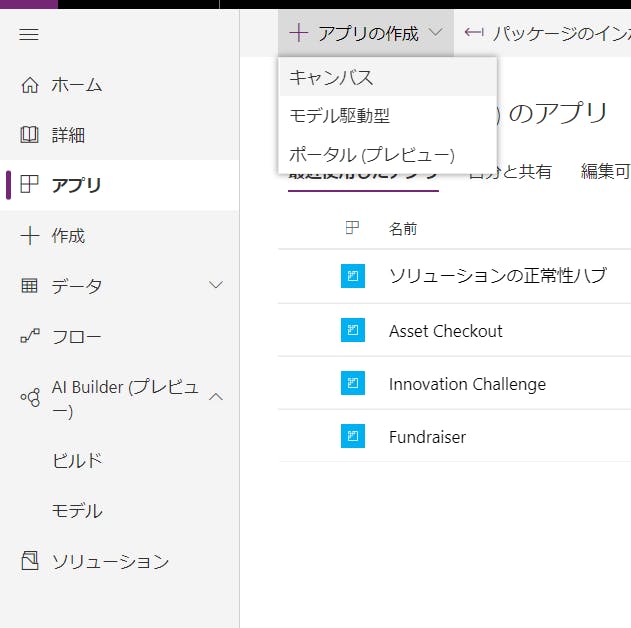
1. PowerAppsの「アプリ」タブの左上の「アプリの作成」>「キャンパス」をクリック

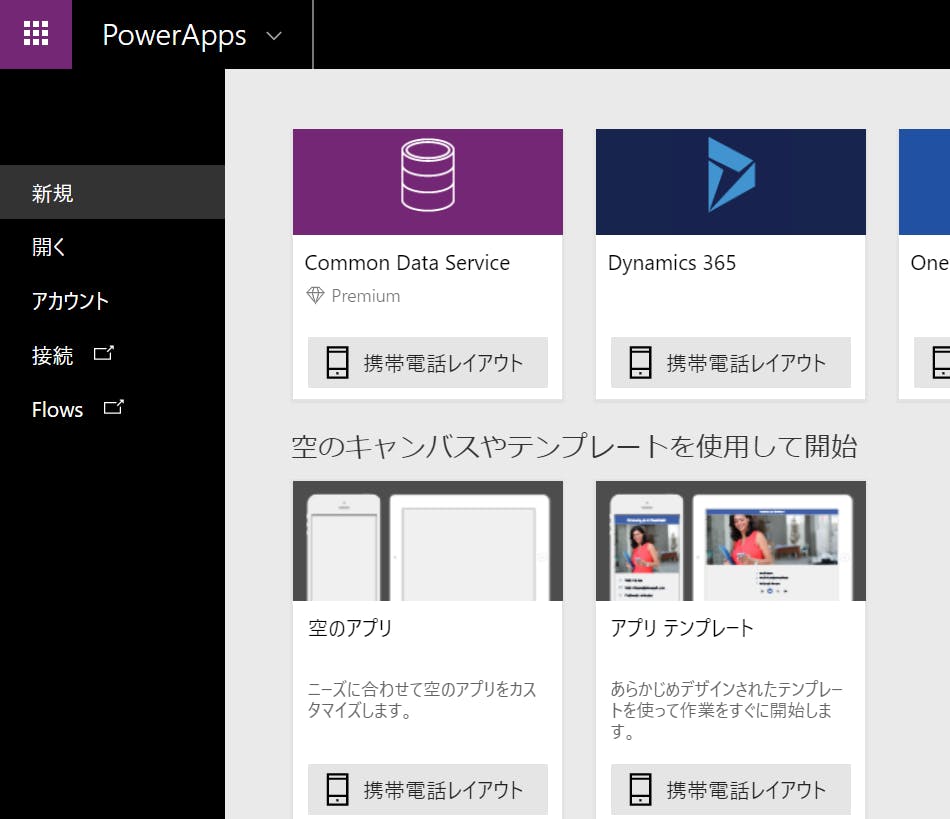
2. 「空のアプリ」>「携帯電話レイアウト」を選択

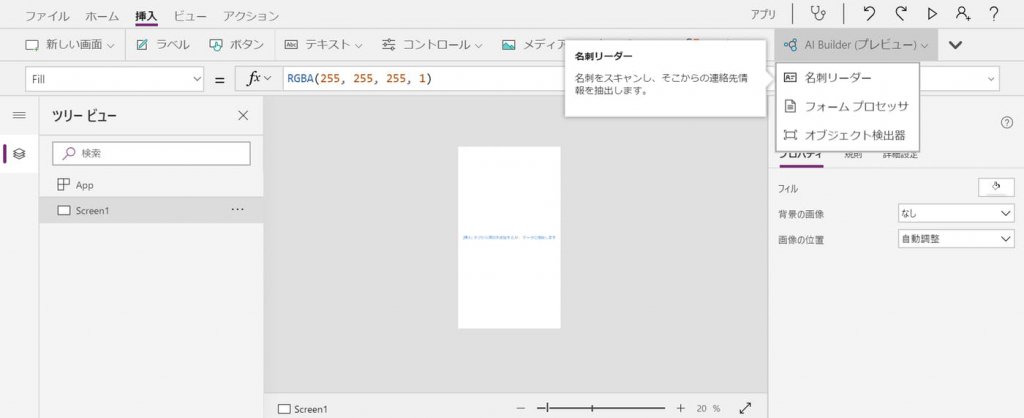
3. PowerAppsの作成画面に遷移したら、「挿入」>「AI Builder」>「オブジェクト検出器」をクリック

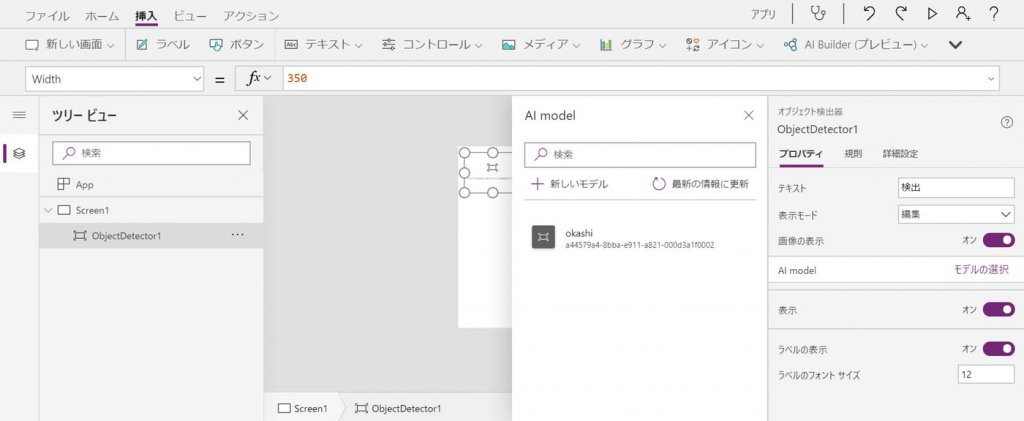
4. 以下のようなポップアップがでたら、先ほど発行したモデルを選択

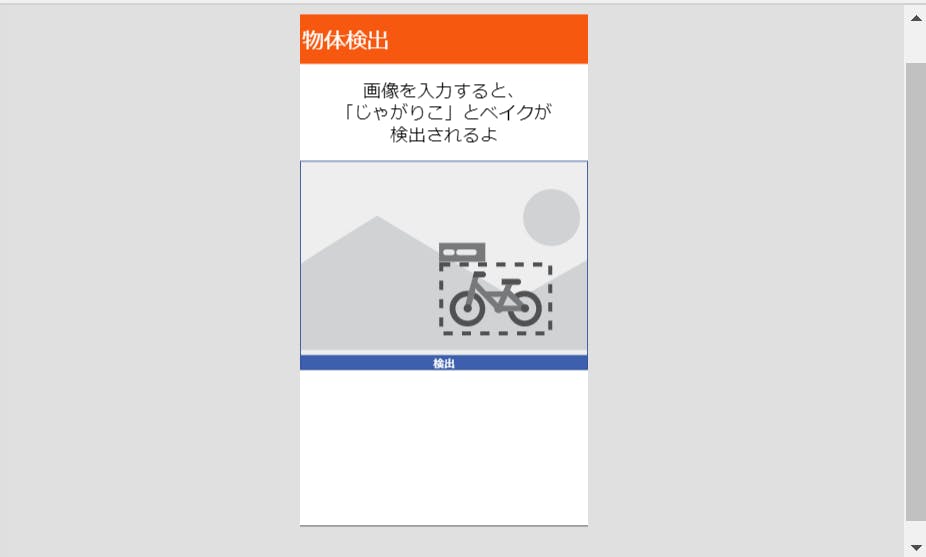
5. 以下のようにいいかんじにオブジェクトを配置

6. 「ファイル」>「名前を付けて保存」でアプリを保存
以上でPowerAppsの作成は終了です。
それではせっかくなので、スマートフォンでのアプリの実行をしてみましょう。
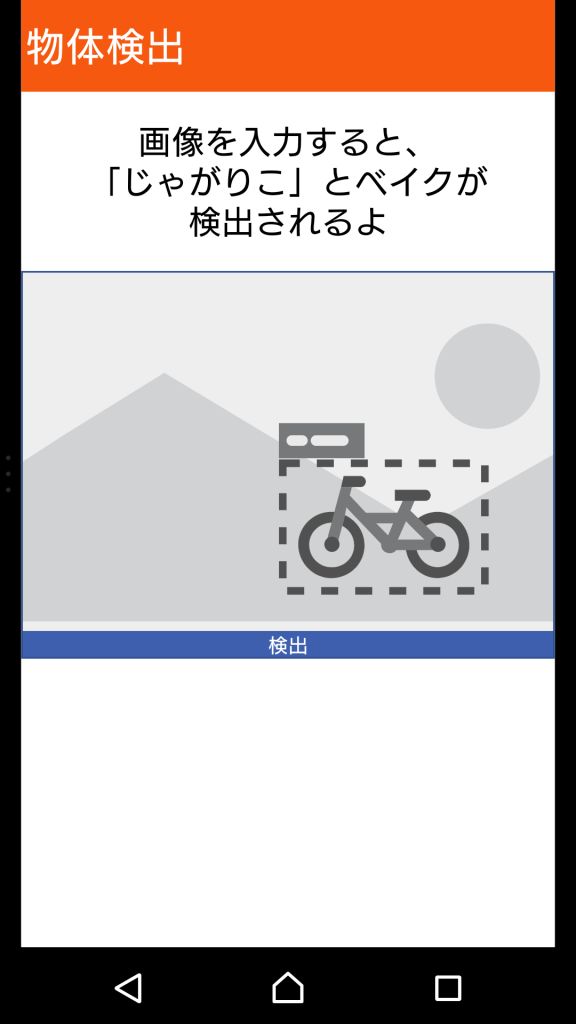
アンコール~アプリの実行~
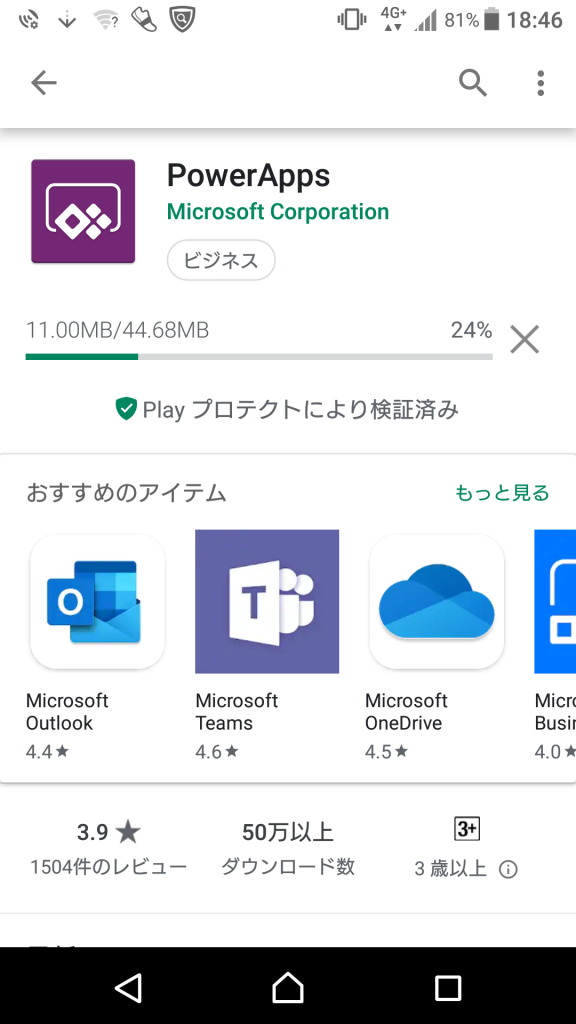
1. スマホにPowerAppsアプリをインストール

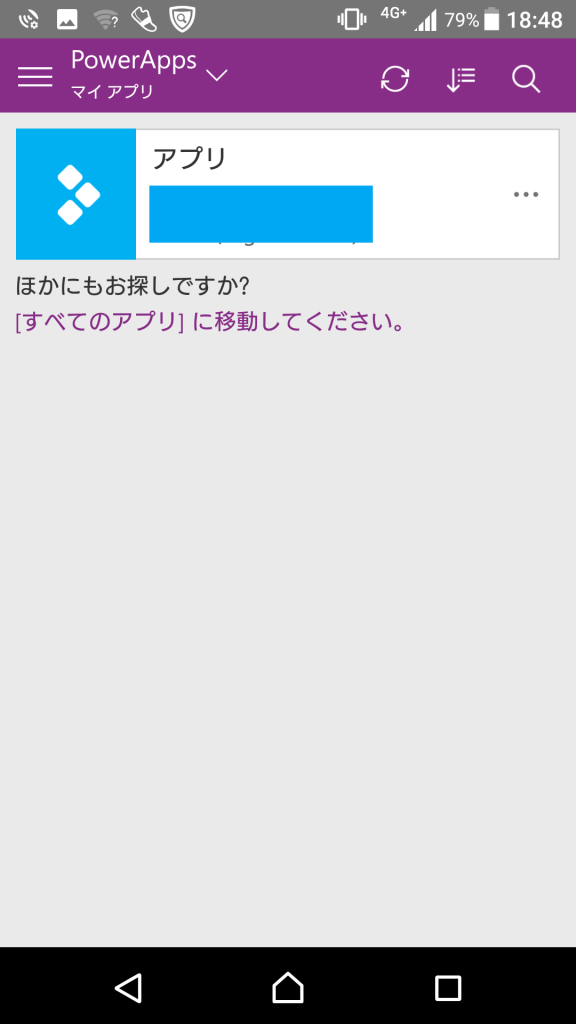
2. アプリを起動し、作成したアプリを選択

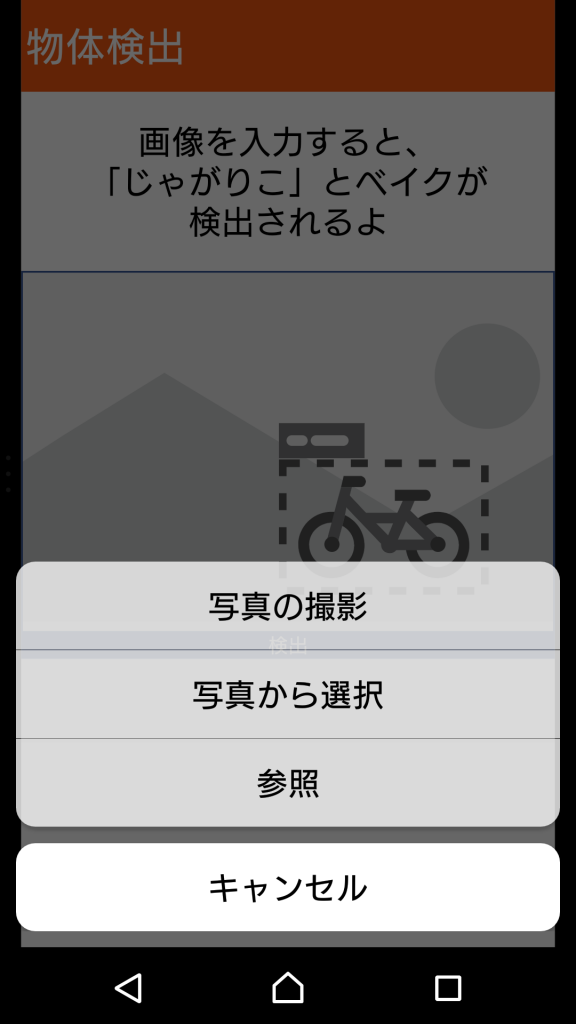
3. 検出ボタンをクリックし画像を選択


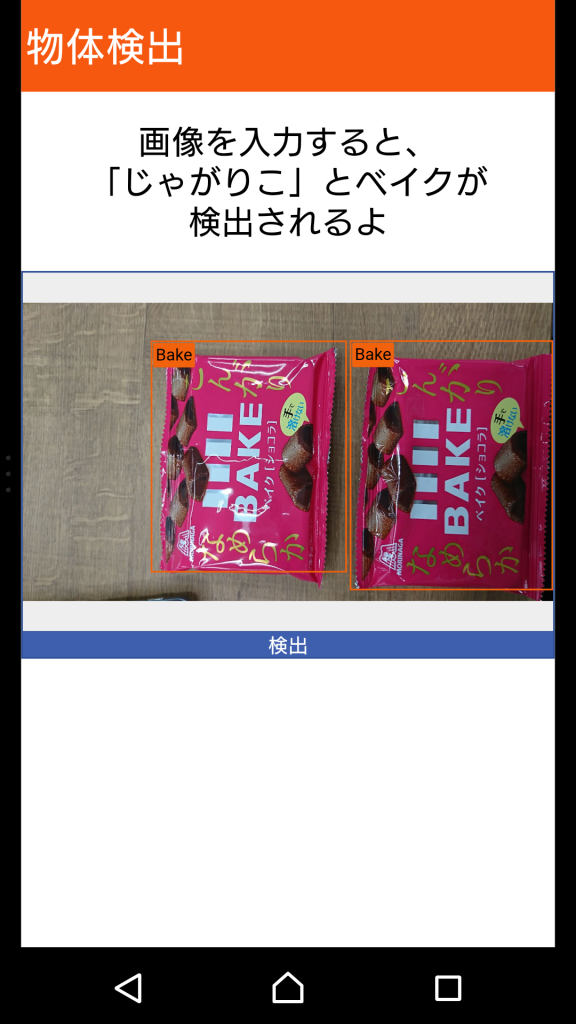
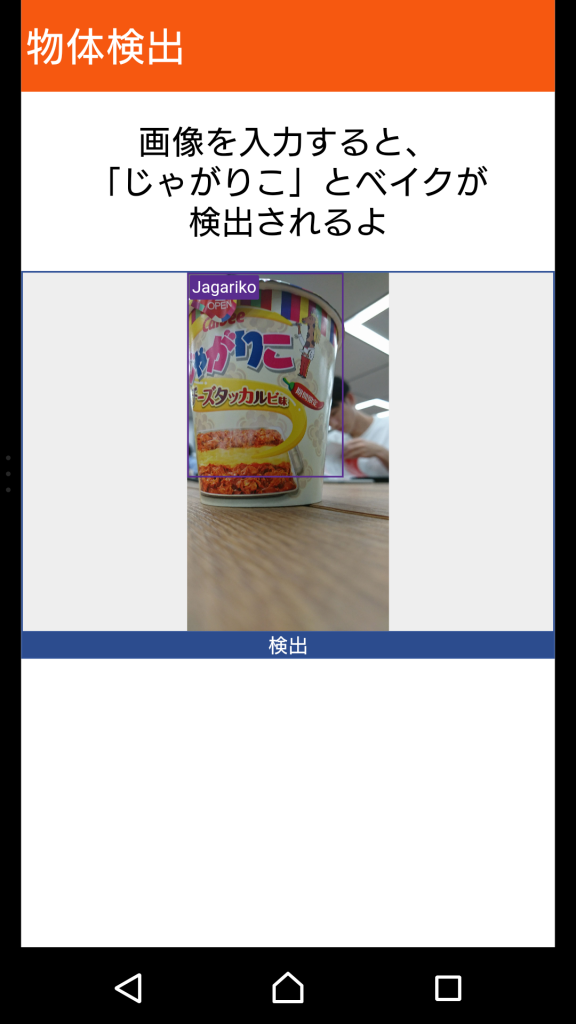
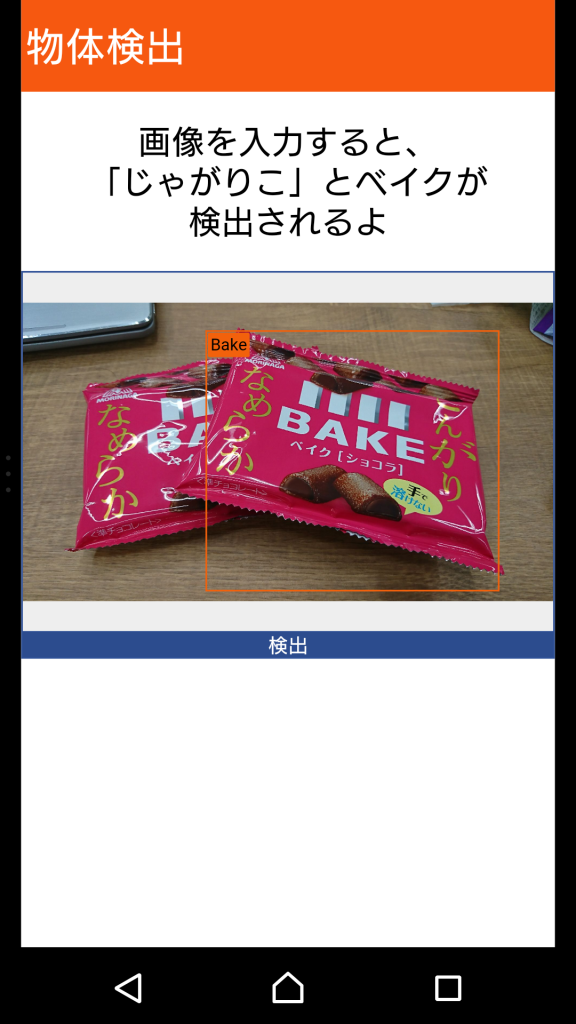
すると、以下のように検出できました。



おわりに
前回作成したAI Builderの物体検出モデルをPowerAppsで使ってみました。
モデルさえ学習できていれば、たった20分で物体検出アプリができるのはとても熱いですね。
【DX人材を育成する新サービスのご案内】
このたび、ノーコード・ローコード開発に興味のある方に向けて、Power Platformを活用した「クラウドアプリ開発実践講座」をご用意しました!
さっそく、金融機関様などで全社的な研修にご採用をいただいております。
ほぼマウス操作だけでアプリが作れてしまう時代。プログラミング未経験の方でも、社内業務の自動化やデータ可視化ツールの開発をリードできるようになります。
いまならお試し60分無料体験講座を開催中です!ぜひお試しください☆
クラウドアプリ開発実践講座
https://sales.fixer.co.jp/dx-training







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


