UREEYYY!!! こんにちは。キャラ設定迷子のMarketing & Sales Division の荒井です。
前回のブログでは、特定の条件、状況に基づいて、コンタクト一覧を抽出する便利機能「動的リスト」を紹介させていただきました。今回はただでさえ便利な動的リストをさらに便利にするカスタムプロパティのクッキングレシピを紹介したいと思います。
【カスタムプロパティとは?】
言葉のとおり、オリジナルのプロパティを作成できる機能です。HubSpotで用意されている標準プロパティで大体の情報は管理可能ですが、自社独自のプロパティ (例:A契約とB契約を締結しているコンタクトを抽出する)はさすがにありません。
そんな痒い所に手が届くカスタムプロパティ機能をHubSpotは提供してくれていて、カスタムプロパティでは設定できる項目も自由度が高く、チェックボックス、ラジオボタン、計算、スコア等が用意されています。
いつも思いますが、無料でここまで使えるなんて、、、全幅の感謝です。
さてさて、少し黄昏れてしまいましたが始めます!今日も小さなことからコツコツ、クラウド!!
準備する材料は「HubSpotのアカウント」、「作りたい自社独自のプロパティ条件」の2種類のみです。
大変おシンプルでございます。
本日のレシピ
本日少々調理工程が長いので、レシピを書いておきますね。
① カスタムプロパティを定義する
② コンタクトの既定のプロパティを編集する
③ 動的リストを作成し、フィルタ条件にカスタムプロパティを指定する
Let's cook!
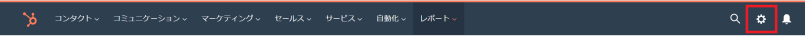
1.HubSpotポータルにログインします。右上にある「設定」をクリックします。

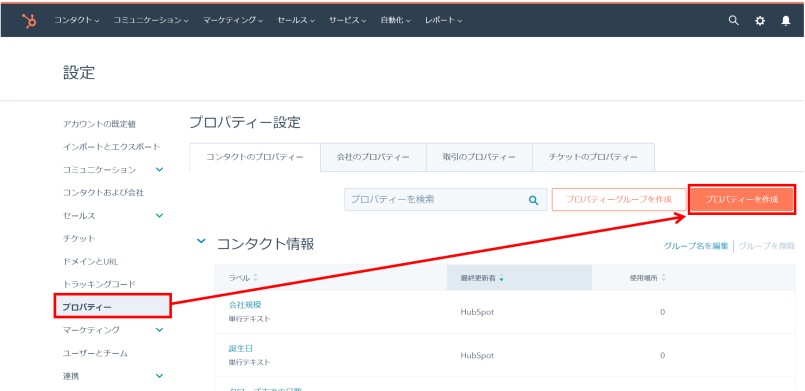
2.「プロパティー」をクリックし、プロパティー設定から「プロパティーを作成」をクリックします。

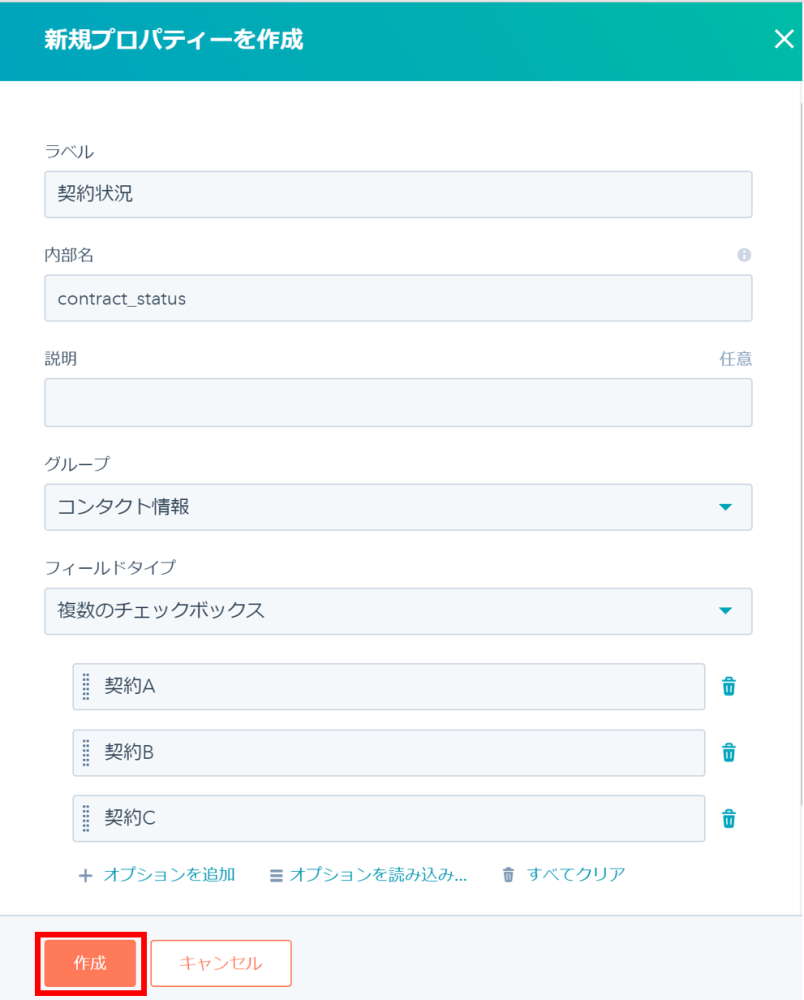
3.作成するプロパティー情報を入力し、「作成」をクリックします。
各項目の意味は以下サイトの情報を参照ください。
カスタムプロパティーの作成
https://knowledge.hubspot.com/jp/articles/kcs_article/contacts/how-can-…
例)複数チェックボックスを使ったカスタムプロパティー作成

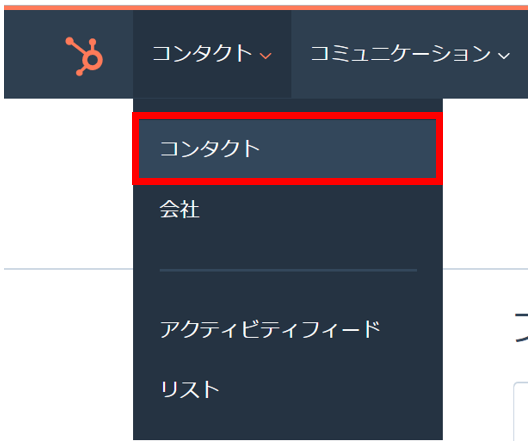
4.作成したカスタムプロパティーをコンタクト管理に組み込みます。「コンタクト」をクリックします。

5.コンタクトを選択します。どのコンタクトからでもコンタクト管理の設定変更は可能ですが、手順上、カスタムプロパティーの組み込み後、カスタムプロパティーの状態登録を行いますので、カスタムプロパティーを登録したいコンタクトを選んでいただくとよいと思います。
以降は「ニョッキ120%」というコンタクトを例にとって手順を進めます。

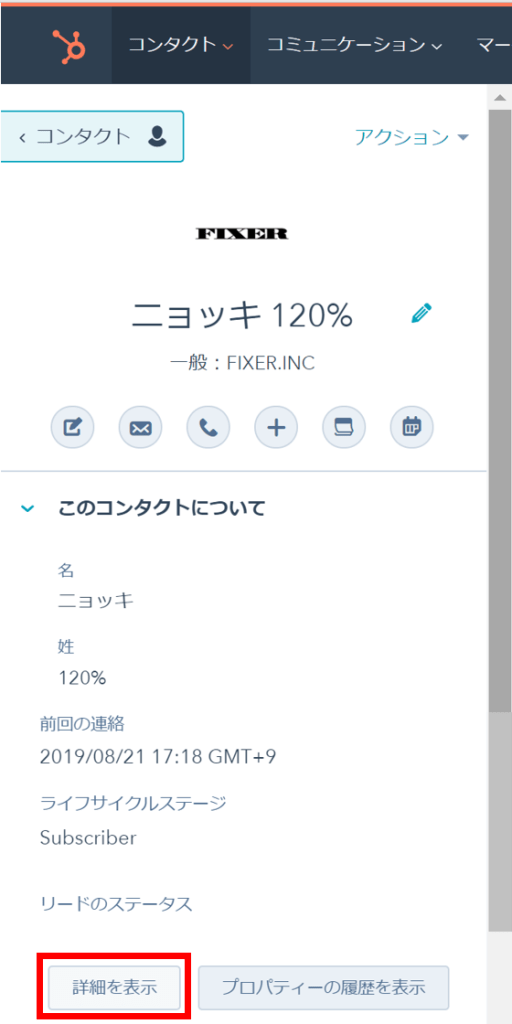
6.コンタクトの左部にある「このコンタクトについて」-「詳細を表示」をクリックします。

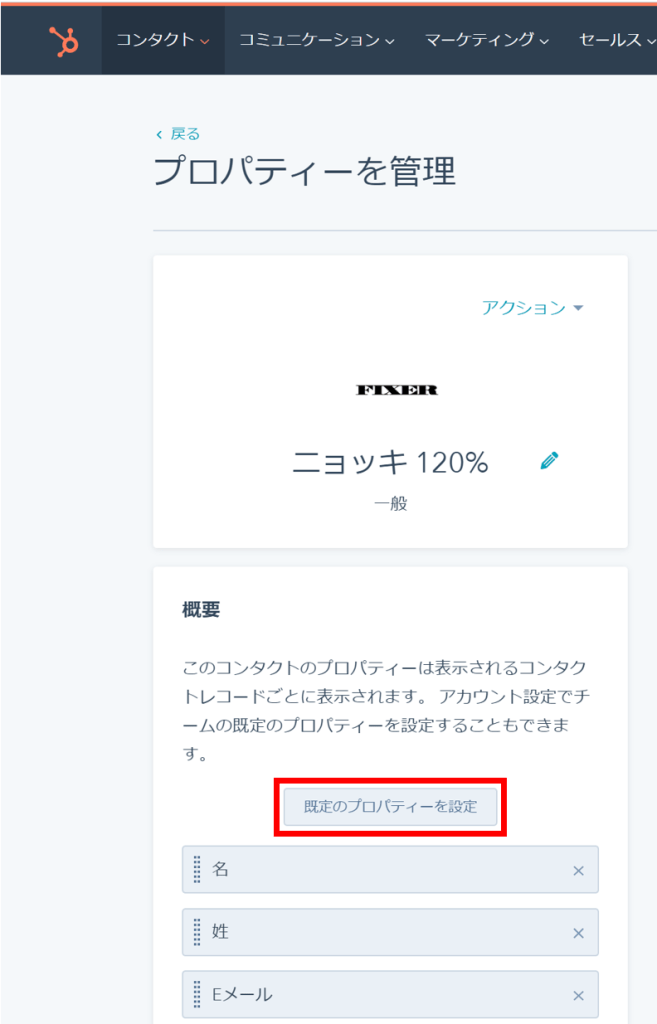
7.プロパティー管理画面が表示されます。「既定のプロパティーを設定」をクリックします。

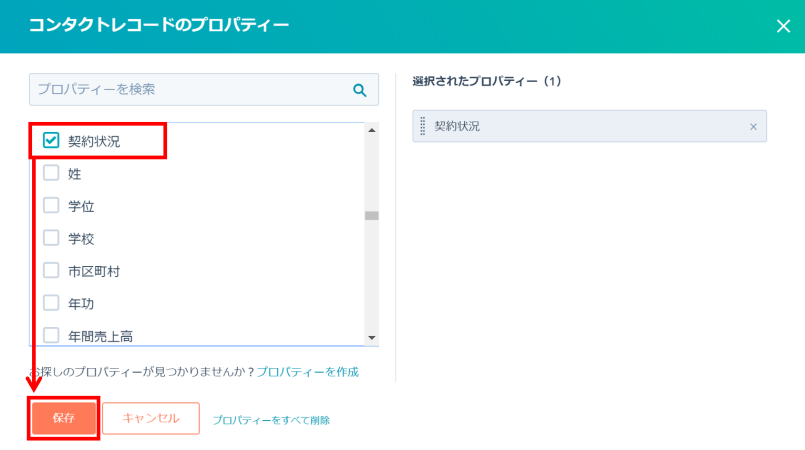
8.手順3.で作成したカスタムプロパティ―を選択し、「保存」をクリックします。

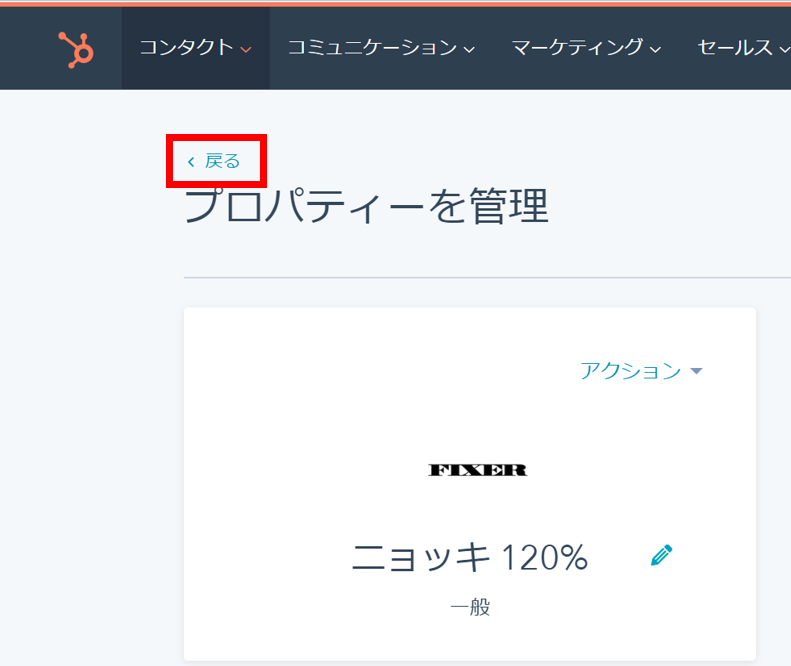
9.プロパティー管理画面に戻ります。これでカスタムプロパティーが組み込まれました。なお、既定のプロパティー設定を行うと全てのコンタクトに設定変更が反映されますので、ご注意ください。
「戻る」をクリックします。

10.「作成したカスタムプロパティー」が表示されていることを確認します。
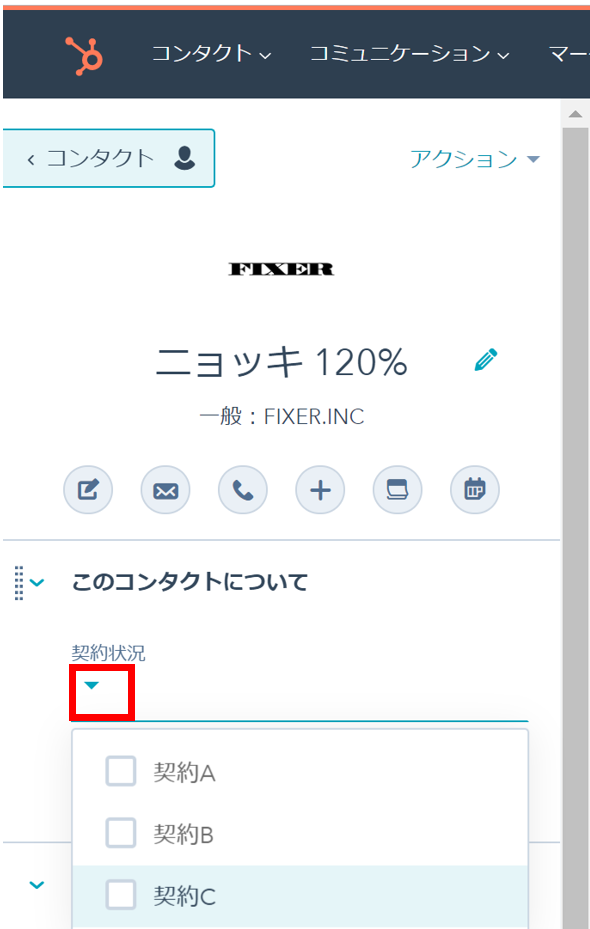
では早速カスタムプロパティーの値を登録してみましょう。
例では契約Cをクリックします。

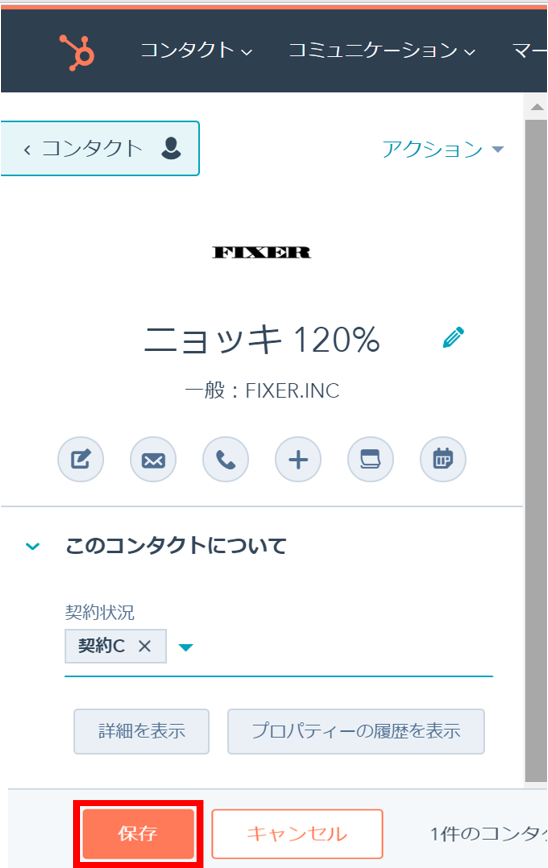
11.カスタムプロパティーに選択した値が設定されたことを確認し、「保存」をクリックします。

12.以上でカスタムプロパティーの定義とコンタクトに対するカスタムプロパティーの値登録完了です。次回以降のコンタクトに対するカスタムプロパティーの値登録は手順10.~11.のみで済みます。
13.次は、動的リストのフィルタにカスタムプロパティーを組み込んでみます。まずは動的リストを作りましょう!
動的リストの作成方法は過去ブログを参照いただき、作ってみてくださいね。
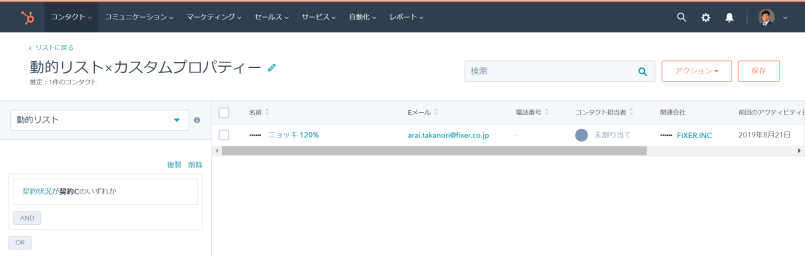
14.作成した動的リストにカスタムプロパティーを設定するとこんな感じになります。

以上、完了!
UREEYYY!!!
いかがでしたでしょうか。最強の動的リストをさらに高みへ連れていってくれるカスタムプロパティーのご紹介でした。ぜひ皆様も試してみてくださいね。
これからも皆様の心に届く情報発信をモットーに頑張ります!
最後までお読みいただき、ありがとうございました。
テレッテッテッテッテ!テレレッ テッテッテッテ!!
テレッテッテテ テテテテ、テッテッテ〜♪
クラウドの活用はFIXERにある。3分クッキングはFIXERの提供でお届けしました~♬








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


