割と大変な PowerApps。 画像の追加 編
はじめに
最近、FireTV をもらってテレビ契約を解約してみた横田です。今回は PowerApps の画像の追加で苦戦した追加画像の全体表示、オリジナル画像のサイズ取得について紹介していきます。
この記事でわかること
PowerApps の画像の追加における、追加画像の全体表示、オリジナル画像のサイズ取得
苦戦するまでの過程
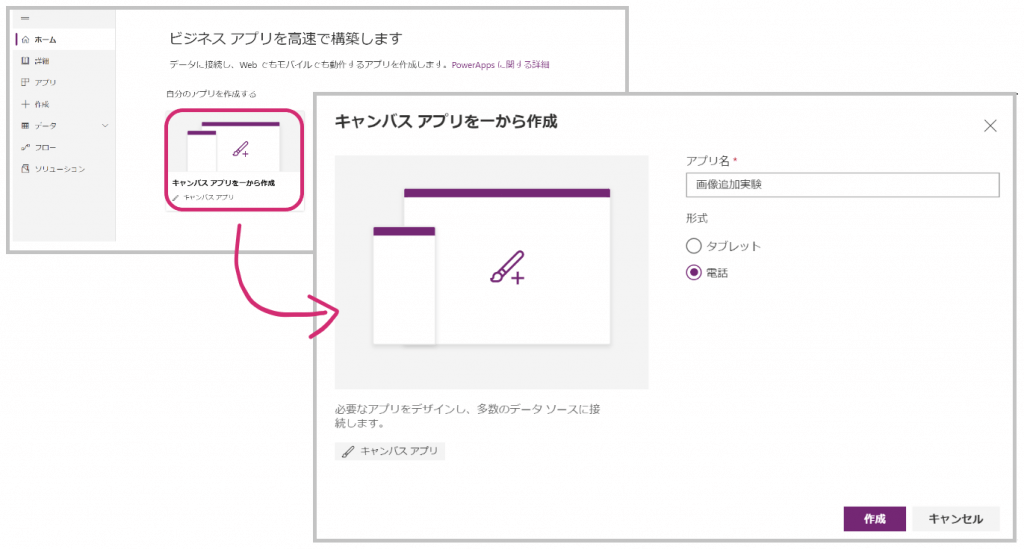
- PowerApps の [キャンパスアプリを一から作成] からアプリを作成
- アプリ名:画像追加実験
- 形式:携帯

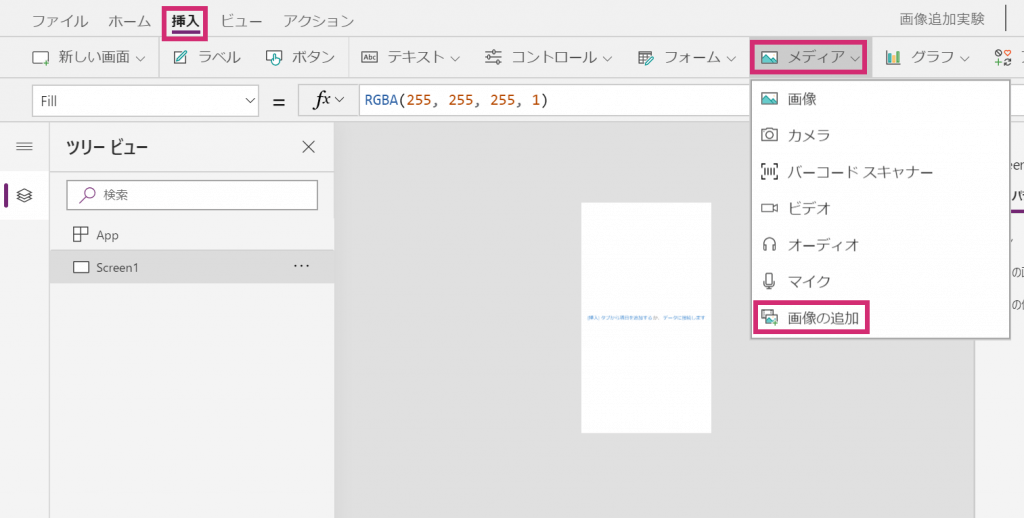
- [挿入] → [メディア] から [画像の追加] を追加

- 少し体裁を整頓
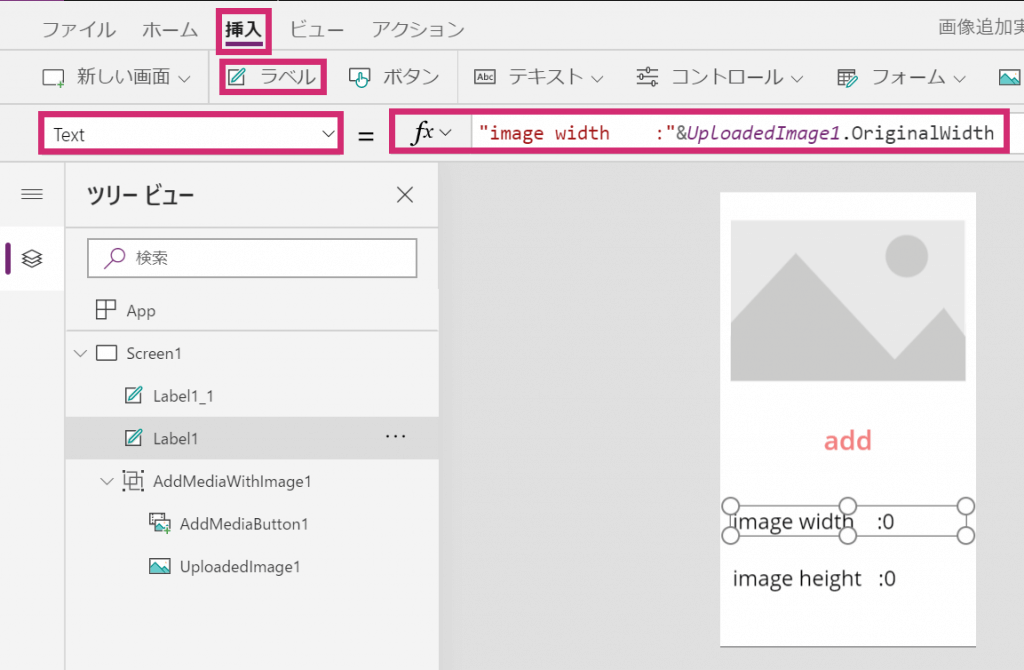
- [挿入] から [ラベル] を追加、[Text] を選択して先ほど追加した
UploadedImage1のOriginalWidthを指定、同様に Height も追加

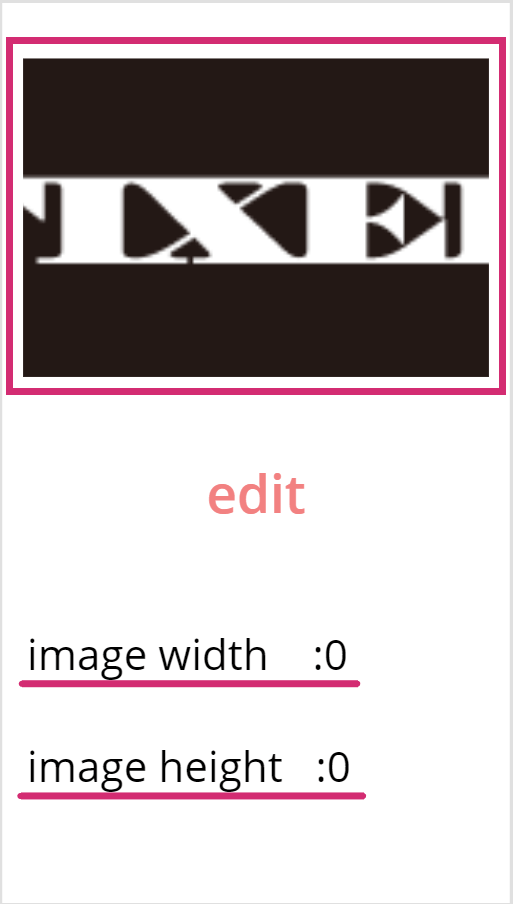
- ▷ボタンからアプリを実行して画像を追加してみたけど...画像が切れていたり、画像サイズが取れなかったりと、ここから苦戦が開始されました。

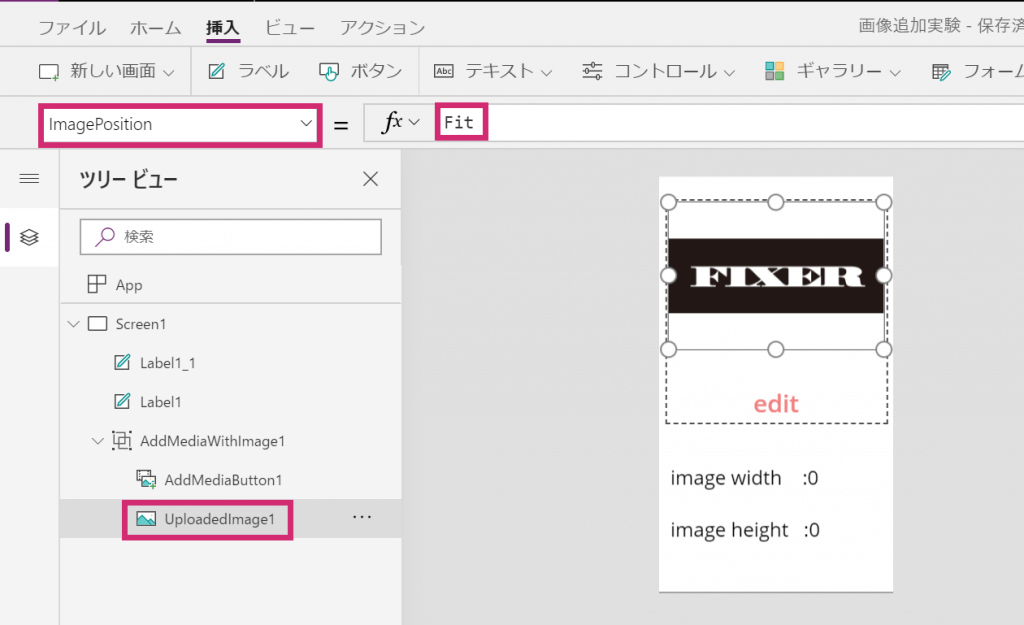
①追加画像の全体表示
画像が全体表示にならない点は [UploadedImage1] の [ImagePosition] をFillからFitに変更することで解決します。

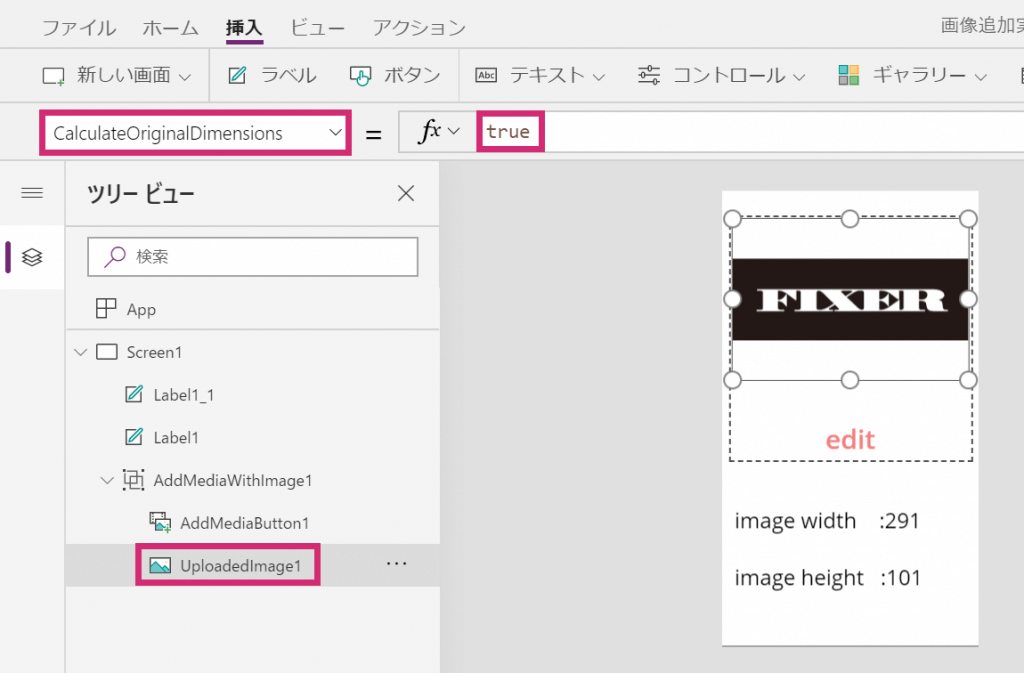
②オリジナル画像のサイズ取得
OriginalWidth、OriginalHeightが使えない点は、[UploadedImage1] の[CalculateOriginalDimensions] をfalseからtrueに変更することで解決します。









![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


