◆初めに
皆さんこんちは。お久しぶりです。 GitHub Actionを触っていたら気になる記事発見。
Announcing GitHub Actions for App Service
おお!GitHubさん流石です。そこに痺れる憧れる~!
と、いうわけで試してみたいと思います。
今回は、準備編となります。
とりあえず、ソースコードの準備、Web Appの作成らへんをやります。
◆Blazorサーバーアプリの準備
今回はBlazor Serverでアプリを作ろうと思います。
Blazor Serverって何?という人はこちら!
.NET Core 3.0 のインストール
まずは、インストールします。 下記からダウントードしてください。
インストールできたら、コンソールを開いてバージョンを確認できたらOK!
$ dotnet --version
3.0.100
プロジェクトの作成
新しいプロジェクトを作成しましょう。dotnet new コマンドを実行して新しいプロジェクトを作成します。 -o オプションと -n オプションを使うことでインストールするフォルダーとプロジェクト名を別に指定ができます。
dotnet new blazorserver -o src -n GitHubActionsBlazor
出来上がったらVS Codeで開きます。
gitリポジトリにしちゃいましょう。

gitignoreを追加します。 下記のような内容でいいかと。
/.bundle/
/.yardoc
/Gemfile.lock
/_yardoc/
/coverage/
/doc/
/pkg/
/spec/reports/
/tmp/
*.bundle
*.so
*.o
*.a
mkmf.log
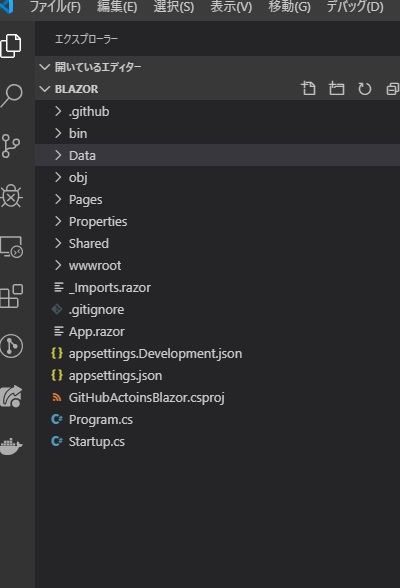
上の作業が終わるとこんな感じになります。
適当にGitHubにリポジトリー作成して、コミットしてプッシュしちゃいます。
これをVS Codeだけで出来ちゃうんでVS Code控えめにいって好き。
App Service作成
AzureにApp Service作成していきます。
今回私はAzure CLIを使って作成したので備忘録も兼ねて手順を書いていきます。
まずは、Azure CLIをローカルマシンにインストールします。
管理者として PowerShell を起動し、次のコマンドを実行します。
Invoke-WebRequest -Uri https://aka.ms/installazurecliwindows -OutFile .\AzureCLI.msi; Start-Process msiexec.exe -Wait -ArgumentList '/I AzureCLI.msi /quiet'
サインインしましょう。ログインコマンドを実行します。
az login
ログイン出来たら下記のサンプルを参考にApp Serviceを作成してください。
#!/bin/bash
# Replace the following URL with a public GitHub repo URL
gitrepo=https://github.com/Azure-Samples/php-docs-hello-world
webappname=mywebapp$RANDOM
# Create a resource group.
az group create --location westeurope --name myResourceGroup
# Create an App Service plan in `FREE` tier.
az appservice plan create --name $webappname --resource-group myResourceGroup --sku FREE
# Create a web app.
az webapp create --name $webappname --resource-group myResourceGroup --plan $webappname
# Deploy code from a public GitHub repository.
az webapp deployment source config --name $webappname --resource-group myResourceGroup \
--repo-url $gitrepo --branch master --manual-integration
# Copy the result of the following command into a browser to see the web app.
echo http://$webappname.azurewebsites.net
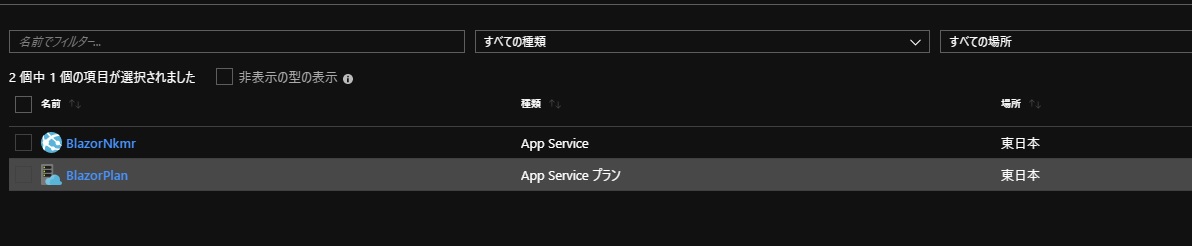
うまくできたらPortal画面で確認しましょう
私の場合このような感じになりました

◆まとめ
今回はここまで。CLIに慣れていない人はお疲れさまでした。
デプロイ王子こと、廣瀬さんがおっしゃっていましたが、基本、AzreのリソースはCLIで作成していらっしゃるそうです。
慣れてしまえば、yaml書く時にも役立ちますし、この機会に覚えてみてはいかがでしょうか?
次回は実際にActionsを動かして、環境で見えるところまでやりますよ!
ご期待ください(^^)ノシ
後編はこちら↓
GitHub Actions for App Serviceを使ってApp Serviceにデプロイしてみよう(後編)








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


