◆初めに
前回の続きです。まだ読んでいない人は前編からお願いします。
GitHub Actions for App Serviceを使ってApp Serviceにデプロイしてみよう(前編)
後編である今回は実際に GitHub Actions を動かしてデプロイするところをやります。
デプロイ用の発行プロファイルの取得
前回作成した App Service の発行プロファイルをダウンロードします。
Portal に行って作成した App Service を開きます。
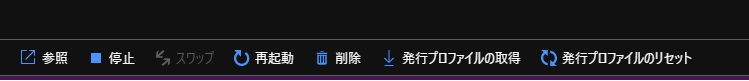
発行プロファイルの取得をクリックしてダウンロードして下さい。
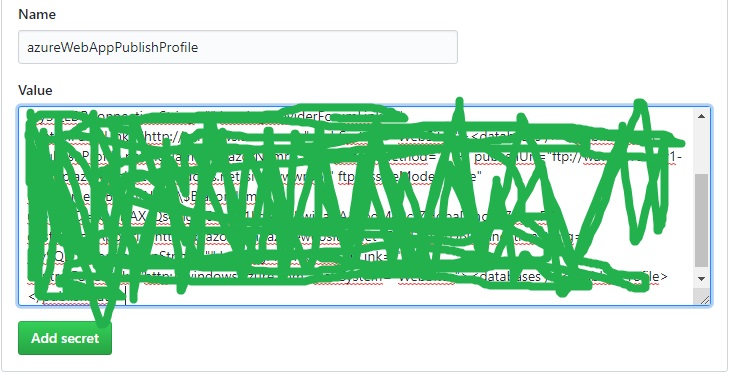
次は GitHub に移動して Setting の Secrets で先ほど取得した発行プロファイルのファイルの中身を張り付けて
新しくシークレットを作成します。
ローカル環境で動作確認
ここで、どんな画面が作られているのか待ちきれない人は、ローカルで実行してみてください。気にならない人はここは飛ばしてもらって OK です。
それでは、F5(デバック開始)をクリックしましょう。
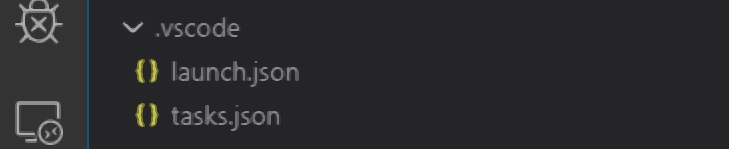
構成を追加します。追加したら、.vscodeフォルダに launch.json と、 tasks.json が追加されています。
では、改めてF5を押して、デバックを開始します。
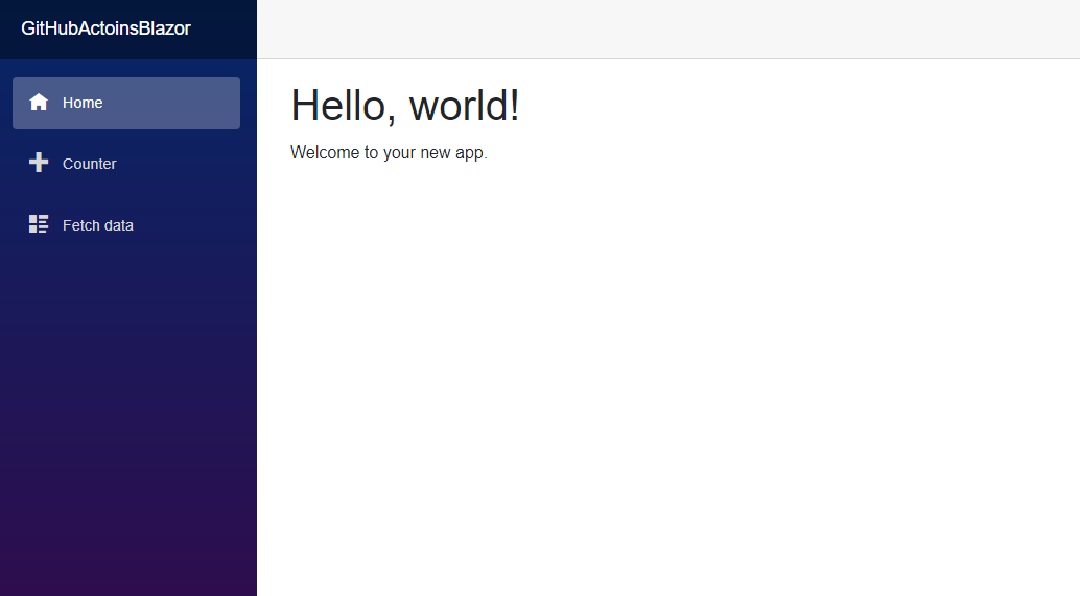
ブラウザが起動し、https://localhost:5001 が開かれます。
おそらく証明書の警告が表示されるので「詳細」を押して無視して開けば大丈夫です。
Actionsの設定
yaml ファイルを作っていきます。
GitHub のリポジトリにある Actions から Set up a workflow yourself をクリックして以下のような感じで作成。
name: Build and deploy to Azure
on: [push]
jobs:
build:
name: build using
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@master
- name: Setup .NET Core
uses: actions/setup-dotnet@v1.0.2
with:
dotnet-version: 3.0.100
- name: Build dotnet
run: dotnet build --configuration Release
- name: dotnet publish
run: dotnet publish -c Release -r win-x86 --self-contained -o blazorapp
- name: deploy to Azure
uses: azure/webapps-deploy@v1
with:
app-name: myappservicename
publish-profile: ${{ secrets.azureWebAppPublishProfile }}
package: './blazorapp'
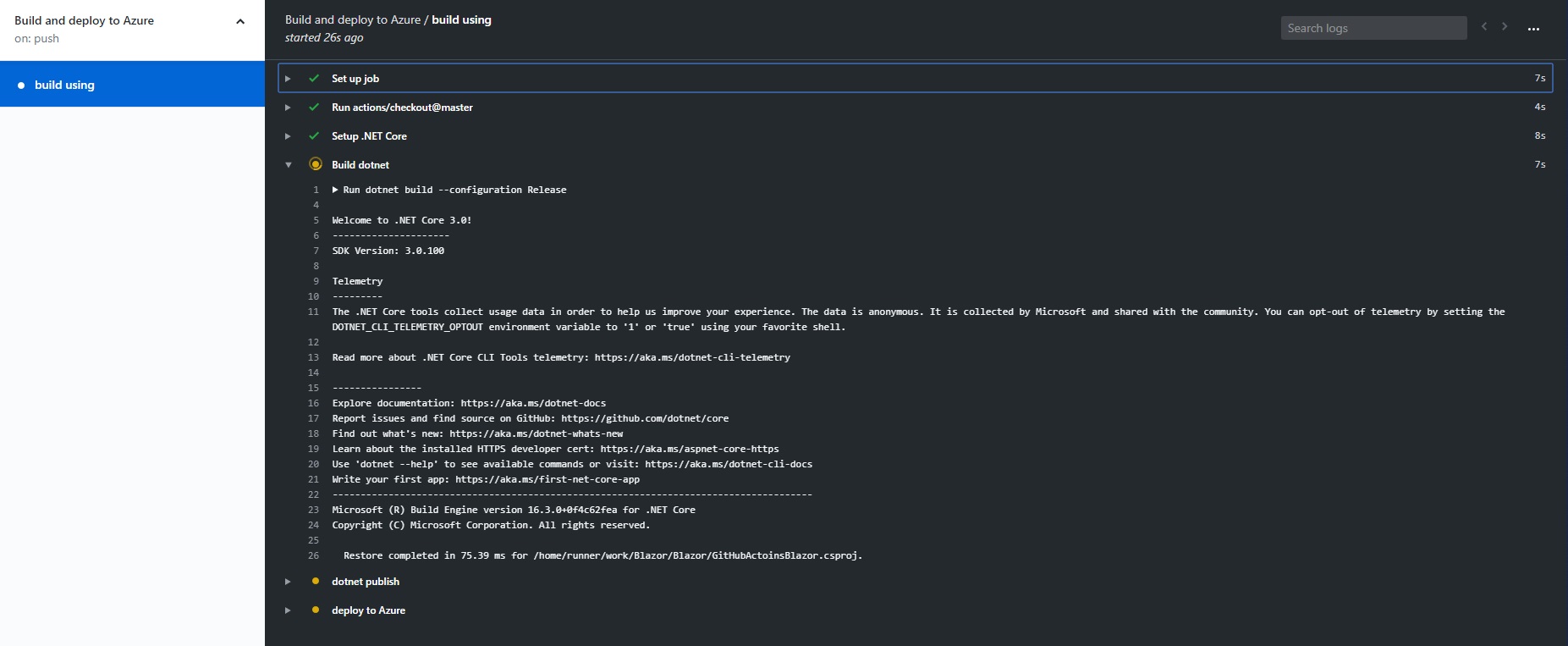
お、動いてくれましたね。
すべてのタスクが成功したので Web App のページを開くと... やった!表示されました!!
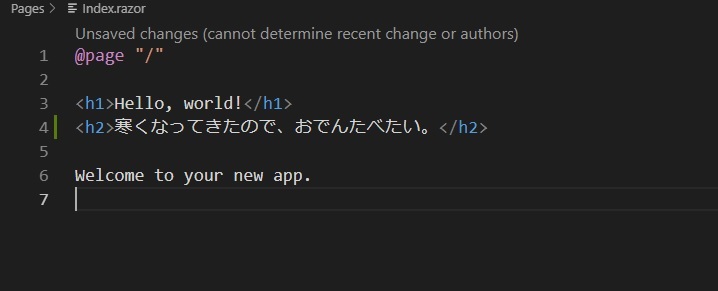
コードを変更してみる
ちょこっと、1行追加して...
コミットしてプッシュして~ってすると...ビルドが走り始めました。
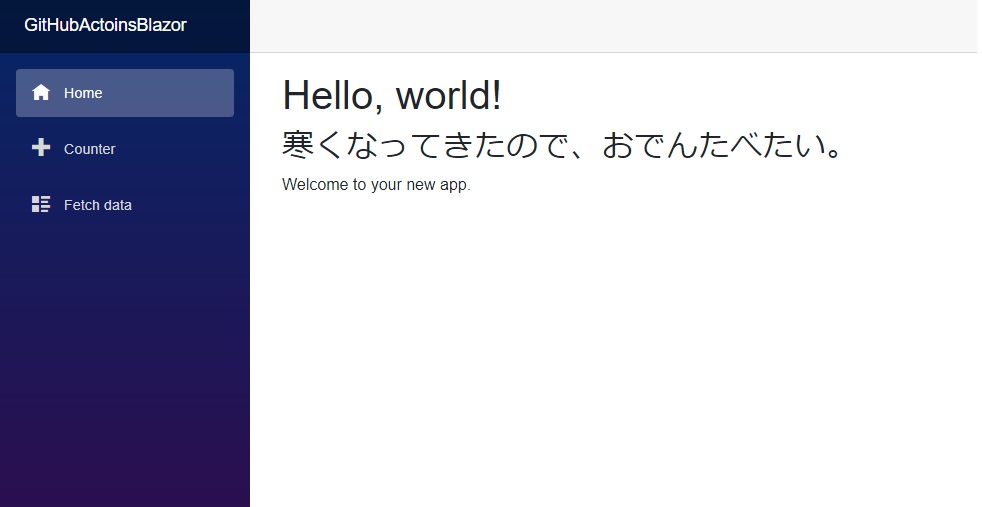
デプロイ終わったらアプリを再度見てみると...更新されてます!

◆まとめ
いかがだったでしょうか。GitHub Actions for App Service を使って比較的楽にデプロイできたと思います。
もっと、本格的に Blazor も触っていきたいですね。機会があれば、このような内容で書ければなぁ、と思います。
それでは、また次の機会で!
最後まで読んでいただきありがとうございました。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


