
はじめに
こんにちは。
普段社内ではバックエンド開発をメインに行っている南條です。
最近、ちょっとした機会があってアプリケーションで使うアイコンを作ることになりました。
実は以前からWebデザインに興味があり、ちょっと前に動画教材を見ながらPhotoshopの使い方を勉強したりしていたので、その能力を試すいい機会かなーと考えて今回は自分で編集しようと思い立ちました。
Photoshopのサブスクリプションはたまに勉強するために今でもずっと継続していたというのも理由にあります。
やることとしてはアプリケーション中で使用する単純な図形のアイコンをsvgで作ることで、追加の要件としては元々あったsvgの画像を加工する必要があることくらいでした。
が、このことが後にハマりポイントに化けるとはその時は思いもしなかったのでした。。。
読み込んだはずの部分が消える
いくらかの解説記事を見ましたが、作業自体は簡単でした。
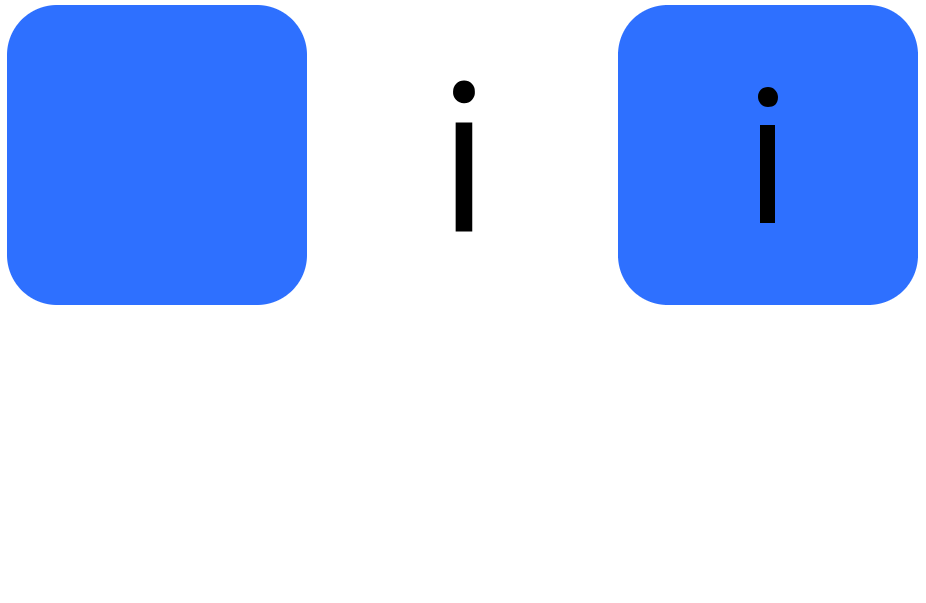
この画像は一つの例ですが、もともとあったボタンに追加の文字を加える程度です。
そして、これをsvgとして保存してhtmlで読み出してみると・・・

↑左が編集元の画像、右が理想の編集結果、そして真ん中がPhotoshopで編集してsvgで保存自他結果です。
あれ?画像の一部が表示されません。
特に、最初に読み込んだsvgの部分が表示されません。
なぜか、新たに作り足した部分だけがhtmlとして表示されてしまいました。
svg自体を開いても、Photoshopから開いても見た目の異常は見当たりません。
svgの中身が奇妙
ご存知の通りsvgはxmlとよく似た形式のファイルです。
テキストエディタで開けば中には図形で描画するものの内容が書かれておりそれを覗けるのですが、奇妙な点が見つかりました。
読み込んだ部分が、pathタグではなくimageタグで表示されています。
さらに、data:img/png;base64で始まる長い文字列まで続いています。
これはどうやら・・・svg画像の部分をそのままbase64でエンコードして、文字列にして保存しているようです。
そして、それが含まれる画像をhtmlとして読み出そうとすると、変換が上手くいかなくて表示されなかった、ということのようです。
Photoshopではsvgをうまく読み込んでくれない
そもそも、Photoshopでは作成したものをsvgとして書き出す機能はあるのですが、svgを読み込む際にはラスタイズされ、埋め込みスマートオブジェクトというものとして読み込まれます。
他の図形オブジェクトのように、図形一つごとに別レイヤーに読み出してくれたりはしないようです。
何かしらうまい読み出し方はないものか?ということでAdobeのヘルプをあたってみましょう。
ヘルプもない
Adobeにはヘルプページがあり、各Adobe製品でのトラブルシューティングが掲載されています。
ここで、「svg 読み込み」でヘルプの検索をかけてみますが、それらしい内容にヒットしません。
まるでAdobeさんに「Photoshopにsvgをsvgとして読み込む機能はない、気の毒だが・・・」と言われているような気分になったので素直に燃え尽きることにし、Illustratorに乗り換えて試すことにしました。
SVGファイルを弄るときはIllustratorを使おう
Illustratorでsvgを読み出して編集、保存すると、作成したsvgファイルの中身で最初に読み込んだ部分はpathとして生成されていました。
これをhtmlで開いてみても、きちんと読み込んだ部分と新たに編集を加えた部分の両方が表示されました。
svgを編集する作業を行う際は、PhotoshopよりもIllustratorの方がよさそうです。
おわりに
今回は、Photoshopでsvgを編集する際に出くわした問題とそのときに解決までに試したことをまとめました。
たまに専門外のことをしてスキルを増やしていくのもいいかなと思うとともに、こういったトラブルに対応するにはもっと経験を積んで様々な問題に出くわさないといけないなと感じました。
これからもたまにこういったツールの使い方も解説したいと思います。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


