
オンラインホワイトボードMiro
以前の記事で、オンラインホワイトボードMiroの使い方を解説してきました。
ブラウザからアクセスできて、付箋を貼ったり矢印で繋ぎ合わせたり図形を生成できたりと自由気ままに電子ホワイトボードとして私も利用してきたMiroですが、これまでご紹介してきたもの以外にもまだまだ便利な使い方ができます。
今回はその中で、個人的に編集に便利だと感じた機能をいくつか紹介したいと思います。
Ctrl+Fで検索
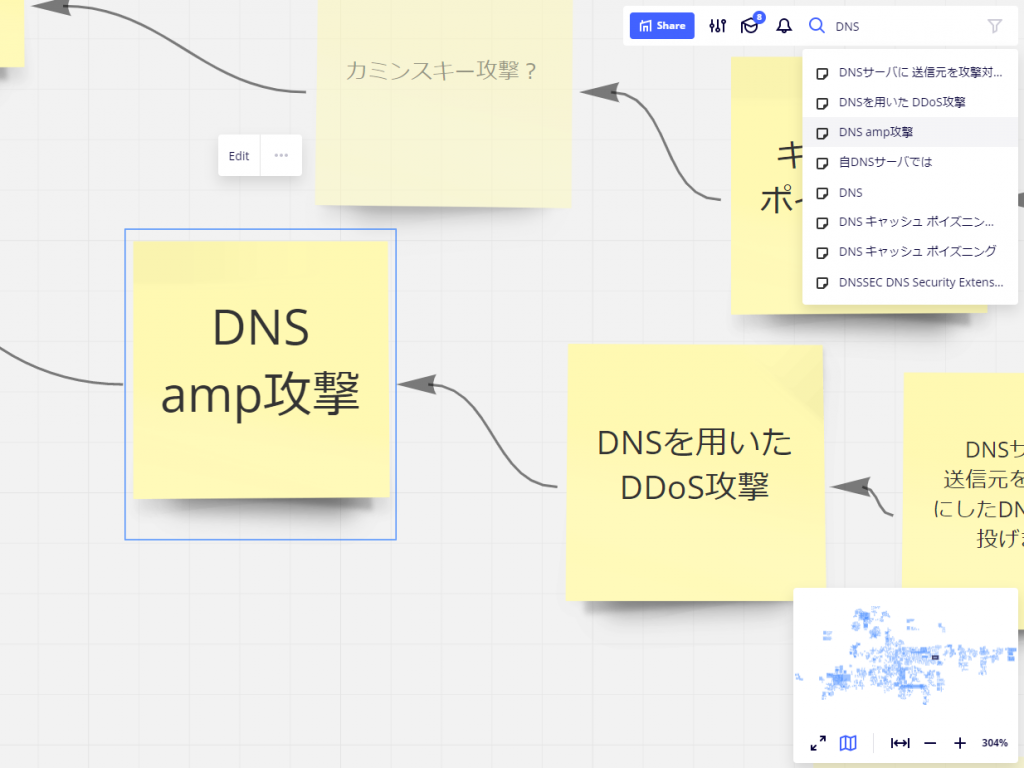
他のWebページやドキュメントなどで検索をかけるときのように、MiroでもCtrl+Fで検索をかけることができます。

検索で出てきた項目をクリックすることで、その文字列が含まれるオブジェクトの場所にジャンプすることもできます。
Ctrl+Dで同じオブジェクトを即座に複製
Miroでオブジェクトをコピーするとき直感的なコピー&ペーストもできます。
しかし、同じものがコピー元のすぐ近くでほしいときはこのショートカットが便利です。
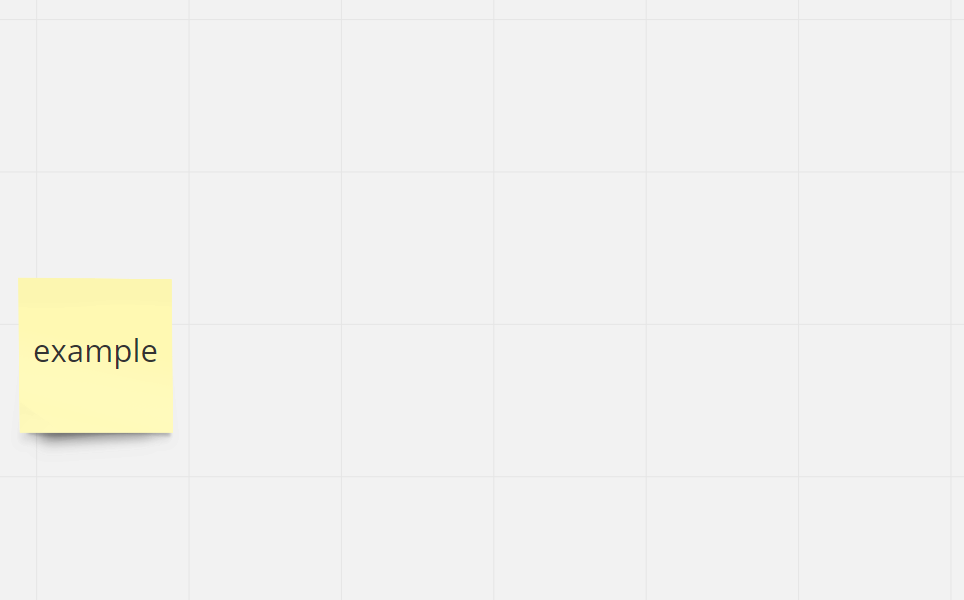
Ctrl+Dを押すと、即座に右隣に同じオブジェクトのコピーが生成されます。


これまでコピーをするのとコピー先の場所を選んでいた分手数が減るので、より速くコピーを作成することができます。
バラバラのオブジェクトを整列させる
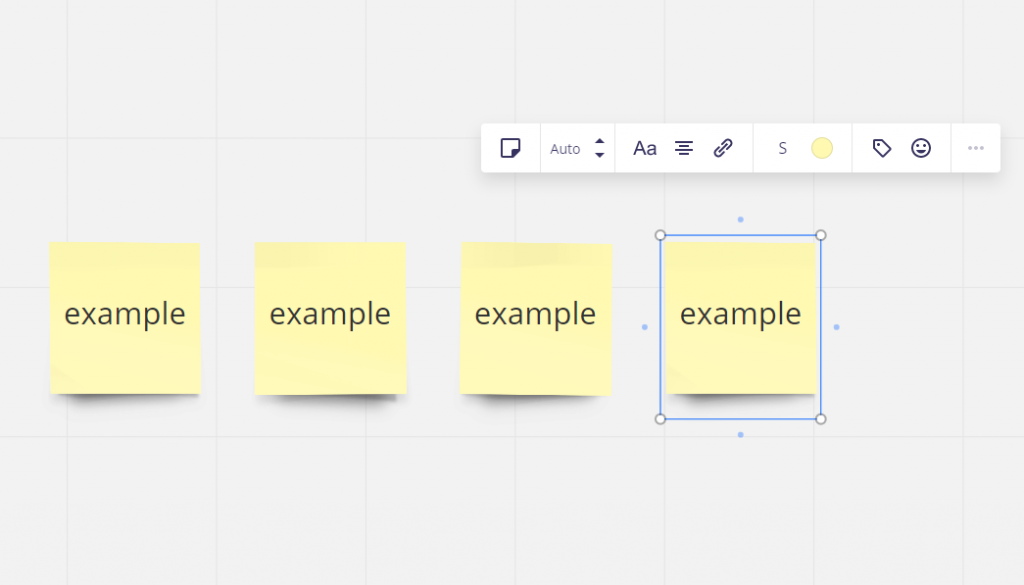
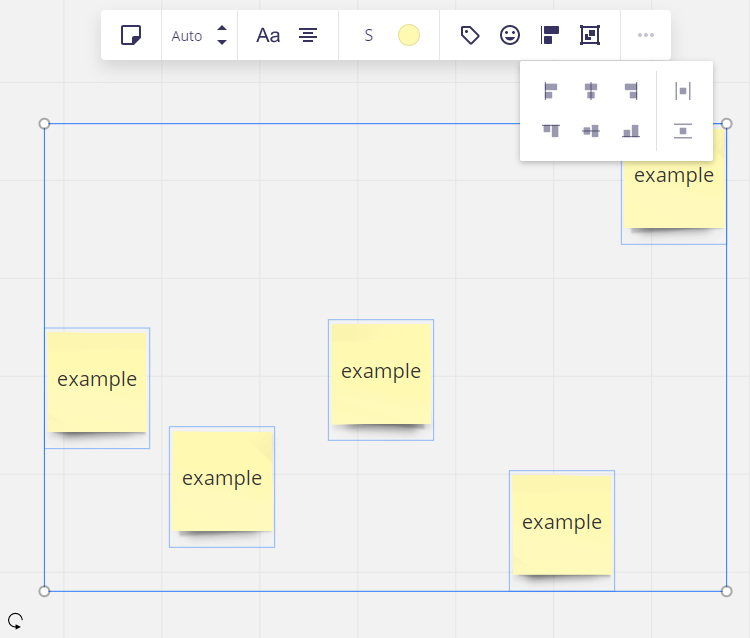
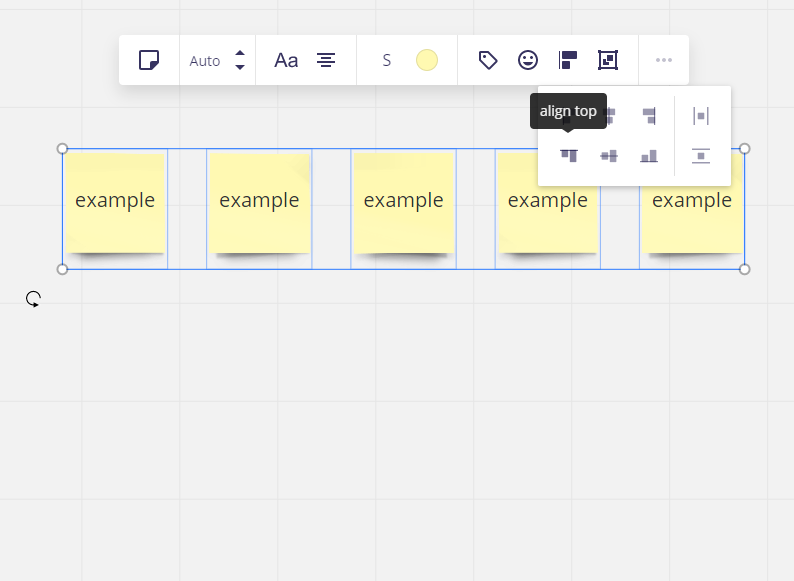
オブジェクトを整列させるためにドラッグ&ドロップを使うことでも、補正機能が働いていい感じに並べることができるのですが、オブジェクトを複数選択した状態で整列メニューを選択し、右端の列から垂直/水平に等間隔、左の区切りから上端に合わせるメニューを選択すると・・・


等間隔&きれいに整列した状態にしてくれます。
多くの付箋を一度に整列する際などに便利です。
リンクを作成する
Miroにおいてはurlをペーストすることでも自動でリンクが作成されます。
しかしこの方法ではそのリンクが何なのかといった説明は別途加えなければなりません。
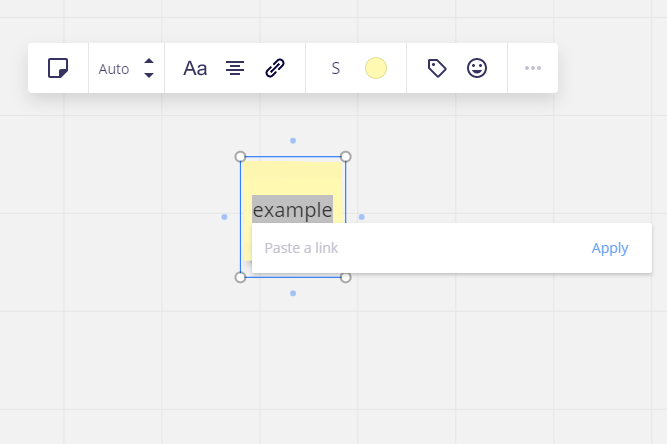
そんなとき、すでに作成されたオブジェクトを選択すると表示されるリンク作成ボタンをクリックしてurlを入力してやることで・・・


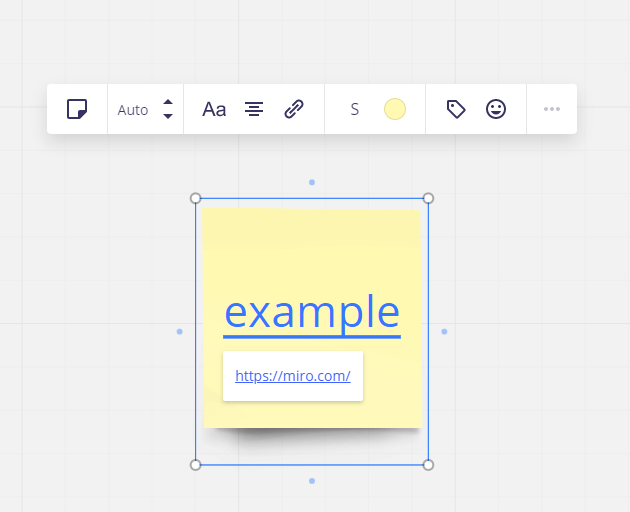
もともと入力していた文字列はそのままでリンクを埋め込んでやることができます。
iframeを埋め込む
Miroにおいては、Google MapsやYouTubeの動画などのiFrame要素を埋め込んでやることもできます。


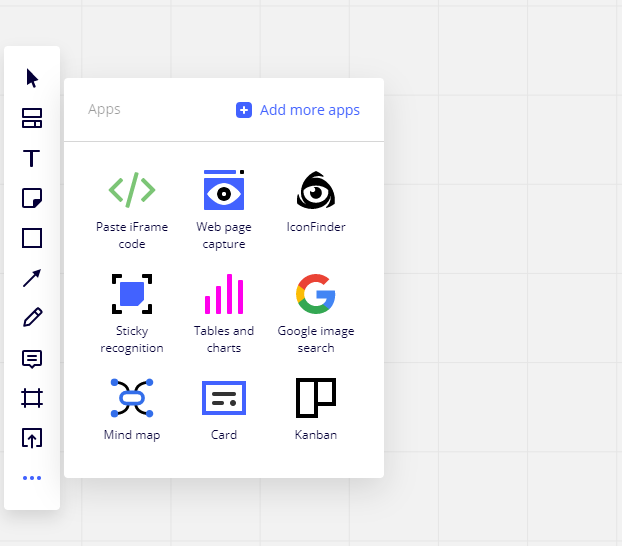
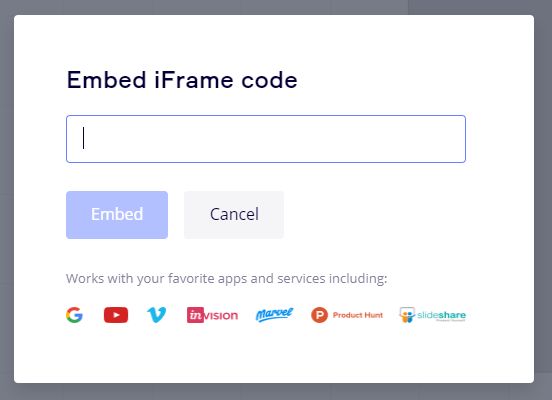
右の追加機能メニューからiFrameを選択し、それぞれのサービスから取得したiFrameのhtmlを入力してやることで・・・

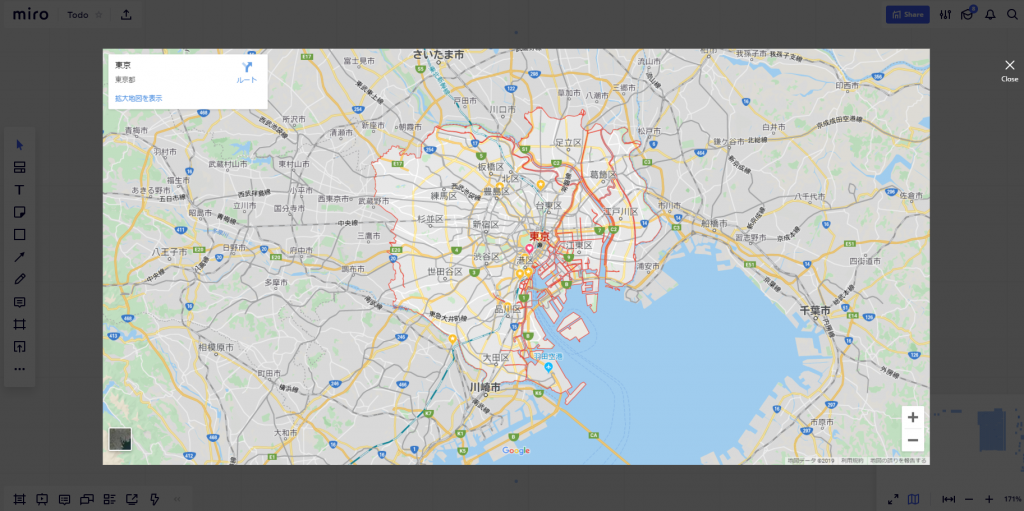
その内容のiFrameが生成されます。

クリックすると開くことができます。
frameでプレゼン用の枠を作る
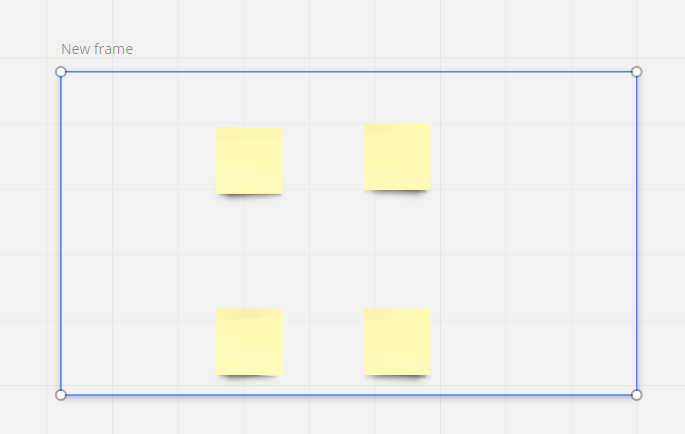
frameの機能を使うと、プレゼン用の枠を作ることができます。


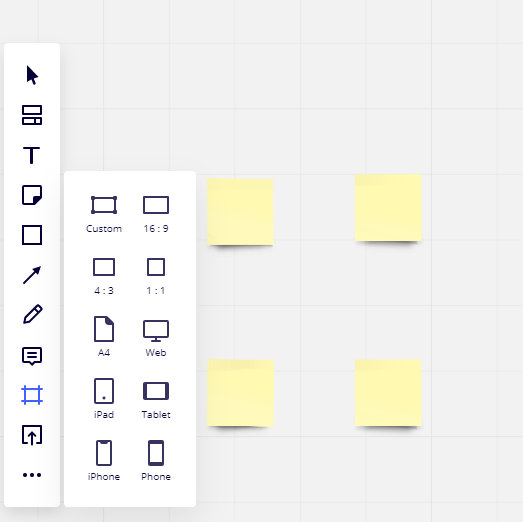
frameのメニューから枠のサイズを選び、作成された枠の端をドラッグして範囲を決めてやることができます。

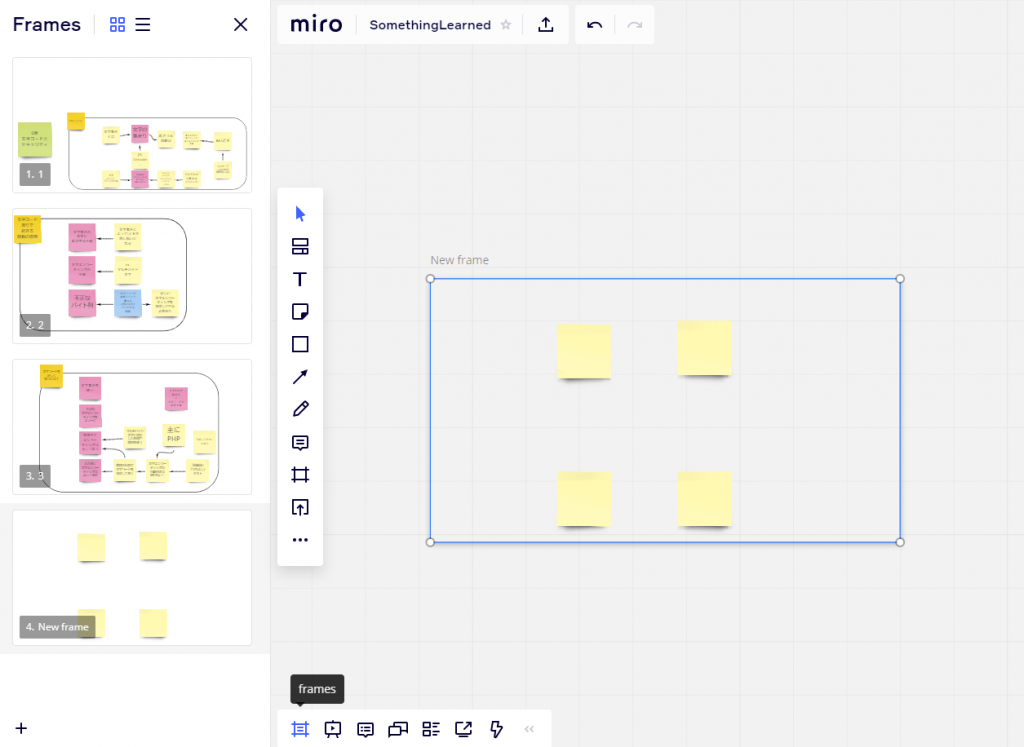
framesのメニューからこれまで作成したframeの一覧を見ることができ、クリックすることでそのframeの場所にジャンプすることができます。

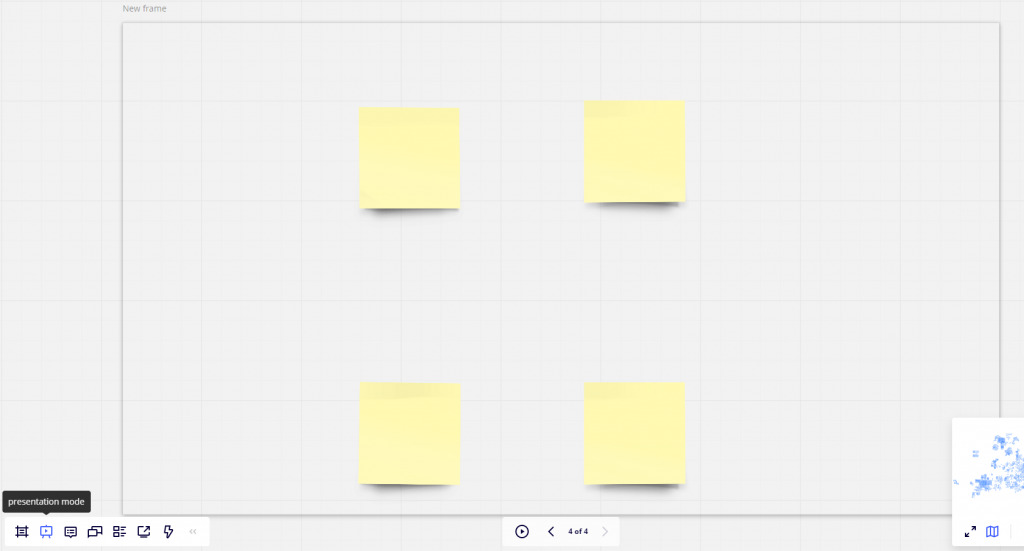
また、下のボタンからpresentation modeに移動すると、その作成したframeをプレゼンで使うスライドのように扱うこともできます。
以前、Miroを使ってプレゼン用の資料のようなものを作ることもできるとお話ししましたが、こういった方法を使うことで本格的にメモをそのままプレゼン資料に転用することもできます。
おわりに
今回は、Miroで使える機能をさらに幅広く掘り下げ、様々な場面で使えるTipsをご紹介しました。
メモを取るための電子メモとして、会議で使うオンラインのホワイトボードとして、プレゼン用の資料として等、様々な目的で便利に使えるMiroを、ぜひ一度使ってみてください。







![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


