はじめに
Microsoft IgniteでVisual Studio Onlineが発表されてからもうすぐ1週間が経ちますが、どうお過ごしでしょうか。
以前の記事では、Visual Studio Onlineに触ってみました。
あれ以降もたくさんの記事が上がってくるのを見ていたのですが、その中でポートフォワーディングについて触れているものがあまりなかったので、今回はそのあたりについて見てみたいと思います。
Visual Studio OnlineでのPort Forwardingのやり方
今回はブラウザーからアクセスしてみたいと思います。
前提として、環境は既に作成した状態であるとします。
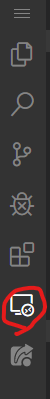
Visual Studio Onlineのホーム画面の左側のメニューから、Visual Studio Onlineのマークを選びます。

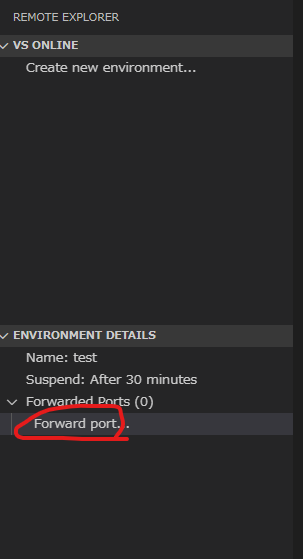
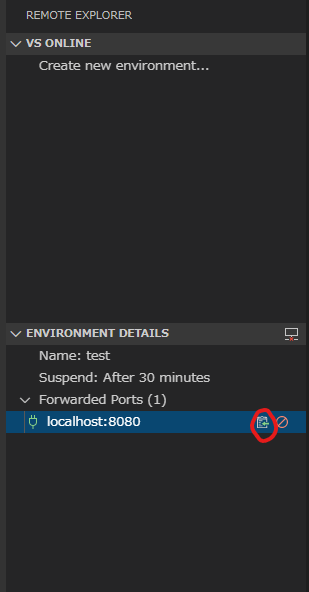
すると出てくるEnvironment Detailsの中の、Forward portを選択します。

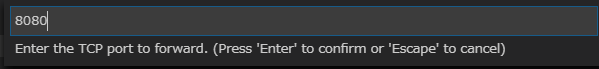
すると画面の上部にフォームが出てくるので、そこにポート番号を入力します。
定番の8080版を入力してみましょう。

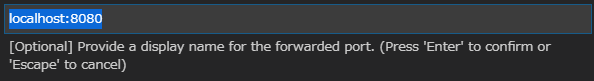
最後に、オプションとして表示するポートの番号を入力します。
ここではデフォルトのままにしておきます。

ポートフォワーディングの設定はこれで全部です。
ポートフォワーディングが行われ、そこにアクセスするためのリンクが作成されます。
Environment Detailsのlocalhost:8080の横のクリップボードにコピーするボタンから、リンクがコピーできます。

これをブラウザーのURLフォームにコピーしてアクセスしてみましょう。

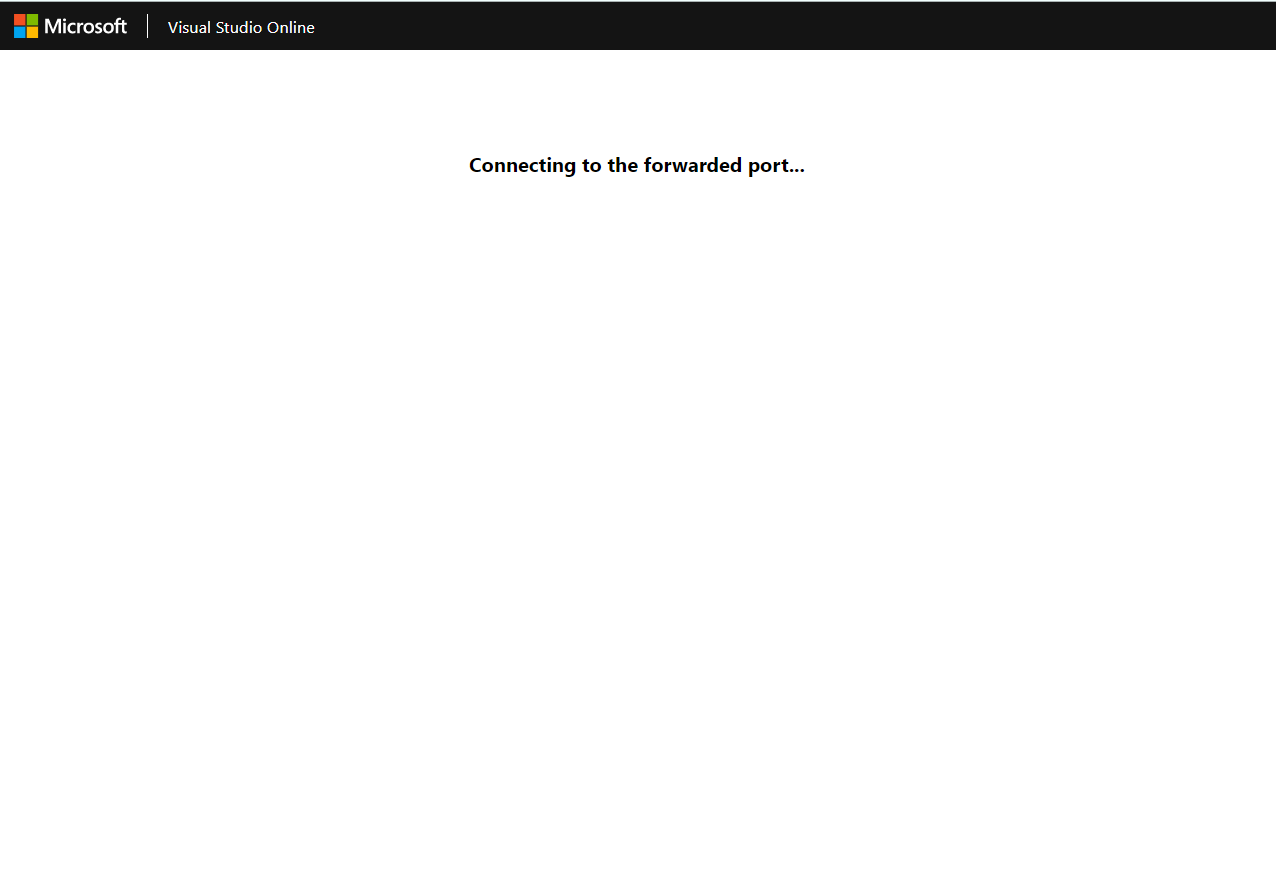
すると、ポートフォワーディングされた先にアクセスできるようになります。
今は何もホストしていないので、ずっとこの画面のままになります。
例えば、ここでAPIなどをホストしていると、ここからアクセスできるようになるわけです。
おわりに
今回は、Visual Studio Onlineにおけるポートフォワーディングの機能について解説しました。
Visual Studio Onlineの開発環境でAPIなどをホストしてローカルからアクセスできるということは、開発しているものを実際に触って動作をチェックできるということでもあります。
これは相当実践で使えるものなのではないかと個人的には思う一方で、リンクを踏めばどこからでもアクセスできてしまうのでセキュリティの面での危うさも感じられます。
実際に利用する際は認証やIP制限などの対策を立てるべきです。
リモートでVisual Studio環境を使って開発をすることを可能にするVisual Studio
Onlineの、これからのアップデートにも期待したいと思います。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


