はじめに
11月5日(アメリカだと4日)、Microsoft Ignite 2019でVisual Studio Onlineというサービスのパブリックプレビュー版が公開されました。
Visual Studio Onlineは、Visual Studioの開発環境をクラウド上でホスティングできるサービスです。
これによって、異なる端末から同じ開発環境にアクセスができるようになるため、例えば出張先の端末などからプルリクエストのコードの確認を行ったりすることもできるようになります。
現状はVisual Studio Codeのインターフェースが使える機能が公開されていますが、Visual Studioの開発環境をどこからでも使えるようにするというコンセプトは、これからのこのサービスの発展を予感させているように感じます。
実際、Overviewのページには以下の文章があります。
To go along with "backend" environments, Visual Studio Online also supports three "frontend" editors: Visual Studio Code, Visual Studio IDE (Private Preview) and our Visual Studio Code-based editor in the browser.
現在はPrivate Previewとのことですが、ゆくゆくはIDEのVisual StudioもVisual Studio Onlineとして利用できるようになるそうで、アップデートに期待です。
料金体系
個人的に気になっていたのがこのサービスの料金です。
公式の料金表によると、Visual Studio Onlineの使用料は「環境ユニット」単位で定められていて、1単位は0.4032円だそうです。
これにインスタンスの種類(性能)と使用状態(アクティブor非アクティブ)によって単位時間あたりの環境ユニットの消費数が決まります。
例えば、Standardインスタンスで1時間アクティブ状態で使用すると1時間当たり125単位の環境ユニットを使用します。
つまり、0.4032×125で50.4円が1時間当たりの使用料になります。
使用状態は、基本的にその環境を使用していればアクティブ、使用していなければ非アクティブ状態になって価格が変動します。
使っていない時間は使っている時間ほどお金がかかりませんがそれでも若干の維持費がかかるイメージです。
価格例としては、プルリクエストの確認のために環境を立ち上げて一度だけ使用する程度ならインスタンスはStandardで立ち上げて、2時間程度アクティブ状態で利用したとする場合、コストの概算は102円程度になります。
一方で、フルタイムでの開発にVisual Studio Onlineを利用する場合、インスタンスをStandardで立ち上げて月に100時間ほどアクティブ状態で利用して残りの時間を非アクティブ状態で使用したとすると、合計で5,628.68円のコストがかかります。
VSCode上で実際に動かしてみる
※この操作には課金を伴う動作が含まれていますので実行する際は自己責任でお願いします。
VSCodeでVSCodeのインターフェースを持つVisual Studio Onlineを使用するというのも奇妙かもしれませんが、そんなこともできるそうなので試してみました。
VSCodeでVisual Studio Onlineを利用するには、VSCode上で拡張機能をインストールする必要があります。
Live Shareと同じですね。
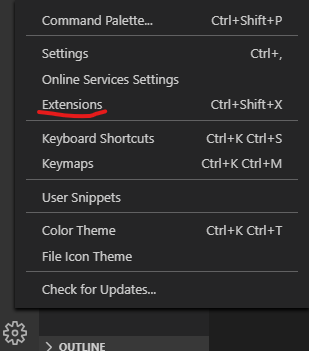
VSCodeの左下の歯車ボタンから、Extensionsを選択して拡張機能のインストール画面を開きます。

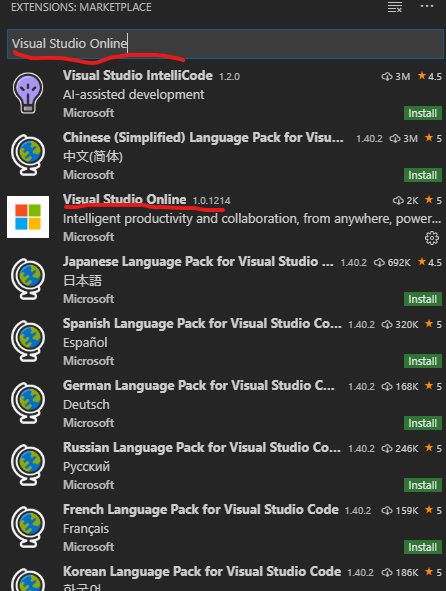
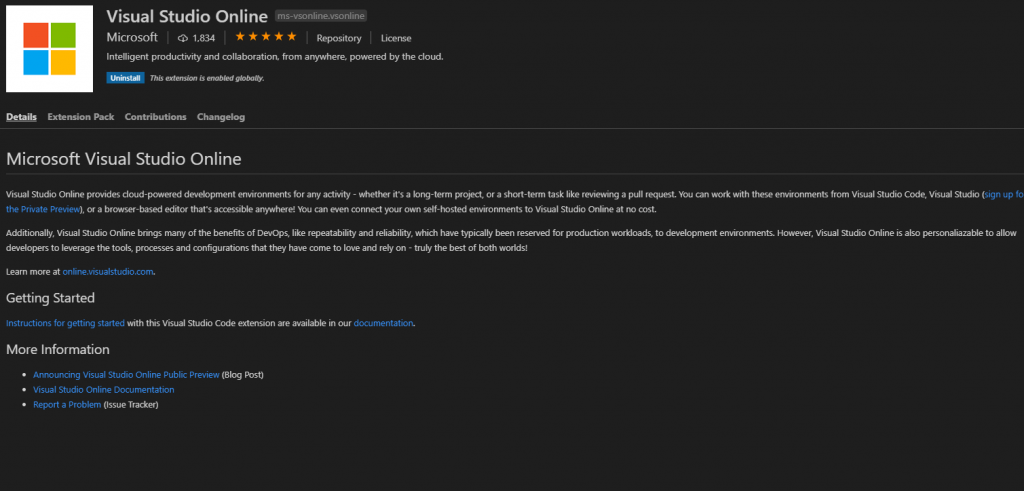
インストールする機能の検索フォームに「Visual Studio Online」を入力して検索をかけ、Visual Studio Onlineを選択します。

メニューからインストールを選びます。
ちょうどインストールした時点では1800強ほどダウンロードされていました。

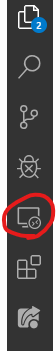
インストールしてリロードすると、左のバーにVisual Studio Onlineのボタンが追加されますのでそれを押してメニューに入ります。

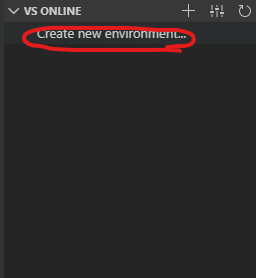
出てくるメニューの「create new environment」から、新しい環境を作成します。

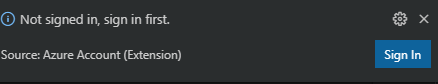
この段階でmicrosoftアカウントにログインしていないとこのような注意が出るので、Azureの支払い情報を登録したアカウントでログインしましょう。

ログインできたら、実際に環境を作成していきます。
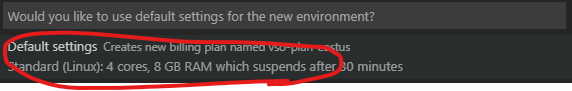
settingsはインスタンスの種類StandardでつくるためDefaultを選び・・・

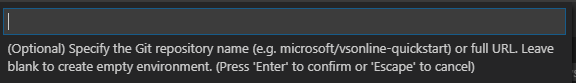
特にGitリポジトリーの名前を指定しなければ無記入のままで進みます。

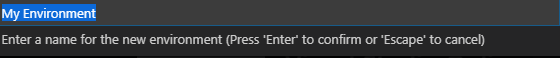
環境の名前ですがなんとなくデフォルトのままで構わないと思ったのでそのままにします。

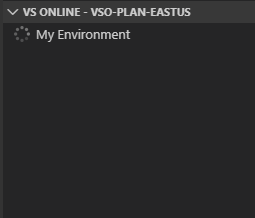
これで新しい環境が作成されます。
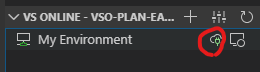
回転が止まったら接続ボタンを押して接続してみましょう。


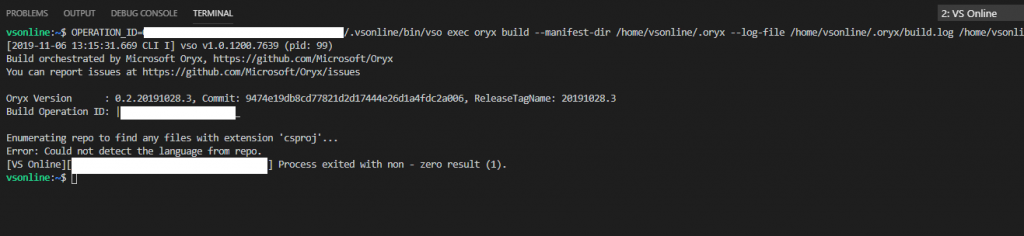
うまくいけば、画面の雰囲気はあまり変わらないかもしれませんがVisual Studio OnlineのUIが表示されます。
普通のVSCodeと違うこととして、画面下のbashがvsonline:となっている点です。
こうして新しいVisual Studio Online環境を手に入れました!

余談
Visual Studio OnlineのVSCode環境上ではVisual Studio OnlineのVSCode拡張がデフォルトでインストールされています。
ここで現在の環境の詳細を確認したりポートフォワーディング、環境からの切断などができるのですが、別の環境の立ち上げもできてしまいます。
そして、その新しく作成した環境に接続することすらできます。
ただし、この接続は元の環境から数珠繋ぎに接続しているのではなく、接続先を変更する形になっているようです。
差し当たり利用方法は思いつきませんが、ちょっとしたトリビアでした。
おわりに
Visual Studioをクラウドでホストしてどの端末からも同じ開発環境にアクセスできるというVisual Studio Onlineのコンセプトには惹かれるものがありました。
今はまだできることは少ないですが、昨年公開されたLive Shareのように、これからの機能追加などによって一気に利用シーンが広がるのではないかと考えるとこれからに期待です。
私の方でも、アップデートがあればお伝えしていきたいと思うので、これからもよろしくお願いいたします。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


