Nuxt.jsでhover/activeのレスポンシブ対応
一般的にWebアプリではクリックできることを示すために要素に :hoberを付けます。
モバイル版のアプリではマウスがないため、長押しをした際に :hoverのような変化を付けるとタップ(クリック)できることが伝わるかと思います。これはTwitterなど多くのアプリに見られる実装です。
この動作を実装したのでおこなったことをまとめます。
hover/activeの仕様
初めに、何も考えず :hoverや :activeで実装してみます。
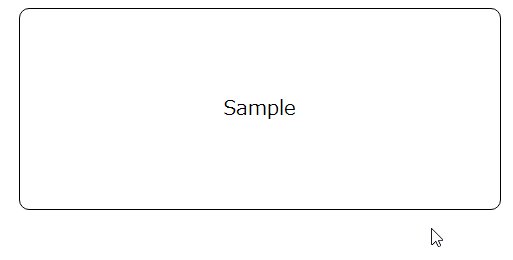
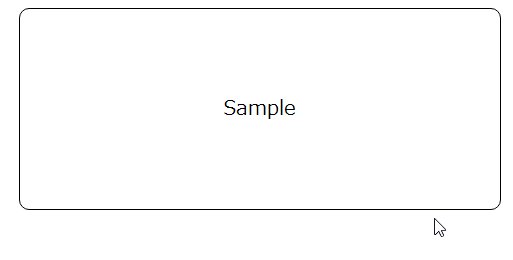
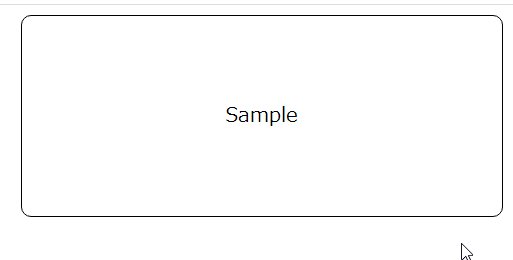
PCの :hover

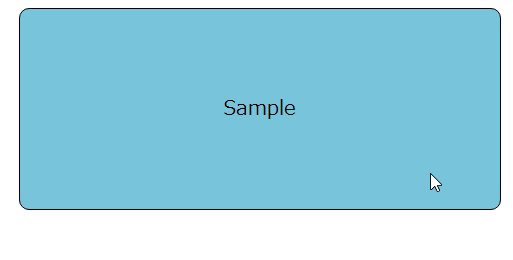
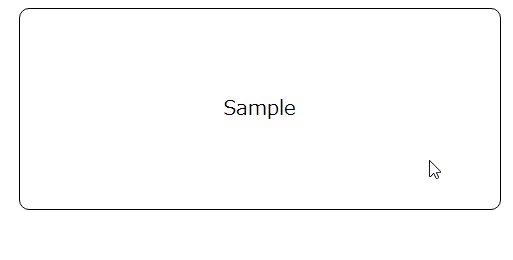
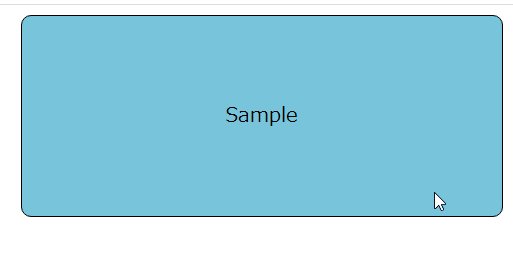
Mobileの :hover

そのまま書くだけではMobileで長押し後、別の場所をタップするまで :hoverで設定したCSSが続いてしまいます。
これは想定している動作ではありません。
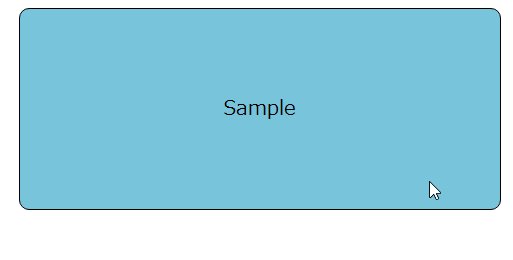
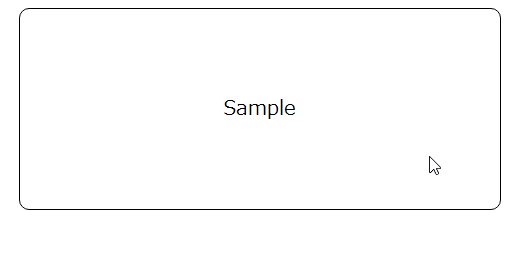
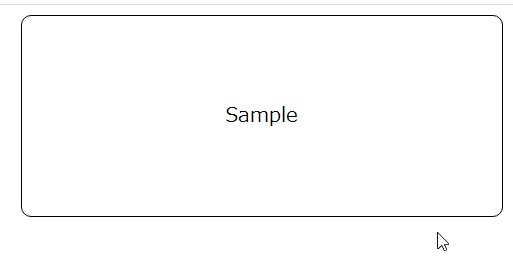
PCの :active

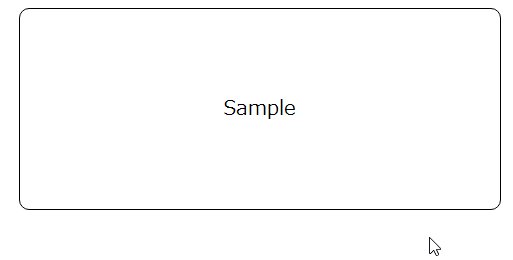
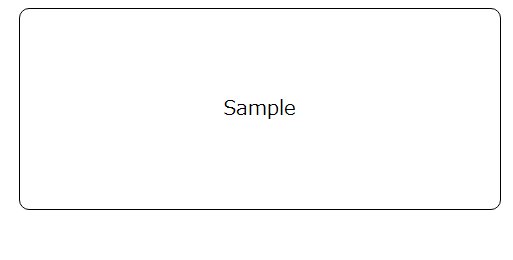
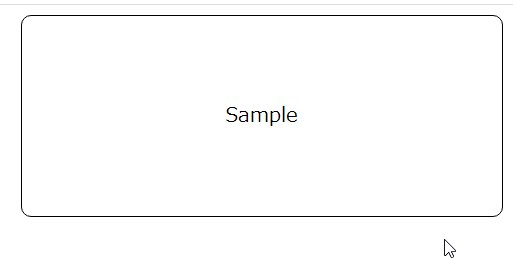
mobileの :active

Mobileはいいのですが、PCではクリックしないと適用されませんでした。
なので、
- PCでは
:hover - mobileでは
:active
とする必要があります。
デバイスを判別する
nuxt-user-agentというパッケージでユーザーのデバイスを判別し、対応するCSSを適用することにします。
github: https://github.com/fukuiretu/nuxt-user-agent
nuxt-user-agentをgithubのREADMEに従ってNuxtにインストールし、PCとmobileの判別をしていきます。
先ほどの例に導入したものがこちら


<template>
<div class="card-container">
<div
class="card"
:class="{
'card-pc': $ua.deviceType() === 'pc',
'card-mob': $ua.deviceType() !== 'pc'
}"
>
Sample
</div>
</div>
</template>
<style lang="scss" scoped>
.card-container {
display: flex;
justify-content: center;
}
.card {
width: 80%;
height: 200px;
background: white;
border: 1px solid black;
border-radius: 10px;
display: flex;
justify-content: center;
align-items: center;
font-size: 20px;
&-pc{
&:hover {
background: #78c4db;
}
}
&-mob {
&:active {
background: #78c4db;
}
}
}
</style>
```これで
- PCでは
:hover - mobileでは
:active
を実装することができました。
以下のように画面サイズで判別することも可能ではあります。
@media screen and (min-width: PhoneSize) {
&:hover {
background: #78c4db;
}
}ただしiPad Pro等の大型タブレットまで考慮すると難しくなってしまうので、今回はデバイスを取得する実装になりました。








![Microsoft Power BI [実践] 入門 ―― BI初心者でもすぐできる! リアルタイム分析・可視化の手引きとリファレンス](/assets/img/banner-power-bi.c9bd875.png)
![Microsoft Power Apps ローコード開発[実践]入門――ノンプログラマーにやさしいアプリ開発の手引きとリファレンス](/assets/img/banner-powerplatform-2.213ebee.png)
![Microsoft PowerPlatformローコード開発[活用]入門 ――現場で使える業務アプリのレシピ集](/assets/img/banner-powerplatform-1.a01c0c2.png)


